CDN方式创建
1、新建文件夹
新建文件夹,修改文件夹名称为“MyFirstProject”。

2、打开 VS Code
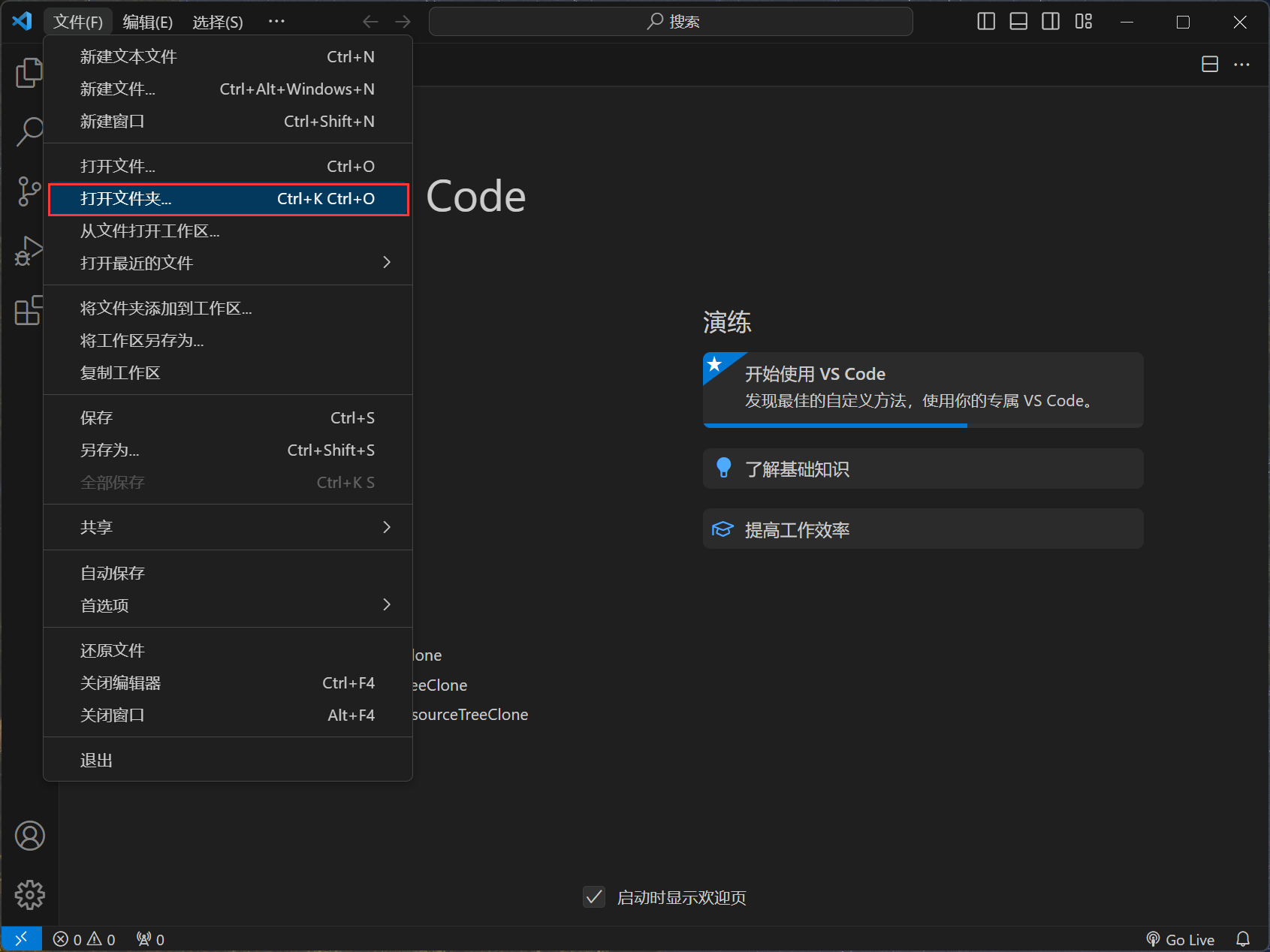
打开 VS Code,依次点击 文件 -> 打开文件夹,选择创建的文件夹。


3、创建html文件
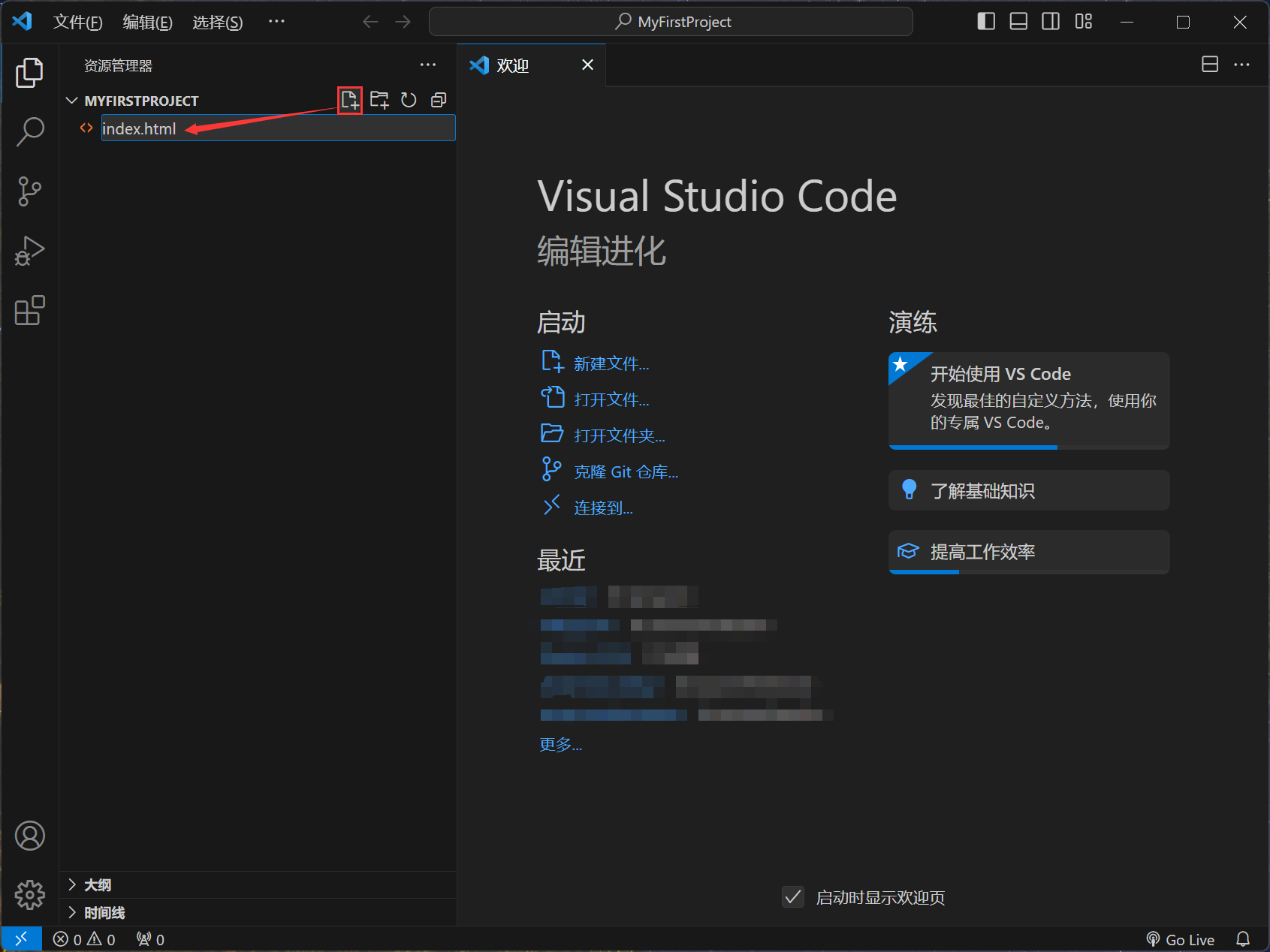
