快速开始
1、获取授权码
(1)申请试用版
- 点击下方链接,填写产品试用申请,获取SDK授权码。
- https://www.mapmost.com/#/productApply/webgl(申请通过后,将以短信的方式通知到您)
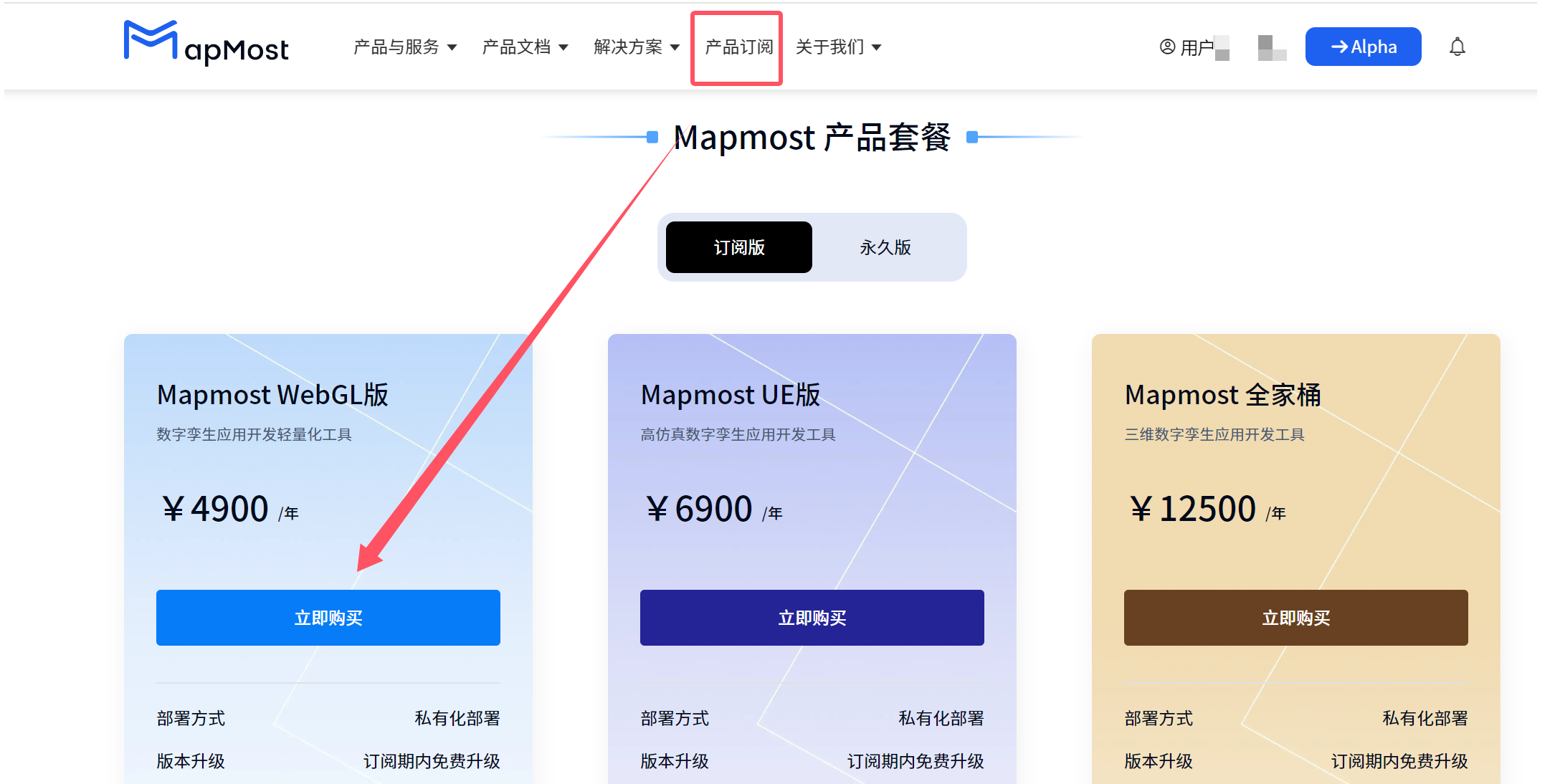
(2)订阅正式版
- 点击右侧产品订阅链接:https://www.mapmost.com/#/subscribe
- 立即购买 Mapmost WebGL版产品。

2、授权码查看
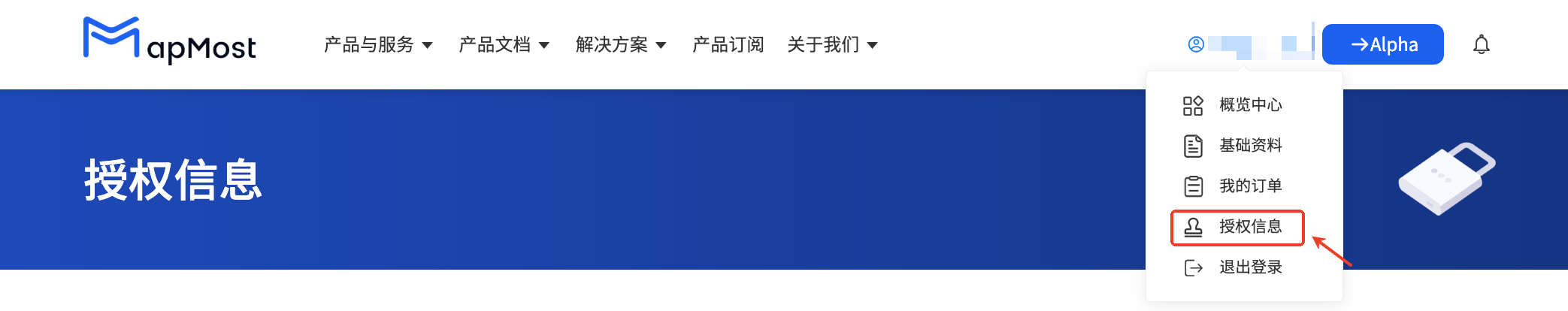
登录Mapmost官网:https://www.mapmost.com
