搭建入门示例
Mapmost SDK for WebGL 可以通过 CDN 和 Module bundler 两种方式使用,以下将分别进行详细的介绍。
CDN方式
(1) 新建文件夹,修改文件夹名称为[MyFirstProject]

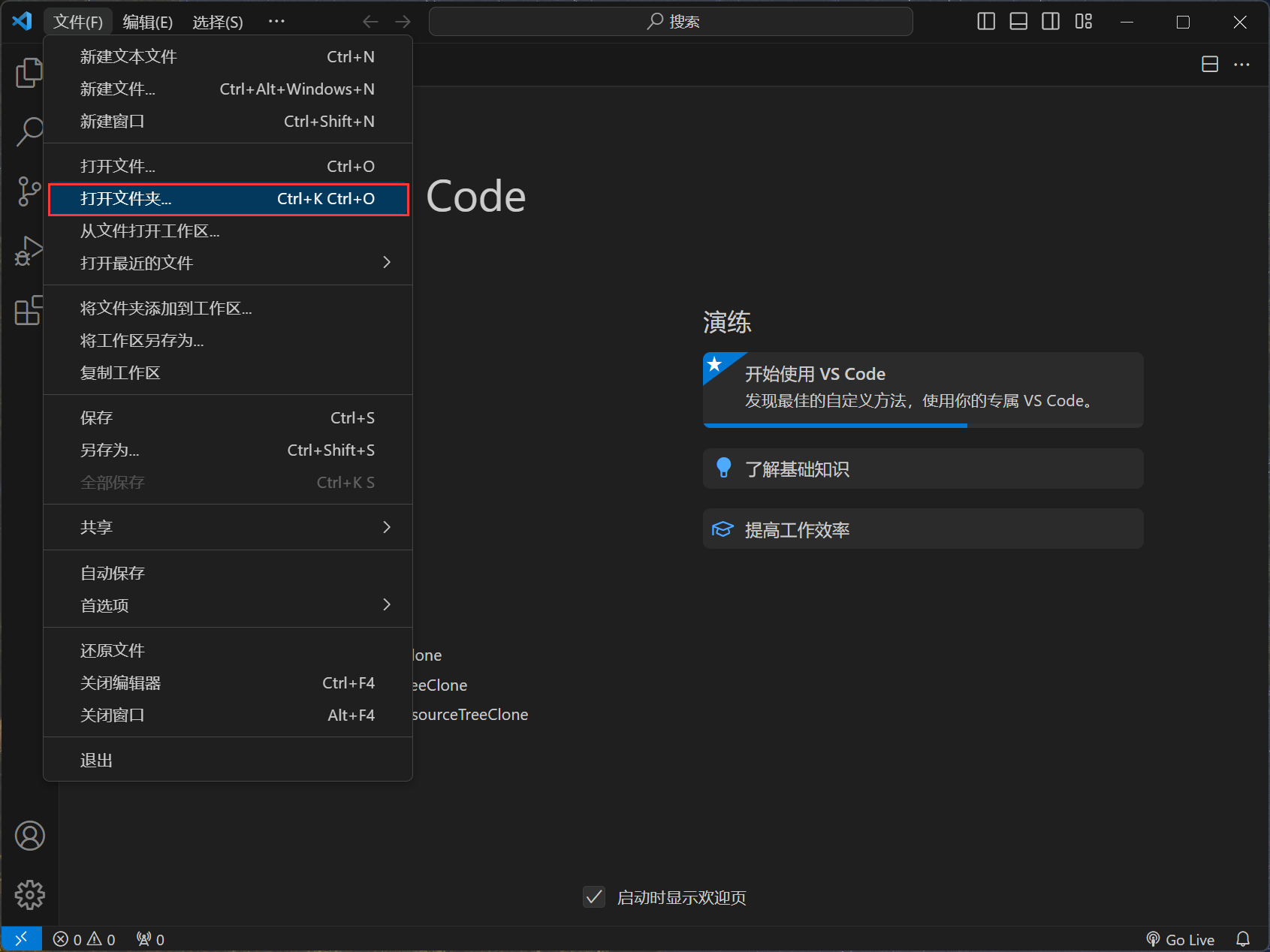
(2) 双击打开 VS Code,依次点击 文件 -> 打开文件夹,选择创建的文件夹