点击资源管理器 MyFirstProject 右方的“新建文件”图标,创建index.html。

4、编写Hello World示例
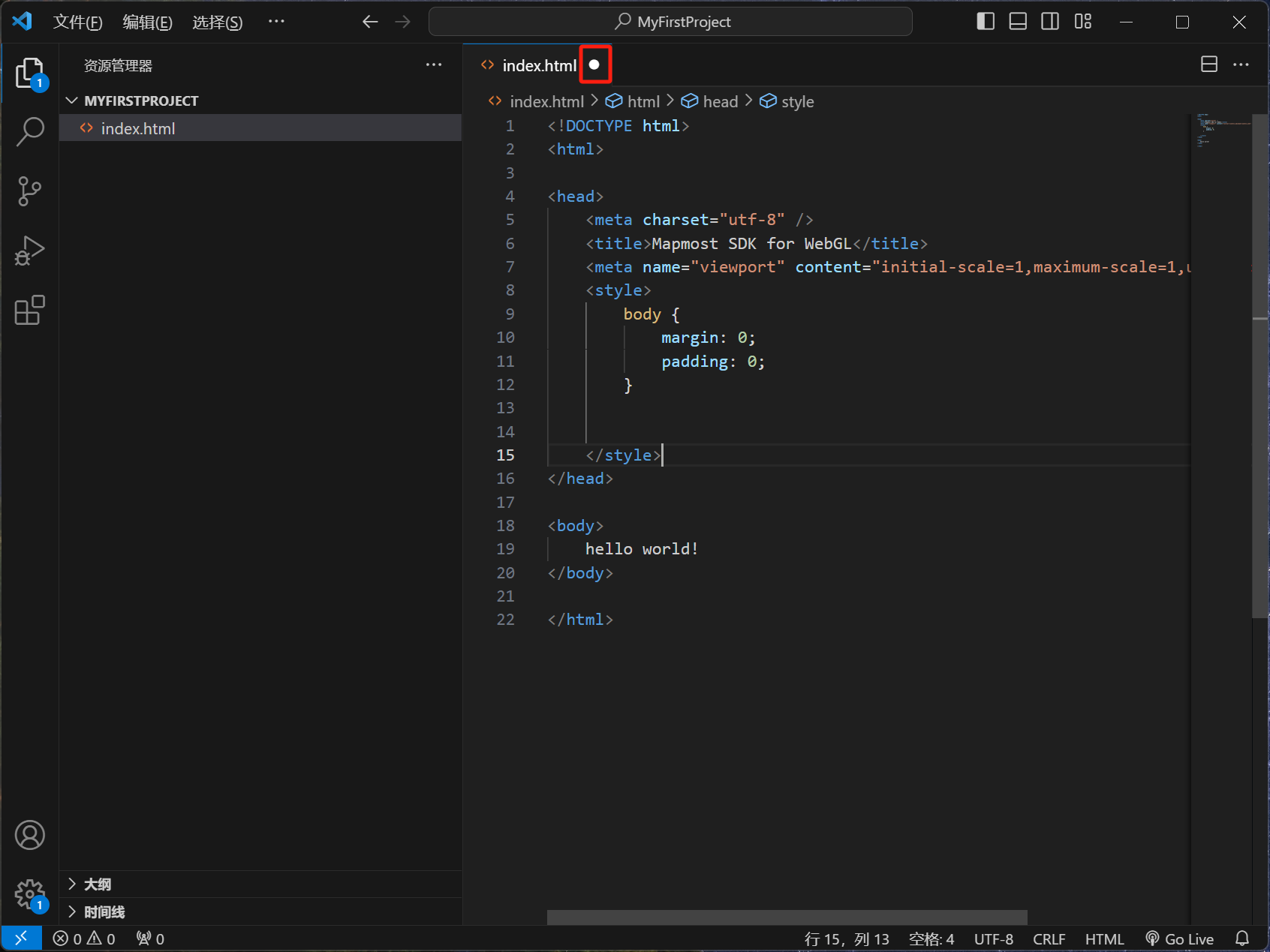
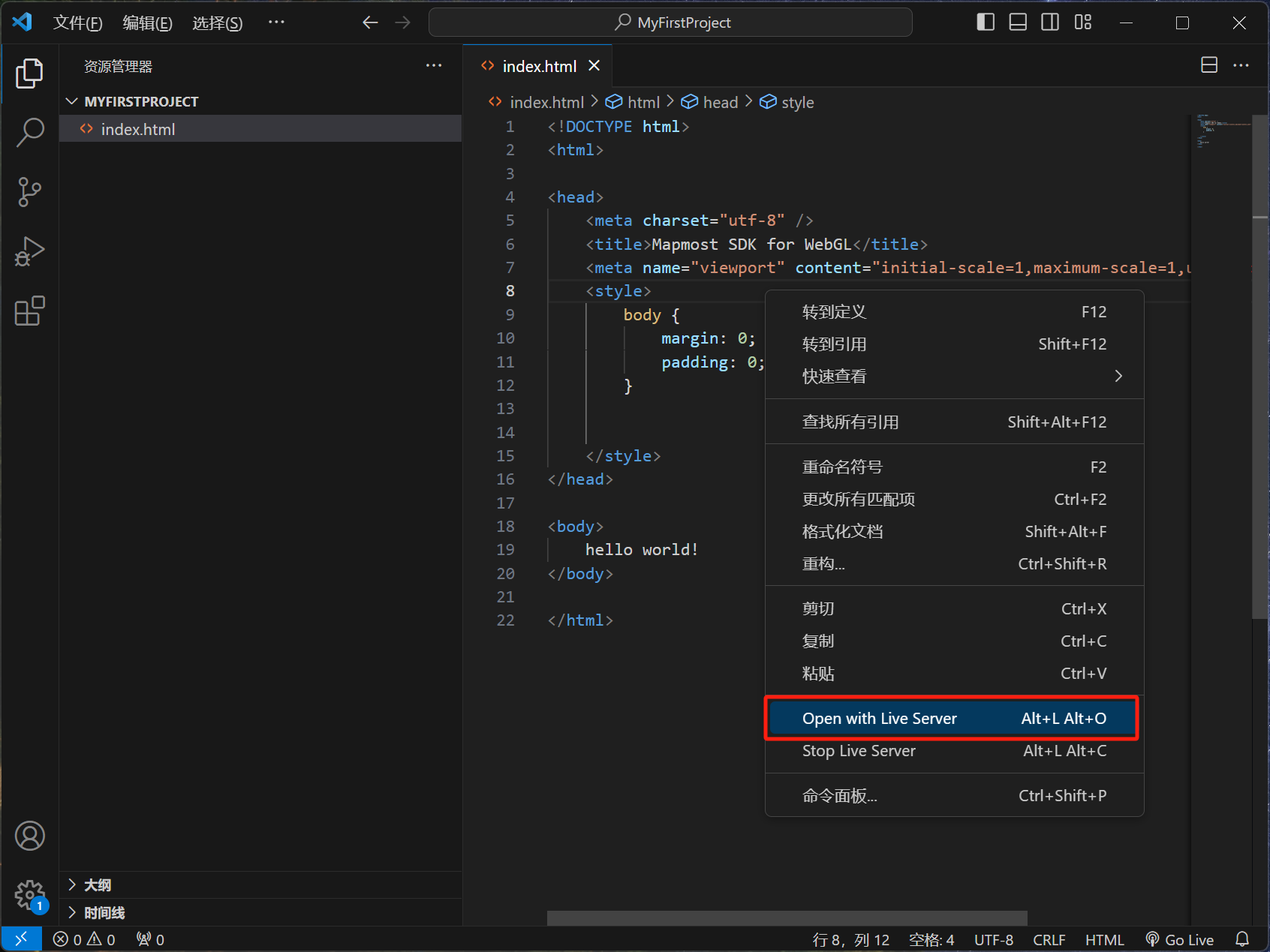
- 单击打开 index.html,输入图中代码,按Ctrl + S保存。
