图层
点
addPoints(id, data, options)
添加散点
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | 散点id |
| data | GeoJSON Data | N/A | 是 | 包含散点的GeoJson格式数据 |
| options | Object | N/A | 是 | 散点参数 |
| options.size | Float | N/A | 否 | 点的大小,默认值为1 |
| options.color | String | N/A | 否 | 点的颜色,默认值为"#66cc66ff" |
代码示例
let data ="xxx.json";
let options = {
"size": 5,
"color": "#FF0000FF"
}
mapmostUE.addPoints("points", data, options);
效果

removePoints(id)
删除散点
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | 散点id |
代码示例
mapmostUE.removePoints("points2");
setPointsVisibility(id, isVisible)
设置点的显隐性
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | 需要显示(隐藏)的散点ID |
| isVisible | Boolean | N/A | 是 | 是否显示该散点 |
代码示例
mapmostUE.setPointsVisibility("points", true)
addMarker(id, options)
添加Marker
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | Marker id |
| options | Object | N/A | 是 | Marker参数 |
| options.type | String | classic/window | 是 | Marker类型 |
| 对于type为classic: | ||||
| options.name | String | N/A | 是 | Marker名称 |
| options.location | Float[] | N/A | 是 | Marker经度、纬度、高度 |
| options.iconImage | String | N/A | 是 | 左上角图标地址 |
| options.imageUrl | String | N/A | 是 | 标题下面图标地址 |
| options.bgColor | String | N/A | 否 | 背景色,默认为 "#668866" |
| options.enableAutoFlyTo | Boolean | N/A | 否 | 是否点击后自动飞行至该Marker。默认为是 |
| 对于type为window: | ||||
| options.location | Float[] | N/A | 是 | Marker经度、纬度、高度 |
| options.url | String | N/A | 是 | Marker内容页面地址 |
| options.windowWidth | Float | N/A | 否 | Marker宽度,默认为350 |
| options.windowHeight | Float | N/A | 否 | Marker高度,默认为150 |
| options.enableAutoFlyTo | Boolean | N/A | 否 | 是否点击后自动飞行至该Marker。默认为是 |
代码示例
mapmostUE.addMarker("marker1", {
"type": "classic",
"name": "预警点位",
"location": [120.677742, 31.319174, 20],
"iconImage": "http://XXX/XXX.png",
"imageUrl": "http://XXX/XXX.png",
"bgColor": "#668866",
"enableAutoFlyTo": false
})
mapmostUE.addMarker("marker2", {
"type": "window",
"location": [120.678139, 31.32337, 10.635809],
"windowWidth": 400,
"windowHeight": 200,
"url": "http://XXX",
"enableAutoFlyTo": false
})
效果

removeMarker(id)
删除Marker
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | Marker id |
代码示例
mapmostUE.removeMarker("marker1")
setMarkerVisibility(id, isVisible)
设置Marker可见性
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | Marker id |
| isVisible | Boolean | N/A | 是 | 设置Marker是否可见 |
代码示例
mapmostUE.setMarkerVisibility('marker1', true)
setOnMarkerClickListener(function(callback) {})
设置Marker点击事件
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| function(callback) {} | Function | N/A | 是 | 地图变化回调 |
| callback.id | String | N/A | N/A | Marker id |
| callback.name | String | N/A | N/A | Marker名称 |
| callback.location | Float[] | N/A | N/A | Marker经度、纬度、高度 |
代码示例
mapmostUE.setOnMarkerClickListener(function(callback) {
let {id, name, location} = callback,
console.log("id:"+id+","+"name:"+name+","+"location:"+location);
})
removeOnMarkerClickListener()
删除Marker点击事件
代码示例
mapmostUE.removeOnMarkerClickListener()
addEffect(id, options)
添加特效
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | Marker id |
| options | Object | N/A | 是 | 特效参数 |
| options.type | String | warning | 是 | 特效类型 |
| options.location | Float[] | N/A | 是 | 特效经度、纬度、高度 |
| options.style | Object | N/A | 是 | 特效样式参数 |
| options.style.radiusOutside | Float | N/A | 否 | 告警特效外圈半径, 默认值4000 |
| options.style.radiusInside | Float | N/A | 否 | 告警特效内圈半径, 默认值2000 |
代码示例
mapmostUE.addEffect("effect1", {
"type": "warning",
"location": [120.677742,31.319174,20],
"style": {
"radiusOutside":16000,
"radiusInside":8000
}
})
效果