(3) 点击资源管理器 MyFirstProject 右方的“新建文件”图标,创建index.html

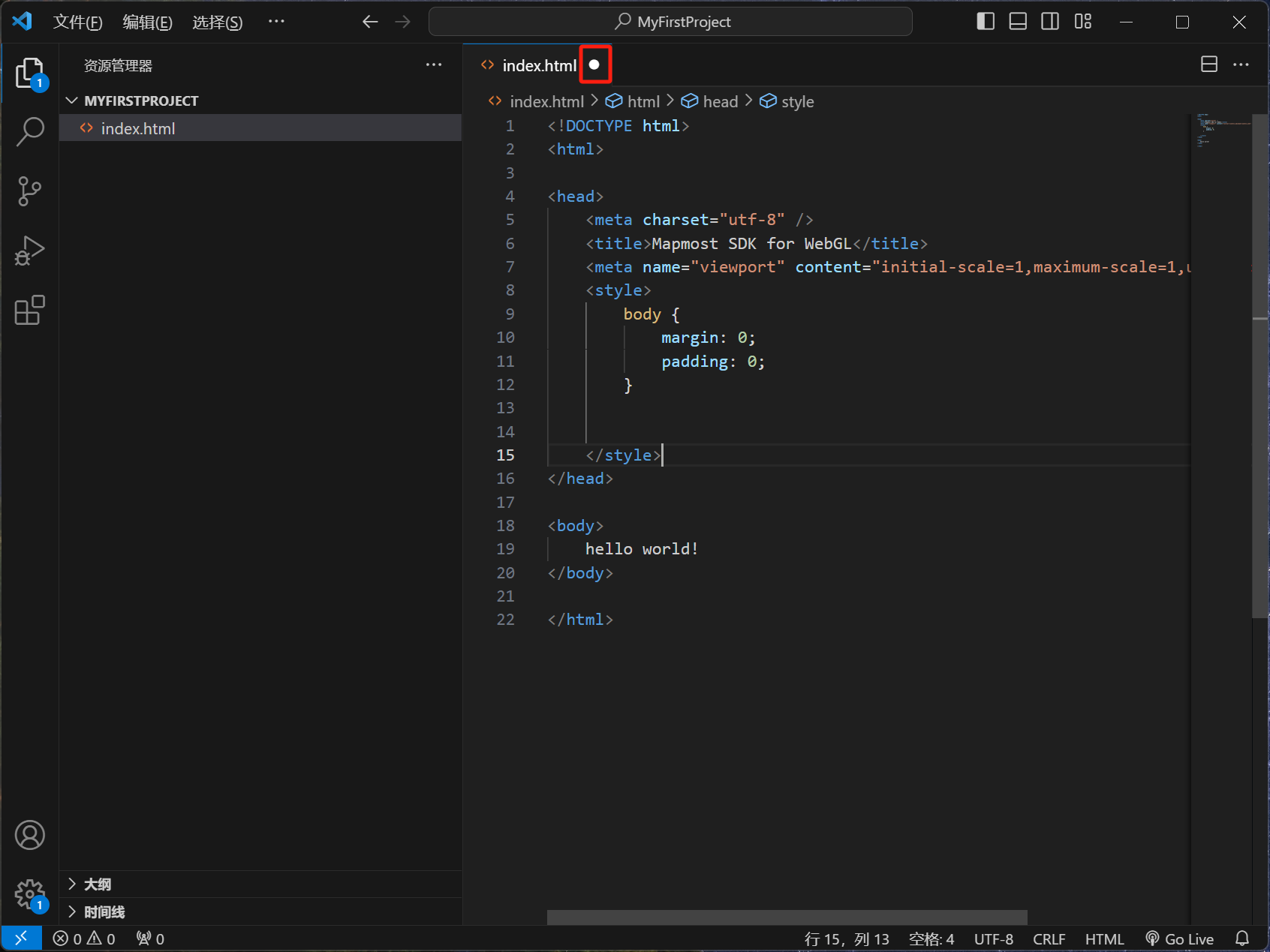
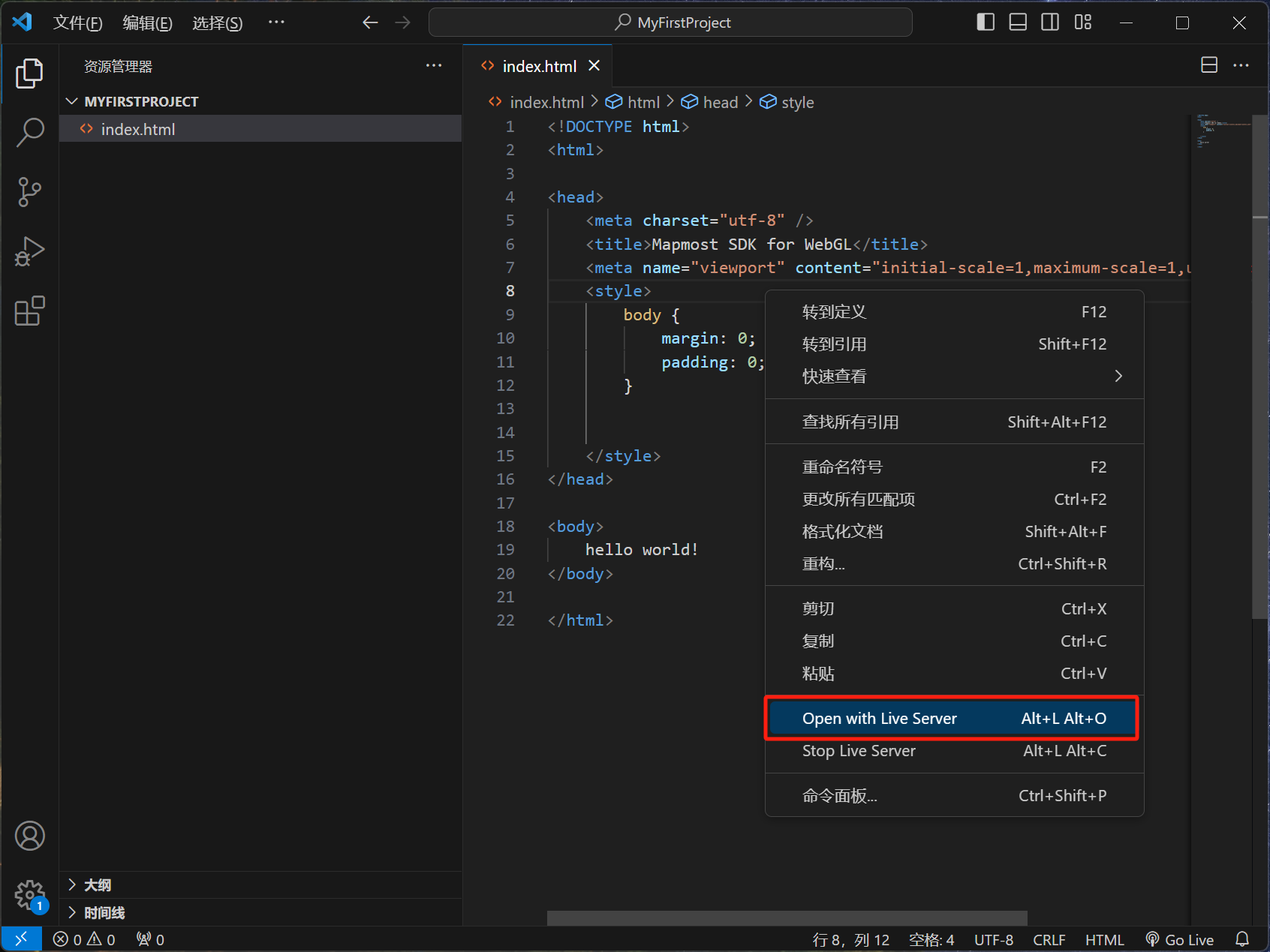
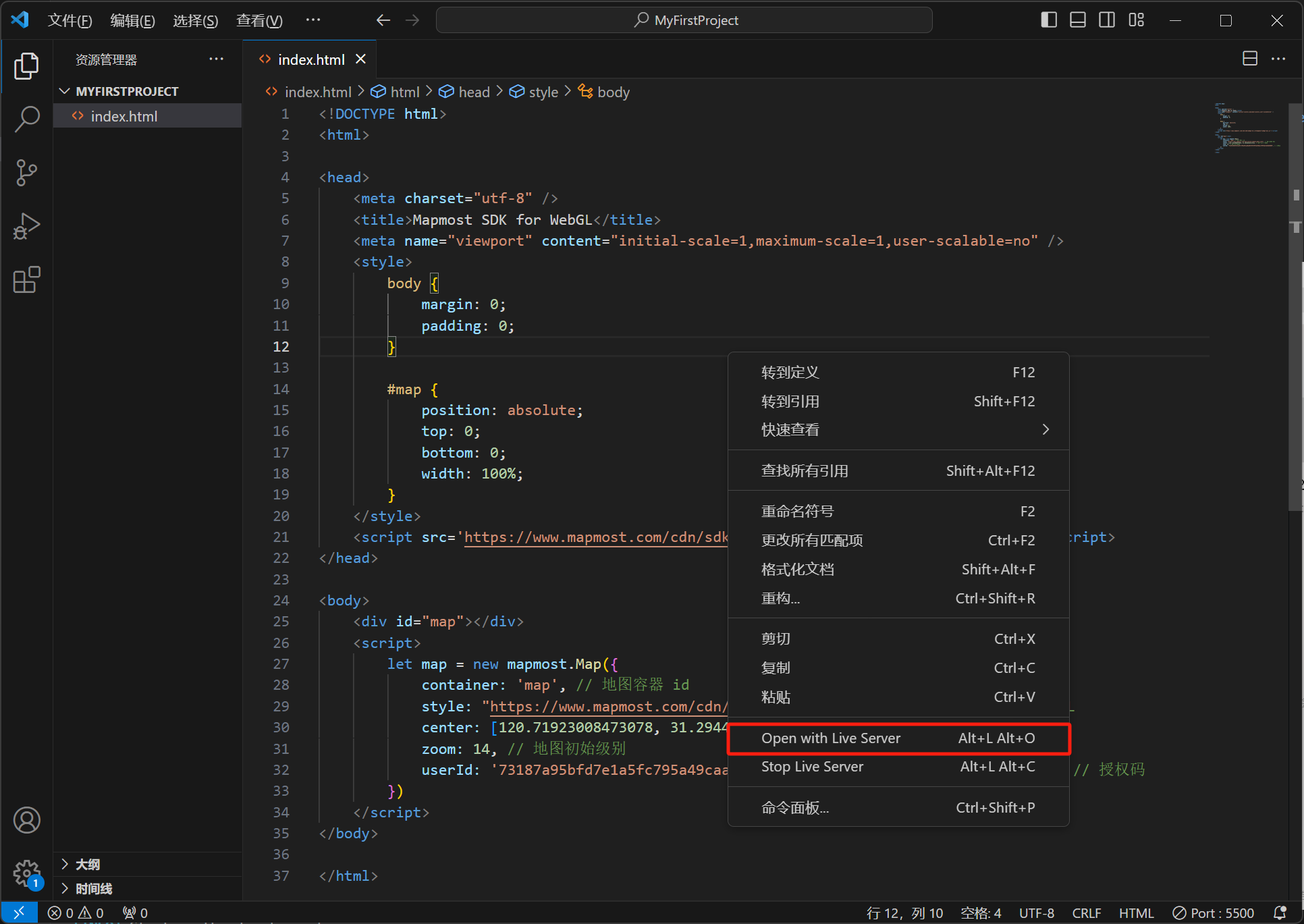