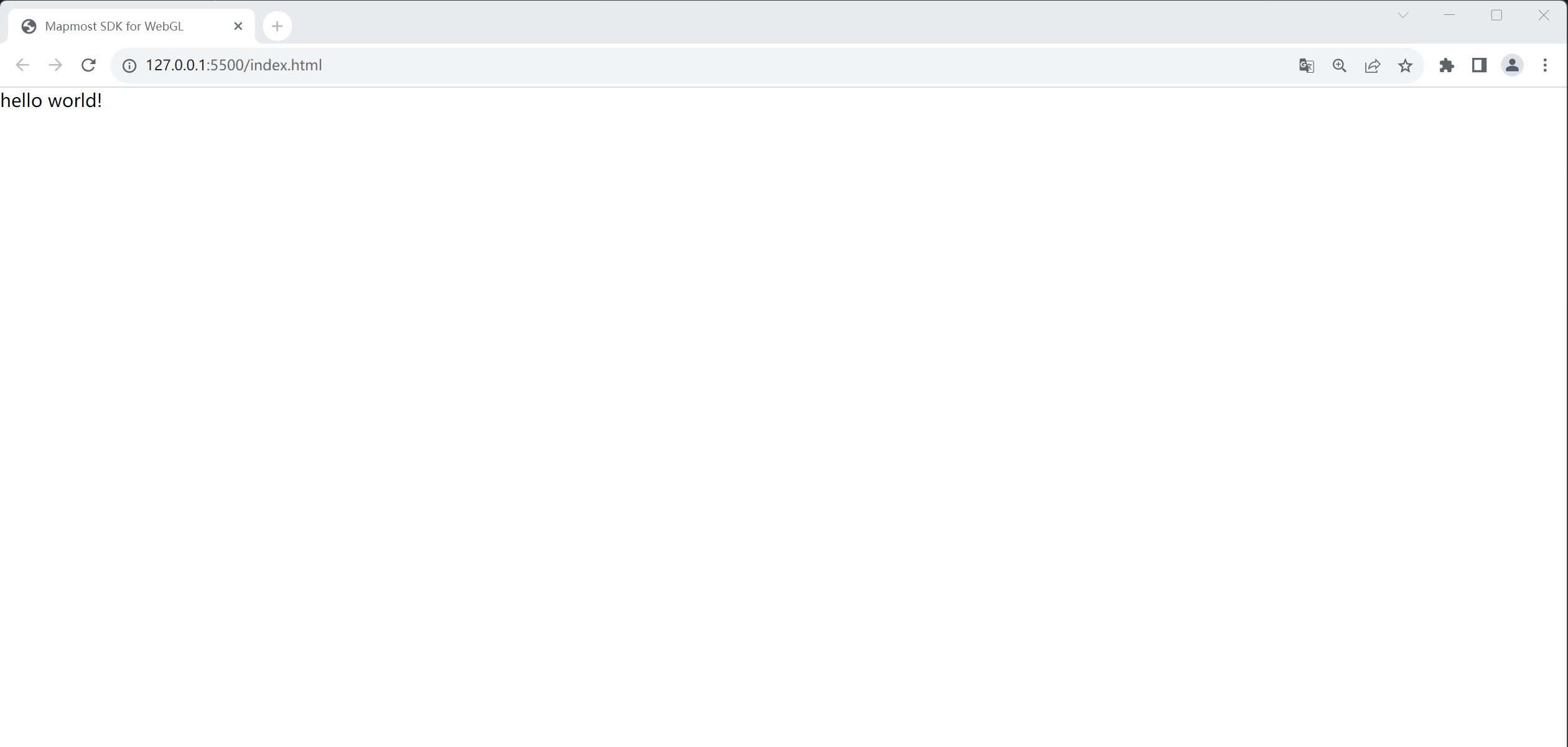
- 在编辑页面中任意位置单击鼠标右键,点击 Open with Live Server(参照安装教程安装live server 插件),浏览器弹出页面显示hello world!,则表示页面创建成功。
- 注:若文件名称旁边存在小白点说明该文件未保存,按Ctrl + S保存修改。
- 具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>MyFirstProject</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"/>
<style>
body {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
hello world!