removeEffect(id)
删除特效
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | 特效id |
代码示例
mapmostUE.removeEffect("effect1")
线
addPolyline(id,data, options)
添加多段线
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | 需要显示(隐藏)的图层ID |
| data | GeoJson | N/A | 是 | 多段线数据 |
| data.features[i].properties.height | Float | N/A | 是 | 单个多段线高度 |
| Options | Object | N/A | 是 | 属性设置 |
| Options.type | String | static/dynamic | 否 | 多段线类型(静态\动态,默认为静态static) |
| Options.color | String | N/A | 否 | 多段线颜色及透明度.默认值为"#66cc66ff" |
| Options.width | Float | N/A | 否 | 线宽度,默认值为1.0 |
| Options.arrowNumber | int | N/A | 否 | 为动态线时的箭头数量,默认值为20 |
代码示例
let data =
{
"type": "FeatureCollection",
"name": "test",
"crs": {
"type": "name",
"properties": {
"name": "urn:ogc:def:crs:OGC:1.3:CRS84"
}
},
"features": [{
"type": "Feature",
"properties": {
"id": 1,
"height": 5
},
"geometry": {
"type": "MultiLineString",
"coordinates": [
[
[120.677242645015028, 31.316031839518221],
[120.676500737124741, 31.316249327165423],
[120.67612978317959, 31.316299038557123],
[120.676246160887871, 31.316553809027702],
[120.676282528921689, 31.317050920156543],
[120.67626070810141, 31.317746871328417]
]
]
}
},
{
"type": "Feature",
"properties": {
"id": 1,
"height": 15
},
"geometry": {
"type": "MultiLineString",
"coordinates": [
[
[120.677242645015028, 31.316031839518221],
[120.676500737124741, 31.316249327165423],
[120.67612978317959, 31.316299038557123],
[120.676246160887871, 31.316553809027702],
[120.676282528921689, 31.317050920156543],
[120.67626070810141, 31.317746871328417]
]
]
}
}
]
}
let options = {
type: "static",
color: "#66cc66ff",
width: 2.0
}
mapmostUE.addPolyline('testLine',data, options)
效果

removePolyline(id)
删除多段线
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | 多段线id |
代码示例
mapmostUE.removePolyline(id)
setPolylineVisibility(id, isVisible)
设置线的显隐性
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | 需要显示(隐藏)的线ID |
| isVisible | Boolean | N/A | 是 | 是否显示该线图层 |
代码示例
mapmostUE.setPolylineVisibility("testLine",true);
addFlyLine(options)
添加飞线
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| options | Object | N/A | 是 | 飞线参数 |
| options.fromPoint | Float[] | N/A | 是 | 飞线起始点经度、纬度、高度 |
| options.toPoint | Float[] | N/A | 是 | 飞线终止点经度、纬度、高度 |
代码示例
mapmostUE.addFlyLine({
"fromPoint": [120.711937, 31.323805, 0.5],
"toPoint": [120.705399, 31.325958, 38],
})
mapmostUE.addFlyLine({
"fromPoint": [120.711937, 31.323805, 0.5],
"toPoint": [120.705696, 31.3199418, 0.5],
})
mapmostUE.addFlyLine({
"fromPoint": [120.711937, 31.323805, 0.5],
"toPoint": [120.719009, 31.329304, 0.5],
});
mapmostUE.addFlyLine({
"fromPoint": [120.711937, 31.323805, 0.5],
"toPoint": [120.713257, 31.321234, 0.5],
})
mapmostUE.addFlyLine({
"fromPoint": [120.699181, 31.323092, 7],
"toPoint": [120.710243, 31.32193, 21],
})
mapmostUE.addFlyLine({
"fromPoint": [120.715355, 31.32361, 10],
"toPoint": [120.710762, 31.32045, 0.5],
})
效果