(4) 单击打开 index.html,输入图中代码,按Ctrl + S保存,在编辑页面中任意位置单击鼠标右键,点击 Open with Live Server(参照前面教程安装live server 插件),浏览器弹出页面显示hello world!,则表示页面创建成功,完整代码请参考地图初始化
注:若文件名称旁边存在小白点说明该文件未保存,按Ctrl + S保存修改



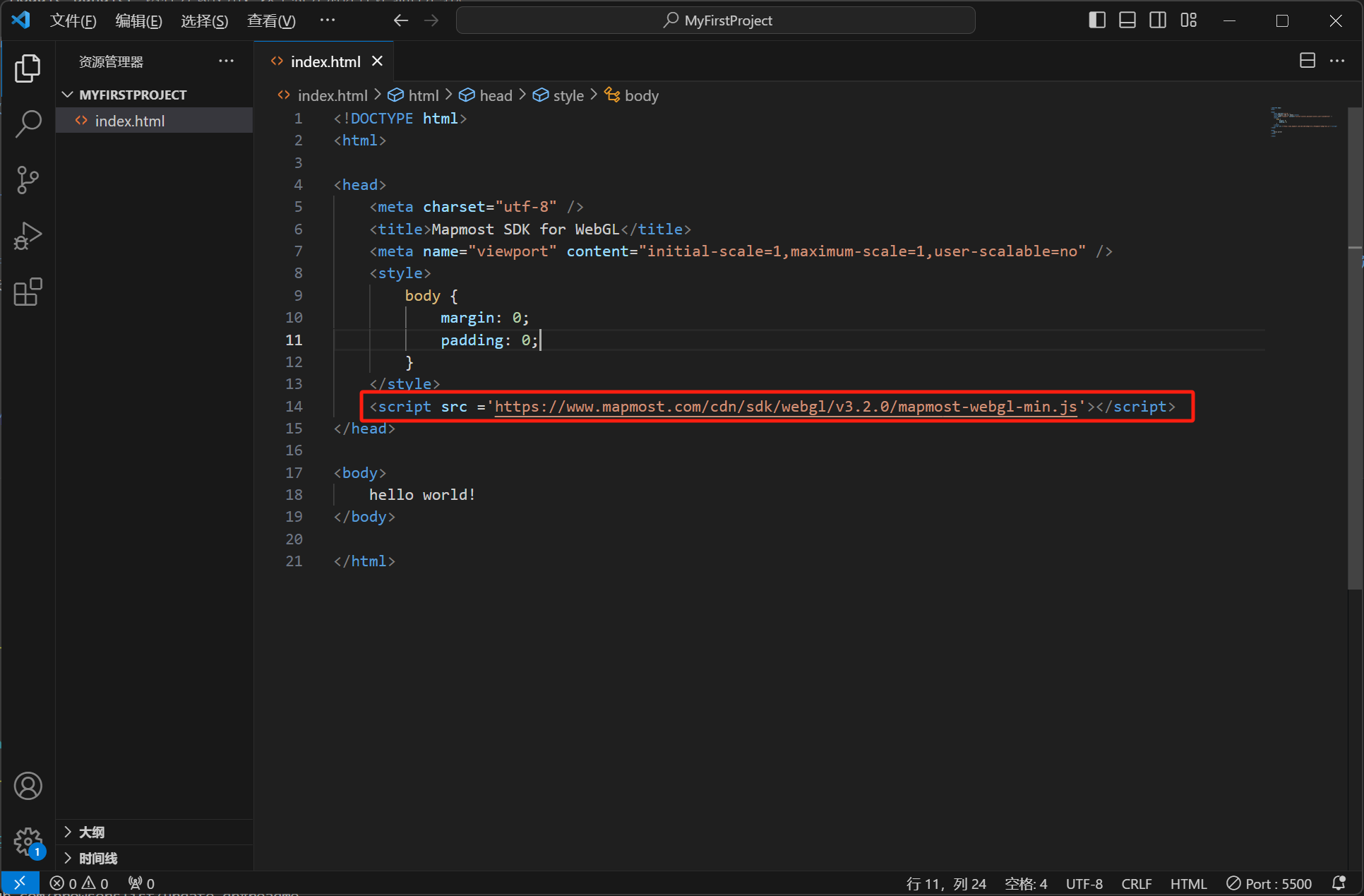
