SDK使用问题
一、硬件配置
📖 【问题内容】
- 地图无法正常加载,出现白屏情况
- 各种图层无法显示
💡 【建议方案】
- 检查硬件配置与浏览器。
❗️ 【注意事项】
- 请使用Chrome浏览器并开启WebGL特性。
二、授权验证
📖 【问题内容】
- 弹框显示 “请输入授权码!”
- 控制台报错 “授权验证失败,请检查网络或者联系Mapmost团队!”
- 控制台报错 “您使用的授权码的授权范围与当前产品不符合,请联系园测信科Mapmost团队!”
💡 【建议方案】
若还未获取授权码,请点击下方链接,填写产品试用申请,获取SDK授权码。 https://www.mapmost.com/#/productApply/webgl(申请通过后,将以短信的方式通知到您)。
若已获取授权码,请检查初始化地图
new mapmost.Map时,是否添加了userId参数。若已添加了
userId参数,请检查输入的授权码是否正确。若无误,则授权码已过期,需要重新申请。
❗️ 【注意事项】
- 每个人独立拥有一个授权码,不能使用他人的授权码。
- 不同产品的授权码不能混用。
三、Vue中使用SDK
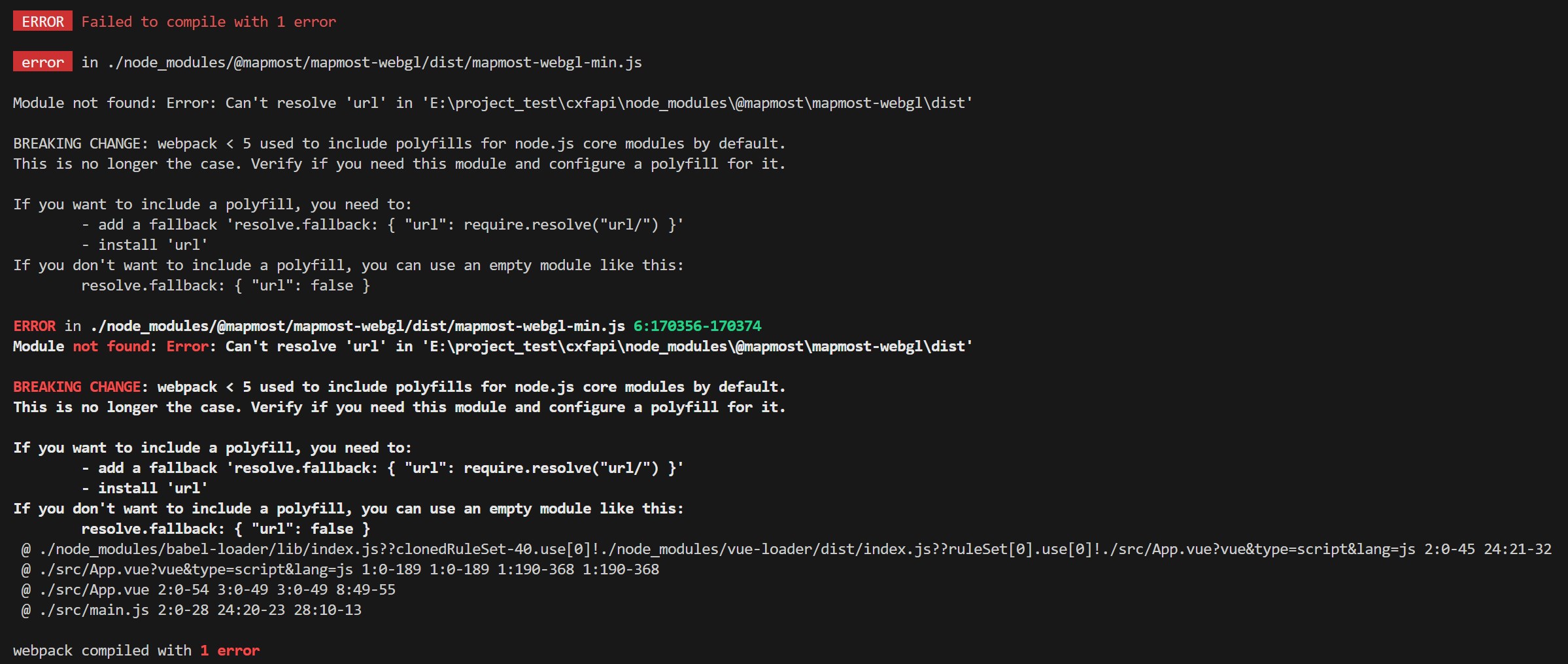