鼠标移至用户名处,点击授权信息。

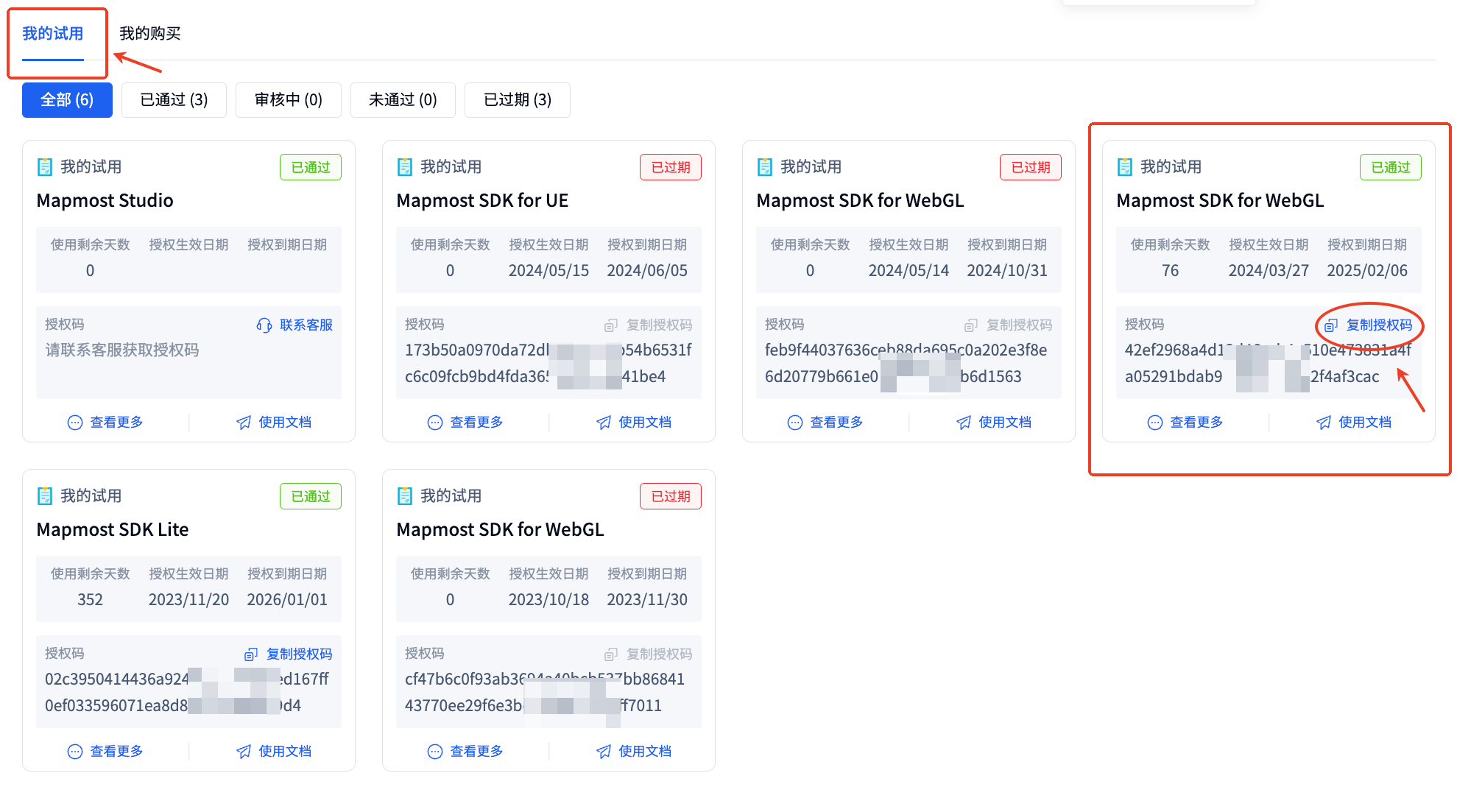
(1)试用版授权查看
点击我的试用,找到对应的产品就可以查看并复制使用授权码。

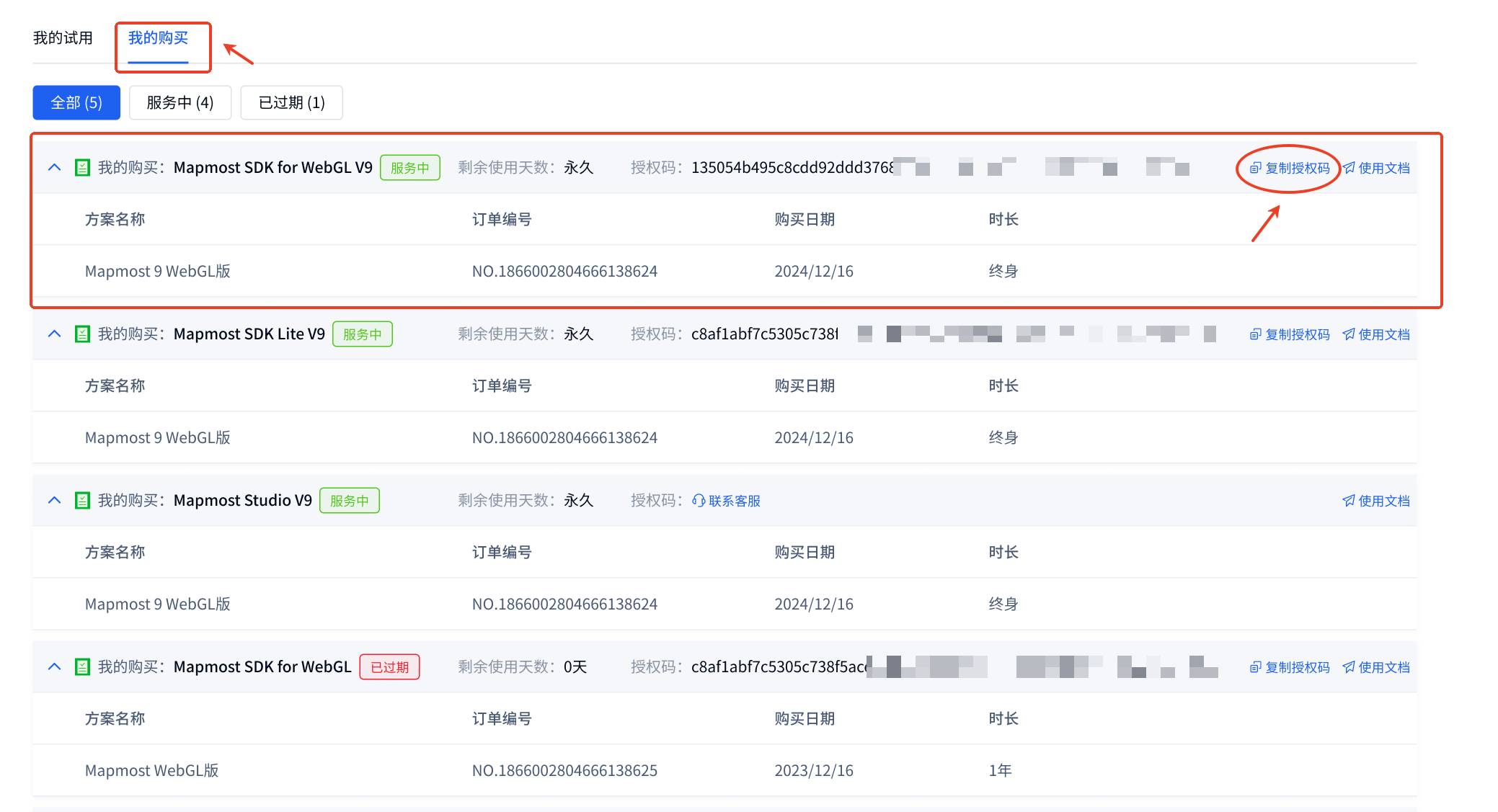
(2)订阅版授权查看
点击我的购买,找到对应的产品就可以查看并复制使用授权码。

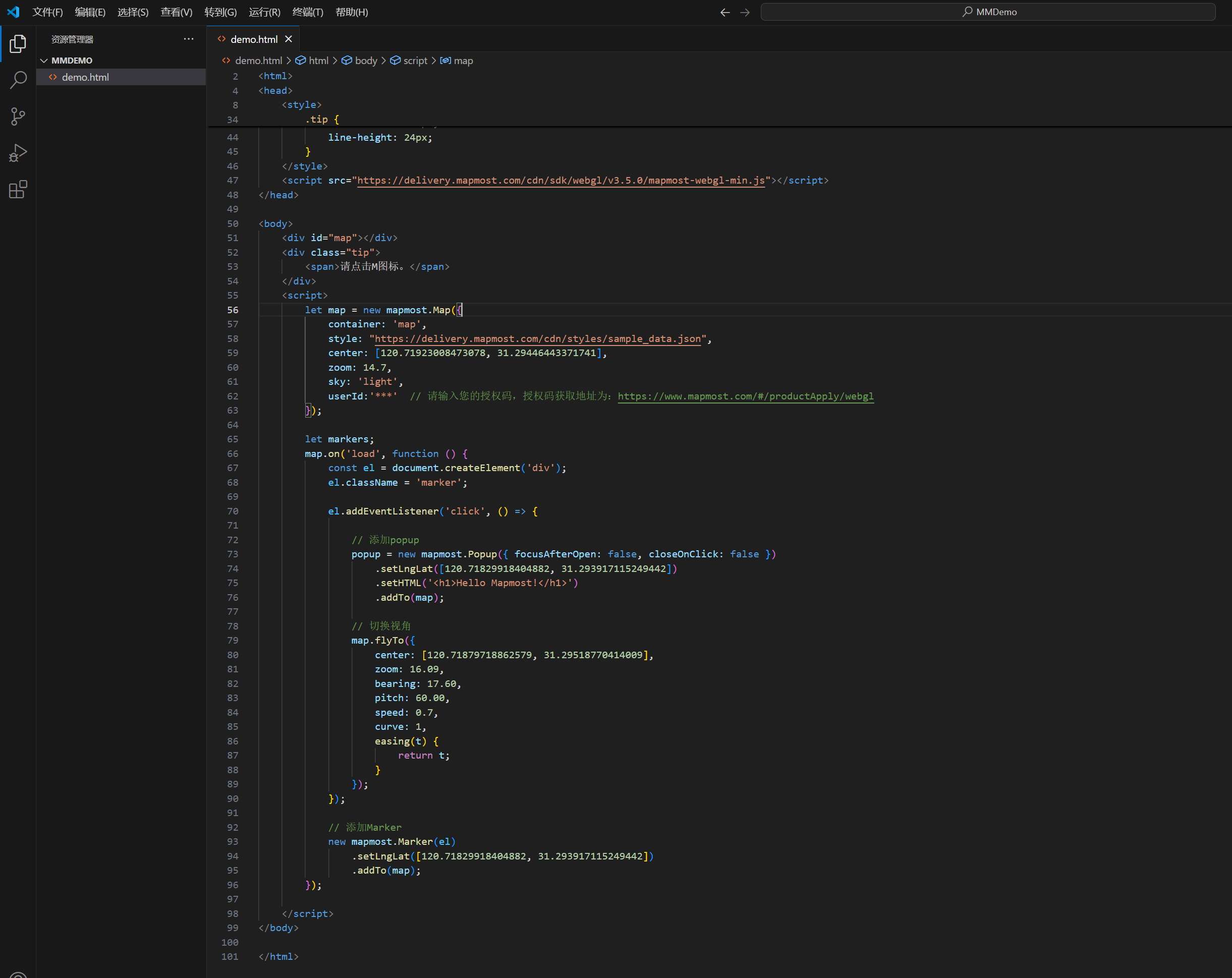
3、获取示例页
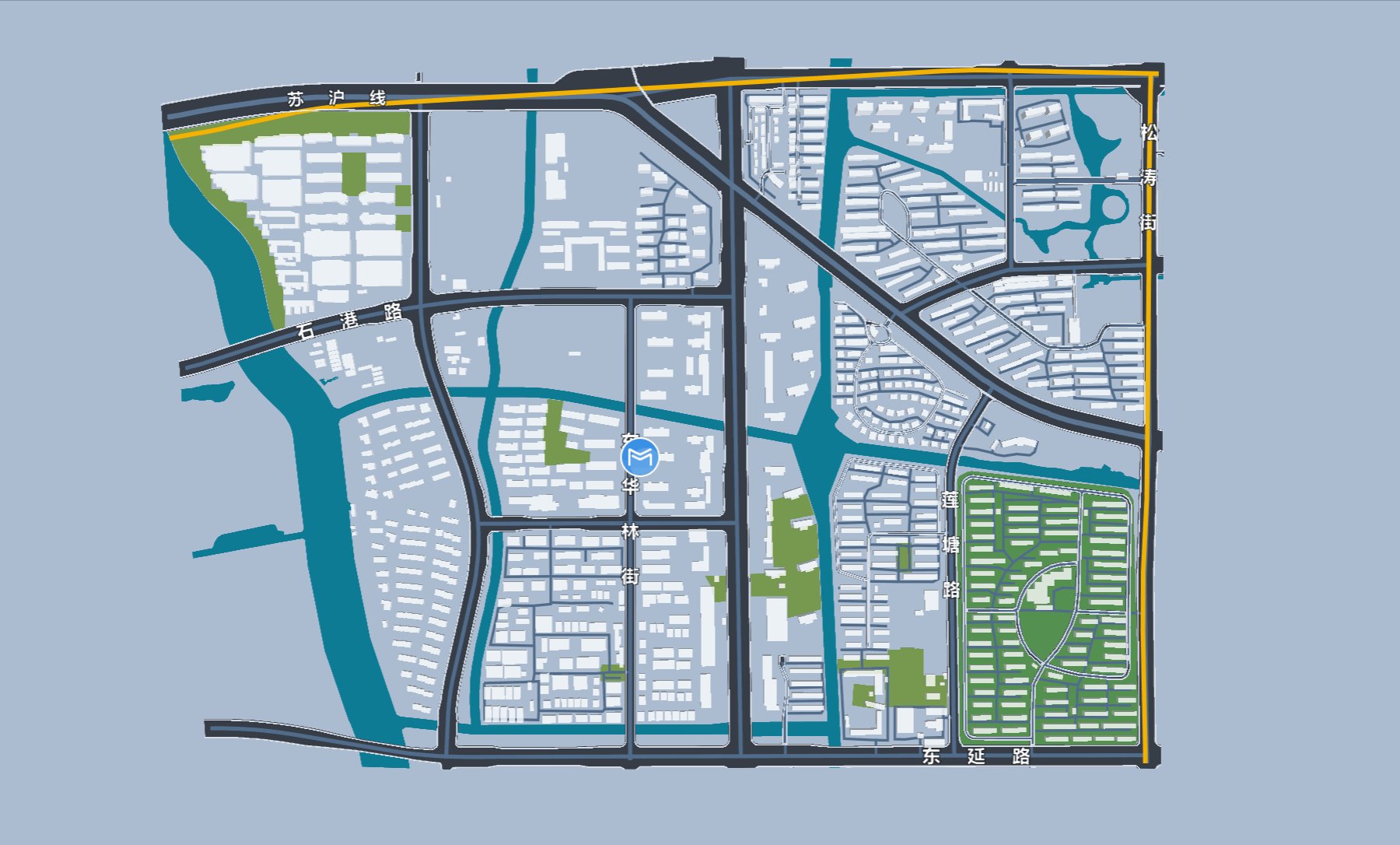
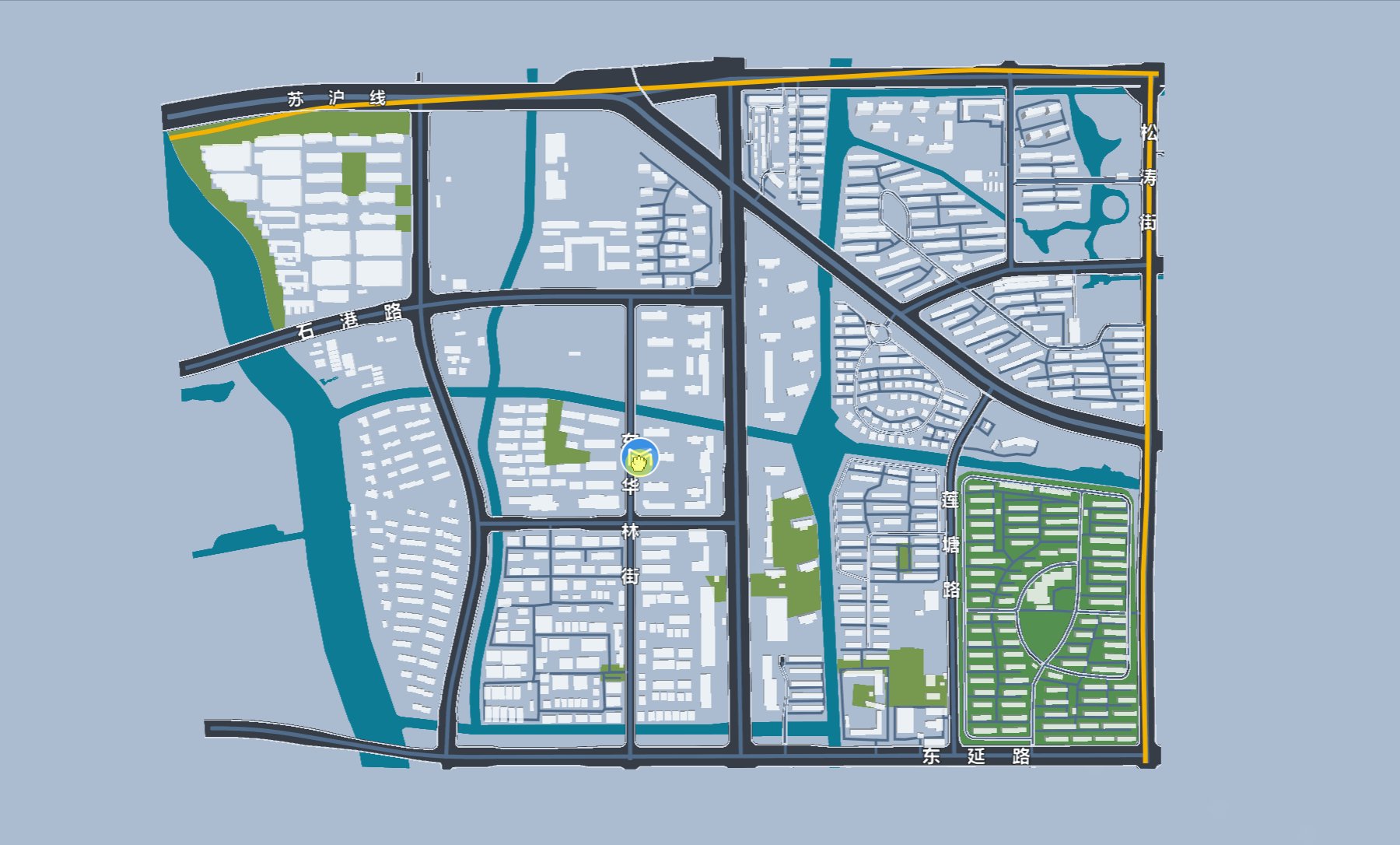