(5) 通过script标签引入SDK,具体代码如下

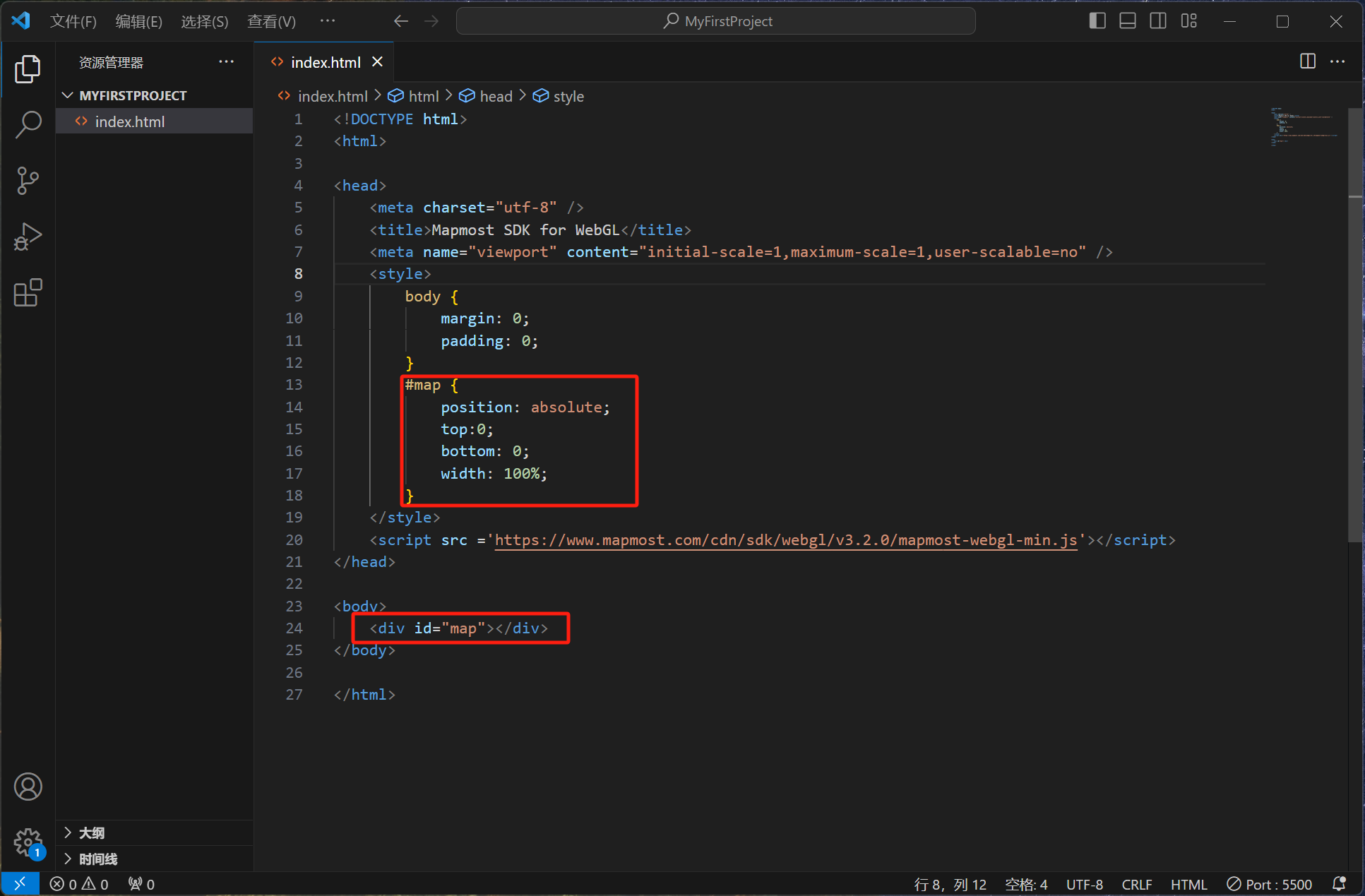
(6) 创建一个用于地图渲染的dom元素,具体代码如下

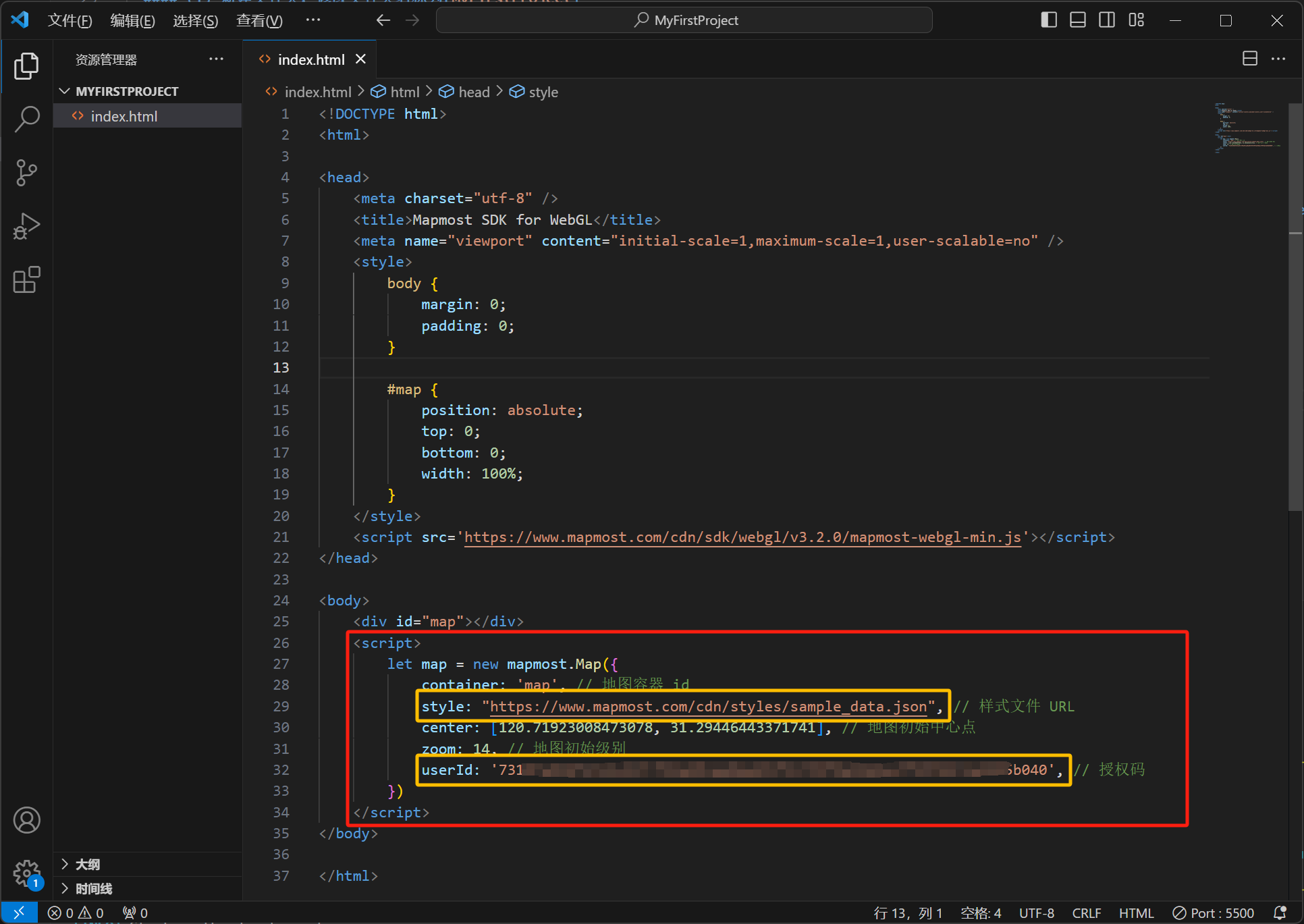
(7) 添加地图初始化代码,输入地图样式文件的url和授权码,授权码获取点击链接