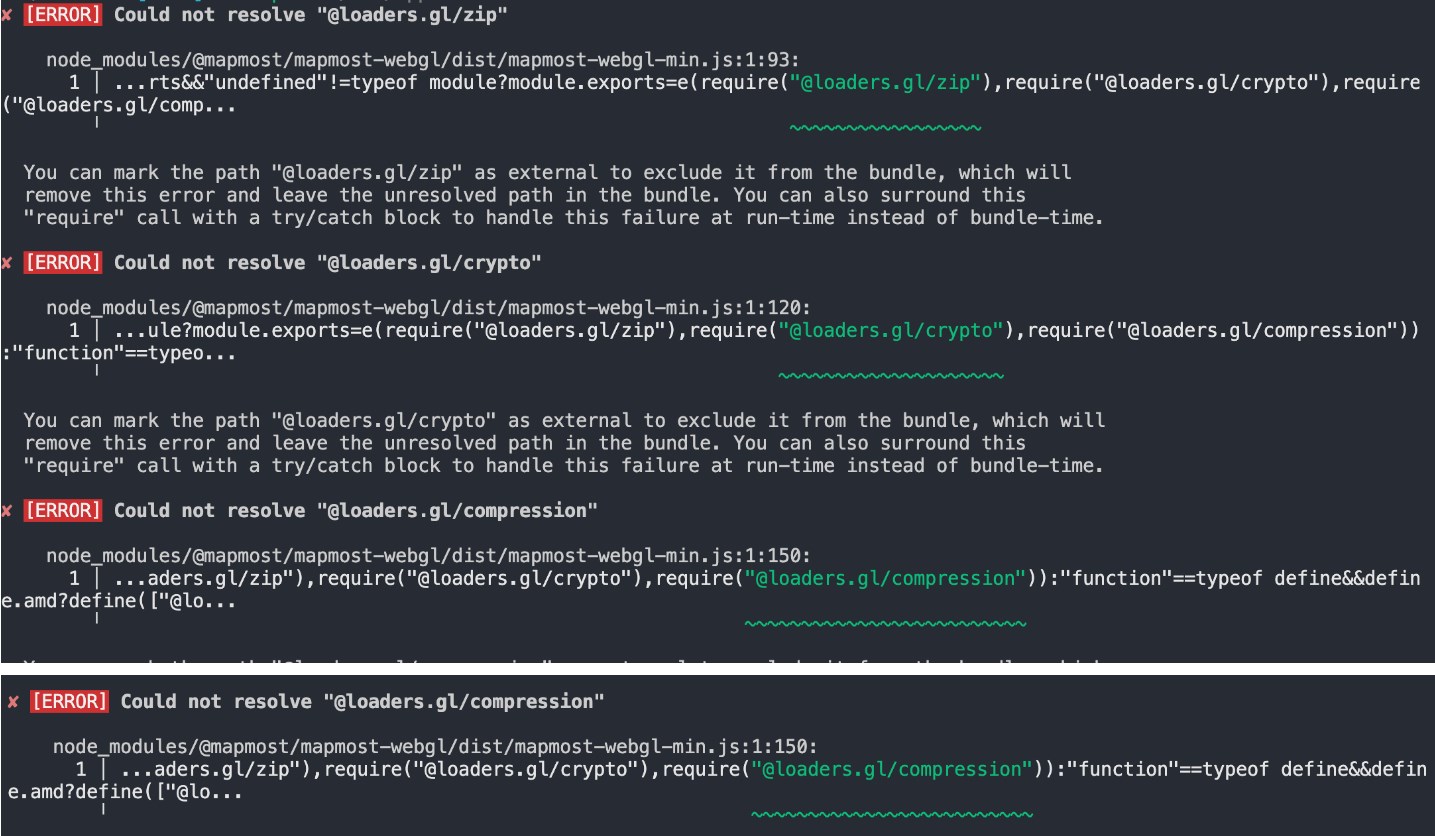
📖 【问题内容一】
Vue工程通过npm安装依赖包,import引入后运行报错,报错内容如下:


💡 【建议方案】
- 输入如下命令进行安装:
npm install url '@loaders.gl/core' '@loaders.gl/schema' '@loaders.gl/zip' '@loaders.gl/crypto' '@loaders.gl/compression'
- 在config文件中添加如下配置:
configureWebpack:{
resolve:{
fallback:{
'url':require.resolve("url/")
}
}
},
📖 【问题内容二】
- Vue工程中,地图底图颜色出现异常,例如添加一个Marker,底图出现异常红色、加载倾斜模型并定义callback函数,底图道路会变成紫色……
💡 【建议方案】
- 不要将地图图层或元素挂载至vue实例中。
❗️ 【注意事项】
- 如果迫不得已将其挂载至vue实例中,为避免出现异常情况,需将map对象挂载至vue实例上,但不推荐这么做!!!
