Map
Map对象是页面上的地图。它使您可以访问与地图的样式和图层进行交互,响应事件以及使用相机操作用户视角的方法和属性。开发人员创建Map对象后,通过指定的container和其他可选参数,Mapmost SDK Lite 会在页面上初始化地图并返回Map对象。
new mapmost.Map (options: Object)
参数
| 名称 | 类型 | 描述 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| options | Object | 必填参数
|
let map = new mapmost.Map({
container: 'map', // 元素的id
style: "https://www.mapmost.com/cdn/styles/sample_data.json", // 地图样式URL
center: [120.72541613154851, 31.31171803927643], // 起始坐标
zoom: 14, // 起始缩放级别
userId: '***' // 授权码,此参数自v3.1.0版本开始务必添加
});
参考 示例。
方法
addArcGISDynamicLayer
支持加载ArcGIS动态图层
参数
| 名称 | 类型 | 描述 | ||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| id | String | 必填图层唯一ID。 | ||||||||||||||||||||||||
| source | Object | 必填参数
| ||||||||||||||||||||||||
| project | String | 必填栅格服务的坐标系名称。默认支持"3857"、"4326"、"4490"和"4528",其他坐标系需通过自定义传入。 |
案例
map.on('load', function() {
map.addArcGISDynamicLayer({
id: 'layer',
project:'<myproject>', //坐标系
source: {
url: 'https://IP/***/MapServer', // 服务地址
format: 'PNG', // 图片格式,默认为PNG
layers: 'show:0', // 显示的图层
transparent: true, // 图片是否透明,默认为 true
},
});
});
参考 示例。
addControl
将IControl添加到地图,调用control.onAdd(this),需要在地图 style 加载完成后添加此控件。
参数
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| control | IControl | 必填要添加的 IControl。 | |
| position | string | top-right | 可选将添加控件的地图上的位置。有效值为 " " 和默认为 string 类型的 "top-left"、"top-right"、"bottom-left"、"bottom-right"、"top-right"。 |
案例
map.on('load', function() {
// 在地图上添加缩放和旋转控件。
map.addControl(new mapmost.NavigationControl());
});
addImage
在地图样式中添加图像资源。可作为icon-image, background-pattern, fill-pattern和line-pattern显示在地图上。如果sprite中没有足够的空间添加此图像将会报错。
map.addImage(id,image,options)
参数
| 名称 | 类型 | 描述 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| id | String | 必填图像唯一ID | ||||||||||||
| image | String | 必填图像格式支持HTMLImageElement、ImageBitmap、StyleImageInterface、ImageData、{width: number, height: number, data: (Uint8Array | Uint8ClampedArray)} | ||||||||||||
| options | Object | 可选参数
|
案例
// 如果地图样式的精灵图还没有包含ID为 "cat" 的图像,
// 将图像 "cat-icon.png" 的ID命名为 "cat" 添加到地图样式的精灵图中。
map.loadImage('path/test1.svg.png', function(error, image) {
if (error) throw error;
if (!map.hasImage('cat')) map.addImage('cat', image);
});
// 添加一个可以使用 `icon-text-fit` 的可拉伸图像
// 在本案例中,图像尺寸为 600*400 像素。
map.loadImage('path/test2.png', function(error, image) {
if (error) throw error;
if (!map.hasImage('border-image')) {
map.addImage('border-image', image, {
content: [16, 16, 300, 384], // 将文本放置在图像的左半部分,避免 16 像素边界
stretchX: [[16, 584]], // 水平拉伸除 16 像素边框以外的所有内容
stretchY: [[16, 384]], // 垂直拉伸除 16 像素边框以外的所有内容
});
}
});
// 定义一个源并用它来创建一个新图层
map.addSource('state-data', {
type: 'geojson',
data: 'path/to/data.geojson'
});
map.addLayer({
id: 'states',
// 引用上面定义的 GeoJSON 源
// 并且不需要一个 `source-layer`
source: 'state-data',
type: 'symbol',
layout: {
// 将标签内容设置为
// 特性的 `name` 属性
"text-field": ['get', 'name']
}
});
addLayer-basic
在地图样式中添加图层,包括 background、circle、line、fill、symbol、raster、fill-extrusion、heatmap 和 hillshade类型。
参数
| 名称 | 类型 | 描述 | ||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| layer | Object | 必填参数
| ||||||||||||||||||||||||||||||||||||
| beforeId | String | 可选要在现有层 ID 之前插入新层,从而使新层在现有层的下面出现。如果未指定此参数,则层将附加到层数组的末尾,并以可视方式显示在所有其他层的上方。 |
案例
// 添加一个矢量源的圆形图层
map.addLayer({
id: 'points-of-interest',
source: {
type: 'vector',
url: 'url'
},
'source-layer': 'poi_label',
type: 'circle',
paint: {
// MapMost样式规范绘制属性
},
layout: {
// MapMost样式规范布局属性
}
});
// 定义一个源并用它来创建一个新图层
map.addSource('state-data', {
type: 'geojson',
data: 'path/to/data.geojson'
});
map.addLayer({
id: 'states',
// 引用上面定义的 GeoJSON 源
// 并且不需要一个 `source-layer`
source: 'state-data',
type: 'symbol',
layout: {
// 将标签内容设置为
// 特性的 `name` 属性
"text-field": ['get', 'name']
}
});
// 在现有图层之前添加一个新的符号图层
map.addLayer({
id: 'states',
// 引用一个已经被定义的源
source: 'state-data',
type: 'symbol',
layout: {
// 将标签内容设置为
// 特性的 `name` 属性
"text-field": ['get', 'name']
}
// 在现有的 `cities` 图层前添加图层
}, 'cities');
addLayer-buildings
加载3D建筑专题图层。用户可以根据二维GeoJSON数据构建3D模型,或者通过载入预制建筑模型,生成自定义的3D专题图层。
参数
| 名称 | 类型 | 描述 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| layer | Object | 必填参数
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| beforeId | String | 可选要在现有层 ID 之前插入新层,从而使新层在现有层的下面出现。如果未指定此参数,则层将附加到层数组的末尾,并以可视方式显示在所有其他层的上方。 |
- options.lights 环境光参数配置示例
{
id: 'light1', // 光源id
type:'ambient', // 自然光
color:0xffffff, // 光源颜色
intensity:300 // 光线照射强度
},{
id: 'light2',
type:'point', // 点光源
color:0xffffff,
intensity:0.1,
position:[0,0,0] // 光源在场景中的位置
},{
id: 'light3',
type:'spot', // 聚光灯光源
color:0xffffff,
intensity:0.1,
position:[0,0,0],
},{
id: 'light4',
type:'directional', // 平行光/方向光
color:0xffffff,
intensity:0.3,
position:[0.5, 0, 0.866],
},{
id: 'light5',
type: 'hemisphere', // 半球光源
skyColor: 0xccccff, // 从天空发出的光线的颜色
groundColor: 0xff0322, // 从地面发出的光线颜色
intensity: 2,
position: [0, 50, 100]
}
案例
(1)根据建筑GeoJSON构建
let op = {
id: 'b',
type: 'buildings',
