搭建运行环境
浏览器
- 安装 Chrome 谷歌浏览器(已有可忽略):点击下载
Node.js
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时环境,它允许你在服务器端运行 JavaScript 代码。以下是详细的 Node.js 安装步骤,适用于 Windows 和 macOS 操作系统。
1、下载
访问 Node.js 官方网站。
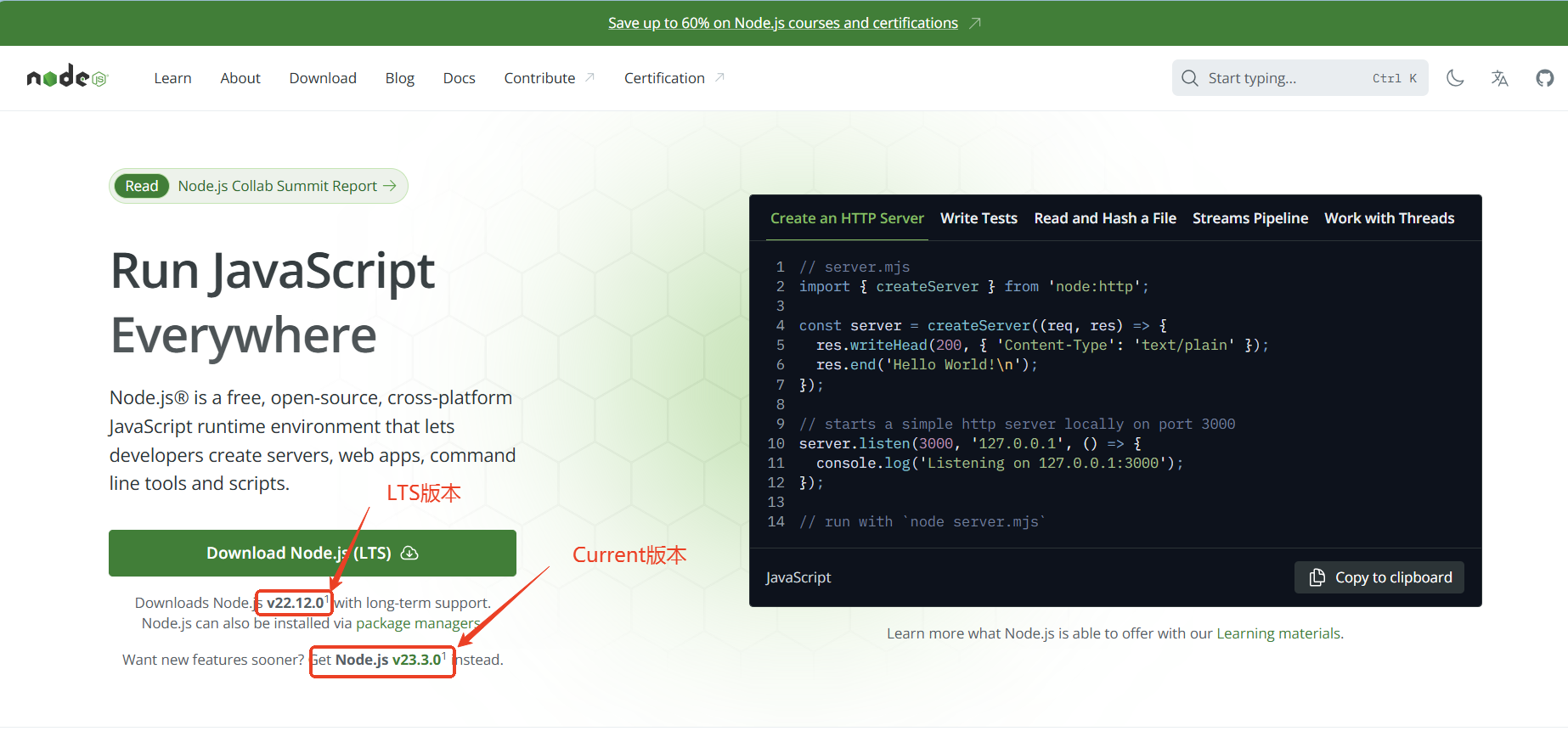
在首页,你会看到两个主要的版本:推荐版(LTS) 和 最新版(Current)。推荐版更加稳定,适合生产环境;最新版包含最新的功能,但可能不太稳定。