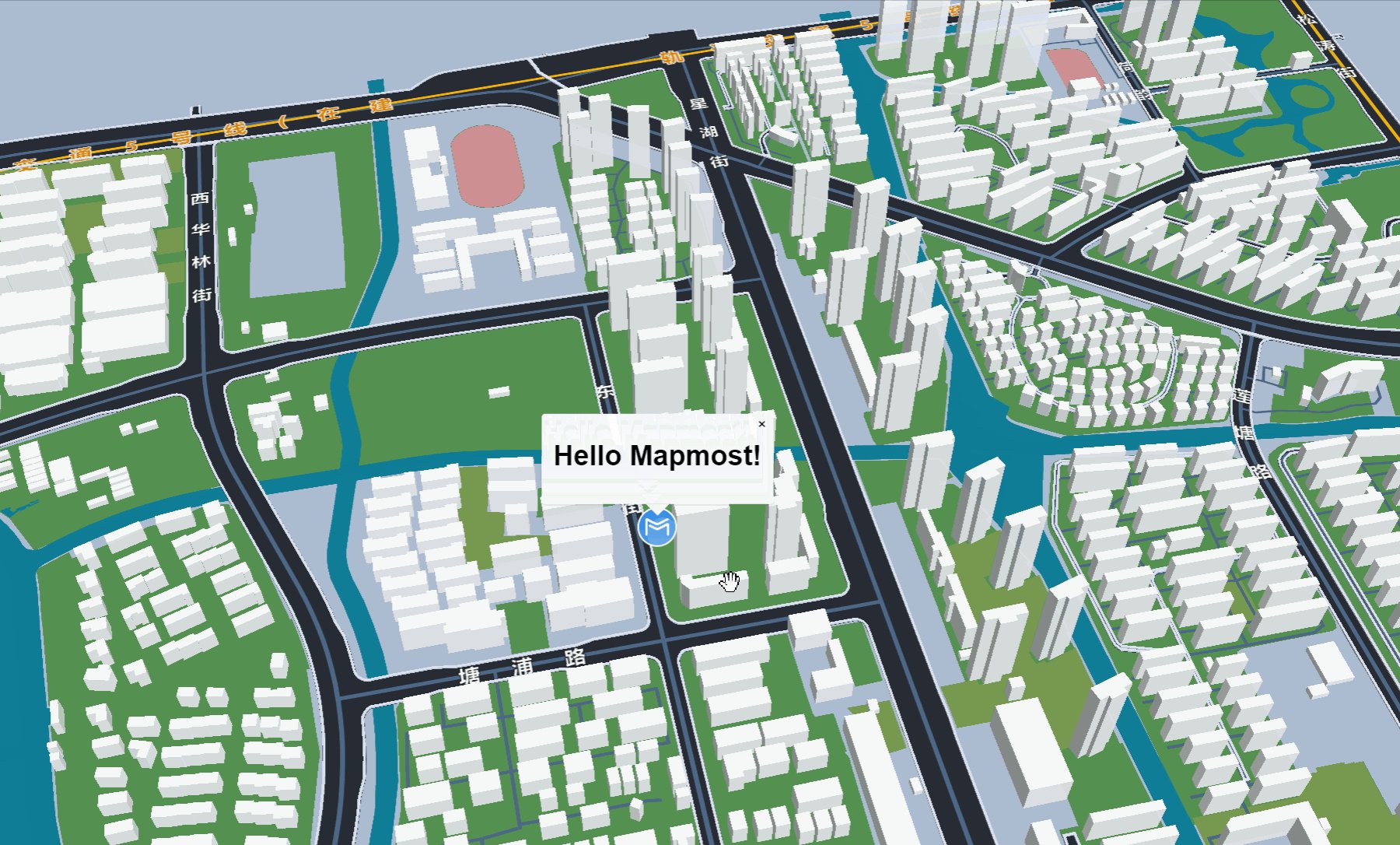
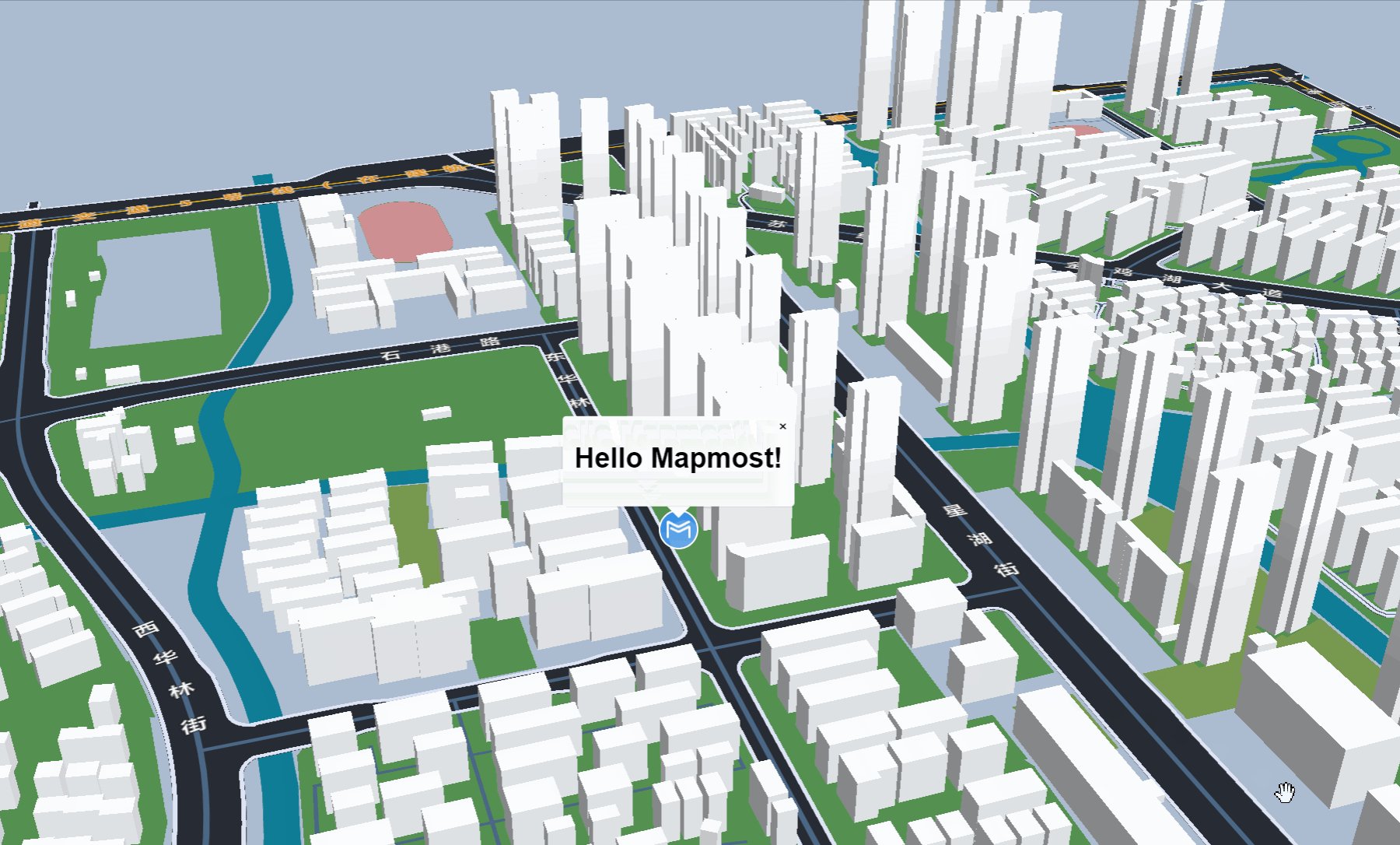
下面代码使用Mapmost SDK for WebGL加载一个简单的地图示例,并可通过点击图标进行视角飞行切换。点击获取示例页
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hello Mapmost</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
.mapmostgl-popup-anchor-bottom,
