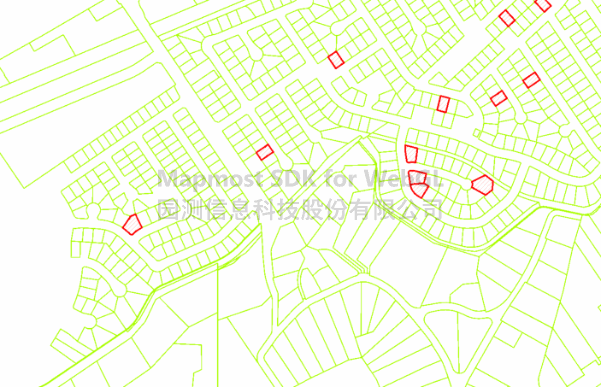
加载ArcGIS动态图层
支持加载ArcGIS动态图层。与原生框架存在性能差距,不考虑网速情况下,整体加载速度慢1秒。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>加载 arcgis 动态图层</title>
<meta name="referrer" content="strict-origin-when-cross-origin" />
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.4.0/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<script>
let map = new mapmost.Map({
container: "map", // container id
style: {
version: 8,
sources: {},
layers: [],
}, // style URL
center: [-117.45296523123258, 33.901713421187964], // starting position [lng, lat]
zoom: 16, // starting zoom
pitch: 0,
userId: "***", // 授权码
});
map.on("load", function () {
map.addArcGISDynamicLayer({
id: "layer",
project: "3857", //坐标系名称,默认支持"3857"、"4326"、"4490"和"4528",其他坐标系需通过自定义传入
source: {
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/PoolPermits/MapServer/", // 服务地址
// resolutions: null, //瓦片分辨率, 默认根据服务获取单位获取谷歌瓦片分辨率
// layers: 'show:0', // 显示的图层
// format: 'PNG', // 图片格式,默认为PNG
// transparent: true, // 图片是否透明,默认为 true
},
});
});
</script>
</body>
</html>