四、symbol 图层
📖 【问题内容】
内容包含汉字和数字时,数字出现垂直偏移

💡 【建议方案】
- 更换字体
text-font,可以换成"Noto Sans Regular"或者"Noto Sans Bold"。
map.addLayer({
"id": "symbol",
"type": 'symbol',
"source": "sourceName",
"layout": {
"text-field": "监控25号",
"text-offset": [2.5, 0],
"icon-image": 'camera',
"icon-size": 0.5,
"text-font": ["Noto Sans Regular"], // 设置字体
},
"paint": {
'text-color': "#000000"
}
})
效果如下:

五、model 图层
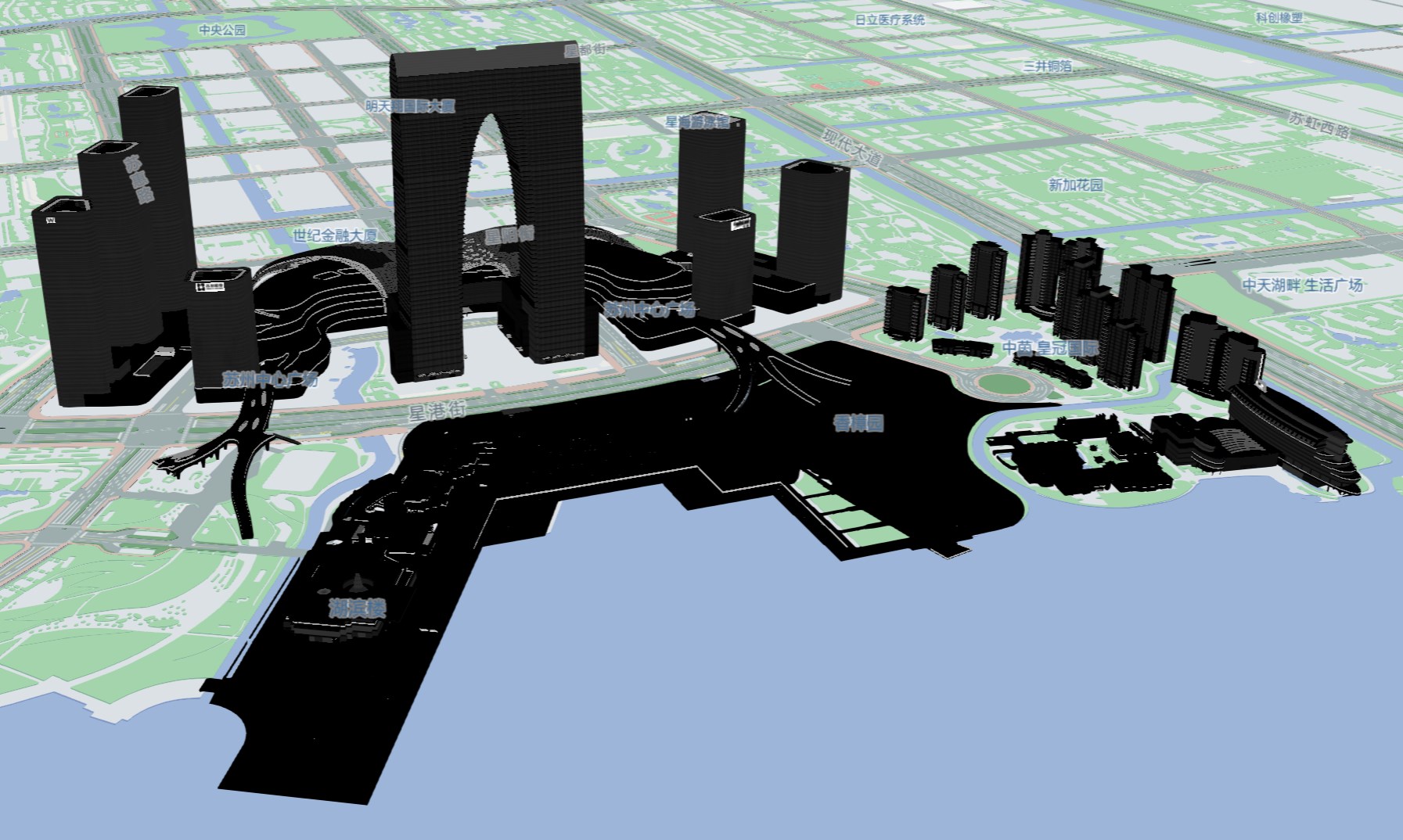
📖 【问题内容】
加载模型为黑色

addFlowLine方法
color颜色配置无效
💡 【建议方案】
- 若使用的是SDKv3.2.0以下的版本,请在添加模型图层时设置
defaultLights、sky和exposure参数。
let options = {
id: 'model_id',
type: 'model',
models: models_obj,
defaultLights:true, // 开启默认灯光
sky: 'https://delivery.mapmost.com/cdn/WebGLData/hdr/yun_1.hdr', // 设置环境贴图
exposure:1.5, // 设置曝光度
center: [120.67727020663829, 31.31997024841401],
};
map.addLayer(options);
- 若使用的是SDKv3.2.0及以上的版本,请在地图初始化时设置
env3D中的defaultLights、envMap和exposure参数。
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.67400351817594, 31.321374251251726],
userId: '***', // 授权码