(8) 右键点击 Open with Live Server 运行项目


NPM方式
此方式适用于通过 npm 方式搭建的工程(如Vue、React等),Vue工程搭建可参考教程:https://cli.vuejs.org/zh/
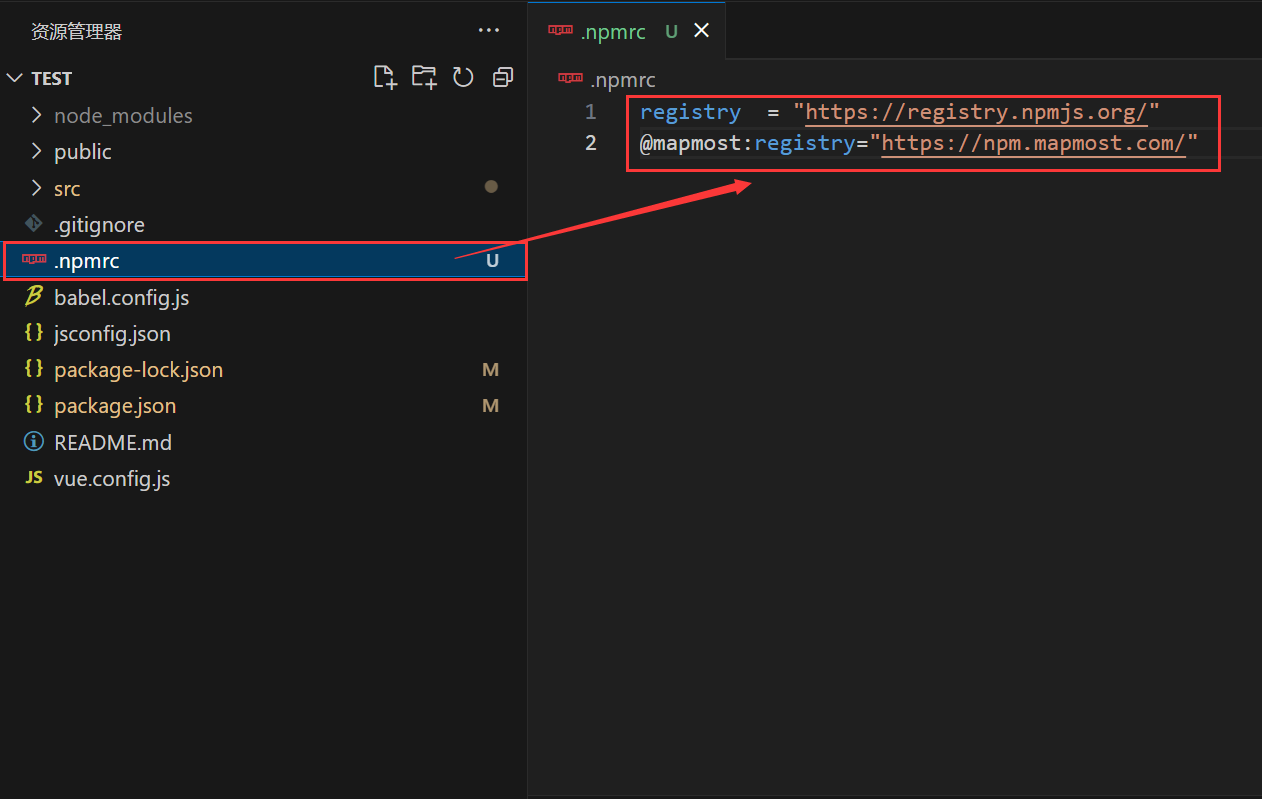
(1) 在 Vue 项目目录下增加.npmrc文件