</body>
</html>


5、引入SDK
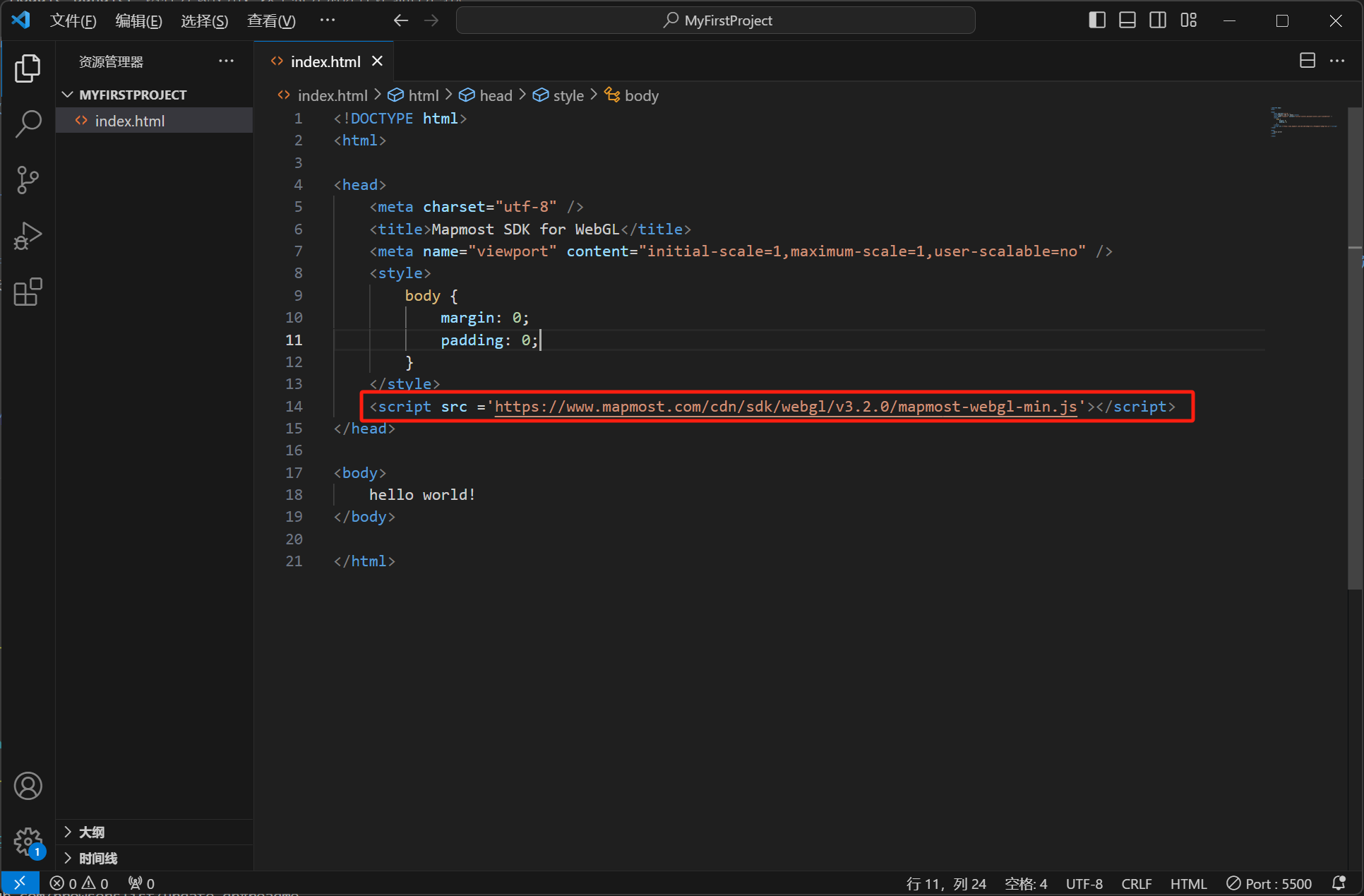
通过script标签引入SDK,具体代码如下:
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.3.0/mapmost-webgl-min.js"></script>
6、创建地图容器