removeFlyLine()
删除飞线
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|
代码示例
mapmostUE.removeFlyLine();
setFlyLineVisibility(id, isVisible)
设置飞线的显隐性
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | 需要显示(隐藏)的飞线ID |
| isVisible | Boolean | N/A | 是 | 是否显示该飞线图层 |
代码示例
mapmostUE.setFlyLineVisibility("testLine",true);
面
addPolygon(id, data, options)
添加面
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | 面id |
| data | GeoJson | N/A | 是 | 面数据 |
| options | Object | N/A | 是 | 面参数 |
| options.color | String | N/A | 否 | 面颜色,默认是"#291fba" |
代码示例
let data = {
"type": "FeatureCollection",
"name": "testPolygonJSON",
"crs": { "type": "name", "properties": { "name": "urn:ogc:def:crs:OGC:1.3:CRS84" } },
"features": [
{ "type": "Feature", "properties": { "id": 1 }, "geometry": { "type": "MultiPolygon", "coordinates": [ [ [ [ 120.677152317880754, 31.325469094922752 ], [ 120.692328918322261, 31.327952538631362 ], [ 120.705160044150077, 31.32491721854306 ], [ 120.711782560706368, 31.313741721854321 ], [ 120.713438189845434, 31.302014348785885 ], [ 120.703918322295763, 31.299668874172198 ], [ 120.691777041942572, 31.297875275938203 ], [ 120.6804635761589, 31.300772626931582 ], [ 120.678118101545209, 31.306015452538645 ], [ 120.67853200882999, 31.315949227373082 ], [ 120.677152317880754, 31.325469094922752 ] ] ], [ [ [ 120.725303532008795, 31.318156732891847 ], [ 120.741169977924912, 31.306567328918337 ], [ 120.724613686534184, 31.305049668874187 ], [ 120.725303532008795, 31.318156732891847 ] ] ] ] } },
{ "type": "Feature", "properties": { "id": 2 }, "geometry": { "type": "MultiPolygon", "coordinates": [ [ [ [ 120.643901766004376, 31.310844370860941 ], [ 120.648730684326679, 31.312637969094936 ], [ 120.649834437086056, 31.307533112582796 ], [ 120.645557395143456, 31.305463576158957 ], [ 120.643901766004376, 31.310844370860941 ] ] ] ] } },
{ "type": "Feature", "properties": { "id": 3 }, "geometry": { "type": "MultiPolygon", "coordinates": [ [ [ [ 120.657491721854285, 31.321881898454759 ], [ 120.6672875275938, 31.321743929359837 ], [ 120.66921909492271, 31.313465783664473 ], [ 120.657698675496661, 31.313948675496704 ], [ 120.657491721854285, 31.321881898454759 ] ], [ [ 120.662113686534184, 31.31981236203092 ], [ 120.662113686534184, 31.31732891832231 ], [ 120.66583885209711, 31.317190949227388 ], [ 120.664873068432641, 31.320019315673303 ], [ 120.662113686534184, 31.31981236203092 ] ] ] ] } }
]
}
let options = {
"color": "#3bba1f"
}
mapmostUE.addPolygon("test",data, options);
效果

removePolygon(id)
删除面
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | 面id |
代码示例
mapmostUE.removePolygon("test");
updatePolygon(id, options)
更新面
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | 面id |
| options | Object | N/A | 是 | 面参数 |
| options.color | String | N/A | 是 | 面颜色 |
代码示例
mapmostUE.updatePolygon("test", {
"color": "#00b7ff"
});
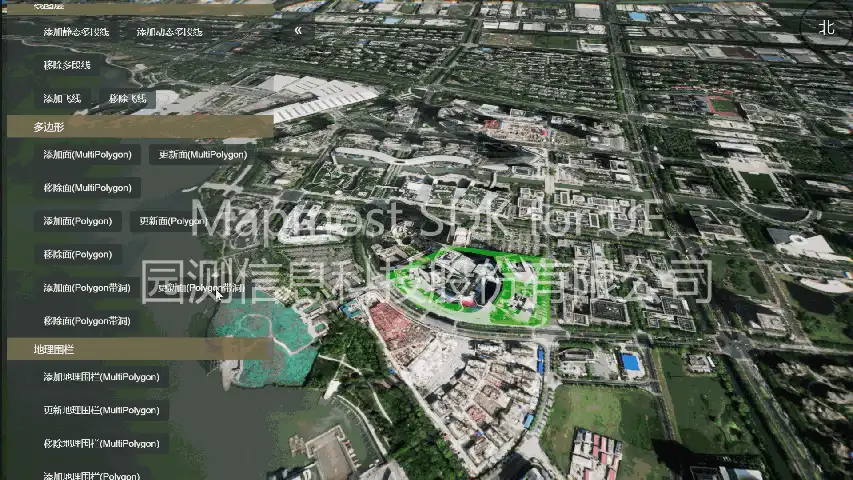
效果