proj: '4326',
data: response,
images: ['../files/images/top.png', '../files/images/wall.png'],
defaultLights:false,
heightProp: 'ztykgd',
lights: [
{
id: 'light1',
type: 'ambient',
color: 0xccccff,
intensity: 2
}, {
id: 'light2',
type: 'directional',
color: 0xffffff,
intensity: 0.25,
position: [0, 8000, 10000]
},
],
material:{
top:{
opacity:0.8
},
wall:{
opacity:0.8
}
},
};
map.addLayer(op);
参考 示例。
(2)根据建筑模型构建
需根据矢量数据按特定流程制作模型。
模型加载测试:
- 测试设备:联想 R9000P(显卡为 GTX 3070);
- 模型加载测试:基于南京165797条建筑数据构建的模型,加载后稳定在58fps以上。
let op = {
id: 'sipsd',
type: 'buildings',
images: ['./top.png', './wall_reverse.png'], // 顶和墙的贴图
models: models_obj,
defaultLights: false,
center: [120.7464153334825, 31.333162198642274],
lights: [
{
id: 'light1',
type: 'ambient',
color: 0xccccff,
intensity: 2
}, {
id: 'light2',
type: 'directional',
color: 0xffffff,
intensity: 0.25,
position: [0, 8000, 10000]
},
]
};
map.addLayer(op);
参考 示例。
addLayer-geoVideo
加载三维视频融合图层,用户可对视频对象进行一系列的交互式操作。
参数
| 名称 | 类型 | 描述 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| layer | Object | 必填参数
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| beforeId | String | 可选要在现有层 ID 之前插入新层,从而使新层在现有层的下面出现。如果未指定此参数,则层将附加到层数组的末尾,并以可视方式显示在所有其他层的上方。 |
GeoVideoLayer方法 具体详情参考文档。
addLayer-heatmap-3d
加载点位数据,生成3D热力图图层。
参数
| 名称 | 类型 | 描述 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| layer | Object | 必填参数
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| beforeId | String | 可选要在现有层 ID 之前插入新层,从而使新层在现有层的下面出现。如果未指定此参数,则层将附加到层数组的末尾,并以可视方式显示在所有其他层的上方。 |
注意事项: 程序启动前需要通过cdn引入heatmap.js库。
案例
<script src="heatmap.js"></script> //下载地址:https://cdnjs.cloudflare.com/ajax/libs/heatmap.js/2.0.2/heatmap.js
let op = {
id: '3d-heatmap-layer',
type: 'heatmap-3d',
data: dataPoints,//dataPoints = [[lon,lat,value]],参数分别为经度,纬度,属性值
width: 256,//热力图画布宽度,默认256
height: 256,//热力图画布高度,默认256
heightRatio: 200,//3D热力图拉伸高度,默认200
// proj:"3857",//坐标系支持'3857'和'4326',默认'4326'
blur: 0.85,//[0,1] 可选参数 default = 0.85 ,应用于所有点数据。系数越高,渐变越平滑,默认是0.85
radius: 6, //每个数据点的半径,默认6
gradient: {
'0.1': 'rgb(0,102,255)',
'0.2': 'rgb(102,255,255)',
'0.3': 'rgb(102,255,153)',
'0.4': 'rgb(125,255,0)',
'0.5': 'rgb(255,255,0)',
'0.6': 'rgb(255,204,0)',
'0.7': 'rgb(255,128,0)',
'0.8': 'rgb(255,102,0)',
'0.9': 'rgb(255,0,0)',
}, //表示渐变的色带对象,不设置则使用默认样式
};
map.addLayer(op);
参考 示例一 3D热力图。
参考 示例二 3D实时热力图。
addLayer-model
加载三维手工模型,用户可对模型进行一系列的交互式操作,支持 gltf、glb、obj 和 fbx 格式模型加载 。
参数
| 名称 | 类型 | 描述 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| layer | Object | 必填参数
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| beforeId | String | 可选要在现有层 ID 之前插入新层,从而使新层在现有层的下面出现。如果未指定此参数,则层将附加到层数组的末尾,并以可视方式显示在所有其他层的上方。 |
ModelLayer方法 具体详情参考文档。
Object3D方法
setCoords: (LngLatLike) (required) 设置三维模型所在地理位置空间坐标,坐标系统默认使用CGCS2000坐标(EPSG:4490)。setScale: (Number/Object) (optional) 设置三维模型在地图上的缩放比例,包括分别沿X、Y、Z三轴缩放的比例,{x:1, y:1, z:1}。setRotation: (Number/Object) (optional) 设置三维模型在地图上的空间旋转矩阵,包括分别绕X、Y、Z三轴旋转的角度,以角度表示。setTranslation: (Number/Object) (optional) 设置三维模型在地图上的空间平移矩阵,包括分别向X、Y、Z三轴平移的距离,以米表示。followPath: ({path: LineGeometry, duration: Number},cb) (optional) 设置三维模型在地里空间中沿折线移动,需要输入沿着移动的折线路径和移动动画的播放速度,duration以毫秒为单位,动画执行完毕执行cb回调函数。stop: (optional) 停止三维模型在地里空间中运动的动画。addFrame: (color:String,thresholdAngle:Number) (optional) 添加三维场景中模型的线框。参数thresholdAngle只有当相邻面的法线之间的角度(以度为单位)超过此值时,才呈现边缘,默认值= 1度。removeFrame: (optional) 移除三维场景中模型的线框。showFrame: (optional) 显示三维场景中已添加的模型线框。hideFrame: (optional) 隐藏三维场景中已显示模型的线框。
模型加载测试:
- 测试设备:使用Dell xps15笔记本(显卡为 GTX 1050Ti);
- 白模加载测试:加载极限大约是1.87G白模,顶点数62,831,216,面数25,045,574;
- 精模加载测试:小于1G,加载性能受模型贴图影响。
模型加载建议:
- 模型格式:推荐gltf/glb格式模型;
- 模型大小:建议将模型拆分成多个较小的模型进行加载;
- 模型材质:建议使用标准材质(Standard),标准材质的贴图名称和材质名称必须一致;如果使用多维子材质,多维子数量不要超过13个,多维子材质内含的标准材质的贴图名称和材质名称必须一致。
案例
let models_obj = [{
type: 'glb',
url: "../files/models/jinji_plaza_eastern_door_building.glb",
// dracoUrl:"http://******:8008/gltfDraco/" //支持加载压缩模型,资源已上传,按需使用,使用时需要传入绝对路径
}];
let options = {
id: 'model_id',
type: 'model',
models: models_obj,
center: [120.67727020663829, 31.31997024841401],
callback: function (group, layer) {
// 绕y轴旋转90度
// group.setRotation({y:90});
// x/y/z轴各放大2倍
// group.setScale(2);
// 再往图层中增加模型
// layer.addModel(models_obj,[120.67727020663829, 31.31997024841401]);
// 点选
// map.on('click',function(e){
// let intersect = layer.selectModel(e.point)[0];
// if (intersect) {
// const obj = intersect.object;
// // TODO more
// }
// })
}
};
map.addLayer(options);
参考 示例。
add3dTilesLayer
在地图中加载3DTiles格式的倾斜模型。
参数
| 名称 | 类型 | 描述 | ||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| layer | Object | 必填参数
| ||||||||||||||||||||||||||||||||||||||||||||
| beforeId | String | 可选要在现有层 ID 之前插入新层,从而使新层在现有层的下面出现。如果未指定此参数,则层将附加到层数组的末尾,并以可视方式显示在所有其他层的上方。 |
模型加载测试:
- 测试设备:使用联想R9000P笔记本(内存:32G,显卡:GTX 3070);
- 模型加载测试:面积 52.857平方千米,文件大小 49.7G;
- 注:暂不支持cmpt格式
案例
//创建初始化的单位矩阵
let matrix = new window.mapmost.Matrix4();
//添加平移旋转变换