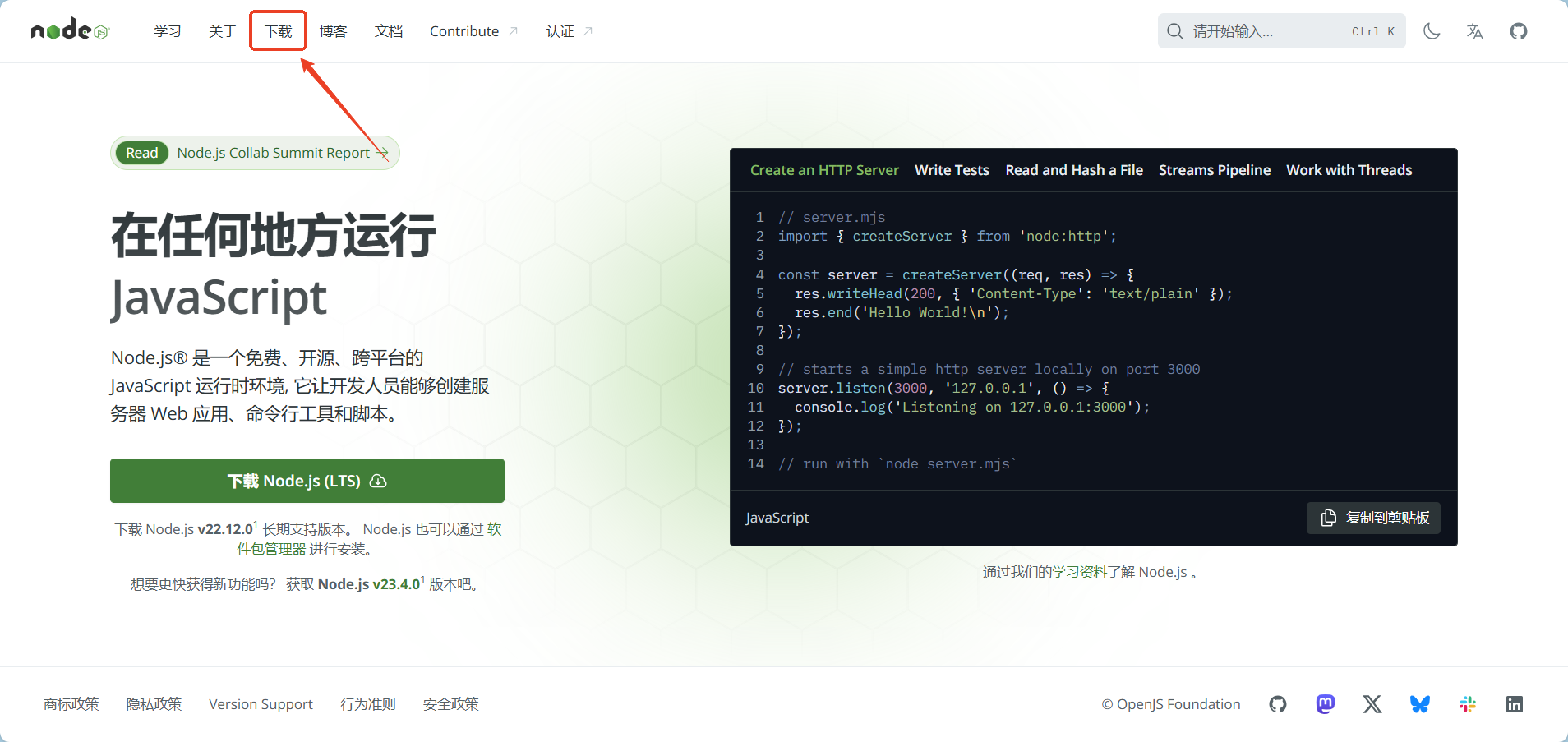
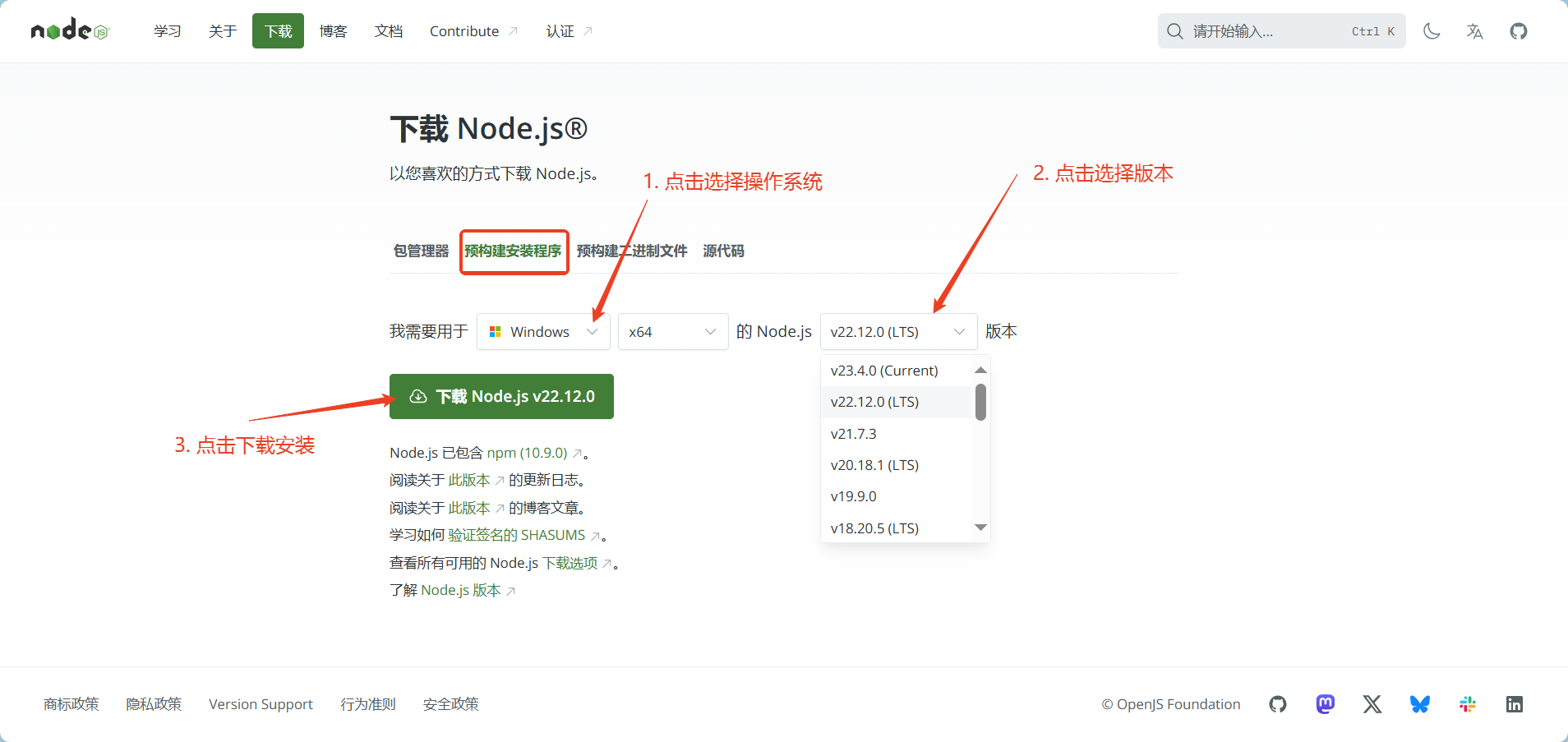
注意:首页默认下载的是Windows系统,如果你想下载其他版本或系统的 Node.js,点击菜单栏中的【下载】,然后在下载菜单中选择【预构建安装程序】,根据自己的需求选择合适的版本和系统,最后点击【下载】。


下载完成后会得到一个后缀为“.msi”格式的应用安装包。
2、Windows 安装
运行安装包:
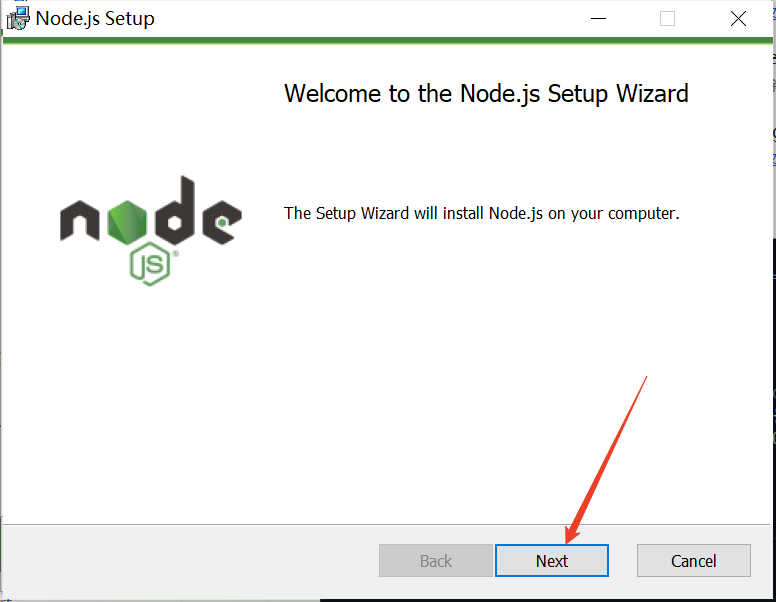
双击安装包开始安装。
按照提示点击“下一步”继续。