setPolygonVisibility(id, isVisible)
设置面的显隐性
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | 需要显示(隐藏)的面ID |
| isVisible | Boolean | N/A | 是 | 是否显示该面图层 |
代码示例
mapmostUE.setPolygonVisibility("test",true);
体
addFencing(id, data, options)
添加地理围栏
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | 地理围栏id |
| data | GeoJson | N/A | 是 | 地理围栏数据 |
| data.features[i].properties.height | Float | N/A | 是 | 地理围栏基底高度 |
| options | Object | N/A | 是 | 地理围栏参数 |
| options.extrudeHeight | String | N/A | 否 | 挤出面高度,默认为1 |
| options.extrudeColor | String | N/A | 否 | 挤出面颜色,默认为"#291fba" |
| options.groundColor | String | N/A | 否 | 底面颜色,默认为 "#66b4cc" |
代码示例
let data = {
"type": "FeatureCollection",
"name": "testPolygonJSON",
"crs": { "type": "name", "properties": { "name": "urn:ogc:def:crs:OGC:1.3:CRS84" } },
"features": [
{ "type": "Feature", "properties": { "id": 1 }, "geometry": { "type": "MultiPolygon", "coordinates": [ [ [ [ 120.677152317880754, 31.325469094922752 ], [ 120.692328918322261, 31.327952538631362 ], [ 120.705160044150077, 31.32491721854306 ], [ 120.711782560706368, 31.313741721854321 ], [ 120.713438189845434, 31.302014348785885 ], [ 120.703918322295763, 31.299668874172198 ], [ 120.691777041942572, 31.297875275938203 ], [ 120.6804635761589, 31.300772626931582 ], [ 120.678118101545209, 31.306015452538645 ], [ 120.67853200882999, 31.315949227373082 ], [ 120.677152317880754, 31.325469094922752 ] ] ], [ [ [ 120.725303532008795, 31.318156732891847 ], [ 120.741169977924912, 31.306567328918337 ], [ 120.724613686534184, 31.305049668874187 ], [ 120.725303532008795, 31.318156732891847 ] ] ] ] } },
{ "type": "Feature", "properties": { "id": 2 }, "geometry": { "type": "MultiPolygon", "coordinates": [ [ [ [ 120.643901766004376, 31.310844370860941 ], [ 120.648730684326679, 31.312637969094936 ], [ 120.649834437086056, 31.307533112582796 ], [ 120.645557395143456, 31.305463576158957 ], [ 120.643901766004376, 31.310844370860941 ] ] ] ] } },
{ "type": "Feature", "properties": { "id": 3 }, "geometry": { "type": "MultiPolygon", "coordinates": [ [ [ [ 120.657491721854285, 31.321881898454759 ], [ 120.6672875275938, 31.321743929359837 ], [ 120.66921909492271, 31.313465783664473 ], [ 120.657698675496661, 31.313948675496704 ], [ 120.657491721854285, 31.321881898454759 ] ], [ [ 120.662113686534184, 31.31981236203092 ], [ 120.662113686534184, 31.31732891832231 ], [ 120.66583885209711, 31.317190949227388 ], [ 120.664873068432641, 31.320019315673303 ], [ 120.662113686534184, 31.31981236203092 ] ] ] ] } }
]
}
let options = {
"extrudeHeight": 100, // 单位米
"extrudeColor": "#291fba",
"groundColor": "#66b4cc"
}
mapmostUE.addFencing("test",data, options);
效果