.mapmostgl-popup-anchor-bottom-left,
.mapmostgl-popup-anchor-bottom-right {
padding-bottom: 10px;
}
.marker {
width: 34px;
height: 34px;
background-image: url("https://delivery.mapmost.com/cdn/WebGLData/img/Mapmost.png");
background-size: 100%;
}
.tip {
position: absolute;
top: 10px;
left: 50%;
transform: translateX(-50%);
z-index: 999;
background: #fff;
padding: 12px 20px;
font-size: 16px;
border-radius: 4px;
line-height: 24px;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.3.0/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<div class="tip">
<span>请点击M图标。</span>
</div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "https://delivery.mapmost.com/cdn/styles/sample_data.json",
center: [120.71923008473078, 31.29446443371741],
zoom: 14.7,
sky: 'light',
userId:'***' // 请输入您的授权码,授权码获取地址为:https://www.mapmost.com/#/productApply/webgl
});
let markers;
map.on('load', function () {
const el = document.createElement('div');
el.className = 'marker';
el.addEventListener('click', () => {
// 添加popup
popup = new mapmost.Popup({ focusAfterOpen: false, closeOnClick: false })
.setLngLat([120.71829918404882, 31.293917115249442])
.setHTML('<h1>Hello Mapmost!</h1>')
.addTo(map);
// 切换视角
map.flyTo({
center: [120.71879718862579, 31.29518770414009],
zoom: 16.09,