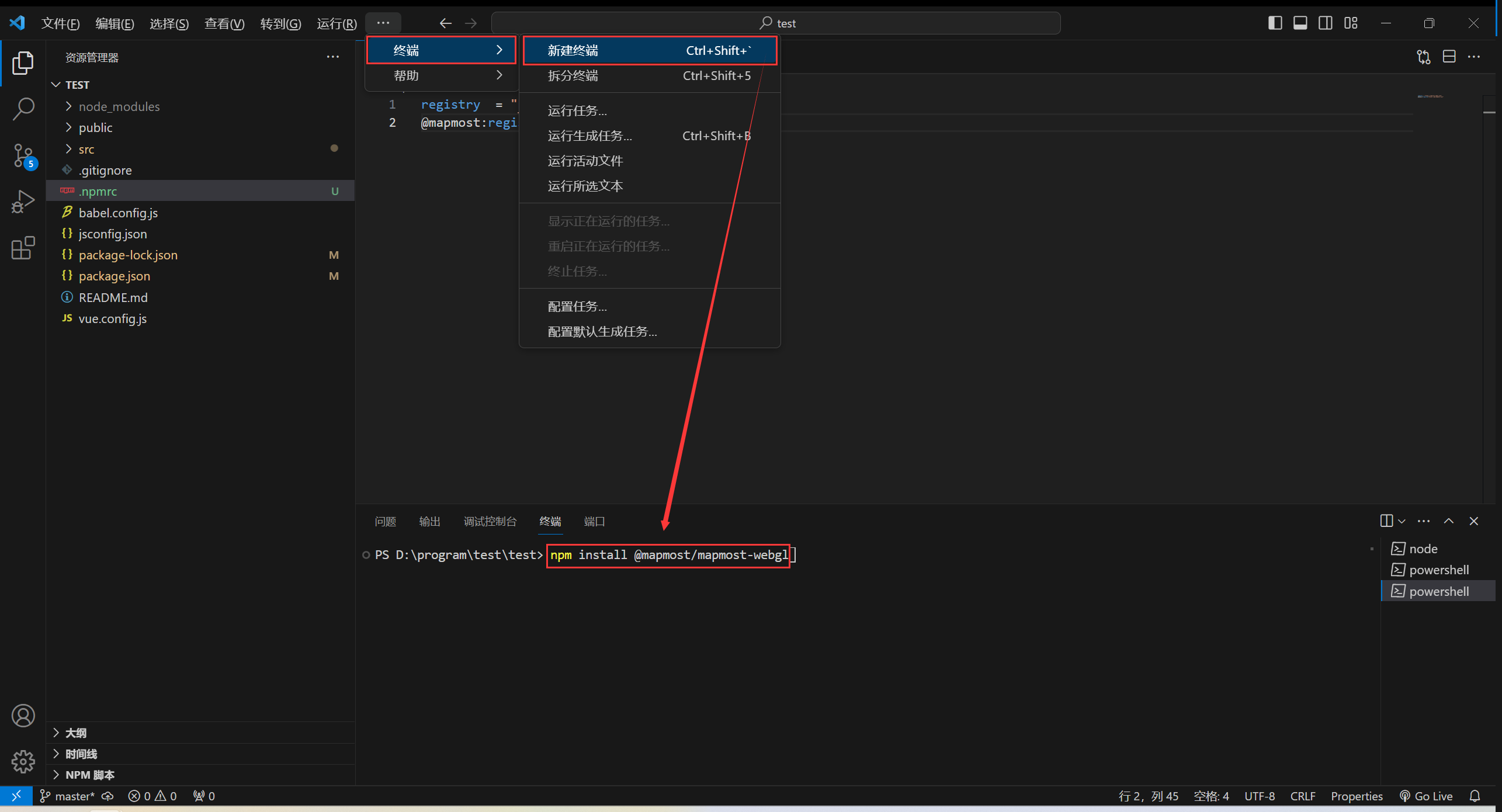
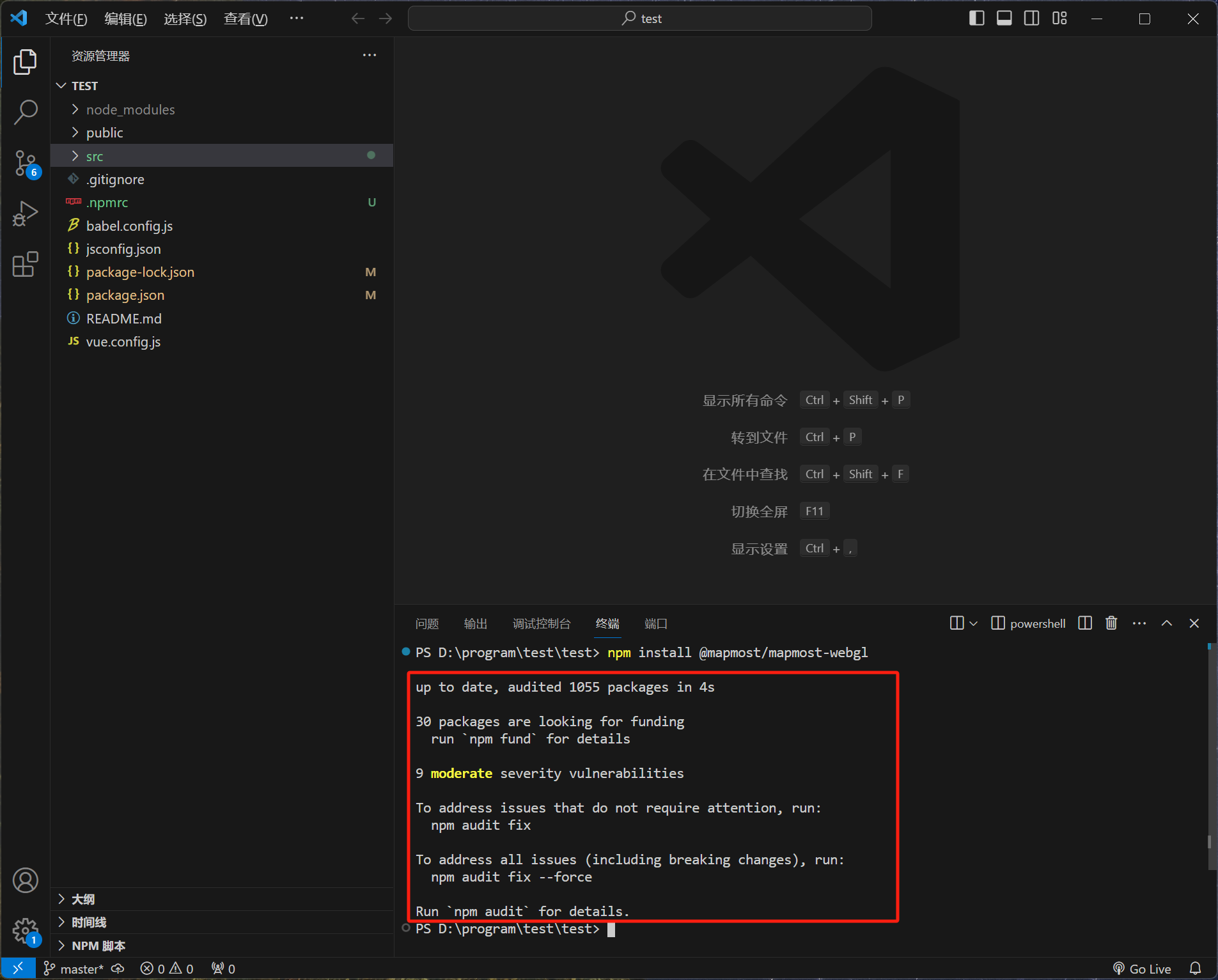
(2) 鼠标点击 终端 -> 新建终端,并在终端中输入 “npm install @mapmost/mapmost-webgl” 后回车


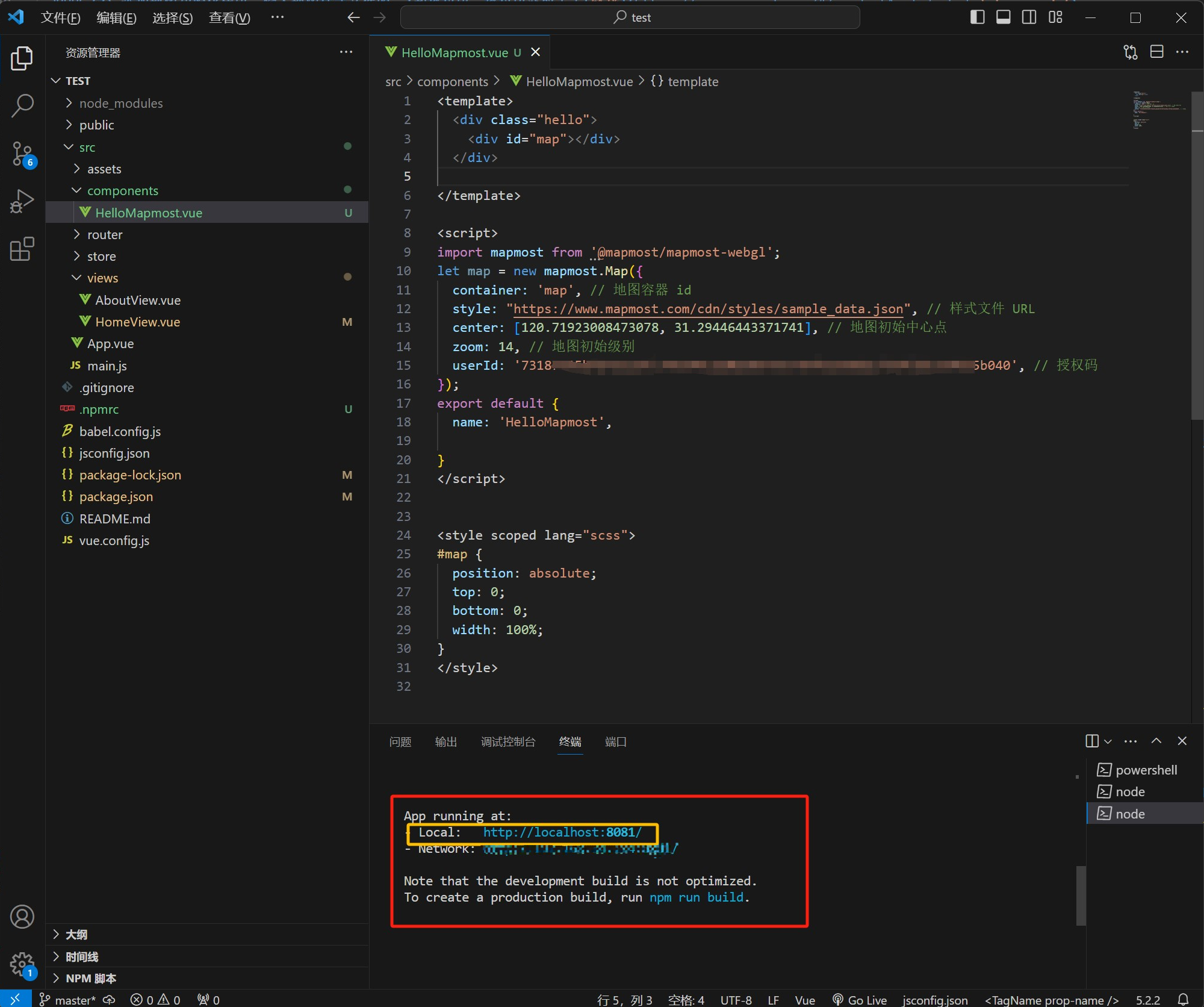
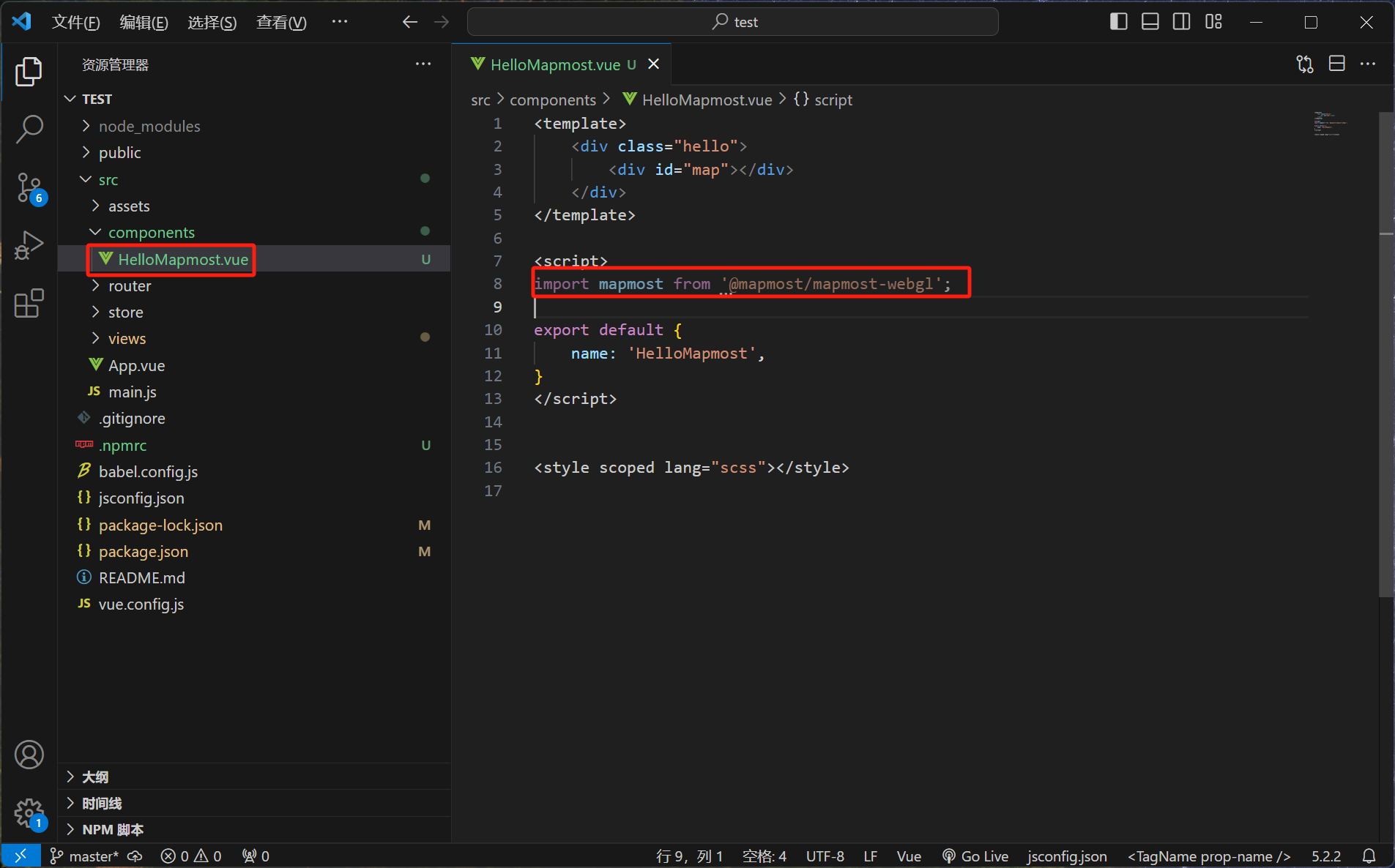