removeFencing(id)
删除地理围栏
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | 地理围栏id |
代码示例
mapmostUE.removeFencing("test");
updateFencing(id, options)
更新地理围栏
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | 面id |
| options | Object | N/A | 是 | 面参数 |
| options.extrudeHeight | String | N/A | 是 | 挤出面高度 |
| options.extrudeColor | String | N/A | 是 | 挤出面颜色 |
| options.groundColor | String | N/A | 是 | 底面颜色 |
代码示例
mapmostUE.updateFencing("test", {
"extrudeColor": "#fa1c1c",
"extrudeHeight": 200,
"groundColor": "#ff0909",
});
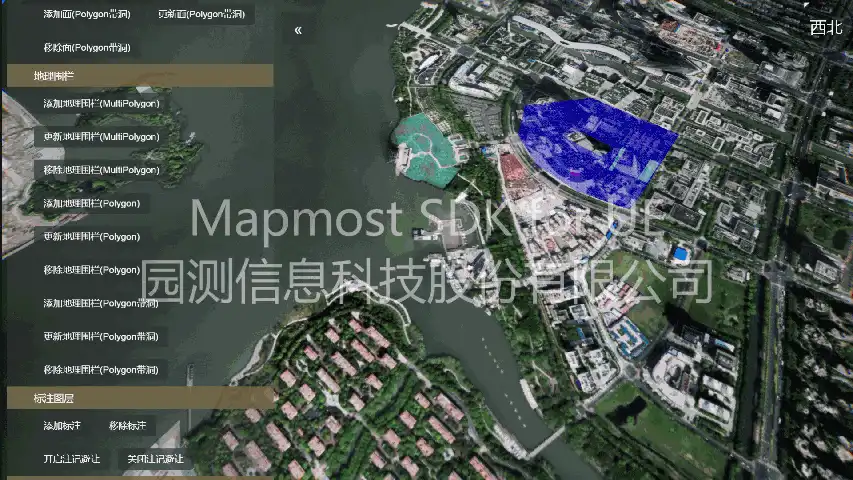
效果