let matrix4 = matrix.translate([0, 0, 200]).rotateX(Math.PI / 2);
// 加载3DTiles
map.add3dTilesLayer(
{
id: 'tile-3d-layer',
data: TILESET_URL,
lights: [
{
type: 'ambient',//环境光
color: [255, 255, 255],
intensity: 0.01
},
// {
// type: 'point',//点光源
// color: [255, 0, 0],
// intensity: 0.1,
// position: [120, 31, 100]
// },
// {
// type: 'directional',//方向光
// color: [255, 255, 255],
// intensity: 0.1,
// direction: [120, 31, 1000]
// }
],
transform: matrix4,
// loadOptions:{
// draco:{//用于离线或者内网状态下,加载含有压缩模型的倾斜数据
// libsUrl:"http://******:8008/draco",//资源已上传,按需使用,使用时需要传入绝对路径
// }
// }
}
)
// 移除3DTiles
map.removeLayer('tile-3d-layer')
addMigrationLayer
迁徙图是在地图中动态、实时地展示数据的迁徙轨迹和迁徙量级,直观查看数据的来源和去向。
参数
| 名称 | 类型 | 描述 | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| options | Object | 必填参数
|
案例
<script src="https://unpkg.com/@turf/turf@6/turf.min.js"></script>
// 数据
let data = [
{
coords: [[120.70254950835465, 31.34452333816192], [120.72899820084962, 31.339048513540533]],
},
{
coords: [[120.71146083590128, 31.328411691268002], [120.72899820084962, 31.339048513540533]],
},
{
coords: [[120.6919983801705, 31.330883608912274], [120.72899820084962, 31.339048513540533]],
},
{
coords: [[120.69473931280976, 31.347288081092003], [120.72899820084962, 31.339048513540533]],
}];
let a = map.addMigrationLayer({
id:'test',
data:data,
pointImgUrl:'./point.png'
})
map.on('click',function(){
a.remove();
})
参考 示例。
addOnlineVideo
在地图上加载实时视频,支持hls视频流和flv视频流。
参数
| 名称 | 类型 | 描述 | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| options | Object | 必填参数
|
案例
// 添加二维平面视频
map.addOnlineVideo({
id: 'test', // 与图层id类似,需要唯一
type: 'hls', // hls实时视频流类型
coordinates: [ // 角点坐标数组:从视频左上角开始,顺时针;CGCS2000坐标
[120.621, 31.295],
[120.623, 31.295],
[120.623, 31.293],
[120.621, 31.293],
],
url: 'https://sf1-hscdn-tos.pstatp.com/obj/media-fe/xgplayer_doc_video/hls/xgplayer-demo.m3u8' // hls视频url
});
// 添加立体平面视频
map.addOnlineVideo({
id: 'test-3d', // 与图层id类似,需要唯一
type: 'flv', // flv实时视频流类型
coordinates: [ // 角点坐标数组:从视频左上角开始,顺时针;CGCS2000坐标
[120.621, 31.296, 100],
[120.623, 31.296, 100],
[120.623, 31.296, 0],
[120.621, 31.296, 0],
],
url: 'https://sf1-hscdn-tos.pstatp.com/obj/media-fe/xgplayer_doc_video/flv/xgplayer-demo-720p.flv', // flv视频url
});
// 添加立体平面视频添加羽化效果
map.addOnlineVideo({
id: 'test-3d-mask', // 与图层id类似,需要唯一
type: 'flv', // flv实时视频流类型
coordinates: [ // 角点坐标数组:从视频左上角开始,顺时针;CGCS2000坐标
[120.624, 31.294, 100],
[120.626, 31.294, 100],
[120.626, 31.294, 0],
[120.624, 31.294, 0],
],
mask: "../example_data/images/mask.png",
url: 'https://sf1-hscdn-tos.pstatp.com/obj/media-fe/xgplayer_doc_video/flv/xgplayer-demo-720p.flv', // flv视频url
});
// 移除视频
map.removeOnlineVideo('test')
参考 示例。
addRasterLayer2
加载各类坐标系的栅格服务。
参数
| 名称 | 类型 | 描述 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| options | Object | 必填参数
|
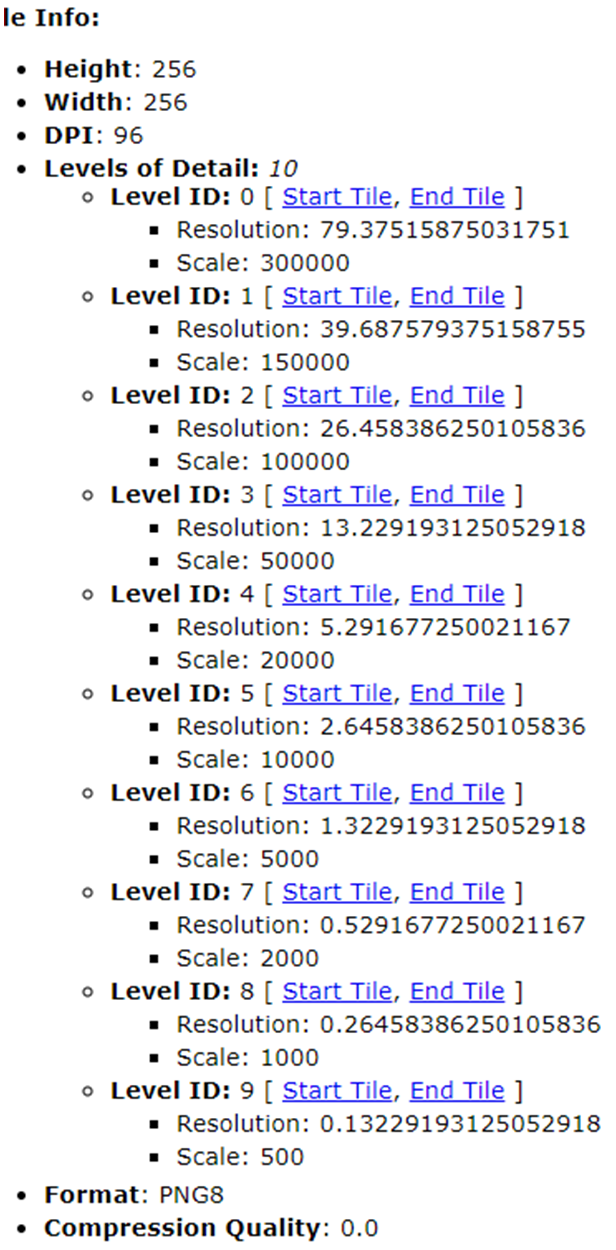
zoomOffset 说明
- 首先查看请求瓦片的 level:0 的 resolution 对应是下面完整分辨率的哪个 level。
完整的分辨率如下:
[
{
level: 0,
resolution: 156367.78906250003,
scale: 590995186.1175001
},
{
level: 1,
resolution: 78183.89453125001,
scale: 295497593.05875003
},
{
level: 2,
resolution: 39091.94726562501,
scale: 147748796.52937502
},
{
level: 3,
resolution: 19545.973632812504,
scale: 73874398.26468751
},
{
level: 4,
resolution: 9772.986816406252,
scale: 36937199.132343754
},
{
level: 5,
resolution: 4886.493408203126,
scale: 18468599.566171877
},
{
level: 6,
resolution: 2443.246704101563,
scale: 9234299.783085939
},
{
level: 7,
resolution: 1221.6233520507815,
scale: 4617149.891542969
},
{
level: 8,
resolution: 610.8116760253907,
scale: 2308574.9457714846
},
{
level: 9,
resolution: 305.40583801269537,
scale: 1154287.4728857423
},
{
level: 10,
resolution: 152.70291900634768,
scale: 577143.7364428712
},
{
level: 11,
resolution: 76.35145950317384,
scale: 288571.8682214356
},
{
level: 12,
resolution: 38.17572975158692,
scale: 144285.9341107178
},
{
level: 13,
resolution: 19.08786487579346,
scale: 72142.9670553589
},
{
level: 14,
resolution: 9.54393243789673,
scale: 36071.48352767945
},
{
level: 15,
resolution: 4.771966218948365,
scale: 18035.741763839724
},
{
level: 16,
resolution: 2.3859831094741826,
scale: 9017.870881919862
},
{
level: 17,
resolution: 1.1929915547370913,
scale: 4508.935440959931
},
{
level: 18,
resolution: 0.5964957773685456,
scale: 2254.4677204799655
},
{
level: 19,
resolution: 0.2982478886842728,
scale: 1127.2338602399827
},
{
level: 20,
resolution: 0.1491239443421364,
scale: 563.6169301199914
}
] - 然后根据该 level 值设置 zoomOffset 偏移量。比如下图中,level 0 对应分辨率是 79.375,与完整的 level 中第 11 级接近,则设置参数 zoomOffset: -11。

- 首先查看请求瓦片的 level:0 的 resolution 对应是下面完整分辨率的哪个 level。
transformRequest 说明
- 以ArcGIS静态切片资源文件服务为例

- 瓦片服务请求转换函数如下
/* 输入参数
x:行
y:列
z:缩放层级
zoomOffset:偏移量
*/
transformRequest: (x, y, z, zoomOffset) => {
return url
.replace('{x}', 'C' + x.toString(16).padStart(8, '0'))
.replace('{y}', 'R' + y.toString(16).padStart(8, '0'))