配置安装选项:
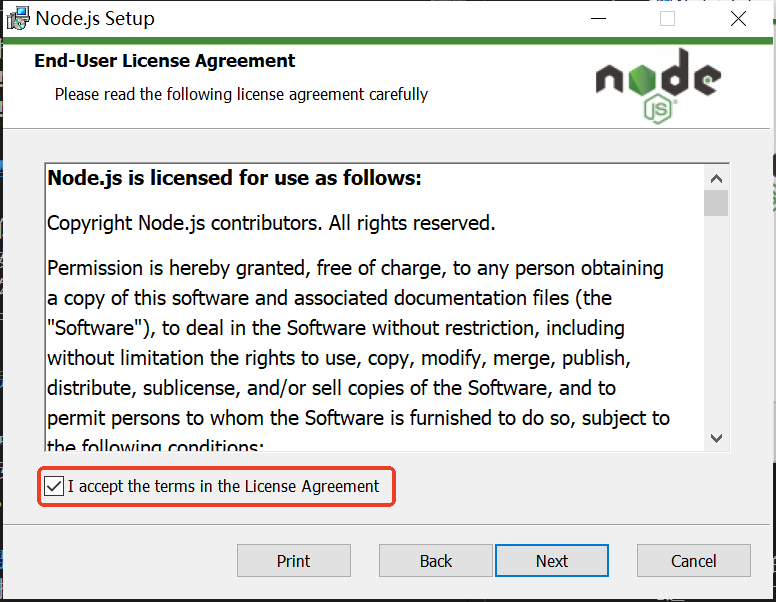
勾选同意许可

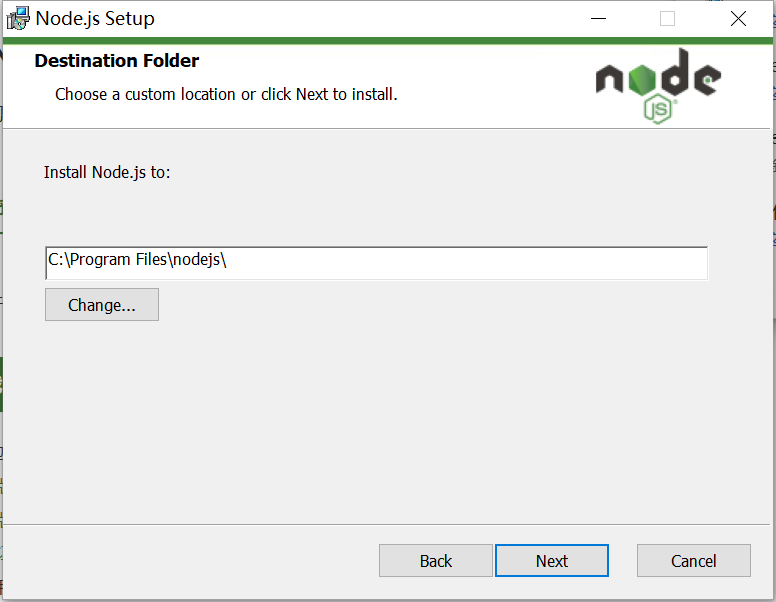
你可以选择默认的安装路径,也可以自定义安装路径。

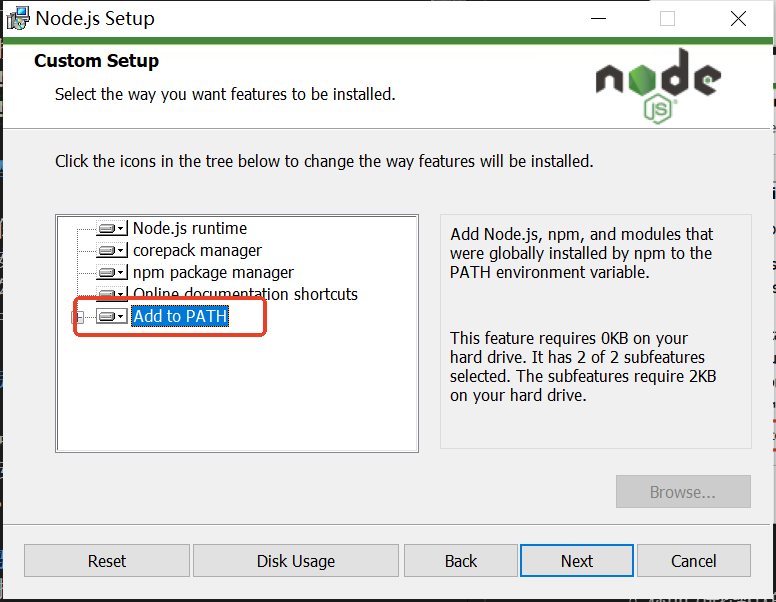
勾选“Add to PATH”选项,可将 node 添加至环境变量,以便在命令行中全局访问 Node.js。

当然你也可以手动配置环境变量,具体步骤参考如下:
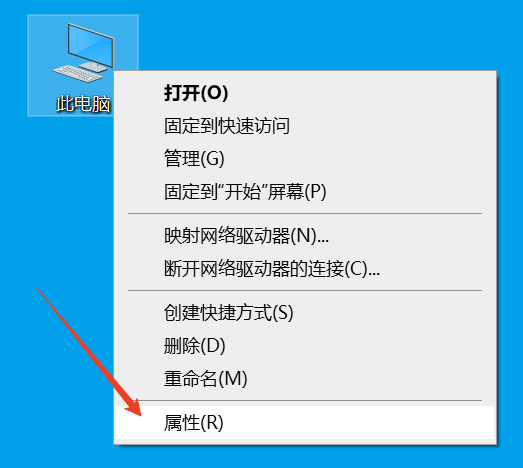
打开系统属性:
右键点击“此电脑”或“计算机”,选择“属性”。