setFencingVisibility(id, isVisible)
设置地理围栏的显隐性
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | 需要显示(隐藏)的地理围栏ID |
| isVisible | Boolean | N/A | 是 | 是否显示该地理围栏图层 |
代码示例
mapmostUE.setFencingVisibility("test",true);
POI
addPOIs(layerId, data, options)
添加POI
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| layerId | String | N/A | 是 | POI图层id |
| data | GeoJson | N/A | 是 | POI图层数据 |
| data.features[i].properties.id | Float | N/A | 是 | 单个POI id |
| data.features[i].properties.name | Float | N/A | 是 | 单个POI名称 |
| data.features[i].properties.desc | String | N/A | 是 | 单个POI描述 |
| data.features[i].properties.location | vec3 | N/A | 是 | 单个POI位置 |
| data.features[i].properties.height | Float | N/A | 否 | 单个POI高程,默认为0 |
| data.features[i].properties.detailUrl | String | N/A | 否 | 单个POI展开信息的Web页面地址,默认为空 |
| data.features[i].properties.heading | Float | N/A | 否 | 单个POI定位时偏航角,默认为0 |
| data.features[i].properties.pitch | Float | N/A | 否 | 单个POI定位时俯仰角,默认为-45 |
| data.features[i].properties.distance | Float | N/A | 否 | 单个POI定位时,相机与POI的距离,默认为100 |
| data.features[i].properties.time | Float | N/A | 否 | 单个POI定位时的飞行时间,默认为1 |
| data.features[i].properties.enableAutoFlyTo | Boolean | N/A | 否 | 点击POI时是否飞行至其附近,默认为true |
| data.features[i].properties.iconText | string | N/A | 否 | icon内的文字 |
| data.features[i].properties.enableDisplayTitleWhenHovered | Boolean | N/A | 否 | 鼠标悬停在图标上时是否显示poi标题,默认为true |
| options | Object | N/A | 是 | POI图层参数 |
| options.mainStyle | Object | N/A | 是 | 不同类型POI样式参数 |
| options.mainStyle.property | String | name | 是 | 用于区分类型的属性名 |
| options.mainStyle.style | Object[] | N/A | 是 | 对应属性的POI样式参数集 |
| options.mainStyle.style[i].value | String | N/A | 否 | POI名称枚举值 |
| options.mainStyle.style[i].color | String | N/A | 否 | 该类型POI主题色,表现为引线颜色 |
| options.mainStyle.style[i].iconImage | String | N/A | 否 | 该类型POI图标地址,默认为空 |
| options.mainStyle.style[i].iconWidth | String | N/A | 否 | POI图标宽度,默认为42 |
| options.mainStyle.style[i].iconHeight | String | N/A | 否 | POI图标高度,默认为42 |
| options.mainStyle.style[i].iconRotation | String | N/A | 否 | POI图标旋转角度,默认为0 |
| options.mainStyle.style[i].labelWidth | String | N/A | 否 | POI文字label宽度,默认为350 |
| options.mainStyle.style[i].labelHeight | String | N/A | 否 | POI文字label高度,默认为32 |
| options.mainStyle.style[i].layout | Object | N/A | 否 | 该类型POI详情页布局参数 |
| options.mainStyle.style[i].layout.width | String | N/A | 否 | 该类型POI详情页宽度,默认为350 |
| options.mainStyle.style[i].layout.height | String | N/A | 否 | 该类型POI详情页高度,默认为150 |