.replace('{z}', 'L' + String(z).padStart(2, '0'));
}
案例
//加载4490坐标系的WMS服务
let wms_option = {
'id': 'wms-test-layer',
'project': '4490',
'source': {
'tiles': [
'IP:9000/geoserver/geoserver/sip/wms?SERVICE=WMS&VERSION=1.1.1&REQUEST=GetMap&FORMAT=image%2Fpng&TRANSPARENT=true&STYLES&LAYERS=sip%3Asip_road&SRS=EPSG%3A4326&WIDTH=256&HEIGHT=256&BBOX={bbox-epsg-4490}'
],
'tileSize': 256
}
}
map.addRasterLayer2(wms_option)
addSource
在地图样式中添加数据源。
map.addSource(id: string,options: Object)
参数
| 名称 | 类型 | 描述 | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| id | String | 必填数据源 id。 | |||||||||
| options | Object | 必填数据源属性。
|
案例
// 加载geojson数据
map.addSource('sourceId', {
type: 'geojson',
data: {
"type": "FeatureCollection",
"features": [{
"type": "Feature",
"properties": {},
"geometry": {
"type": "Point",
"coordinates": [
-76.53063297271729,
39.18174077994108
]
}
}]
}
});
// 加载geojson url
map.addSource('some id', {
type: 'geojson',
data: 'path/data.geojson'
});
参考 示例。
addSource详细用法查看 source。
add3dTreesLayer
在地图中加载3D树模型。
参数
| 名称 | 类型 | 描述 | ||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| options | Object | 必填参数
|
加载测试:
- 测试设备:使用联想R9000P笔记本(内存:32G,显卡:GTX 3070);
- 加载测试:百万级(使用默认参数);
案例
// 加载3D树
const sourceId = "tree-source"
map.addSource(sourceId, {
type: 'geojson',
data: '../example_data/treedata.geojson',//点图层数据,必须属性id和size,其中size包含"S"、"L"、"M"代表树模型的小、中、大,如"properties": { "id": 215, "size": "S" }
})
map.add3dTreesLayer({
id: 'trees',
source: sourceId,
trunkColor: [219, 195, 154],
crownColor: [175, 216, 142],
crownMesh: 'crown.drc',
})
// 移除3D树
map.remove3dTreesLayer("trees")
参考 示例。
cameraFlyTo
对相机中心位置、方位角和倾斜度做任意组合改变, 使其沿着一条曲线动态地变化并引发飞行效果。
参数
| 名称 | 类型 | 描述 | ||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| options | Object | 必填描述转换目标和动态效果的选项。
|
案例
let options = {
position: [120.65717659715574, 31.315522851509385, 500],
pitch: 10,
bearing: 90,
duration: 2000,
complete: function () {
new mapmost.Marker()
.setLngLat([120.65717659715574, 31.315522851509385])
.addTo(map);
}
}
map.cameraFlyTo(options);
参考 示例。
defineProject
自定义坐标系,可用于addRasterLayer2接口加载对应的栅格服务。
参数
| 名称 | 类型 | 描述 |
|---|---|---|
| code | String | 必填坐标系名称,名称唯一不重复即可。如 "4236","3857","myProject" 等。 |
| desc | String | 必填 自定义投影的参考投影参数,一般包括名称、投影、转换到 WGS84 坐标系(三参数、七参数)、椭球长半轴、扁率、原点纬线、中央经线、两条标准纬线、东偏移量、北偏移量和单位等。具体可从https://epsg.io网站中获得相关参考。 |
案例
// 自定义坐标系统
map.defineProject("project0","+proj=tmerc +lat_0=0 +lon_0=120 +k=1 +x_0=40500000 +y_0=0 +ellps=GRS80 +units=m +no_defs +type=crs")
// 加载自定义的坐标系栅格服务
let option = {
'id': 'test-layer',
'project': 'project0',
'source': {
'tiles': [
'<your tiles url>'
],
'tileSize': 256
}
}
map.addRasterLayer2(option)
easeTo
通过旧值和新值之间的动画过渡更改地图的中心、缩放级别、方位角和倾斜角等任意组合。对于选项中未指定的任何详细信息,地图将保留其当前值。
参数
| 名称 | 类型 | 描述 |
|---|---|---|
| options | Object | 必填描述转换目标和动态效果的选项。 |
| eventData | Object/null | 可选该方法触发的事件对象需要添加的其它属性。 |
flyTo
对地图中心(支持二维坐标和三维坐标)、缩放级别、方位角和倾斜度做任意组合改变, 使其沿着一条曲线动态地变化并引发飞行效果。该动态转换能够无缝引入缩放和平移,使用户即使在穿越了很长的距离后也能保持方位角不变。
参数
| 名称 | 类型 | 描述 | ||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| options | Object | 必填描述转换目标和动态效果的选项。
|
案例
// 用默认函数飞行至初始中心点
map.flyTo({center: [0, 0], zoom: 9});
// 用默认函数飞行至初始中心点
map.flyTo({center: [0, 0,20], zoom: 9});
// 使用 flyTo 函数
map.flyTo({
center: [0, 0],
zoom: 9,
speed: 0.2,
curve: 1,
easing(t) {
return t;
}
});
getBearing
返回地图当前的方位角。方位角是指南针方向的指向,例如地图方位角为 90° 对应正东指向。
案例
const bearing = map.getBearing();
getBounds
返回地图的地理边界。当 bearing或pitch非零,可视区域不是轴对齐的矩形,结果是包含可视区域的最小边界。由西南角和东北角两组坐标构成。
案例
const bounds = map.getBounds();
getCameraParameter
获取相机当前的状态参数,包括相机的中心位置,俯仰角和方位角信息。
案例
const options = map.getCameraParameter();
参考 示例。
getCanvas
返回地图的“canvas”元素。
案例
const canvas = map.getCanvas();
getCanvasContainer
返回包含地图“canvas”标签的HTML元素。如果想给地图上添加非GL叠加图层,可以将其追加(append)在这一元素结尾。该元素用于给地图交互性(如平移和缩放)进行事件绑定。它接受来自子元素“canvas”,但不接受来自地图控件的冒泡事件。
案例
const canvasContainer = map.getCanvasContainer();
getCenter
返回地图的地理中心点。
案例
// 返回一个经纬度对象例如{经度:0,纬度:0}。
const center = map.getCenter();
// 直接获取经纬度值。
const {lng, lat} = map.getCenter();
getContainer
返回地图的 HTML 嵌套元素。
案例
const container = map.getContainer();
getFeatureState(feature)
获取state一个特征。特性state是一组用户定义的键值对,在运行时分配给特性。特征由它们的id属性标识,可以是任何数字或字符串。
参数
| 名称 | 类型 | 描述 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| feature | Object | 必填从Map#queryRenderedFeatures或事件处理程序返回的要素对象,可用作要素标识符。
|
案例
// 当鼠标离开 my-layer 图层时,获取鼠标下要素的state
map.on('mousemove', 'my-layer', (e) => {
if (e.features.length > 0) {
map.getFeatureState({
source: 'my-source',
sourceLayer: 'my-source-layer',
id: e.features[0].id
});
}
});
getFilter
返回应用于指定样式图层的筛选器。
参数
| 名称 | 类型 | 描述 |
|---|---|---|
| layerId | String | 必填需要获取筛选器的样式图层 ID。 |
案例
const filter = map.getFilter('myLayer');
getLayer
返回地图样式中指定 ID 的图层。
参数
| 名称 | 类型 | 描述 |
|---|---|---|
| id | String | 必填需要获得的图层 ID。 |
案例
const stateDataLayer = map.getLayer('state-data');
getLayoutProperty
返回指定样式图层中布局属性的值。
参数
| 名称 | 类型 | 描述 |
|---|---|---|