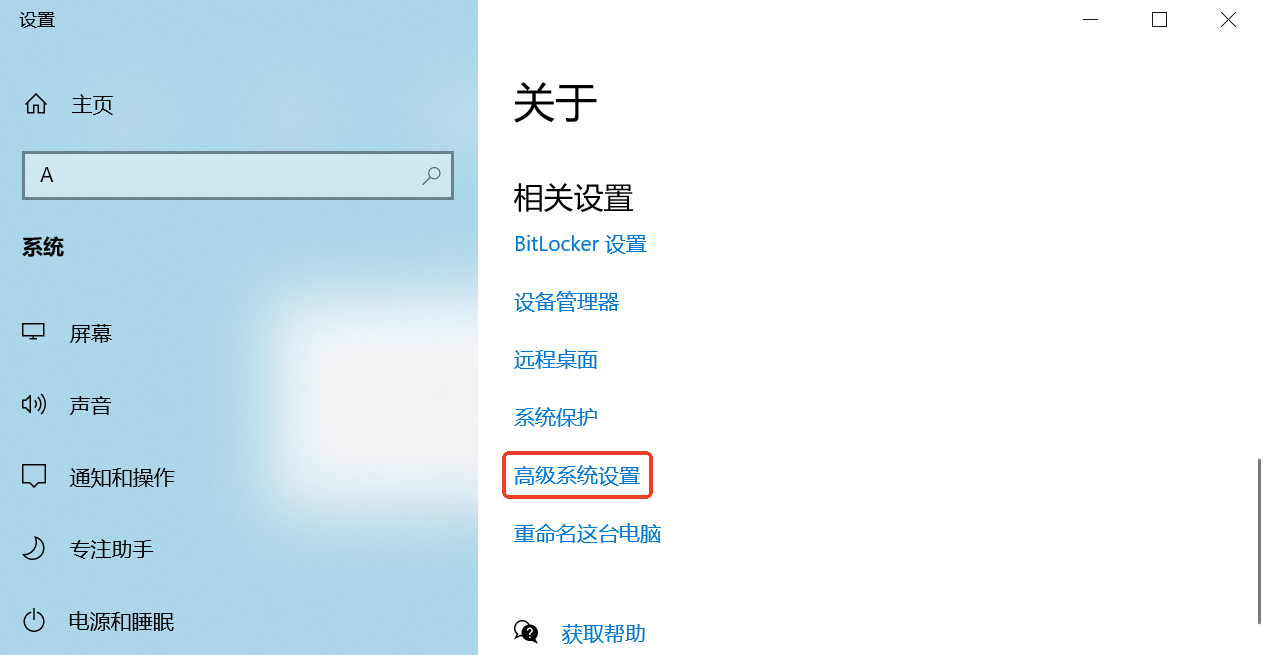
找到“高级系统设置”。

编辑环境变量:
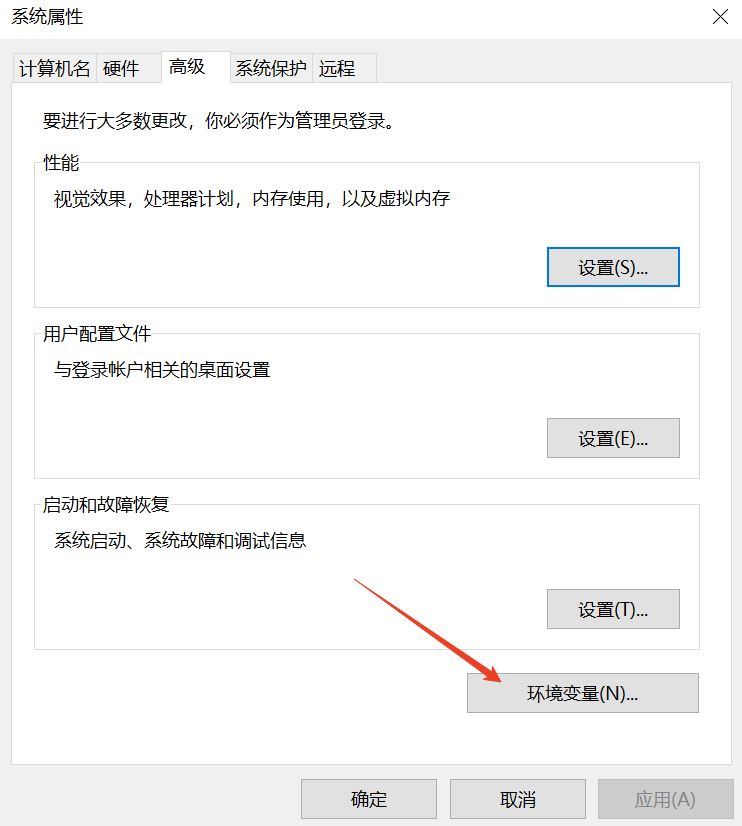
- 在“系统属性”窗口中,点击“高级”选项卡下的“环境变量”按钮。

- 在“系统属性”窗口中,点击“高级”选项卡下的“环境变量”按钮。
添加 Node.js 到 PATH:
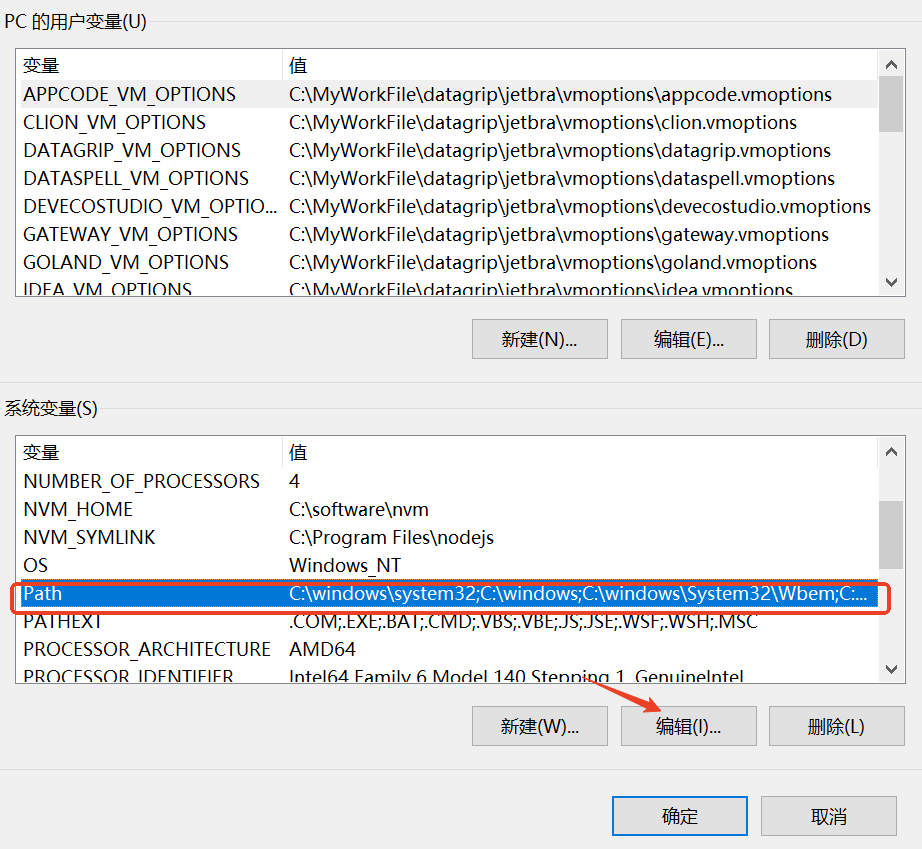
- 在“系统变量”区域,找到并选择变量名为
Path的条目,然后点击“编辑”。
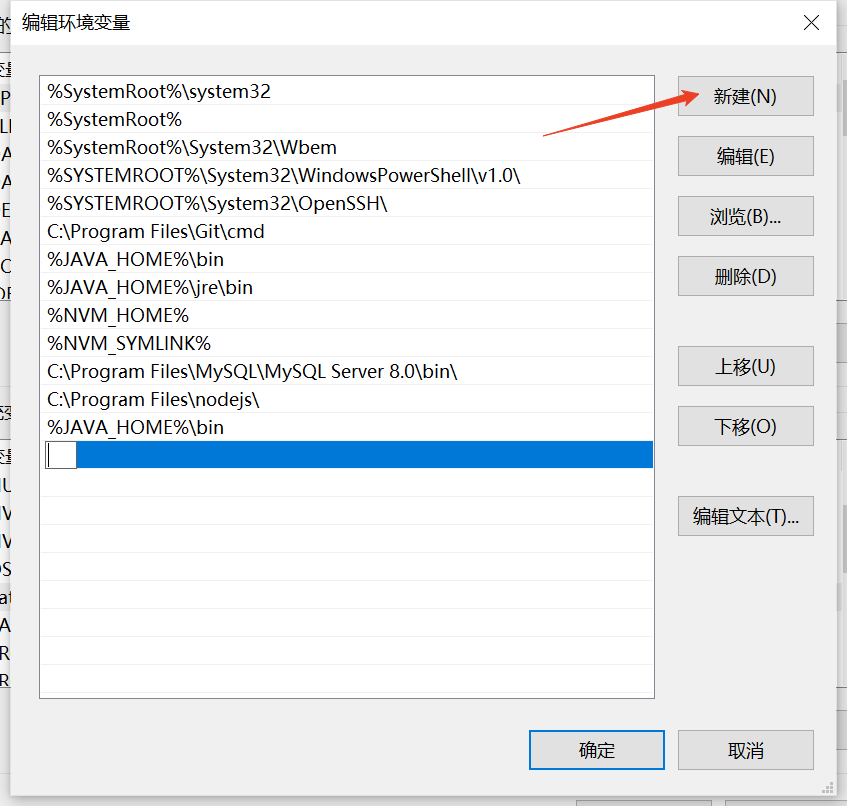
- 在打开的窗口中,点击“新建”,然后输入 Node.js 的安装路径。