| options.tagStyle | Object | N/A | 否 | 不同类型POI标签样式参数 |
| options.tagStyle.property | String | desc | 否 | 用于区分类型的属性名 |
| options.tagStyle.style | Object[] | N/A | 否 | 对应属性的POI标签样式参数集 |
| options.tagStyle.style[i].value | String | N/A | 否 | POI标签枚举值 |
| options.tagStyle.style[i].color | String | N/A | 否 | 该类型POI标签颜色,默认为"#929292" |
代码示例
const popupUrl = "http://192.168.34.127:8888/MM4UEData/POI/";
let poiData = {
"type": "FeatureCollection",
"name": "geo_samp",
"crs": {
"type": "name",
"properties": { "name": "urn:ogc:def:crs:OGC:1.3:CRS84" }
},
"features": [
{
"type": "Feature",
"properties": {
"id": "location99", // POI ID
"name": "东方之门", // POI 名称
"desc": "较拥挤",
"iconText":"这里是东方之门",
"enableDisplayTitleWhenHovered": false,
"height": 2.177277, // POI 点高程,单位米
"detailUrl": popupUrl + "location1.html", // 展示详细信息的web页面 (可选属性,值可为NULL)
"heading": 0, // 定位时偏航角(可选属性,值可为NULL),单位度
"pitch": -45, // 定位时俯仰角(可选属性,值可为NULL),单位度
"distance": 120, // 定位时相机距离地图中心点距离(可选属性,值可为NULL),单位米
"time": 3, // 定位飞行时间(可选属性)
},
"geometry": {
"type": "Point",
"coordinates": [120.677462, 31.318861]
}
},
{
"type": "Feature",
"properties": {
"id": "location100", // POI ID
"name": "中茵皇冠假日酒店", // POI 名称
"enableDisplayTitleWhenHovered": false,
"desc": "舒适",
"height": 2.237129, // POI 点高程,单位米
"detailUrl": popupUrl + "location3.html", // 展示详细信息的web页面 (可选属性,值可为NULL)
"heading": 180, // 定位时偏航角(可选属性,值可为NULL),单位度
"pitch": -29, // 定位时俯仰角(可选属性,值可为NULL),单位度
"distance": 623.5, // 定位时相机距离地图中心点距离(可选属性,值可为NULL),单位米
"time": 3, // 定位飞行时间(可选属性)
},
"geometry": {
"type": "Point",
"coordinates": [120.680711, 31.324223]
}
}
]
}
let options = {
"mainStyle": { // 不同类型POI 的样式
"property": "name", // 用于区分类型的属性名
"style": [
{
"value": "东方之门", // 类型枚举值
"color": "#F03B71", // 该类型POI主题色,表现为引线颜色
"iconImage": "http://192.168.34.127:8888/MM4UEData/Icon/label.png", // 该类型POI 图标
"iconWidth": 300,
"iconHeight": 50,
"layout": { // poi详情页面的宽高
"width": 578,
"height": 214
}
}, {
"value": "中茵皇冠假日酒店", // 类型枚举值
"color": "#ff9900", // 该类型POI主题色,表现为引线颜色
"iconImage": "http://192.168.34.127:8888/MM4UEData/Icon/location.png", // 该类型POI 图标
"iconWidth": 80,
"iconHeight": 80,
"layout": { // poi详情页面的宽高
"width": 440,
"height": 150
}
}
]
},
"tagStyle": { // 标签样式
"property": "desc", // 标签的属性名
"style": [ // 不同标签的样式
{
value: "舒适", // 标签枚举值
color: "#66cc66" // 标签颜色
}, {
value: "较拥挤", // 标签枚举值
color: "#ff9966" // 标签颜色
}, {
value: "拥挤", // 标签枚举值
color: "#ff6666" // 标签颜色
}
]
}
};
mapmostUE.addPOIs("layer1", poiData, options);
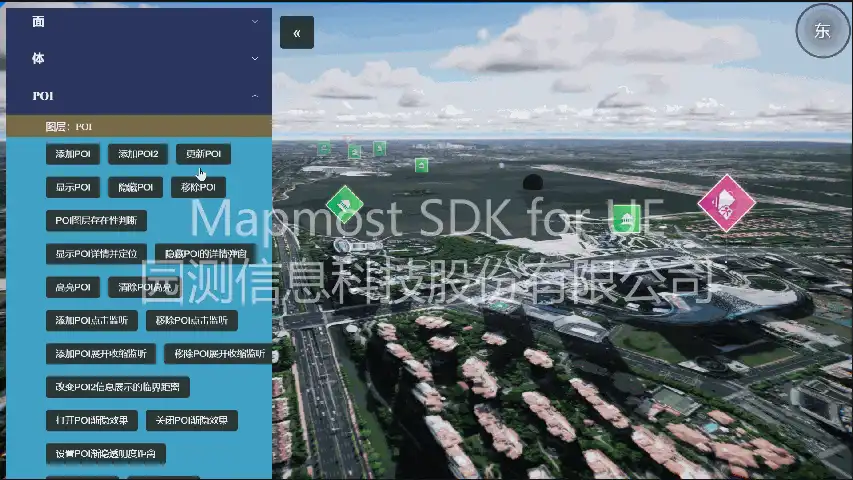
效果