| layerId | String | 必填要从中获取布局属性的图层的 ID。 |
| name | String | 必填要获取的布局属性的名称。 |
案例
const layoutProperty = map.getLayoutProperty('mySymbolLayer', 'icon-anchor');
getMaxBounds
返回地图被限制的最大地理范围,如果没有设置则为null。
案例
const maxBounds = map.getMaxBounds();
getMaxPitch
返回地图的最大俯仰角。
案例
const maxPitch = map.getMaxPitch();
getMaxZoom
返回地图的最大允许缩放级别。
案例
const maxZoom = map.getMaxZoom();
getMinPitch
返回地图的最小俯仰角。
案例
const minPitch = map.getMinPitch();
getMinZoom
返回地图的最小允许缩放级别。
案例
const minZoom = map.getMinZoom();
getPaintProperty
设置指定样式图层中绘制属性的值。
参数
| 名称 | 类型 | 描述 |
|---|---|---|
| layerId | String | 必填要从中获取绘制属性的图层的 ID。 |
| name | String | 必填要获取的绘制属性的名称。 |
案例
const paintProperty = map.getPaintProperty('mySymbolLayer', 'icon-color');
getPitch
返回地图当前的倾斜度。
案例
const pitch = map.getPitch();
getRenderWorldCopies
返回的状态renderWorldCopies。如果true,则世界的多个副本将在-180和180度经度之外并排渲染。如果设置为false:
- 当地图缩小到足以使世界的单一表示无法填满地图的整个容器,在经度180度和-180度之外会有空白区域。
- 跨越 180 度和 -180 度经度的要素将被一分为二(其中一部分位于地图和地图左边缘的另一个)在每个缩放级别。
案例
const worldCopiesRendered = map.getRenderWorldCopies();
getSource
返回地图样式中指定ID的数据源。
参数
| 名称 | 类型 | 描述 |
|---|---|---|
| id | String | 必填待获取的数据源 ID。 |
案例
const sourceObject = map.getSource('points');
getStyle
返回地图的样式对象,一个可用于重新创建地图样式的JSON对象。
案例
map.on('load', () => {
const styleJson = map.getStyle();
});
getZoom
返回地图当前的缩放级别。
案例
map.getZoom();
hasImage
检查样式中是否存在具有特定ID的图像。这将检查样式原始精灵中的图像以及在运行时使用Map#addImage添加的任何图像。
参数
| 名称 | 类型 | 描述 |
|---|---|---|
| id | String | 必填图像的 ID。 |
案例
// 检查在样式的精灵图中是否存在 ID 为 'cat' 的图像。
const catIconExists = map.hasImage('cat');
isMoving
如果地图由于相机动画或用户手势而正在平移、缩放、旋转或俯仰,则返回true。
案例
const isMoving = map.isMoving();
isRotating
如果地图由于相机动画或用户手势而旋转,则返回true。
案例
map.isRotating();
isSourceLoaded
返回一个布尔值,指示是否加载了源。true如果地图样式中具有给定ID的源没有未完成的网络请求,则返回,否则返回false。
参数
| 名称 | 类型 | 描述 |
|---|---|---|
| id | String | 必填要检查的源的ID。 |
案例
const sourceLoaded = map.isSourceLoaded('bathymetry-data');
isStyleLoaded
返回一个布尔值,指示地图的样式是否已完全加载。
案例
const styleLoadStatus = map.isStyleLoaded();
isZooming
如果地图由于相机动画或用户手势而缩放,则返回true。
案例
const isZooming = map.isZooming();
jumpTo
不用动态转换的情况下改变中心点、 缩放级别、方位角和倾斜度的任意组合。地图将保留options没有指定的当前值。
参数
| 名称 | 类型 | 描述 |
|---|---|---|
| options | Object | 必填CameraOptions |
| eventData | Object | 可选该方法触发的事件对象需要添加的其它属性。 |
案例
// 跳转至当前缩放级别下的坐标
map.jumpTo({center: [0, 0]});
// 跳转的缩放级别、方位角和倾斜角度
map.jumpTo({
center: [0, 0],
zoom: 8,
pitch: 45,
bearing: 90
});
loadImage
从要与Map#addImage一起使用的外部URL加载图像。外部域必须支持CORS。
参数
| 名称 | 类型 | 描述 |
|---|---|---|
| url | String | 必填图像文件的 URL。图片文件必须为 png、webp 或 jpg 格式。 |
案例
// 从外部 URL 加载图像。
map.loadImage('http://placekitten.com/50/50', (error, image) => {
if (error) throw error;
// 将加载的 ID 为 'kitten' 的图像加入样式的精灵图。
map.addImage('kitten', image);
});
moveLayer
将图层移动到另一个z轴位置(z-position)。
参数
| 名称 | 类型 | 描述 |
|---|---|---|
| id | String | 必填需要移动的图层 ID。 |
| beforeId | String | 可选用来插入新图层的现有图层 ID。如果该参数被省略,该图层将会被添加到图层数组的末尾。 |
案例
// 移动一个 ID 为 'polygon' 的图层至 ID 为 'country-label' 的图层前。`polygon` 图层将出现在地图上 `country-label` 图层的下方。
map.moveLayer('polygon', 'country-label');
off
移除先前用 Map#on 添加的事件监听器。
参数
| 名称 | 类型 | 描述 |
|---|---|---|
| listener | Function | 必填之前安装的监听器函数。 |
| type | String | 必填之前用来安装监听器的事件类型。 |
| layerId | String | 可选之前用来安装监听器的图层 ID。仅在图层为 "background"、"circle"、"line"、"fill"、"symbol"、"raster"、"fill-extrusion"、"heatmap" 和 "hillshade" 类型时使用。 |
案例
// 创建一个函数在鼠标移动时打印坐标。
function onMove(e) {
console.log(`The mouse is moving: ${e.lngLat}`);
}
// 创建一个函数来解除 'mousemove' 事件的绑定。
function onUp(e) {
console.log(`The final coordinates are: ${e.lngLat}`);
map.off('mousemove', onMove);
}
// 在点击时将两个函数同时绑定到鼠标事件。
map.on('mousedown', (e) => {
map.on('mousemove', onMove);
map.once('mouseup', onUp);
});
on
为特定类型的事件添加监听器。
参数
| 名称 | 类型 | 描述 |
|---|---|---|
| listener | Function | 必填事件被触发时调用的函数。 |
| type | String | 必填监听的事件类型,以下任一 "mousedown", "mouseup", "click", "dblclick", "mousemove", "mouseenter","mouseleave","mouseover","mouseout","contextmenu","touchstart","touchend" 或 "touchcancel"。"mouseenter" 和 "mouseover" 当光标从地图画布外部进入指定图层的可视区域时被触发。 "mouseleave" 和 "mouseout" 当光标离开地图画布或指定图层的可视区域时被触发。 |
| layerId | String | 可选样式层的 ID。只有事件发生在图层可见要素上时才会触发监听器。事件将会得到一组包含匹配要素的 features 属性。仅在图层为"background"、"circle"、"line"、"fill"、"symbol"、"raster"、"fill-extrusion"、"heatmap" 和 "hillshade" 类型时使用。 |
案例
// 设置一个在地图加载完成时触发的事件监听器。
map.on('load', () => {
// 添加一个新图层。
map.addLayer({
id: 'points-of-interest',
source: {
type: 'vector',
url: 'mapmost://mapmost.mapmost-streets-v8'
},
'source-layer': 'poi_label',
type: 'circle',
paint: {
// Mapmost 样式规范绘制属性
},
layout: {
// Mapmost 样式规范布局属性
}
});
});
// 设置一个当地图上的国家图层上某要素被点击时触发的事件监听器。
map.on('click', 'countries', (e) => {
new mapmost.Popup()
.setLngLat(e.lngLat)
.setHTML(`Country name: ${e.features[0].properties.name}`)
.addTo(map);
});
// 设置一个当地图上的国家或背景图层上某要素被点击时触发的事件监听器。
map.on('click', ['countries', 'background'], (e) => {
new mapmost.Popup()
.setLngLat(e.lngLat)
.setHTML(`Country name: ${e.features[0].properties.name}`)