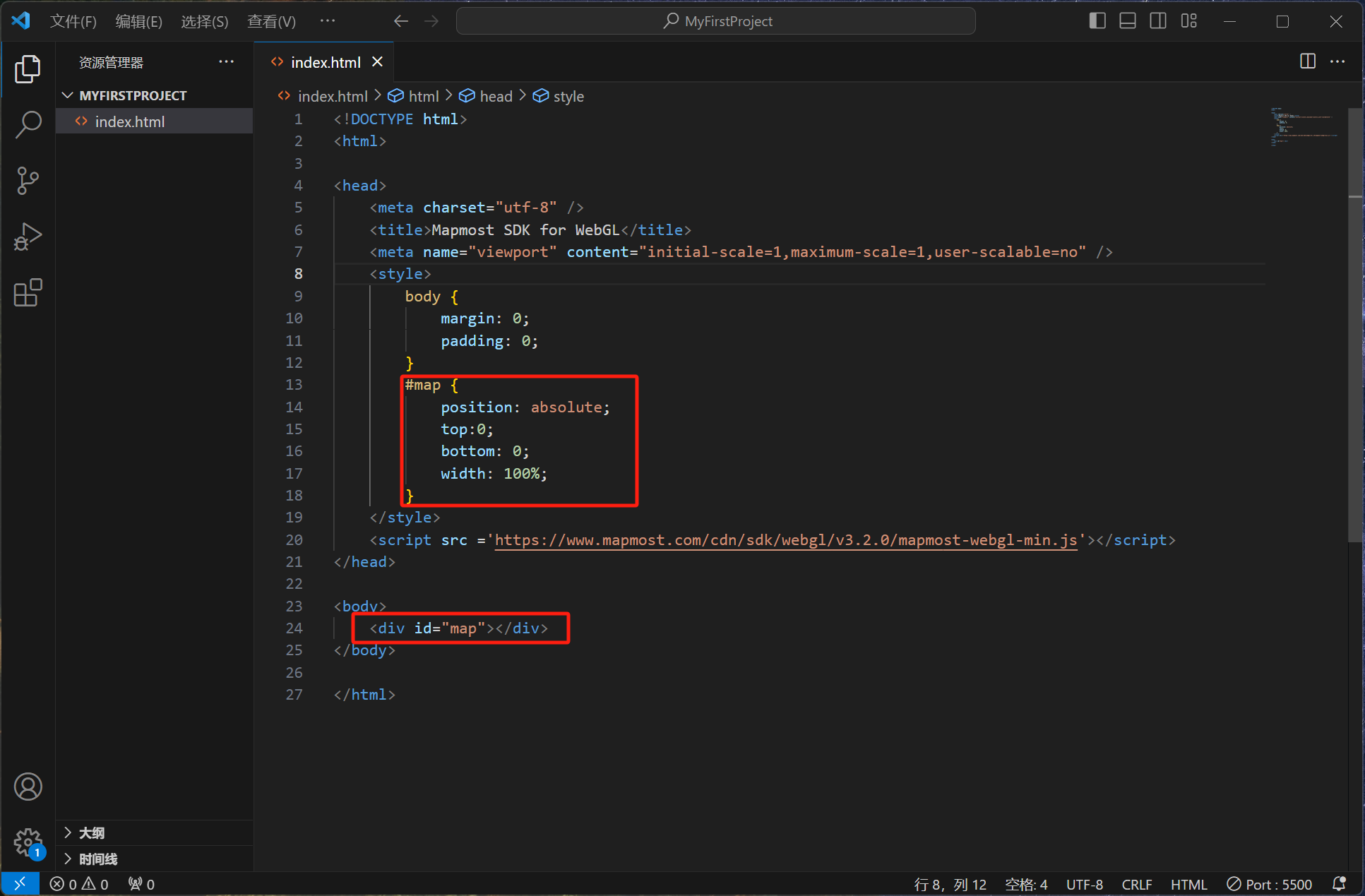
创建一个用于地图渲染的dom元素,具体代码如下:
<style>
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<body>
<div id="map"></div>
</body>
7、地图初始化
授权
您需要先拥有一个授权码,请参考申请与查看授权码。
