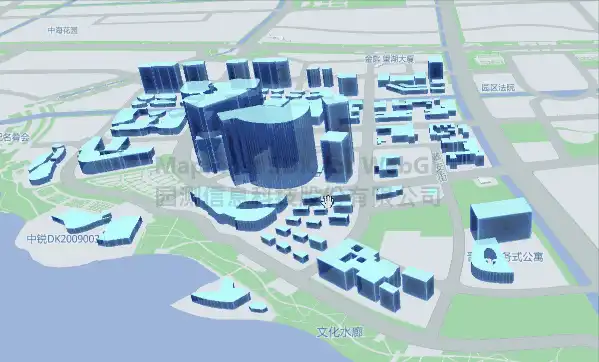
三维场景初始灯光设置
初始化三维场景中的光源,只对当前场景所在图层生效。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>三维场景初始灯光设置</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"/>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.4.0/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.71326014407373,31.3208050504757],
zoom: 16,
pitch: 60,
userId: '***', // 授权码
env3D:{
defaultLights: false,
}
});
map.on('load', function () {
let light1 = new mapmost.AmbientLight({
color: '#0xfe1d48',
intensity: 2
});
let light2 = new mapmost.DirectionalLight({
color: '#ffffff',
intensity: 0.25,
position: [0, 8000, 10000]
});
map.addLight(light1)
map.addLight(light2)
fetch('../example_data/3dbuildings_part.geojson').then(
res => res.json()
).then(response => {
let op = {
id: 'b',
type: 'buildings',
proj: '4326',
data: response,
images: ['../example_data/pic/top.png', '../example_data/pic/wall.png'],
heightProp: 'ztykgd',
material: {
top: {
opacity: 0.8,
overdraw: true
},
wall: {
opacity: 0.8,
overdraw: true
}
}
};
map.addLayer(op);
})
})
</script>
</body>
</html>