.addTo(map);
});
once(type,listener)
为特定类型的事件添加一个只会触发一次的监听器。 注册之后,该监听器会在事件第一次触发的时候被调用。
参数
| 名称 | 类型 | 描述 |
|---|---|---|
| listener | Function | 必填事件第一次触发时的回调函数。 |
| type | String | 必填待监听的事件类型。 |
案例
// 记录用户第一次接触地图的坐标。
map.once('touchstart', (e) => {
console.log(`The first map touch was at: ${e.lnglat}`);
});
panTo
用动画将地图平移到指定的位置。
参数
| 名称 | 类型 | 描述 |
|---|---|---|
| lnglat | LngLatLike | 必填地图需要移动到的位置。 |
| eventData | Object | 可选该方法触发的事件对象需要添加的其它属性。 |
| options | Object | 可选AnimationOptions |
案例
map.panTo([-74, 38]);
// 指定panTo动画持续5000毫秒。
map.panTo([-74, 38], {duration: 5000});
pick3dTilesCoordinate
在地图中拾取3DTiles数据的坐标,需要3DTiles图层的pickable属性为true。
参数
| 名称 | 类型 | 描述 | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| options | Object | 必填
|
案例
map.add3dTilesLayer(
{
id: 'tile-3d-layer',
data: TILESET_URL,
pickable: true
}
)
map.on('click', e => {
let point = e.point;
let result = map.pick3dTilesCoordinate(point, "tile-3d-layer")
console.log(result);
});
参考 示例。
proj
坐标系转换,内部支持"4326","3857","4490","4528"四类坐标系之间互转,同时支持以字符串形式定义投影的自定义坐标系之间转换。
参数
| 名称 | 类型 | 描述 |
|---|---|---|
| coord | Array | 必填需要被转换的坐标数据。 |
| fromProj | String | 必填需要被转换的坐标系,如:"4326" 或者 "+proj=longlat +datum=WGS84 +no_defs"。 |
| toProj | String | 必填目标坐标系,如:"3857" 或者 "+proj=merc +a=6378137 +b=6378137 +lat_ts=0.0 +lon_0=0.0 +x_0=0.0 +y_0=0 +k=1.0 +units=m +nadgrids=@null +wktext +no_defs"。 |
queryRenderedFeatures
返回表示满足查询参数的可见特征的GeoJSON Feature 对象数组。
参数
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| filter | Array | 必填限制查询结果的过滤器。 | |
| layers | Array | 可选供查询检查的样式图层 ID数组 。仅返回这些图层中的要素。如果此参数未定义,则将检查所有层。 | |
| validate | Boolean | true | 可选是否检查 [options.filter] 是否符合GL样式规范。禁用验证性能更优。 |
案例
// 查找一点的所有要素
const features = map.queryRenderedFeatures(
[20, 35],
{layers: ['my-layer-name']}
);
// 查找静态包围框内的所有要素
const features = map.queryRenderedFeatures(
[[10, 20], [30, 50]],
{layers: ['my-layer-name']}
);
// 查找一个点周围的包围框的所有要素
const width = 10;
const height = 20;
const features = map.queryRenderedFeatures([
[point.x - width / 2, point.y - height / 2],
[point.x + width / 2, point.y + height / 2]
], {layers: ['my-layer-name']});
// 查询一个图层的所有渲染要素
const features = map.queryRenderedFeatures({layers: ['my-layer-name']});
querySourceFeatures
返回一个GeoJSON Feature对象数组,表示指定矢量切片或 GeoJSON 源中满足查询参数的特征。
参数
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| filter | Array | 必填限制查询结果的过滤器。 | |
| sourceLayer | Array | 可选要查询的源图层的名称。对于矢量切片源,此参数是必需的。对于 GeoJSON 源,它被忽略。 | |
| validate | boolean | true | 可选是否检查 [parameters.filter] 是否符合GL样式规范。禁用验证性能更优。 |
案例
// 在一个矢量源中查找一个源图层的所有要素
const features = map.querySourceFeatures('your-source-id', {
sourceLayer: 'your-source-layer'
});
removeControl
从地图中移除控件。
参数
| 名称 | 类型 | 描述 |
|---|---|---|
| control | IControl | 必填要删除的 IControl。 |
案例
// 定义一个新的导航控件。
const navigation = new mapmost.NavigationControl();
// 在地图上添加缩放和旋转控件。
map.addControl(navigation);
// 从地图中移除缩放和旋转控件。
map.removeControl(navigation);
removeFeatureState
删除state功能,将其设置回默认行为。如果只feature.source指定了 a,它将从该源中删除所有特征的状态。如果feature.id还指定,它将删除该功能状态的所有键。如果key还指定了,它只会从该功能的状态中删除该键。特征由它们的feature.id属性标识,可以是任何数字或字符串。
参数
| 名称 | 类型 | 描述 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| feature | Object | 必填它可以是数据源、要素或者是详细的某一要素。从Map#queryRenderedFeatures或事件处理程序返回的要素对象,可用作要素标识符。
| ||||||||||||
| key | string | 可选要重置的功能状态的键。 |
案例
// 重置'my-source'源中的所有要素的整个功能状态
map.removeFeatureState({
source: 'my-source'
});
// 当鼠标离开'my-layer'图层时,重置鼠标下的所有要素的整个功能状态
map.on('mouseleave', 'my-layer', (e) => {
map.removeFeatureState({
source: 'my-source',
sourceLayer: 'my-source-layer',
id: e.features[0].id
});
});
// 当鼠标离开'my-layer'图层时,重置鼠标下要素的`hover`键值对功能
map.on('mouseleave', 'my-layer', (e) => {
map.removeFeatureState({
source: 'my-source',
sourceLayer: 'my-source-layer',
id: e.features[0].id
}, 'hover');
});
removeImage
从样式中移除图像(例如 icon-image 或 background-pattern使用的图像)。
参数
| 名称 | 类型 | 描述 |
|---|---|---|
| id | String | 必填图像的ID。 |
案例
// 如果样式的精灵图中存在 ID 为 'cat' 的图像,删除它。
if (map.hasImage('cat')) map.removeImage('cat');
removeLayer
从地图样式中移除指定ID的图层。如果指定图层不存在,将会触发error事件。
参数
| 名称 | 类型 | 描述 |
|---|---|---|
| id | String | 必填需要移除的图层 ID。 |
案例
// 如果存在一个ID为'state-data'的图层,删除它。
if (map.getLayer('state-data')) map.removeLayer('state-data');
removeSource
从地图样式中移除数据源。
参数
| 名称 | 类型 | 描述 |
|---|---|---|
| id | string | 必填待移除的数据源 ID。 |
案例
map.removeSource('bathymetry-data');
resize
根据其container元素的尺寸调整地图的大小。此方法必须在地图的container被另一个脚本重新调整大小后调用,或者在CSS初始时隐藏后再显示地图。
参数
| 名称 | 类型 | 描述 |
|---|---|---|
| eventData | Object | 可选附加属性被添加到被该方法触发的事件对象。 |
案例
// 当地图的字符串 id 在最初被 CSS 隐藏后显示时,调整地图的大小。
const mapDiv = document.getElementById('map');
if (mapDiv.style.visibility === true) map.resize();
setBearing
设置地图的方位角(旋转度)。方位角是指南针方向的指向,例如地图方位角为 90°对应正东指向。等同于jumpTo({bearing: bearing})。
参数
| 名称 | 类型 | 描述 |
|---|---|---|
| bearing | Number | 必填需要设置的方位角。 |
| eventData | Object | 可选该方法触发的事件对象需要添加的其它属性。 |
案例
// 将地图旋转到90度。