env3D: {
defaultLights:true, // 开启默认灯光
exposure: 1.5, // 设置曝光度
envMap: 'https://delivery.mapmost.com/cdn/WebGLData/hdr/yun_1.hdr' // 设置环境贴图
}
});
效果如下:

❗️ 【注意事项】
- 若要加载带有几何压缩的模型,需要设置参数
dracoUrl:"https://delivery.mapmost.com/cdn/sdk/lib/draco/";- 若要用于离线或者内网部署,需要手动配置相应的加载资源库,下载以下资源到存放本地新建的draco文件夹并发布此文件夹,使用时需要传入draco文件夹绝对路径:
- 若要加载带KTX 2.0纹理的模型,请使用SDKv3.5.0及以上版本并设置参数
ktx2ParseUrl:"https://delivery.mapmost.com/cdn/sdk/lib/basis/";- 若要用于离线或者内网部署,需要手动配置相应的加载资源库,下载以下资源到存放本地新建的basis文件夹并发布此文件夹,使用时需要传入basis文件夹绝对路径:
六、3DTiles 图层
📖 【问题内容】
- SDKv3.1.3版本使用动态单体化效果无法正确显示。
💡 【建议方案】
- 调整图层加载顺序,先添加
3DTiles图层再添加model图层。
七、扩展插件
📖 【问题内容】
- 使用插件效果不正确。
💡 【建议方案】
检查SDK版本号与插件版本号是否对应,各插件对应关系如下:
二维图形绘制插件:
draw版本 SDK版本 v 1.0.0 v 2.7.0+ v 1.1.0 v 3.3.0+ 三维模型操作插件:
transformControls版本 SDK版本 v 1.0.0 v 2.10.0+ v 2.0.0 v 3.2.0+ 三维量测插件:
measure3D版本 SDK版本 v 1.0.0 v 3.2.0+ v 1.1.0 v 3.5.0+ 地图卷帘插件:
compare版本 SDK版本 v 1.0.0 v 3.3.0+
八、加载arcgis静态切片服务
📖 【问题内容】
- 切片服务不是完整的比例尺,缩放层级之后丢失。
💡 【建议方案】
- 在
source参数中添加minZoom和maxZoom的设置。