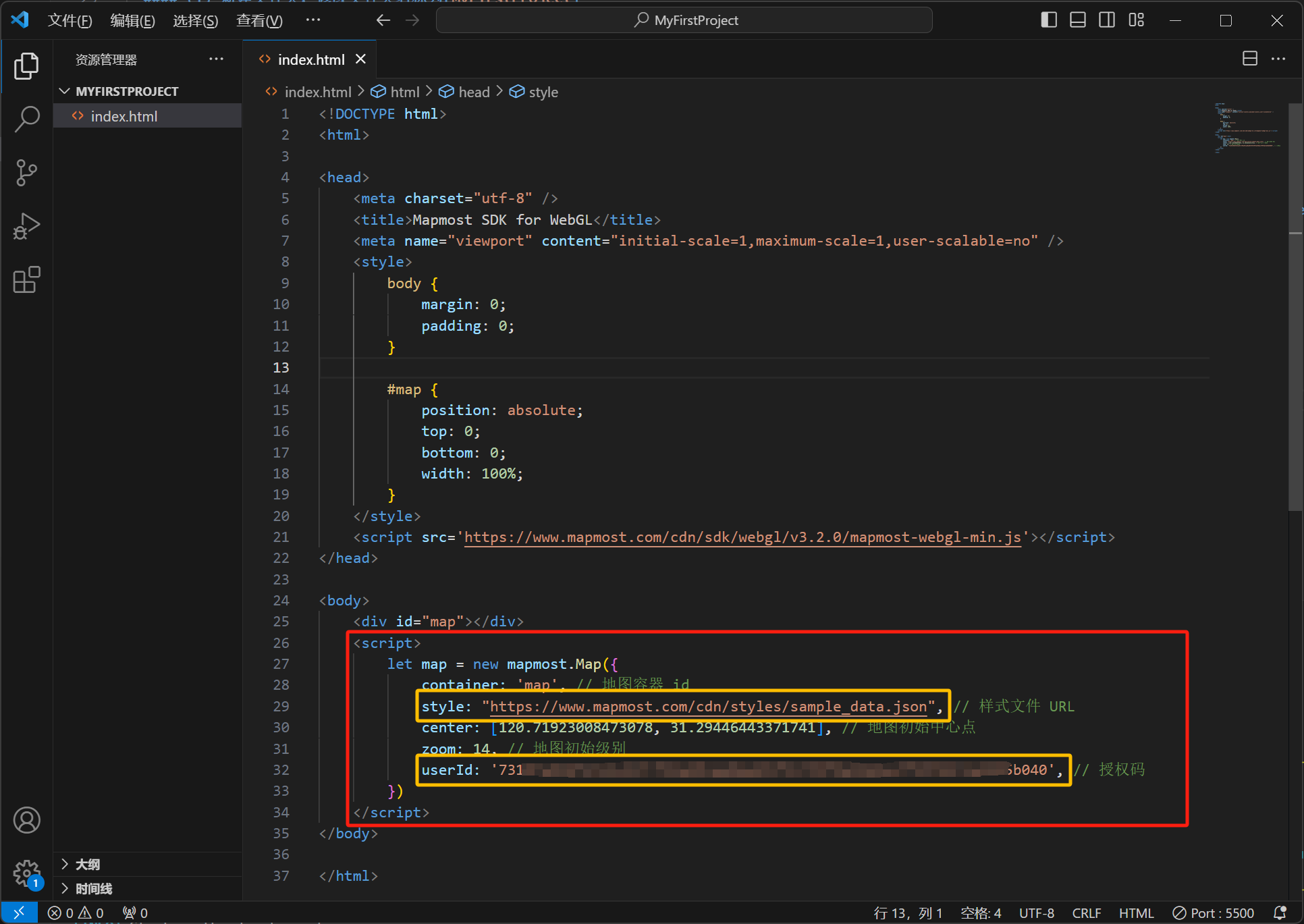
添加地图初始化代码,输入地图样式文件的url和授权码。
let map = new mapmost.Map({
container: 'map', // 地图容器 id
style: "<your style url>", // 样式文件 URL
center: [120.72541613154851, 31.31171803927643], // 地图初始中心点