map.setBearing(90);
setCameraParameter
设置相机视角的状态参数,实现相机视角直接跳转。
参数
| 名称 | 类型 | 描述 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| options | Object | 必填参数
|
案例
let options = {
position: [120.65717659715574, 31.315522851509385, 500],
pitch: 10,
bearing: 90
}
map.setCameraParameter(options);
参考 示例。
setCenter
设置地图的地理中心点。等同于 jumpTo({center: center})。
参数
| 名称 | 类型 | 描述 |
|---|---|---|
| center | LngLatLike | 必填需要设置的中心点。 |
| eventData | Object | 可选该方法触发的事件对象需要添加的其它属性。 |
案例
map.setCenter([-74, 38]);
setFeatureState
设置state特征的。特性state是一组用户定义的键值对,在运行时分配给特性。使用此方法时,state对象将与功能状态中的任何现有键值对合并。特征由它们的id属性标识,可以是任何数字或字符串。 此方法只能用于具有id属性的源。该id属性可以通过三种方式定义: 对于矢量或 GeoJSON 源,包括id原始数据文件中的属性。 对于矢量或 GeoJSON 源,promoteId在定义源时使用该选项。 对于 GeoJSON 源,使用选项根据源数据中的要素索引generateId自动分配一个。id如果您使用 更改特征数据map.getSource('some id').setData(...),您可能需要重新应用状态并考虑更新的id值。 注意:您可以使用feature-state表达式来访问功能状态对象中的值以进行样式设置。
参数
| 名称 | 类型 | 描述 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| feature | Object | 必填从Map#queryRenderedFeatures或事件处理程序返回的要素对象,可用作要素标识符。
| ||||||||||||
| state | Object | 必填一组键值对。这些值应该是有效的JSON 类型。 |
案例
// 当鼠标移动到'my-layer'图层时,更新鼠标下要素的state特征
map.on('mousemove', 'my-layer', (e) => {
if (e.features.length > 0) {
map.setFeatureState({
source: 'my-source',
sourceLayer: 'my-source-layer',
id: e.features[0].id,
}, {
hover: true
});
}
});
setFilter
为指定样式图层设置筛选器。
参数
| 名称 | 类型 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| filter | Array/null/undefined | 必填筛选器,需符合样式规范的筛选器定义。如果提供了null或undefined,函数会从图层中移除所有存在的筛选器。 | ||||||||
| layerId | String | 必填需要应用筛选器的图层 ID。 | ||||||||
| options | Object | 可选参数
|
案例
map.setFilter('my-layer', ['==', 'name', 'USA']);
案例
// 只显示带有'name'属性为'USA'的要素
map.setFilter('my-layer', ['==', ['get', 'name'], 'USA']);
// 只显示有5个或更多'available-spots'的要素
map.setFilter('bike-docks', ['>=', ['get', 'available-spots'], 5]);
// 删除'bike-docks'样式图层的筛选器
map.setFilter('bike-docks', null);
setLayoutProperty
设置指定样式图层中布局属性的值。
参数
| 名称 | 类型 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| layerId | String | 必填需要在其中设置布局(layout)属性的图层ID。 | ||||||||
| name | String | 必填需要设置的布局属性名称。 | ||||||||
| value | String | 必填需要设置的布局属性名称。 | ||||||||
| options | Object | 可选参数
|
案例
map.setLayoutProperty('my-layer', 'visibility', 'none');
setMaxBounds
设置或清除地图的地理范围。平移和缩放操作被限制在这些范围内。如果执行平移或缩放以显示这些边界之外的区域,则地图将改为显示尽可能接近操作请求的位置和缩放级别,同时仍保持在边界内。
参数
| 名称 | 类型 | 描述 |
|---|---|---|
| bounds | LngLatBoundsLike/null/undefined/Array | 必填要设置的最大界限。如果是null或undefined,该函数将删除地图的最大界限。 |
案例
// 定义符合'LngLatBoundsLike'对象的边界。
const bounds = [
[-74.04728, 40.68392], // [西, 南]
[-73.91058, 40.87764] // [东, 北]
];
// 设置地图的最大界限。
map.setMaxBounds(bounds);
setMaxPitch
设置或清除地图的最大俯仰角。如果地图的当前俯仰角高于新的最大值,则地图将俯仰角到新的最大值。
参数
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| maxPitch | Number | 85 | 可选要设置的最大俯仰角 (0-85)。如果是 null 或 undefine ,则该函数删除当前最大俯仰角并将其重置为 85。 |
案例
map.setMaxPitch(70);
setMaxZoom
设置或清除地图的最大缩放级别。如果地图的当前缩放级别高于新的最大值,则地图将缩放到新的最大值。
参数
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| maxZoom | Number | 22 | 可选要设置的最大缩放级别。如果是 null 或 undefined ,该函数将删除当前的最大缩放并将其设置为22。 |
案例
map.setMaxZoom(18.75);
setMinPitch
设置或清除地图的最小俯仰角。如果地图的当前俯仰角低于新的最小值,则地图将俯仰角为新的最小值。
参数
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| minPitch | Number | 0 | 可选要设置的最小俯仰角 (0-85)。如果是 null 或 undefined ,则该函数删除当前最小俯仰角并将其重置为 0。 |
案例
map.setMinPitch(5);
setMinZoom
设置或清除地图的最小缩放级别。如果地图的当前缩放级别低于新的最小值,则地图将缩放到新的最小值。 并非总是可以缩小并到达集合minZoom。地图高度等其他因素可能会限制缩放。例如,如果地图的高度为512像素,则无论minZoom设置为什么,都无法缩放到缩放0以下。
参数
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| minZoom | Number | -2 | 可选要设置的最小缩放级别 (-2 - 24)。如果是 null 或 undefined ,则该函数将删除当前的最小缩放并将其设置为-2。 |
案例
map.setMinZoom(12.25);
setPaintProperty
设置指定样式图层中绘制属性的值。
参数
| 名称 | 类型 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| layerId | String | 必填要在其中设置绘制属性的图层的 ID。 | ||||||||
| name | String | 必填要设置的绘制属性的名称。 | ||||||||
| value | Any | 必填要设置的绘制属性的值。必须是适合该属性的类型,如Style Specification中所定义。 | ||||||||
| option | Object | 可选参数
|
案例
map.setPaintProperty('my-layer', 'fill-color', '#faafee');
setPitch
设置地图的倾斜度。等同于jumpTo({pitch: pitch})。
参数
| 名称 | 类型 | 描述 |
|---|---|---|
| pitch | Number | 必填需要设置的倾斜角度(0-85)。 |
| eventData | Object | 可选该方法触发的事件对象需要添加的其它属性。 |
案例
// 用一段2秒的动画来设置地图的倾斜角度。
map.setPitch(80, {duration: 2000});
setRenderWorldCopies
设置的状态renderWorldCopies。
参数
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| renderWorldCopies | Boolean | true | 可选如果true,则世界的多个副本将在-180和180度经度之外并排渲染。如果设置为false,当地图缩小到足以使世界的单一表示无法填满地图的整个容器,在经度180度和-180度之外会有空白区域。在每个缩放级别,跨越180度和-180度经度的要素将被一分为二(一部分在地图的右边缘,另一部分在地图的左边缘)。 |
案例
map.setRenderWorldCopies(true);
setStyle
使用新值更新地图的 Mapbox 样式对象。如果在使用时已经设置了样式并且diff选项设置为true,则地图渲染器将尝试将给定样式与地图的当前状态进行比较,并仅执行使地图样式与所需状态匹配所需的更改。精灵(用于图标和图案的图像)和字形(用于标签文本的字体)的更改无法区分。如果当前样式和给定样式中使用的精灵或字体有任何不同,地图渲染器将强制进行完整更新,删除当前样式并从头开始构建给定的样式。
参数
| 名称 | 类型 | 描述 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| style | Object/String | 必填符合Style Specification中描述的模式的JSON对象,或此类JSON的URL。 | ||||||||||||
