快速开始
1、SDK 安装
Module bundler
通过npm安装依赖包。
设置源
在工程目录下增加
.npmrc文件,内容为:registry = "https://registry.npmjs.org/"
@mapmost:registry="https://npm.mapmost.com/"install
npm install @mapmost/mapmost-liteimport
import mapmost from '@mapmost/mapmost-lite';CDN
在HTML文件的
<head>部分引用js文件。
<script src ='https://delivery.mapmost.com/cdn/sdk/lite/v1.1.0/mapmost-lite-min.js'></script>
2、获取授权码
(1)申请试用版
- 点击下方链接,填写产品试用申请,获取SDK授权码。
- https://www.mapmost.com/#/productApply/lite(申请通过后,将以短信的方式通知到您)
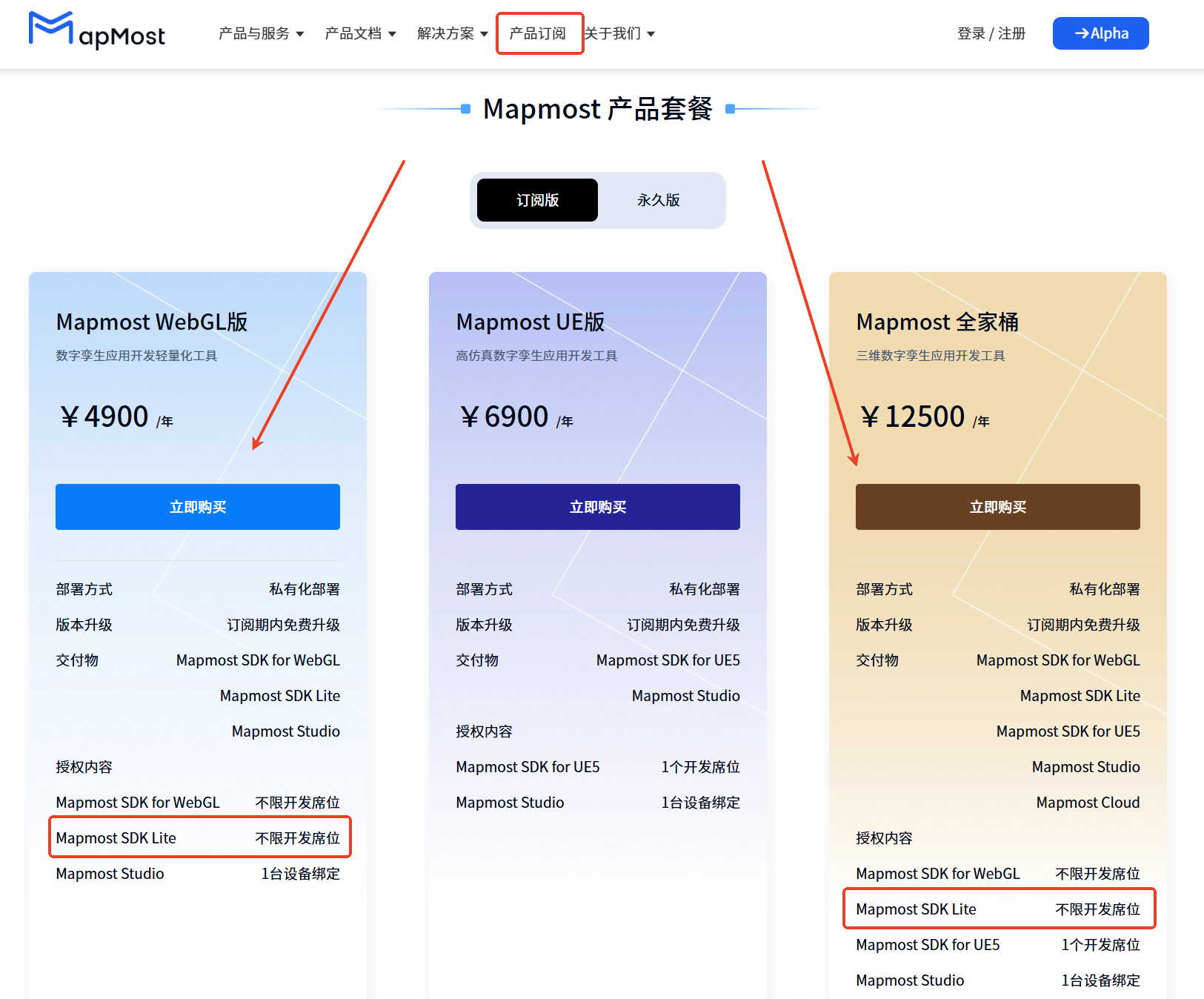
(2)订阅正式版
- 点击右侧产品订阅链接:https://www.mapmost.com/#/subscribe
- Mapmost SDK Lite产品包含在Mapmost WebGL版和Mapmost全家桶中,可以选择对应产品立即购买。

3、授权码查看
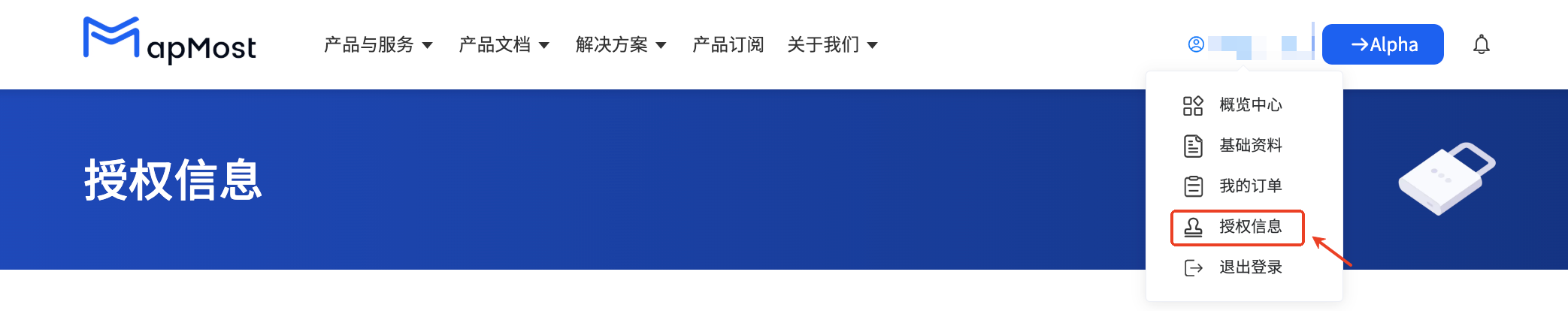
登录Mapmost官网:https://www.mapmost.com
鼠标移至用户名处,点击授权信息。

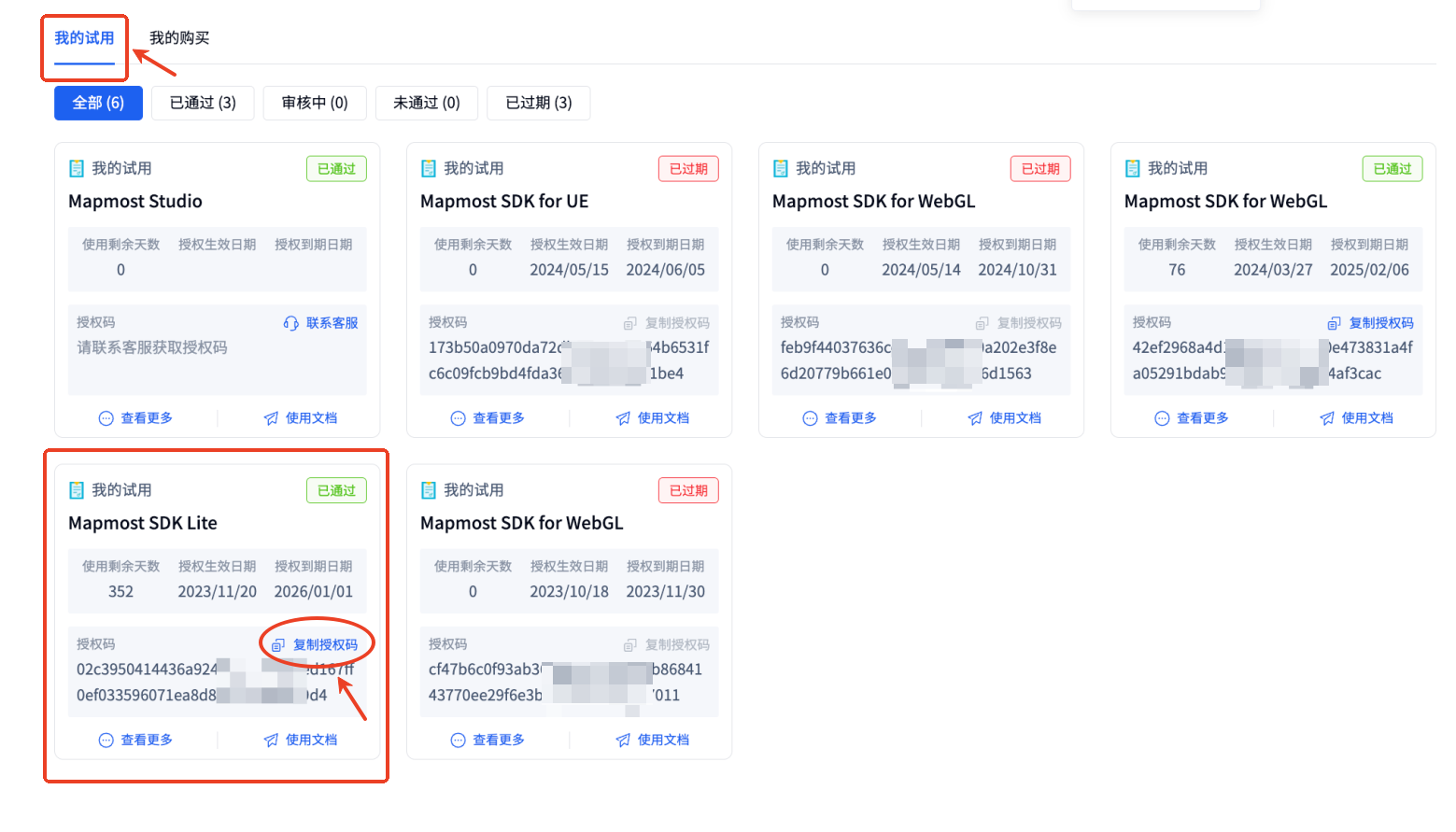
(1)试用版授权查看
点击我的试用,找到对应的产品就可以查看并复制使用授权码。

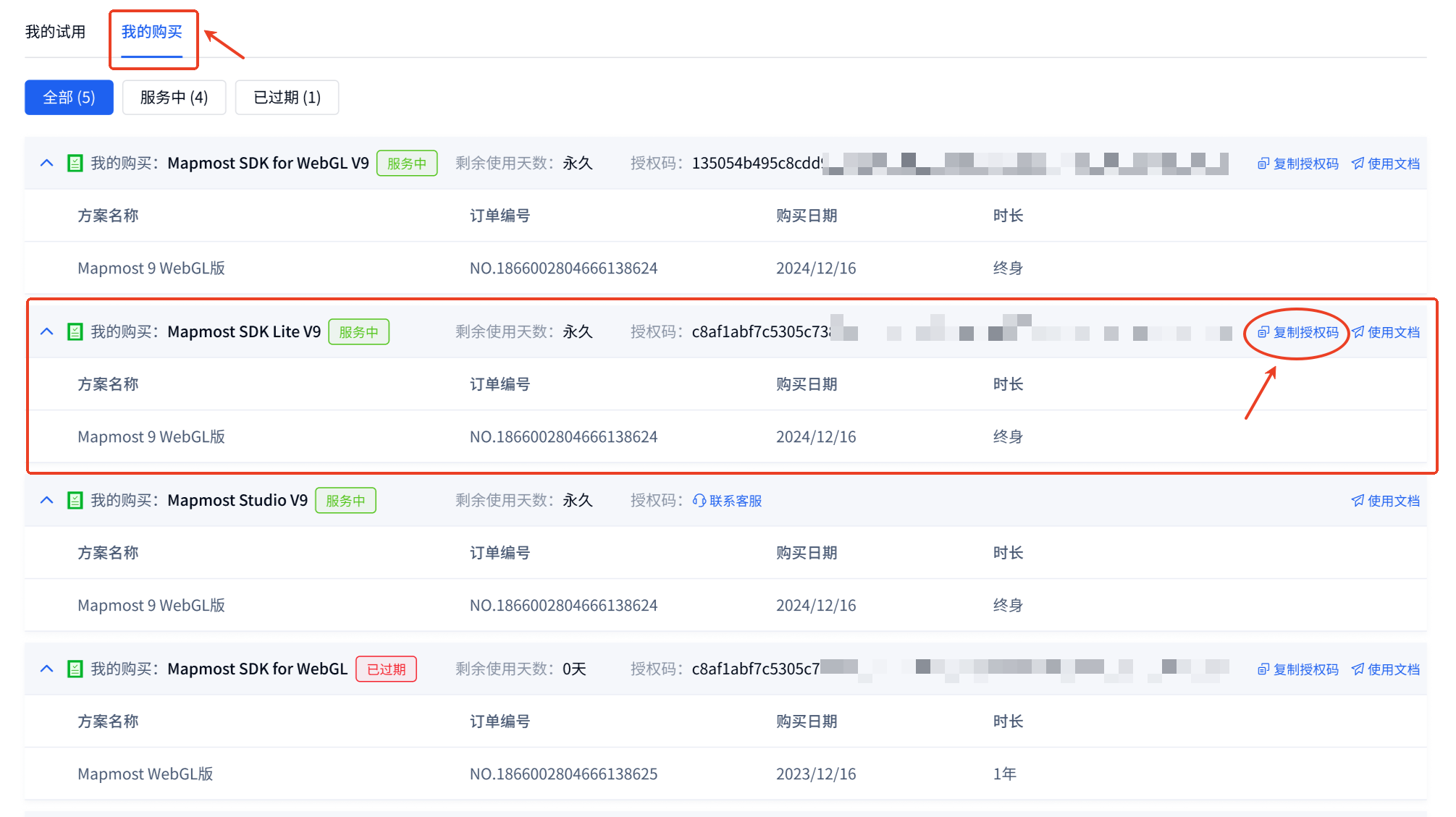
(2)订阅版授权查看
点击我的购买,找到对应的产品就可以查看并复制使用授权码。

4、示例代码
在HTML文件的<body>中添加以下代码。
<div id='map' style='width: 400px; height: 300px;'></div>
<script>
let map = new mapmost.Map({
container: 'map', // your HTML element id
style: 'https://www.mapmost.com/cdn/styles/sample_data.json', // 详见 https://www.mapmost.com/mapmost_docs/lite/latest/docs/map-style
center: [lng, lat], // 起始中心点
zoom: 14, // 起始缩放等级
userId: '***', // 授权码,此参数务必添加
});
</script>
可查看具体 示例。