移除图层
移除图层

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>移除图层</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
color: #c3c4b0;
}
.btn-group {
position: absolute;
top: 20px;
left: 20px;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.1.1/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<div class="btn-group">
<button>移除buildings-high</button>
</div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.67303522451232,31.315764618856463],
zoom: 14,
pitch: 60,
bearing: -82.90626584095014,
userId: '***', // 授权码
});
let btnGroup = document.querySelector('.btn-group');
btnGroup.onclick = function (e) {
// 将图层名字 (buildings-high) 截取出来
let btnValue = e.target.innerHTML.slice(e.target.innerHTML.indexOf('b'))
// 移除相应的 layer
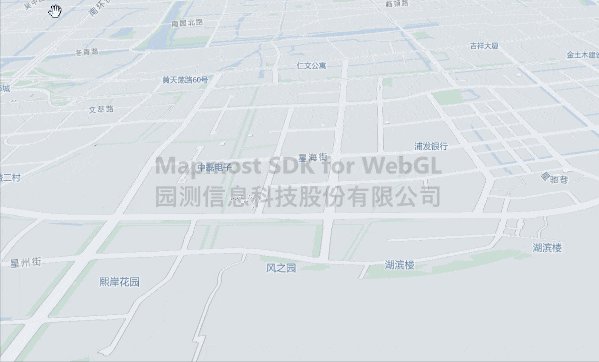
map.removeLayer(btnValue);
// 移除对应的 button
btnGroup.removeChild(e.target)
}
</script>
</body>
</html>