(3) 创建 HelloMapmost.vue 文件,通过 import 引入SDK,具体代码如下

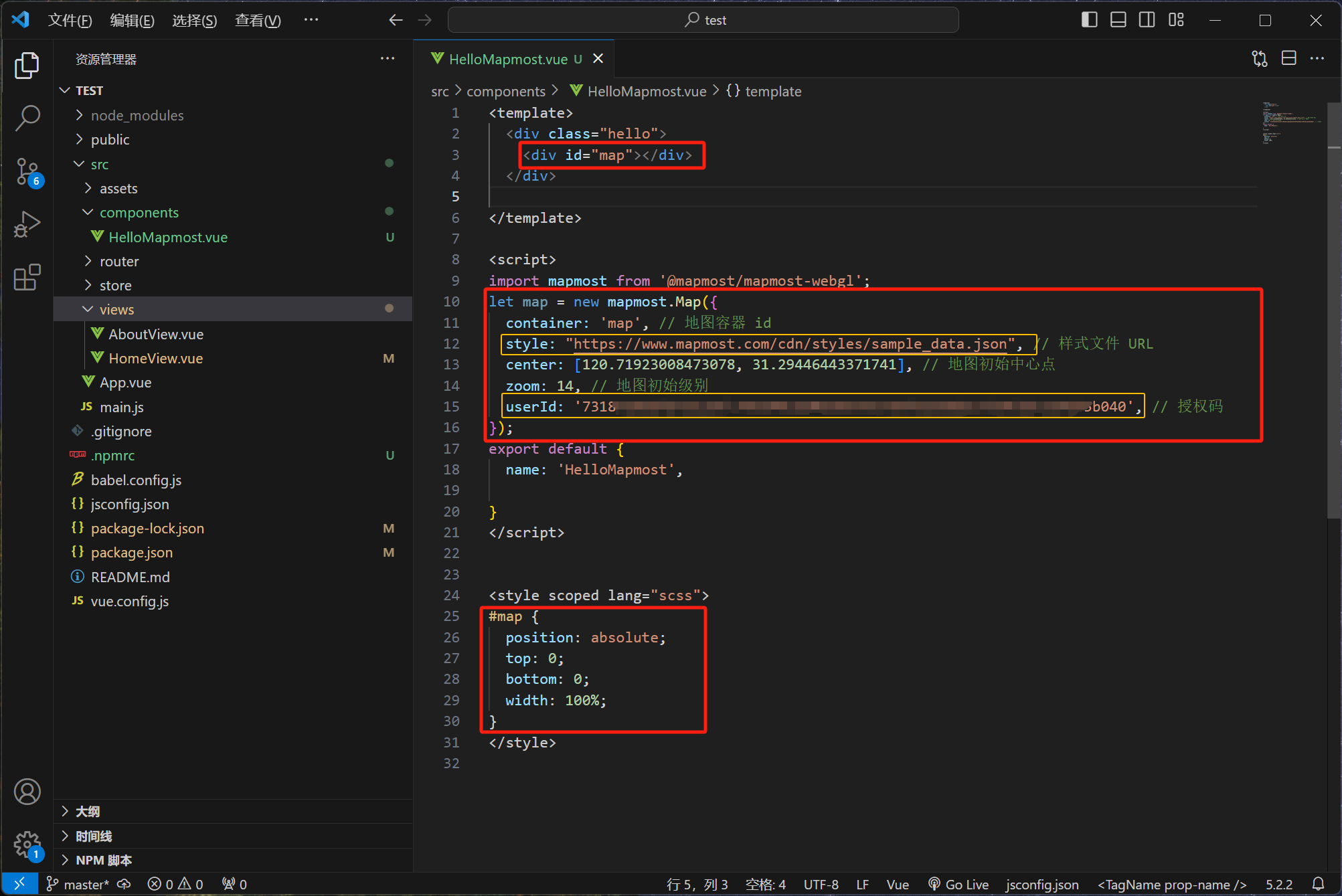
(4) 在 HelloMapmost.vue 文件中创建一个用于地图渲染的dom元素,添加地图初始化代码,输入地图样式文件的url和授权码,授权码获取点击链接