zoom: 14, // 地图初始级别
userId: '***', // 授权码
});
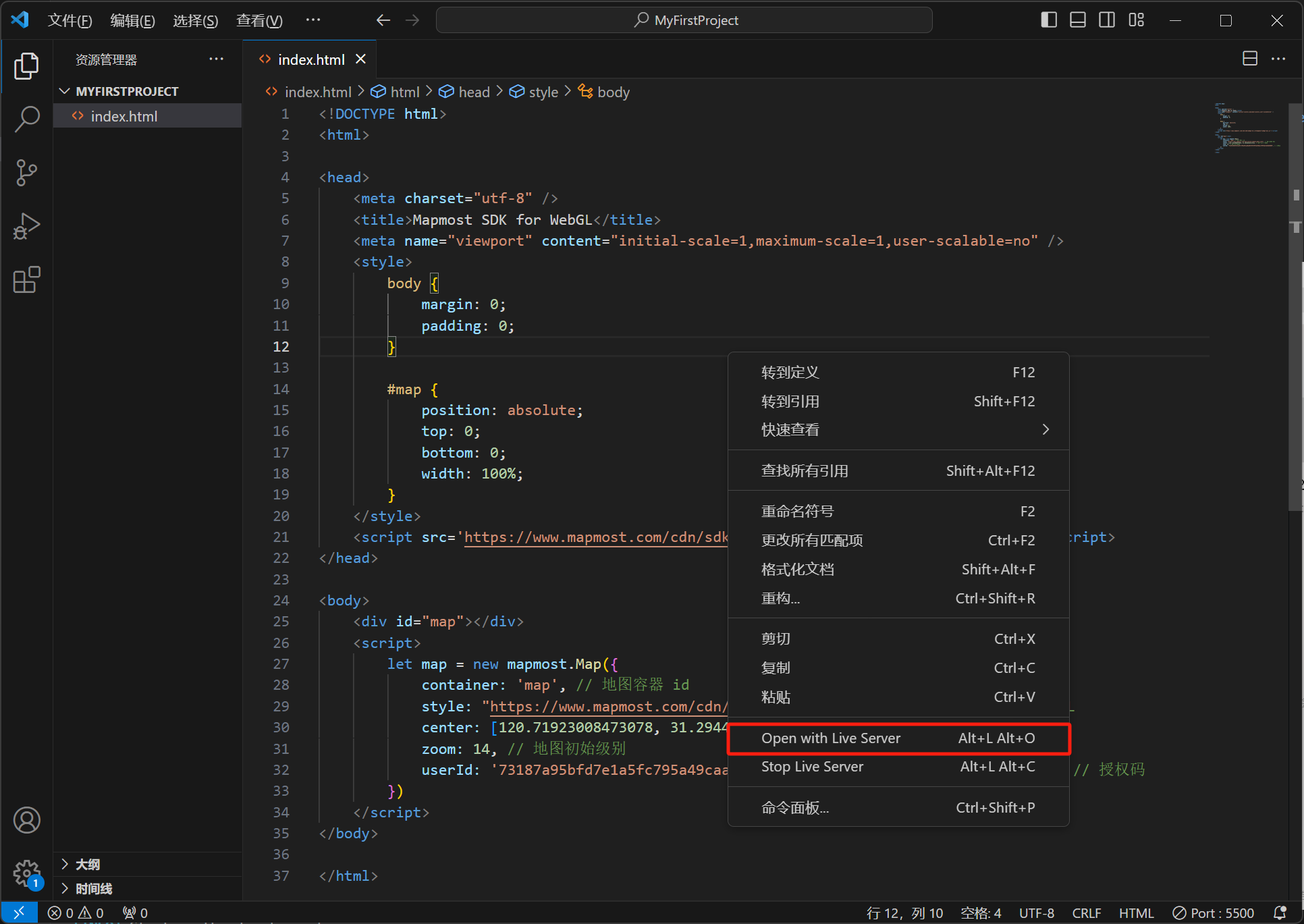
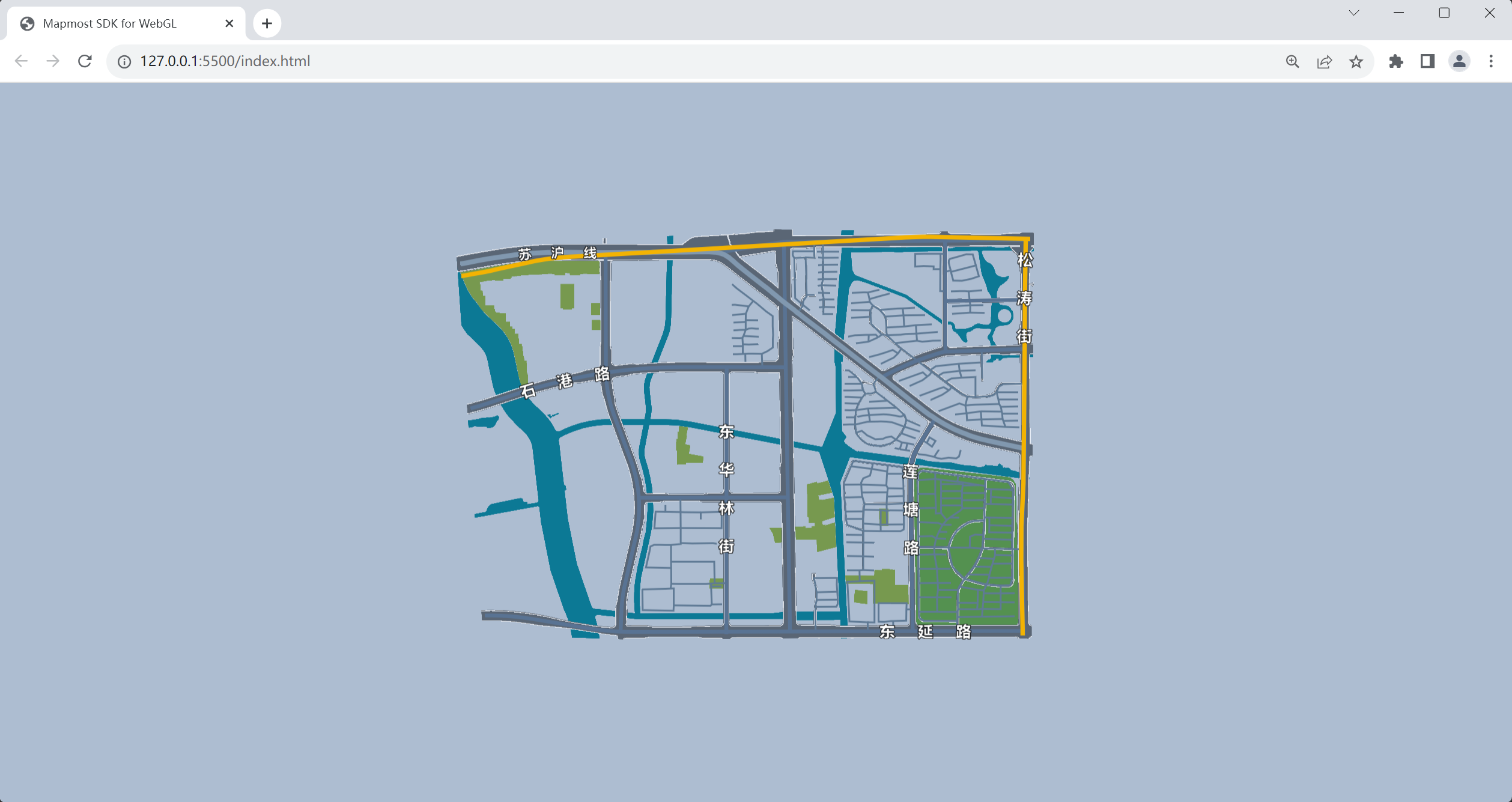
8、运行项目
右键点击 Open with Live Server 运行项目。


- 完整代码请参考地图初始化。