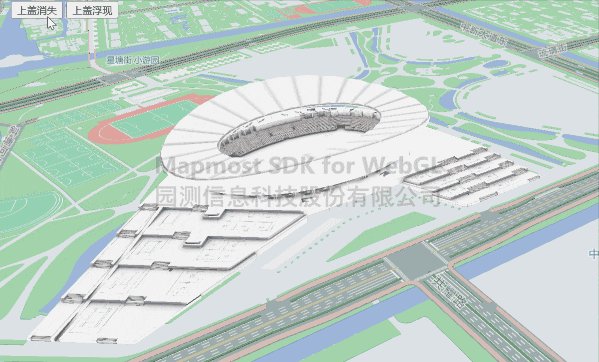
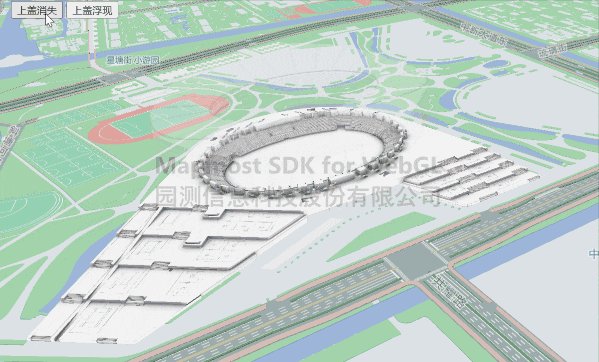
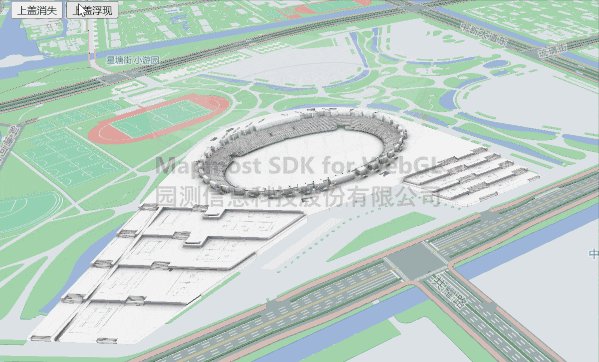
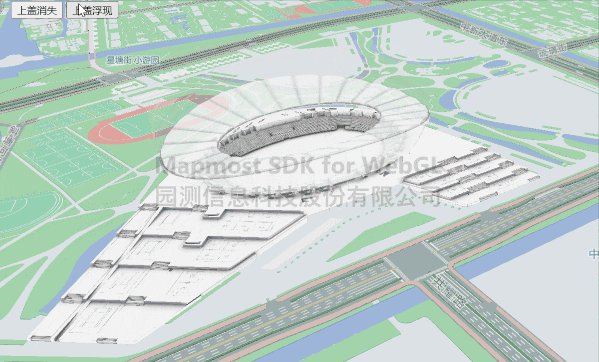
模型浮现动画
加载三维模型,实现模型上下浮现动画效果。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>模型浮现动画</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"/>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
.btn-group {
position: absolute;
top: 20px;
left: 20px;
color: white;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.4.0/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<div class="btn-group">
<button onClick="start(false)">上盖消失</button>
<button onClick="start(true)">上盖浮现</button>
</div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.74603465203592, 31.30605899929158],
zoom: 16.810035105070947,
pitch: 59.48725112156901,
bearing: -54.10626584095007,
userId: '***', // 授权码
env3D:{
exposure: 0.9,
}
});
let modelGroup;
let modelLayer;
map.on('load', function () {
let models_obj = ["../example_data/Olympic.glb", "../example_data/OlympicRoof.glb"].map(item => ({
type: 'glb',
url: item
}));
let options = {
id: 'model_id',
type: 'model',
models: models_obj,
center: [120.74603465203592, 31.30605899929158, 6.0],
callback: function (group, layer) {
modelGroup = group;
modelLayer = layer;
}
};
map.addLayer(options);
})
function start(isShow) {
if (modelLayer && modelGroup) {
let model = modelGroup.children[1];
if (isShow) {
let from = {
height: 100,
opacity: 0.0
}
let to = {
height: 37,
opacity: 0.8
}
modelLayer.fadeModels(model, from, to, 2000);
} else {
let to = {
height: 100,
opacity: 0.0
}
let from = {
height: 37,
opacity: 0.8
}
modelLayer.fadeModels(model, from, to, 2000);
}
}
}
</script>
</body>
</html>