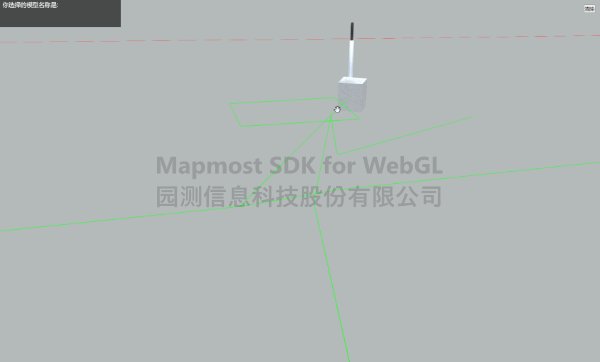
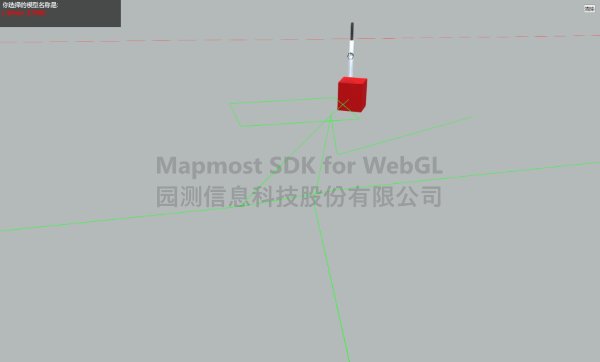
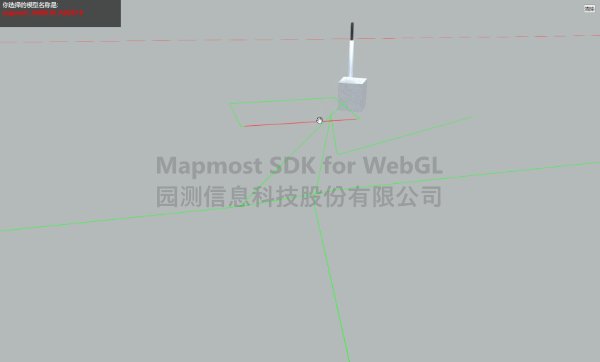
3DTiles属性拾取和高亮
支持对3DTiles图层进行点选获取对应属性并高亮显示

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>3DTiles属性拾取和高亮</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"/>
<style>
* {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
.desc {
background: rgba(0, 0, 0, 0.6);
position: absolute;
top: 0;
left: 0;
z-index: 1000;
min-width: 300px;
height: 60px;
padding: 10px 15px;
color: #fff;
}
.desc p {
color: #f00;
font-weight: bold;
}
.btn-group {
position: absolute;
top: 20px;
right: 20px;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.4.0/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<div class="desc"></div>
<div class="btn-group">
<button onClick="remove()">清除</button>
</div>
<script>
let map = new mapmost.Map({
container: 'map',
style: {
version: 8,
sources: {},
layers: [],
};,
center: [116.38802968321846, 39.87461218524231],
zoom: 20,
pitch: 0,
userId: '***', // 授权码
});
map.on('load', function () {
let transform = new mapmost.Matrix4();
transform.translate([0, 0, 5]);
map.addLayer({
id: 'tile-3d-layer',
type: '3DTiles',
data: 'http://ip/3dtiles/guandao_1/DX/tileset.json',
transform,
});
map.addLayer({
id: 'tile-3d-layer-1',
type: '3DTiles',
data: 'http://ip/3dtiles/guandao_1/GD/tileset.json',
transform,
});
map.addLayer({
id: 'tile-3d-layer-2',
type: '3DTiles',
data: 'http://ip/3dtiles/guandao_1/GT/tileset.json',
transform,
});
map.addLayer({
id: 'tile-3d-layer-3',
type: '3DTiles',
data: 'http://ip/3dtiles/guandao_1/JK/tileset.json',
transform,
});
});
map.on('click', (e) => {
let name = map.query3DTiles({
point: e.point, // 屏幕坐标
layerIds: [
'tile-3d-layer',
'tile-3d-layer-1',
'tile-3d-layer-2',
'tile-3d-layer-3',
], // 所有参与属性查询的图层id集合
propertyName: 'file', // 模型文件名对应的属性名称
});
// 属性名称对应的值
let descDom = document.getElementsByClassName('desc')[0];
descDom.innerHTML = ``;
map.highlight3DTiles({
layerIds: [
'tile-3d-layer',
'tile-3d-layer-1',
'tile-3d-layer-2',
'tile-3d-layer-3',
], // 所有参与属性查询的图层id集合
propertyName: 'file', // 属性名称
propertyValue: name, // 属性值
color: '#ff0000', // 高亮效果颜色
});
});
// 移除高亮效果
function remove() {
map.unhighlight3DTiles();
let descDom = document.getElementsByClassName('desc')[0];
descDom.innerHTML = '';
}
</script>
</body>
</html>