- 在“系统变量”区域,找到并选择变量名为
确认所有打开的窗口,这样你的环境变量就配置好了。
3、macOS 安装
macOS 的安装步骤和 Windows 的类似,这里做一下简单的描述。
下载安装包:
- 在 Node.js 官方网站,点击“macOS Installer (.pkg)”下载安装包。
运行安装包:
- 下载完成后,双击
.pkg文件开始安装。 - 按照屏幕上的指示完成安装过程。
- 下载完成后,双击
配置安装选项:
- macOS 系统通常会自动将 Node.js 和 npm 添加到你的 PATH 环境变量中,因此你不需要手动进行配置。
验证安装:
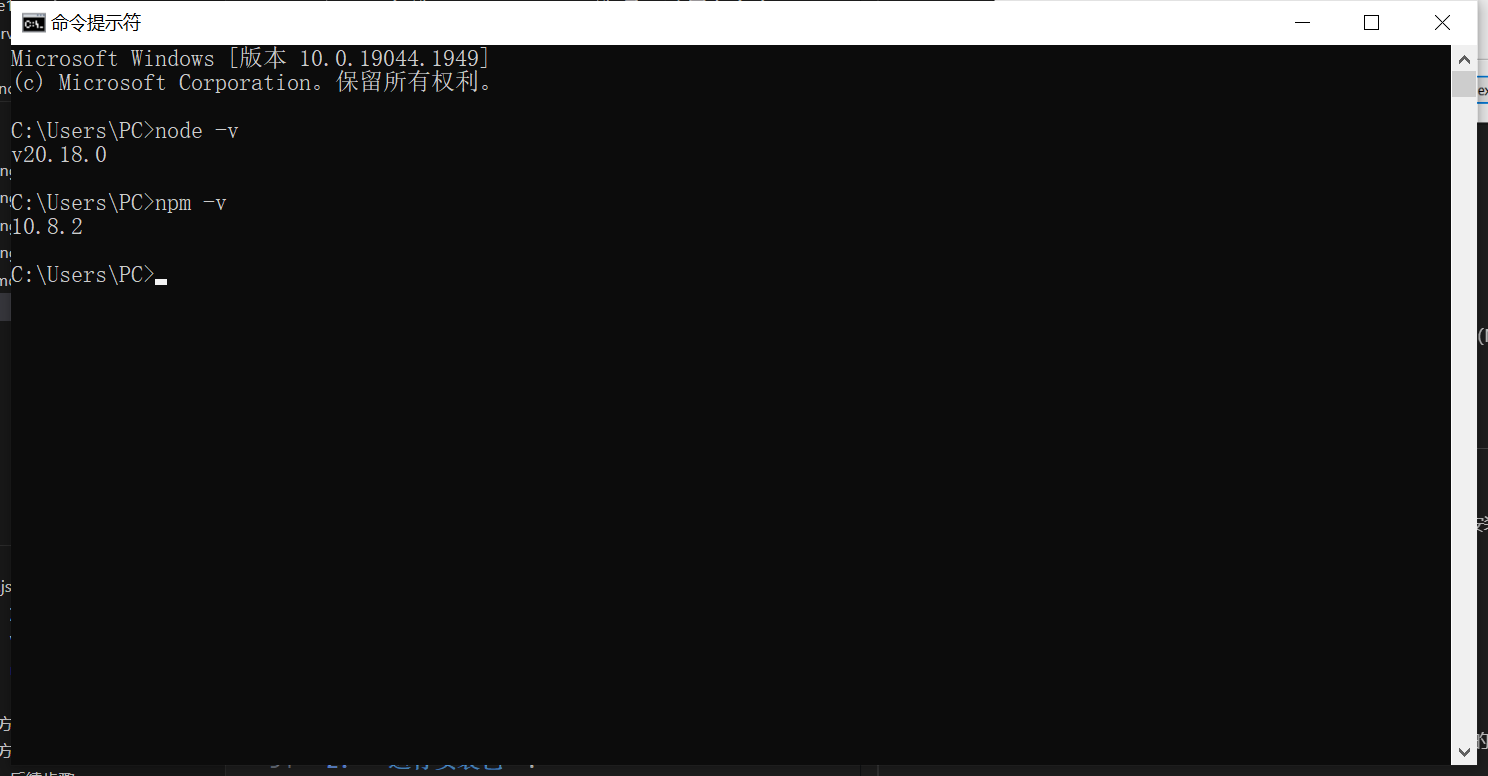
- 打开终端(Terminal)。
- 输入
node -v和npm -v命令,检查 Node.js 和 npm 的版本。
4、npm 配置
配置 npm 镜像:
由于 npm 官方仓库位于国外,访问速度可能较慢。你可以将 npm 镜像配置为国内镜像,如淘宝 npm 镜像,在 cmd 中输入以下指令:
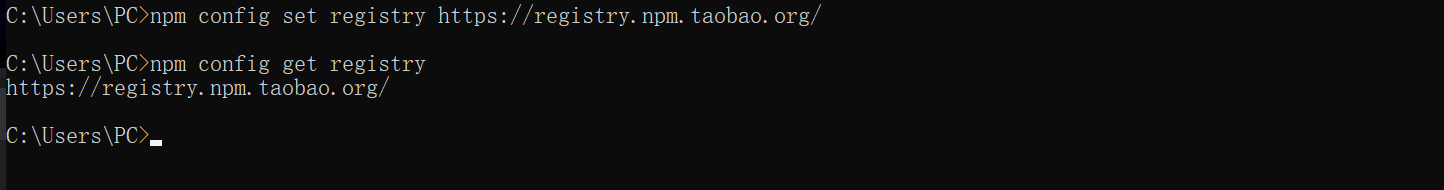
npm config set registry https:// registry.npmmirror.com检查是否配置成功。
npm config get registry如图所示出现以下链接表示配置成功。

