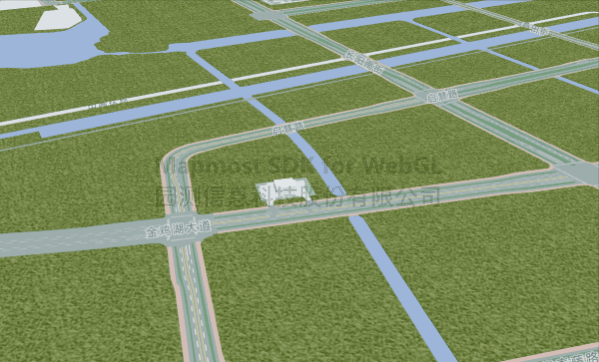
设置拉伸体纹理重复
可以设置贴图重复次数,建议数值为2的幂次方。

<!DOCTYPE html>
<html>
<head>
<title>拉伸体纹理重复</title>
<meta charset='utf-8'>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.4.0/mapmost-webgl-min.js"></script>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
</head>
<body>
<div id="map">
</div>
<script>
let map = new mapmost.Map({
bearing:57.75237853374472,
center:[120.78202568297559, 31.28886684063565],
pitch:52.24187676302536,
zoom:15.097457657178543,
container: 'map',
style: "<your style url>",
sky: 'light',
userId: '***', // 授权码
});
map.on('load', () => {
// 添加图片资源
map.loadImage('./static/grass.png', function (error, img) {
map.addImage('grass', img);
// 加载拉伸体
map.addLayer({
"id": "buliding",
"type": "fill-extrusion",
"source": "nature",
"source-layer": "b_green",
"minzoom": 0,
"maxzoom": 22,
"paint": {
"fill-extrusion-height": 1,
"fill-extrusion-opacity": 1.0,
"fill-extrusion-pattern": "grass", // 设置贴图
"fill-extrusion-pattern-density": { // 设置贴图重复次数
"stops": [
[10, 8],
[11, 4],
[12, 2],
[13, 1]
]
}
}
})
});
})
</script>
</body>
</html>