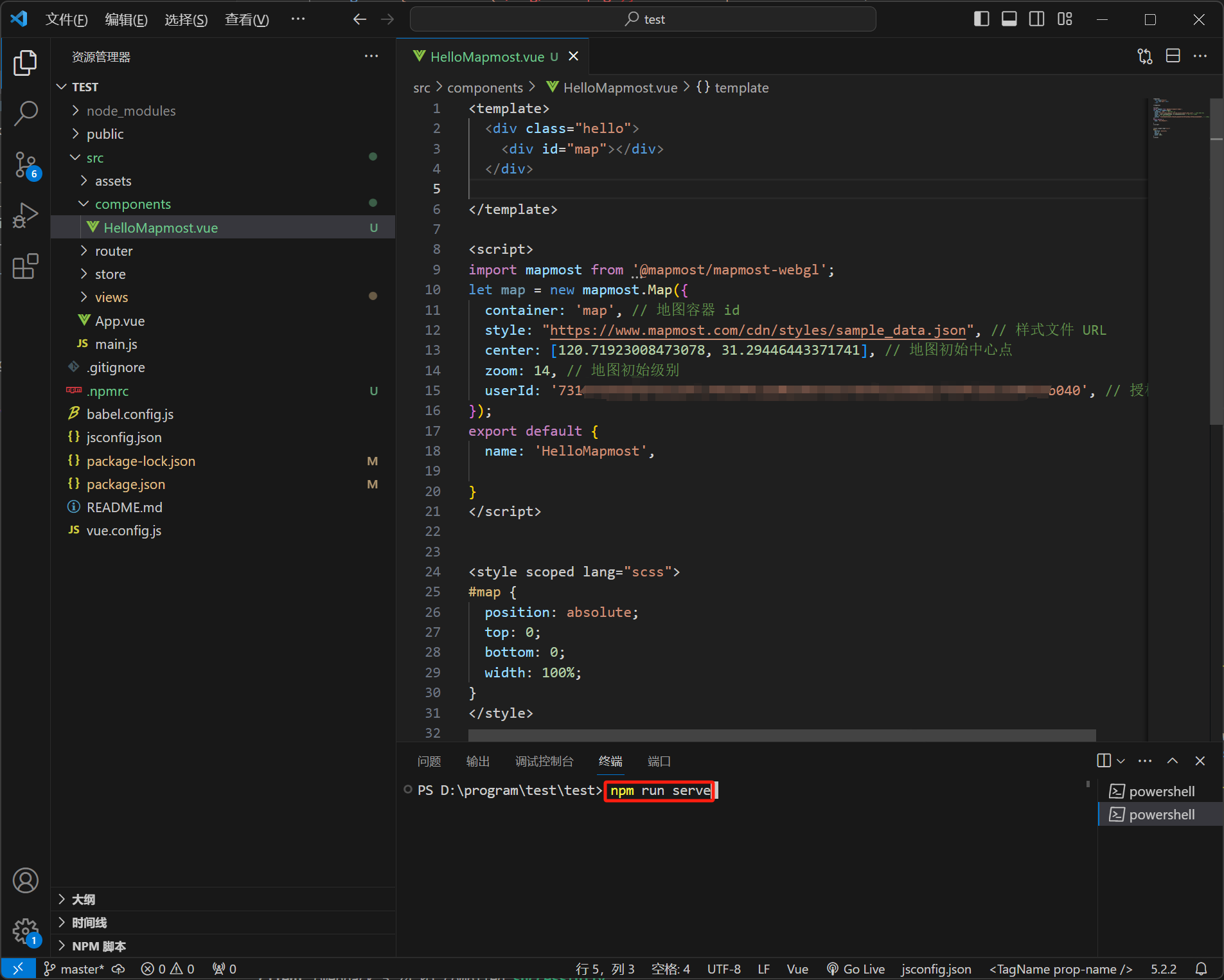
(5) 在终端中输入 “npm run serve”,回车键启动工程

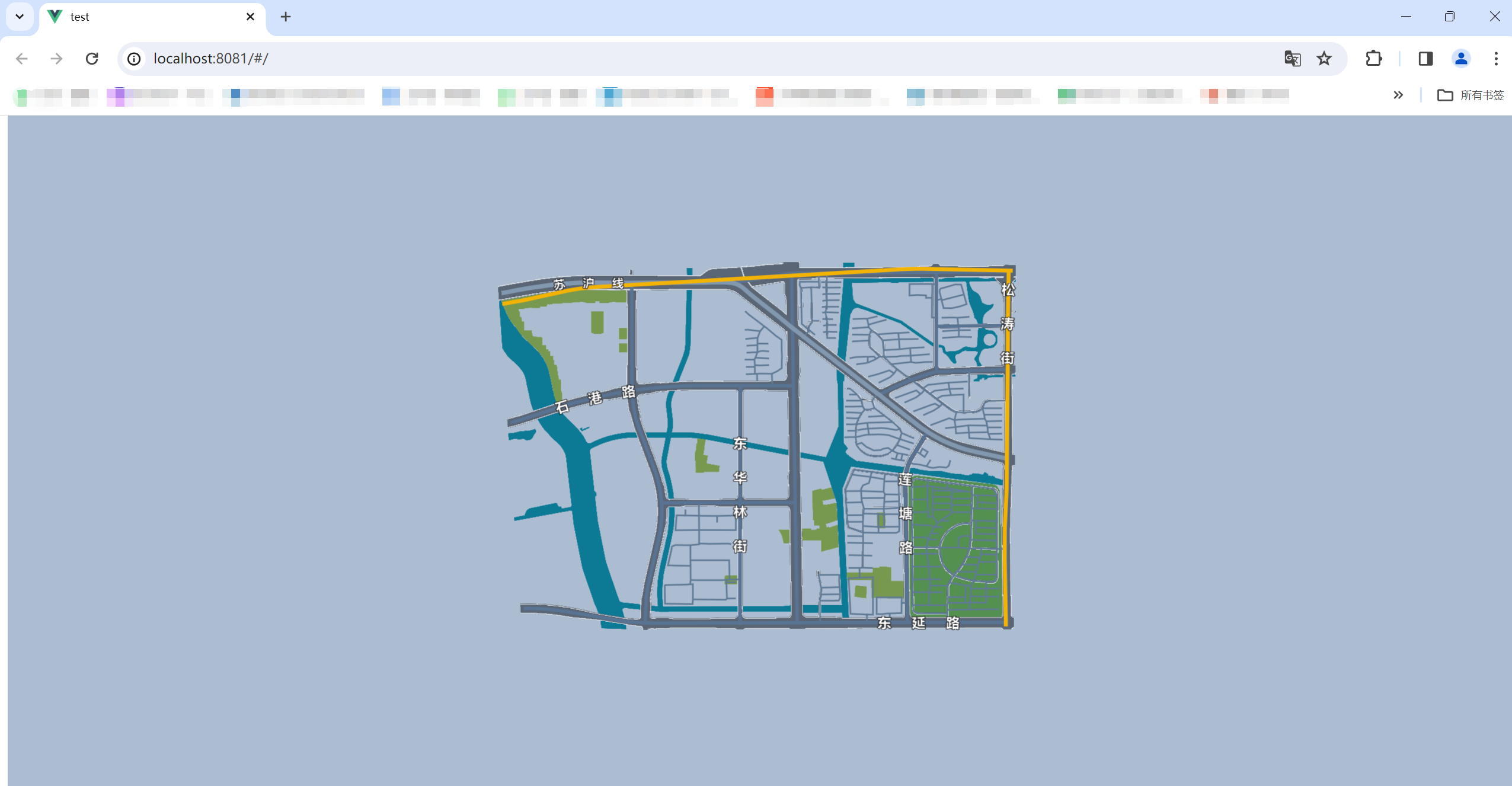
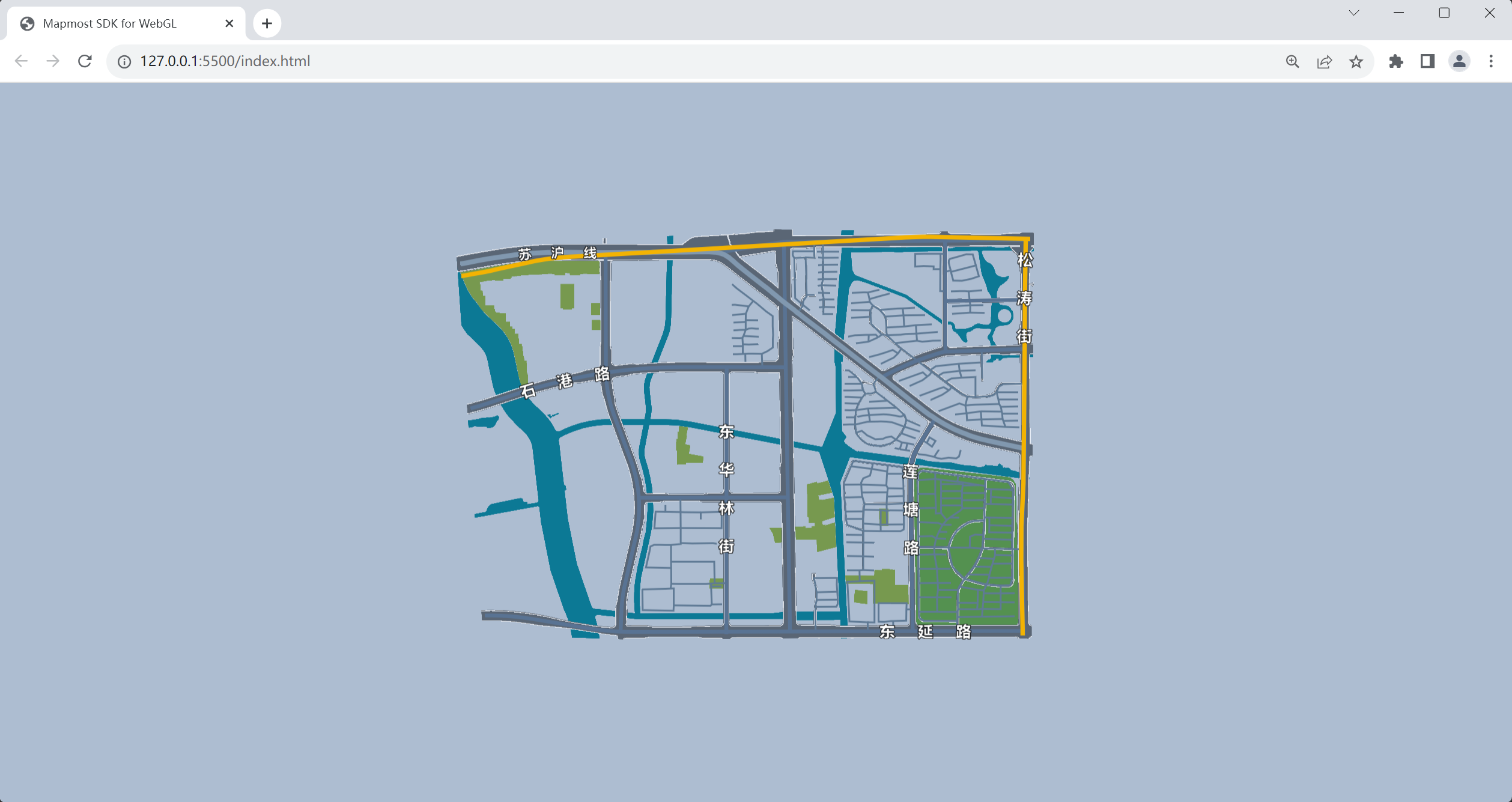
(6) 工程启动后,按住Ctrl键同时鼠标单击终端中本地地址(下图黄框中的网址)即可打开网页