测试:
配置完成后安装个模块测试下:
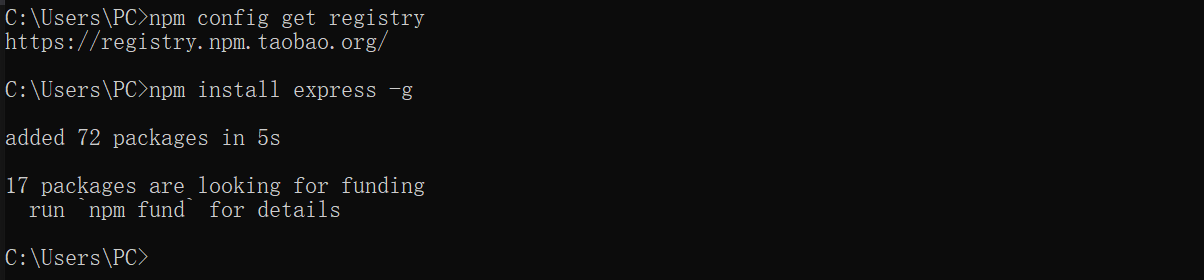
npm install express -g
命令行出现以上内容表明测试成功。
5、常见问题处理方法
输入 npm -v 报错
- 问题描述:在命令行中输入
npm -v命令时出现 npm WARN logfile could not be created: Error: EPERM: operation not permitted, open xxx - 解决方法:以管理员身份运行 cmd
- 问题描述:在命令行中输入
运行命令出现 npm WARN config global --global, --local are deprecated. Use --location=global instead.报错
问题描述:出现这类情况应该和 node.js 版本有关。
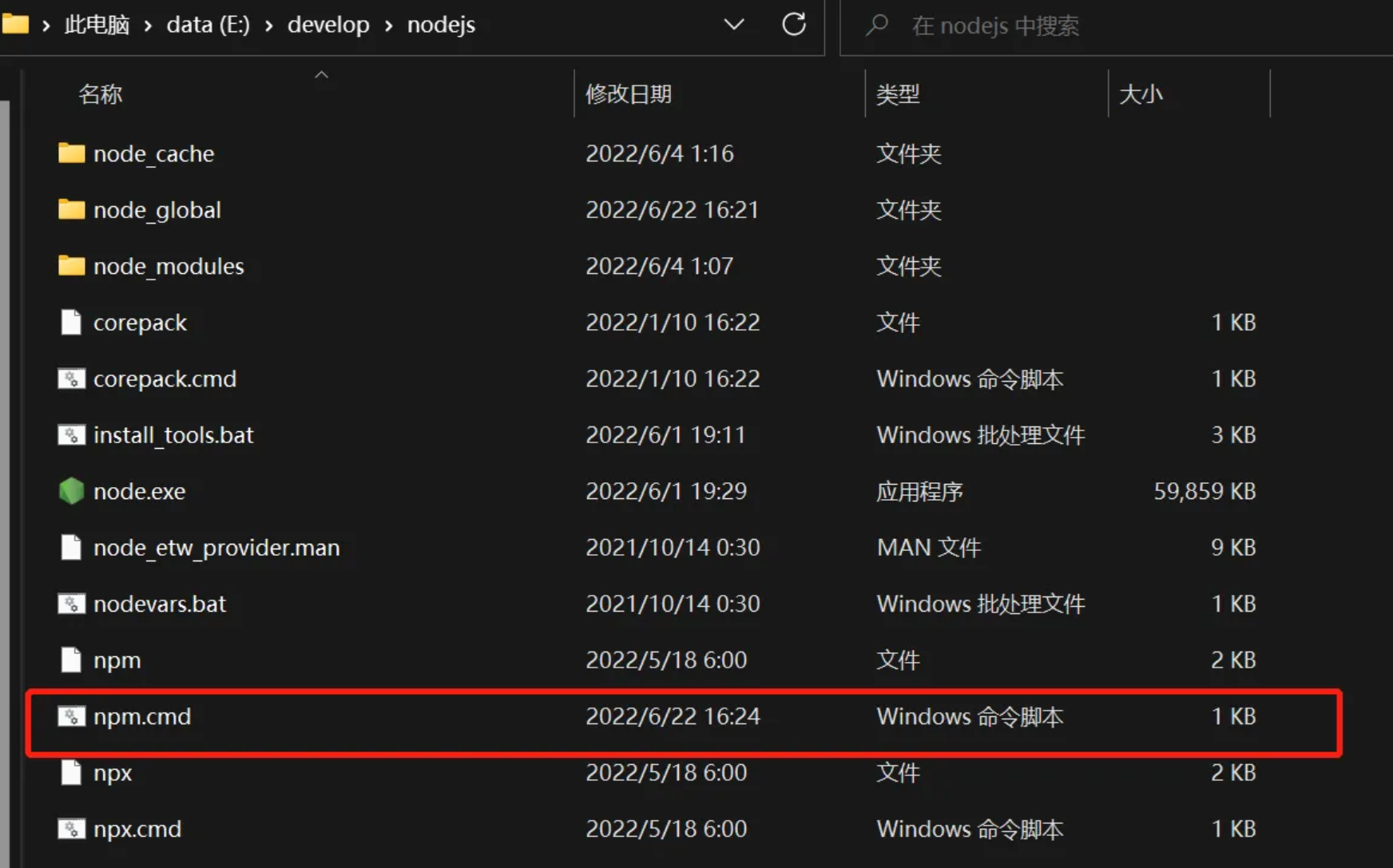
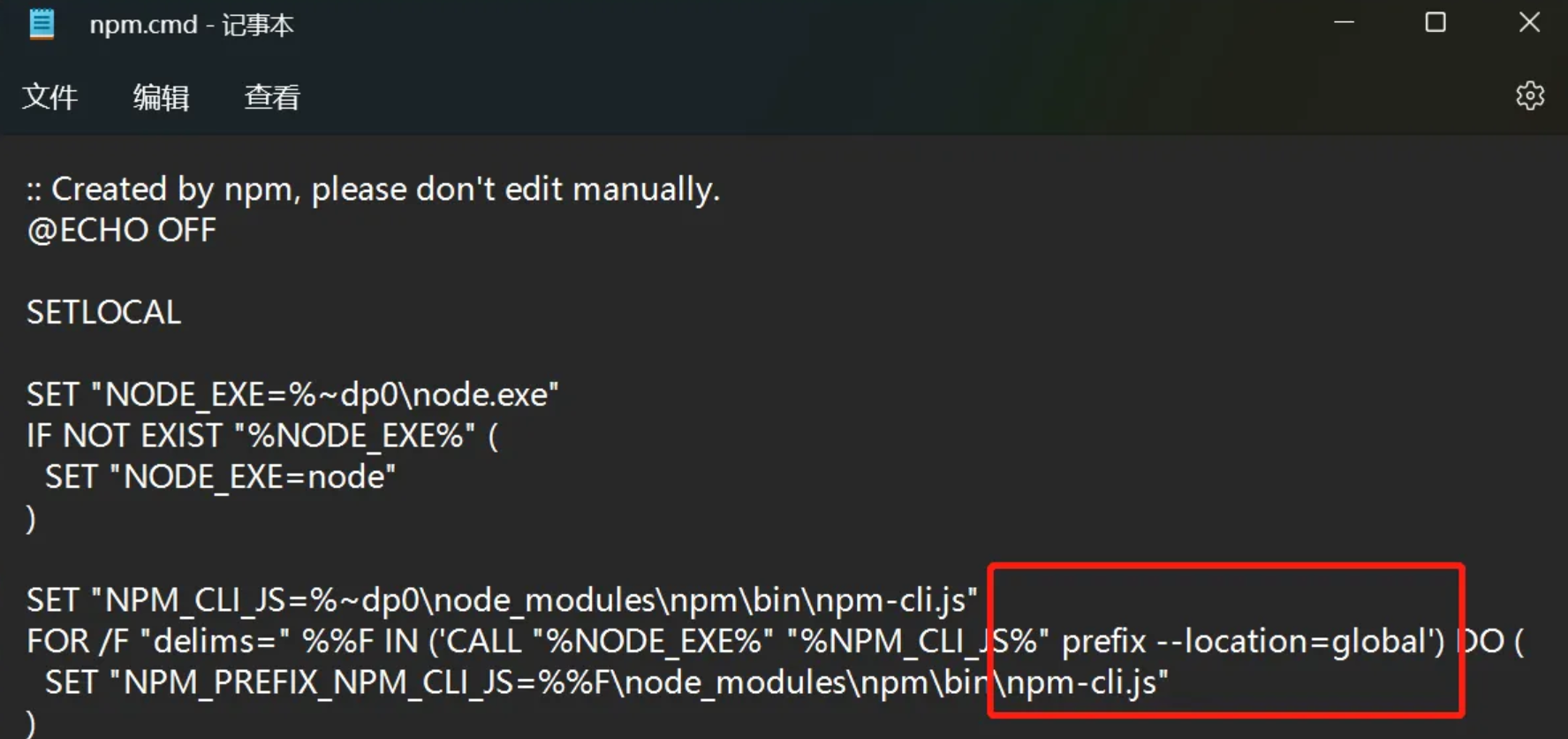
解决方法: 找到 nodejs 目录,找到 npm.cmd 文件,右键 npm.cmd 文件,选择编辑。