| option | Object | 可选参数
|
案例
map.setStyle("http://***/mms-style/****.json");
setZoom
设置地图的缩放级别。等同于jumpTo({zoom: zoom})。
参数
| 名称 | 类型 | 描述 |
|---|---|---|
| zoom | Number | 必填要设置的缩放级别(0-20)。 |
| eventData | Object | 可选该方法触发的事件对象需要添加的其它属性。 |
案例
// 没有过场动画缩放至缩放级别5
map.setZoom(5);
事件
click
设备(通常是鼠标)在地图上的同一点上按下和释放时触发。
注意:此事件与可选的layerId参数兼容。如果layerId包含在Map#on中作为第二个参数,则只有当按下和释放的点包含指定层的可见部分时,事件侦听器才会触发。
// 初始化地图
var map = new mapmost.Map({
// 地图选项
});
// 设置事件监听器
map.on('click', function(e) {
console.log('A click event has occurred at ' + e.lngLat);
});
// 初始化地图
var map = new mapmost.Map({
// 地图选项
});
// 为要素的图层设置事件监听器
map.on('click', 'poi-label', function(e) {
console.log('A click event has occurred on a visible portion of the poi-label layer at ' + e.lngLat);
});
contextmenu
在地图中单击鼠标右键或按下关联菜单键时激发。
// 初始化地图
var map = new mapmost.Map({
// 地图选项
});
// 将事件监听器设置为当鼠标右键在地图中按下时开启。
map.on('contextmenu', function() {
console.log('A contextmenu event occurred.');
});
move
在从一个视图到另一个视图的动画转换过程中重复激发,作为用户交互或方法的方法。
// 初始化地图
var map = new mapmost.Map({
// 地图选项
});
// 将事件监听器设置为在动画转换过程中重复开启。
map.on('move', function() {
console.log('A move event occurred.');
});
dblclick
设备(通常是鼠标)在地图上的同一位置上按下和释放时两次时触发。
注意:此事件与可选的layerId参数兼容。如果layerId包含在Map#on中作为第二个参数,则只在被点击两次的点包含指定层的可见部分时,事件侦听器才会触发。
// 初始化地图
const map = new mapmost.Map({});
// 设置事件监听器
map.on('dblclick', (e) => {
console.log('A dblclick event has occurred at ' + e.lngLat);
});
// 初始化地图
const map = new mapmost.Map({});
// 为特定的图层设置事件监听器
map.on('dblclick', 'poi-label', (e) => {
console.log('A dblclick event has occurred on a visible portion of the poi-label layer at ' + e.lngLat);
});
drag
在"拖动平移"交互过程中重复触发。
// 初始化地图
const map = new mapmost.Map({});
// 将事件监听器设置为在"拖动平移"交互过程中重复开启。
map.on('drag', () => {
console.log('A drag event occurred.');
});
dragend
当"拖动平移"交互结束时触发。
// 初始化地图
const map = new mapmost.Map({});
// 将事件监听器设置为在"拖动平移"交互过程结束时开启。
map.on('dragend', () => {
console.log('A dragend event occurred.');
});
dragstart
当"拖动平移"交互开始时触发。
// 初始化地图
const map = new mapmost.Map({});
// 将事件监听器设置为在"拖动平移"交互过程开始时开启。
map.on('dragstart', () => {
console.log('A dragstart event occurred.');
});
load
在所有必要的资源被下载并对地图进行第一次视觉上的完整渲染后立即启动。
// 初始化地图
const map = new mapmost.Map({});
// 将事件监听器设置为在地图加载完成时开启。
map.on('load', () => {
console.log('A load event occurred.');
});
moveend
在地图完成从一个视图到另一个视图的转换后触发,这是用户交互或Map#jumpTo等方法的结果。
// 初始化地图
const map = new mapmost.Map({});
// 将事件监听器设置为在地图完成转换后开启。
map.on('moveend', () => {
console.log('A moveend event occurred.');
});
movestart
在地图开始从一个视图过渡到另一个视图之前启动,这是用户交互或Map#jumpTo等方法的结果。
// 初始化地图
const map = new mapmost.Map({});
// 将事件监听器设置为在地图从一个视图过渡到另一个视图之前开启。
map.on('movestart', () => {
console.log('A movestart` event occurred.');
});
pitch
在地图在一个状态和另一个状态之间的俯仰(倾斜)动画中,由于用户互动或Map#flyTo等方法的结果而反复触发。
// 初始化地图
const map = new mapmost.Map({});
// 将事件监听器设置为在地图的俯仰(倾斜)转换状态过程中反复开启。
map.on('pitch', () => {
console.log('A pitch event occurred.');
});
pitchend
在地图的俯仰(倾斜)完成变化后立即触发,这是用户交互或Map#flyTo等方法的结果。
// 初始化地图
const map = new mapmost.Map({});
// 将事件监听器设置为在地图的俯仰(倾斜)完成变化后立即开启。
map.on('pitchend', () => {
console.log('A pitchend event occurred.');
});
pitchstart
当地图的俯仰开始变化时,由于用户互动或诸如Map#flyTo等方法的结果而触发。
// 初始化地图
const map = new mapmost.Map({});
// 将事件监听器设置为在地图的俯仰(倾斜)开始变化前开启。
map.on('pitchstart', () => {
console.log('A pitchstart event occurred.');
});
remove
在地图被Map.event:remove移除后立即触发。
// 初始化地图
const map = new mapmost.Map({});
// 将事件监听器设置为在地图被移除后立即开启。
map.on('remove', () => {
console.log('A remove event occurred.');
});
resize
在地图被调整大小后立即触发。
// 初始化地图
const map = new mapmost.Map({});
// 将事件监听器设置为在地图被调整大小后立即开启。
map.on('resize', () => {
console.log('A resize event occurred.');
});
rotate
在 "拖动旋转 "交互过程中重复触发。
// 初始化地图
const map = new mapmost.Map({});
// 将事件监听器设置为在"拖动旋转 "交互过程中重复开启。
map.on('rotate', () => {
console.log('A rotate event occurred.');
});
rotateend
当 "拖动旋转 "交互结束时触发。
// 初始化地图
const map = new mapmost.Map({});
// 将事件监听器设置为在"拖动旋转 "交互结束时开启。
map.on('rotateend', () => {
console.log('A rotateend event occurred.');
});
rotatestart
当 "拖动旋转 "交互开始时触发。
// 初始化地图
const map = new mapmost.Map({});
// 将事件监听器设置为在"拖动旋转 "交互开始时开启。
map.on('rotatestart', () => {
console.log('A rotatestart event occurred.');
});
zoom
在从一个缩放级别过渡到另一个缩放级别的动画过程中反复触发,这是用户互动或Map#flyTo等方法的结果。
// 初始化地图
const map = new mapmost.Map({});
// 将事件监听器设置为在缩放转换时反复开启。
map.on('zoom', () => {
console.log('A zoom event occurred.');
});
zoomend
在地图完成从一个缩放级别到另一个缩放级别的转换后触发,这是用户交互或Map#flyTo等方法的结果。
缩放转换通常会在渲染完成之前结束,所以如果你需要等待渲染完成,可以使用Map.event:idle事件来代替。
// 初始化地图
const map = new mapmost.Map({});
// 将事件监听器设置为在缩放转换结束时开启。
map.on('zoomend', () => {
console.log('A zoomend event occurred.');
});
zoomstart
在地图开始从一个变焦级别过渡到另一个变焦级别之前启动,这是用户交互或Map#flyTo等方法的结果。
// 初始化地图
const map = new mapmost.Map({});
// 将事件监听器设置为在缩放转换开始前开启。
map.on('zoomstart', () => {
console.log('A zoomstart event occurred.');
});