设置地图俯仰角度
设置地图俯仰角度

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>设置地图俯仰角度</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
.btn-group {
position: absolute;
top: 20px;
left: 20px;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.1.1/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<div class="btn-group">
<input type="number" id="pitch" placeholder="0~85"/>
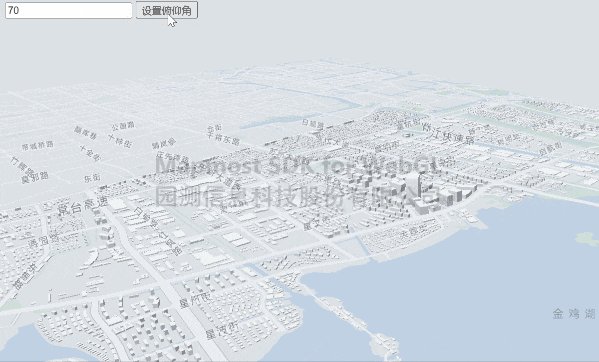
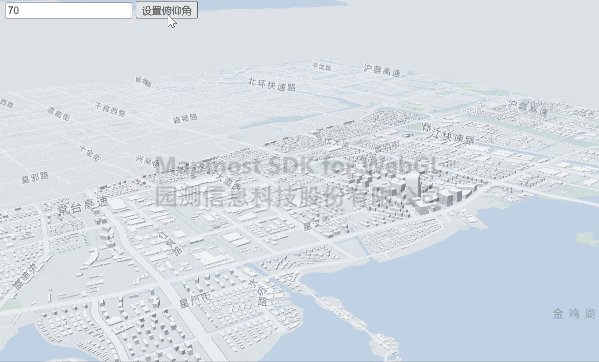
<button onClick="setmappitch()">设置俯仰角度</button>
</div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.67400351817594, 31.321374251251726],
zoom: 13.310035105070947,
pitch: 59.48725112156901,
bearing: -54.10626584095007,
userId: '***', // 授权码
});
function setmappitch() {
let inputValue = document.getElementById('pitch').value;
if (Number(inputValue) < 0 || Number(inputValue) > 85) {
alert('输入有误-请输入0-85之间的数值')
return;
}
map.setPitch(inputValue)
}
</script>
</body>
</html>