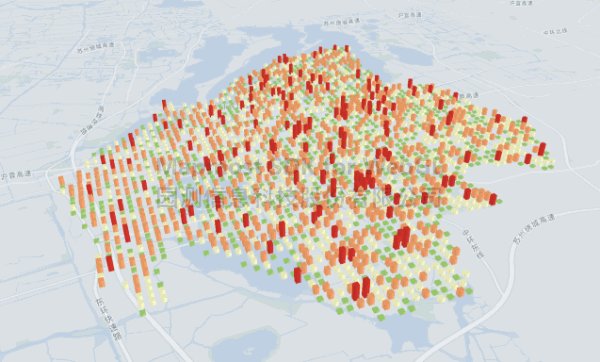
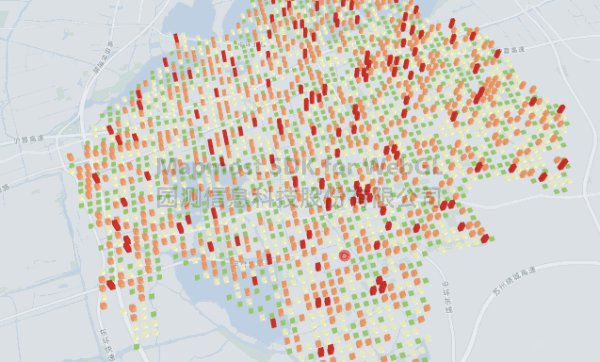
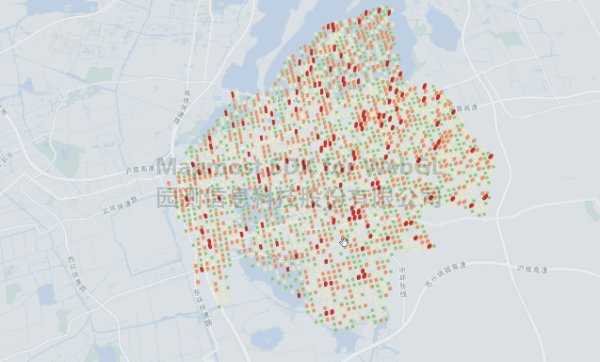
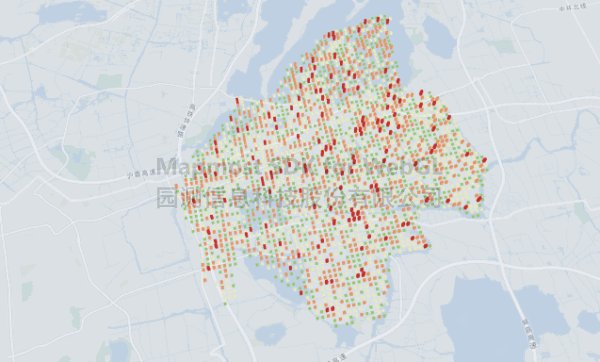
3D网格热力图
支持在地图上加载3D网格热力图层。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>加载3D网格热力图层</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.1.1/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<script>
var map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.73012819402413, 31.299075859045416],
zoom: 12.4,
pitch: 63.03,
bearing: 20,
userId: '***', // 授权码
});
map.on('load', function () {
fetch("./grid.json")
.then((res) => res.json())
.then((response) => {
let data = response.features.map((da) => {
return da.geometry.coordinates
});
map.addLayer({
id: "grid-demo",
type: "grid",
cellSize: 10, // 单个方格大小
colorRange: {
0: "#1a9850",
1: "#9fd568",
2: "#ffffbf",
3: "#fd9d62",
5: "#d73027",
}, // 颜色区间
coverage: 0.5, // 每个蜂窝团覆盖率,主要影响单个蜂窝的大小,取值在0~1
heightMultiplier: 2, // 高度倍数
extrudable: true, // 是否可以拉升
ambientFactor: 0.22, // 环境光系数
directionalFactor: 0.12, // 平行光照系数
data: data, // 数据[[lng,lat],[lng,lat],[lng,lat],[lng,lat]]
});
});
})
</script>
</body>
</html>