bearing: 17.60,
pitch: 60.00,
speed: 0.7,
curve: 1,
easing(t) {
return t;
}
});
});
// 添加Marker
new mapmost.Marker(el)
.setLngLat([120.71829918404882, 31.293917115249442])
.addTo(map);
});
</script>
</body>
</html>
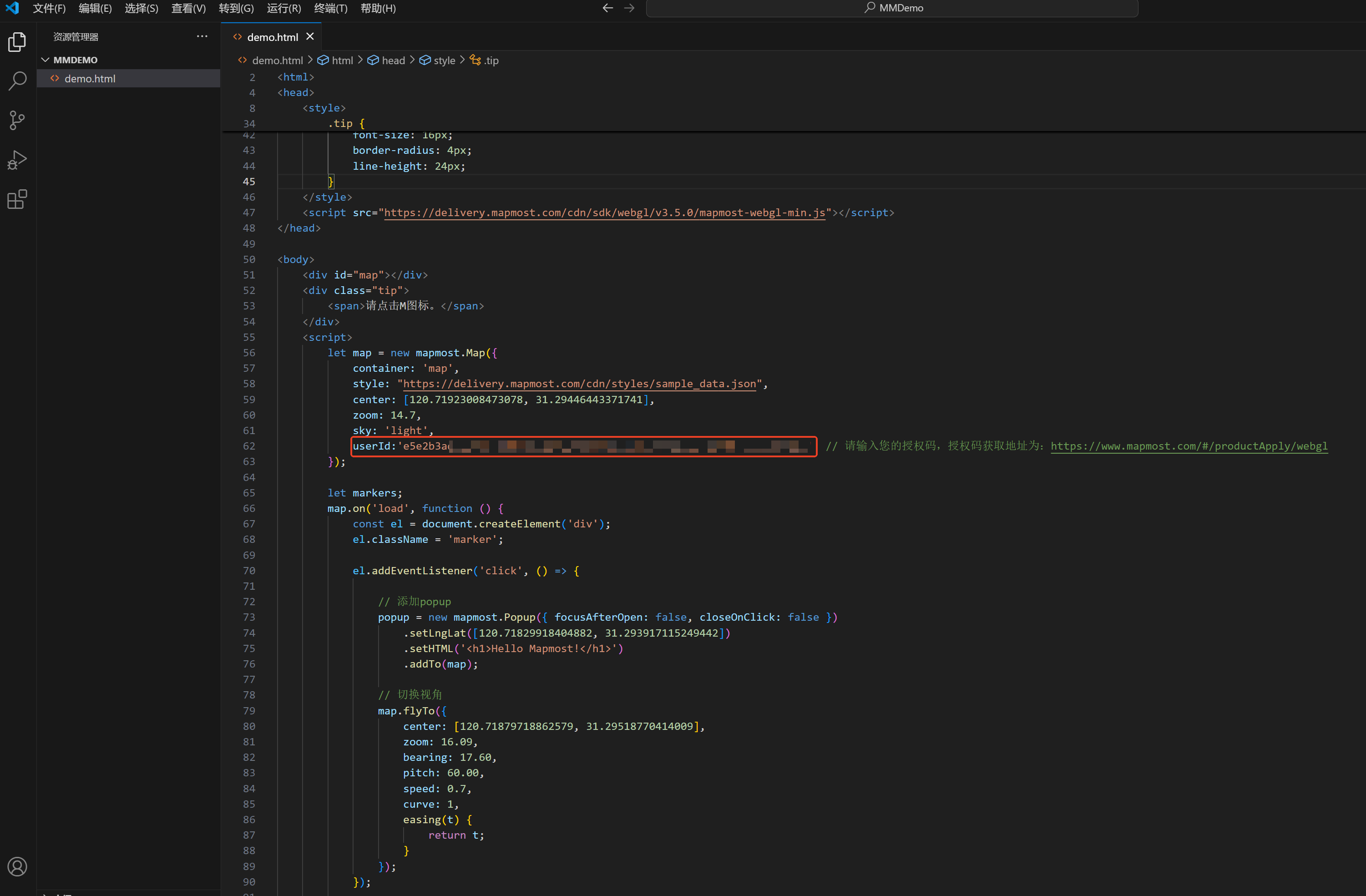
4、运行示例
1、使用代码编辑器(如VS code)或记事本打开

2、将
userId中的***替换为申请的授权码
3、运行示例