红圈处,更改为 prefix --location=global 即可。

通过以上步骤,你应该已经成功在你的系统上安装了 Node.js。
代码编辑器
推荐使用 Visual Studio Code(简称:VS Code,已有可忽略),以下是详细的 Visual Studio Code(VS Code)安装及配置步骤,适用于 Windows 系统。其他系统(如 macOS 或 Linux)可参考官网步骤。
1、下载
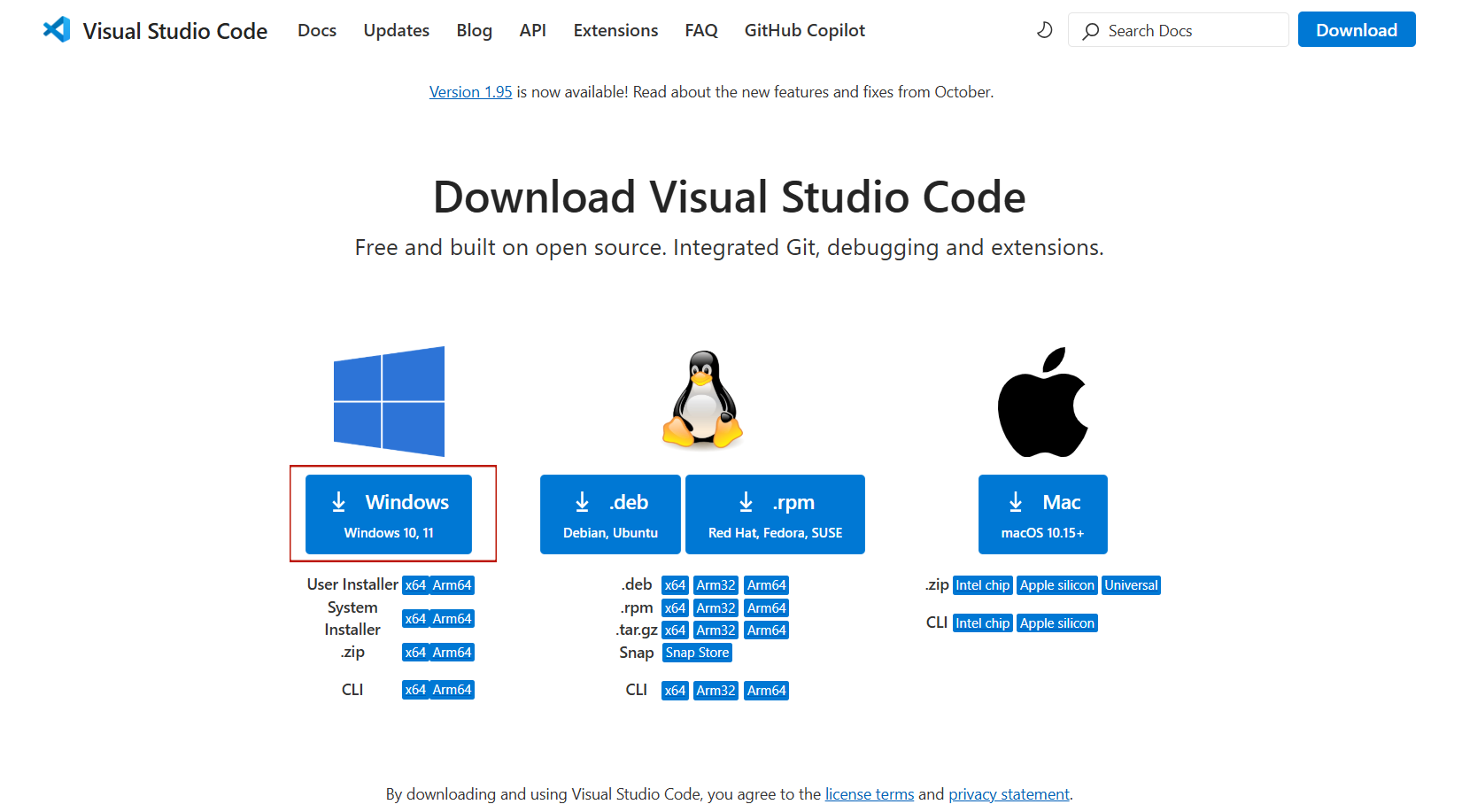
- 打开浏览器,访问 Visual Studio Code 官网。
- 根据系统选择对应的版本:
- 如果是 Windows 系统,点击页面上的 Download for Windows 按钮。
- 如果是 macOS 或 Linux 系统,选择合适的版本(例如
.dmg或.deb文件)。
- 下载将自动开始,等待文件下载完成。

2、安装
找到安装程序:
下载完成后,找到文件(例如:
VSCodeSetup-x64-x.x.x.exe)并双击运行。
安装步骤:
欢迎界面:
- 打开安装程序后,进入安装向导,点击 下一步。
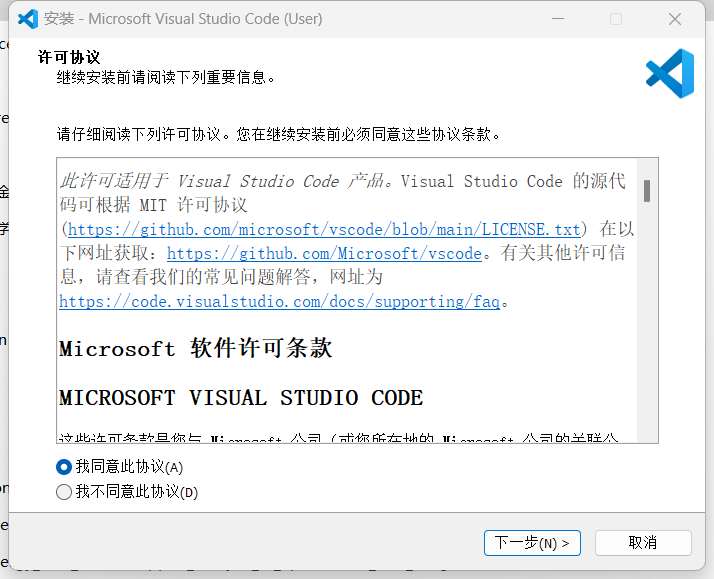
阅读许可协议:
勾选 “我同意此协议”(接受许可协议)。
点击 下一步。

