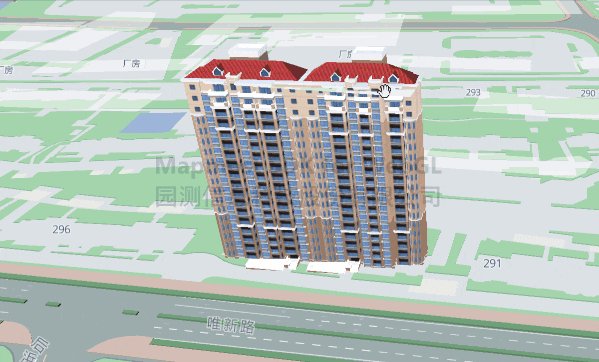
模型属性查询
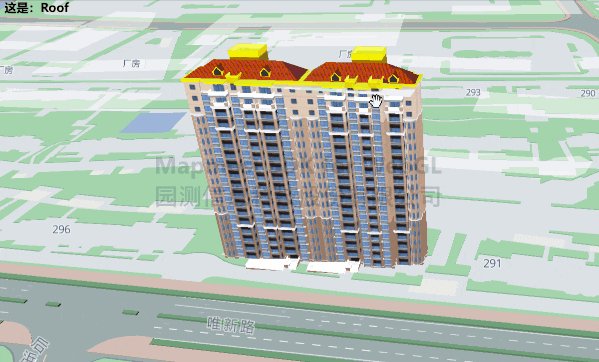
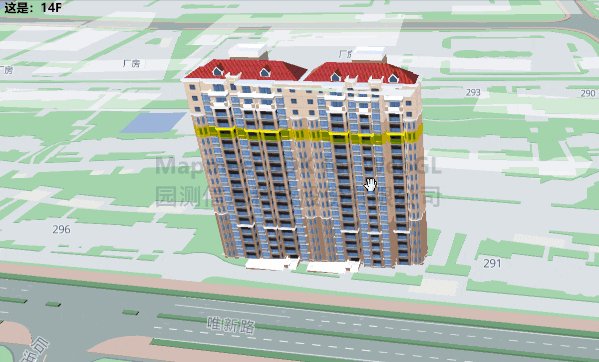
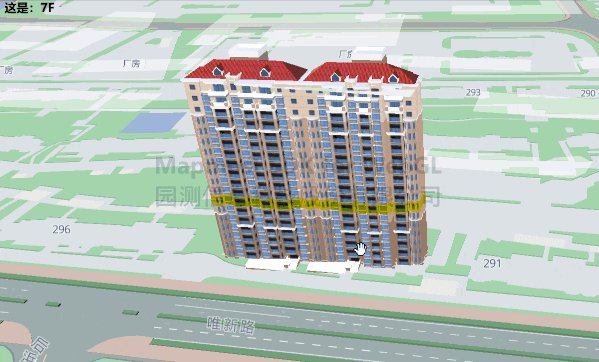
单击楼层模型,显示模型名称,同样可以获取其他相关属性。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>模型属性查询</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"/>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
#floorName {
position: absolute;
top: 20px;
left: 20px;
color: #000000;
font-weight:bold;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.4.0/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<div id="floorName"></div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.69647280968667, 31.35628749488366],
zoom: 18,
pitch: 60,
bearing: -7.200086687507338,
userId: '***', // 授权码
env3D: {
exposure: 2.0,
envMap: '../example_data/hdr/WhiteBG_Ref_1K.hdr'
}
});
let THREE = mapmost.THREE;
map.on('load', function () {
let modelLayer, selectedObj;
let models_obj = [{
type: 'glb',
url: "../example_data/house.glb"
}];
const center = [120.69647280968667, 31.35628749488366];
let options = {
id: 'model_id',
type: 'model',
callback: function (group, layer) {
modelLayer = layer;
// 添加 house
layer.addModel(models_obj, center);
}
};
map.addLayer(options);
// 单击事件
map.on('click', function (e) {
if (modelLayer) {
selectObj(e.point)
}
});
function selectObj(point) {
let intersect = modelLayer.selectModel(point)[0];
// 计算与摘取射线相交的物体
// 如果存在相交,则突出显示它。
if (intersect) {
let nearestObject = intersect.object;
// 选中的不是之前选中的层
if (!(selectedObj === nearestObject.parent)) {
_remove();
const floor = nearestObject.parent.name;
// 是否是选中层
selectedObj = nearestObject.parent;
selectedObj.traverse(function (child) {
if (child instanceof THREE.Mesh) {
// 将原有材质存储到自定义属性
child.baseMaterial = child.material;
// 复制原有的材质并修改颜色
child.material = child.material.clone();
child.material.color = new THREE.Color(0xffff00);
}
});
// 此处显示楼层
const info = document.getElementById('floorName');
info.innerText = '这是:' + floor;
info.style.display = 'block';
}
} else {
_remove();
}
}
function _remove() {
if (selectedObj) {
selectedObj.traverse(function (child) {
child.material = child.baseMaterial;
});
selectedObj = undefined;
}
const info = document.getElementById('floorName');
info.style.display = 'none';
}
})
</script>
</body>
</html>