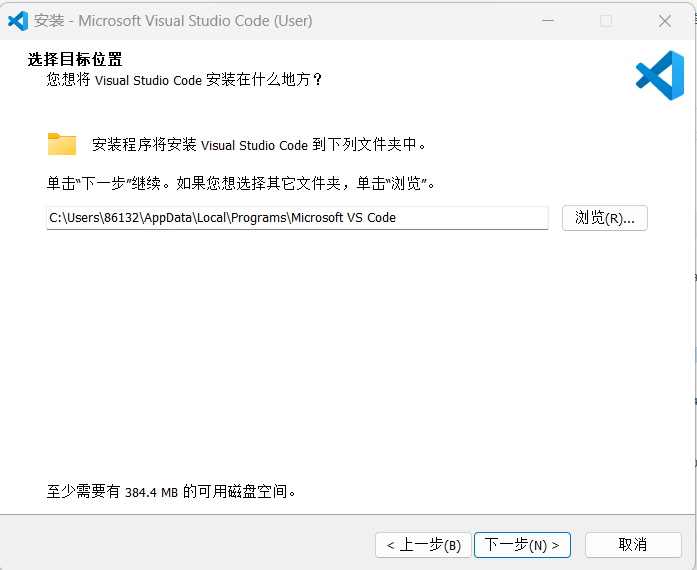
选择安装路径:
如果需要修改安装路径,点击 浏览...,选择新的安装位置,建议全英文路径。
点击 下一步。

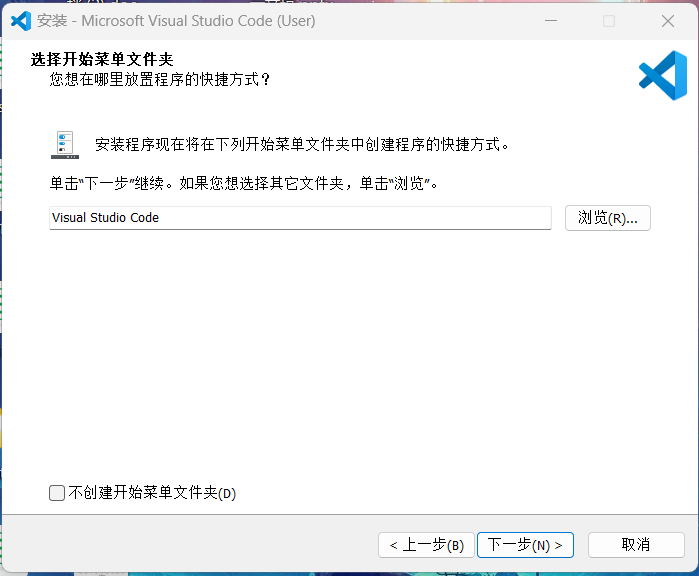
选择开始菜单文件夹:
默认选项即可,无需修改,点击 下一步。

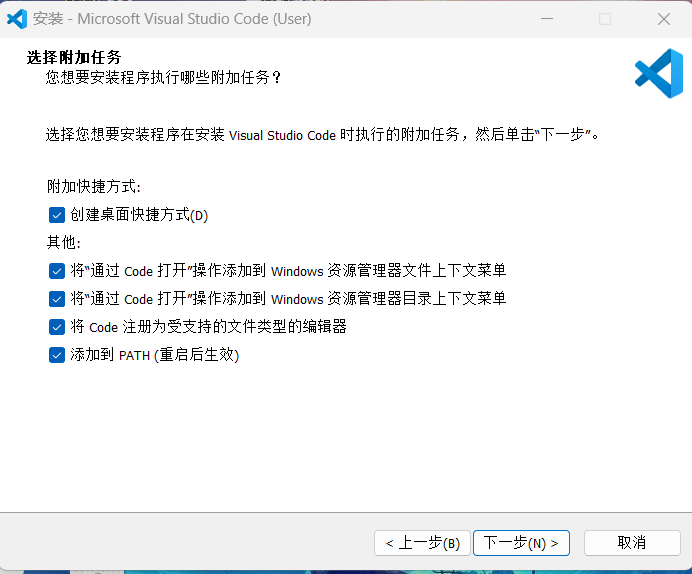
选择附加任务:
建议勾选以下选项:
- 创建桌面快捷方式(D)
- 将"通过 Code 打开"操作添加到 windows 资源管理器文件上下文菜单
- 将"通过 code 打开"操作添加到 windows 资源管理器目录上下文菜单
- 将 Code 注册为受支持的文件类型的编辑器
- 添加到 PATH(重启后生效)
点击 下一步。

确认安装:
- 点击 安装 开始安装,等待安装程序运行。
完成安装:
- 安装完成后,勾选 启动 Visual Studio Code,然后点击 完成。
3、测试
打开终端
- 点击菜单栏 查看 > 终端。
- 或者使用快捷键
Ctrl+打开终端。
在终端中输入以下命令
code --version
- 如果正确输出 VS Code 的版本号(例如:1.95.3),则表示安装成功。
4、配置
设置中文界面(可选)
- 启动 VS Code 后,按快捷键
Ctrl+Shift+P调出命令面板。 - 输入并选择
Configure Display Language。 - 如果弹出语言列表,选择
zh-CN。 - 如果未安装中文语言包,VS Code 会提示安装:
- 点击提示栏中的 Install。
- 等待安装完成后,重启 VS Code 即可使用中文界面。
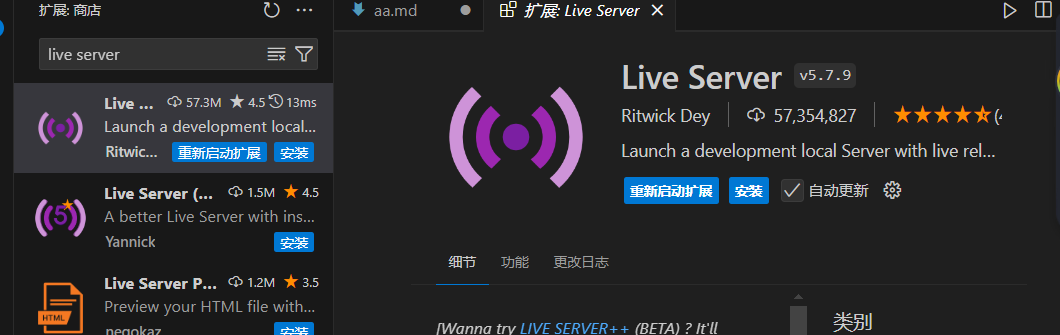
安装推荐扩展(Live server)
VS Code 支持多种语言和功能的扩展,以下是推荐步骤:
点击左侧活动栏中的 扩展图标(或按快捷键
Ctrl+Shift+X)。
在搜索框中输入需要的扩展名称,例如:
Python(Python 开发环境)C/C++(C 和 C++ 编程支持)Prettier(代码格式化工具)Live Server(开发测试工具)
以
Live Server为例,点击 安装 按钮安装扩展。
安装完成后,扩展将自动启用。