updatePOIs(layerId, options)
更新POI图层
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| layerId | String | N/A | 是 | POI图层id |
| options | Object[] | N/A | 是 | POI图层参数集合 |
| options[i].id | String | N/A | 是 | 单个POI id |
| options[i].name | String | N/A | 否 | 单个POI名称 |
| options[i].location | float[] | N/A | 否 | 单个POI经度、纬度、高度 |
| options[i].color | String | N/A | 否 | 单个POI主题色,表现为引线颜色 |
| options[i].iconImage | String | N/A | 否 | 单个POI图标地址 |
代码示例
mapmostUE.updatePOIs("layer1",
[{
id: "location1",
name: "金鸡湖玲珑岛",
location: [120.675362, 31.318881, 100.177277],
color: "#ff9900",
iconImage: "http://XXX.XXX.XX.XXX:XXXX/SIPSD/icon/gouwu.png",
}, {
id: "location2",
name: "春晓别墅",
location: [120.673454, 31.31862, 13.930321],
color: "#ff9900",
labelWidth: 300,
tag: "拥挤",
tagColor: "#ff9900",
iconImage: "http://XXX.XXX.XX.XXX:XXXX/SIPSD/icon/gouwu.png"
}]
)
效果

setPOIsVisibility(layerId, isVisible)
设置POI图层可见性
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| layerId | String | N/A | 是 | POI图层id |
| isVisible | Boolean | N/A | 是 | 设置POI图层是否可见 |
代码示例
mapmostUE.setPOIsVisibility("layer1", false)
removePOIs(layerId)
删除POI图层
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| layerId | String | N/A | 是 | POI图层id |
代码示例
mapmostUE.removePOIs("layer1")
hasPOIs(layerId, function(callback) {})
判断是否存在某一POI图层
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| layerId | String | N/A | 是 | POI图层id |
| function(callback) {} | Fn | N/A | 是 | 判断是否存在的回调函数 |
| callback.hasPOIs | Boolean | N/A | N/A | 判断是否存在的回调函数 |
代码示例
mapmostUE.hasPOIs("layer1", function(callback) {
let {hasPOIs} = callback
})
showPOIContent(layerId, poiId)
显示POI详情
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| layerId | String | N/A | 是 | POI图层id |
| poiId | String | N/A | 是 | 单个POI id |
代码示例
mapmostUE.showPOIContent("layer1", "location1")
效果
hidePOIContent(layerId, poiId)
隐藏POI详情
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| layerId | String | N/A | 是 | POI图层id |
| poiId | String | N/A | 是 | 单个POI id |
代码示例
mapmostUE.hidePOIContent("layer1", "location1")
效果
highlightPOI(layerId, poiId, options)
高亮POI
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| layerId | String | N/A | 是 | POI图层id |
| poiId | String | N/A | 是 | 单个POI id |
| options | Object | N/A | 是 | 高亮POI参数 |
| options.color | Object | N/A | 是 | 高亮POI颜色 |
代码示例
mapmostUE.highlightPOI("layer1", "location1", {
color: "#013dfc"
})
效果

unhighlightPOI(layerId, poiId)
取消高亮POI
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| layerId | String | N/A | 是 | POI图层id |
| poiId | String | N/A | 是 | 单个POI id |
代码示例
mapmostUE.unhighlightPOI("layer1", "location1")
setOnPOIClickListener(function (callback){})
设置POI点击事件监听
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| function(callback) {} | Fn | N/A | 是 | POI点击事件回调函数 |
| callback.id | String | N/A | N/A | POI图层id |
| callback.poiId | String | N/A | N/A | 单个POI id |
代码示例
mapmostUE.setOnPOIClickListener(function(callback) {
let {id, poiId} = callback
})
效果

removeOnPOIClickListener()
删除POI点击事件监听
代码示例
mapmostUE.removeOnPOIClickListener()
setOnPOIExpandCollapseListener(function(callback) {})
设置POI展开收缩监听
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| function(callback) {} | Fn | N/A | 是 | POI展开收缩回调函数 |
| callback.id | String | N/A | N/A | POI图层id |
| callback.poiId | String | N/A | N/A | 单个POI id |
| callback.newState | String | expand/collapse | N/A | 新的POI展开收缩状态 |
代码示例
mapmostUE.setOnPOIExpandCollapseListener(function(callback) {
let {id, poiId, newState} = callback
})
效果

removeOnPOIExpandCollapseListener()
删除POI展开收缩监听
代码示例
mapmostUE.removeOnPOIExpandCollapseListener()
setDistanceOfPOIStatusChange(options)
设置POI状态改变距离临界值
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| layerId | String | N/A | 是 | POI的ID值 |
| options | Object | N/A | 是 | POI状态改变距离临界值参数 |
| options.distanceShowAll | Float | N/A | 是 | 相机与POI距离小于该值,POI展示插杆、图标和标题 |
| options.distanceShowLineOnly | Float | N/A | 是 | 相机与POI距离小于该值,POI展示插杆和图标;大于该值,POI只显示图标 |
代码示例
mapmostUE.setDistanceOfPOIStatusChange({
id: 'layer1',
distanceShowAll: 50,
distanceShowLineOnly: 50
});
setPOIFadeOutEffect(canFadeout)
设置是否开启POI渐隐透明功能
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| canFadeout | bool | N/A | 是 | 是否开启POI渐隐透明 |
代码示例
mapmostUE.setPOIFadeOutEffect(true);
效果

setDistanceOfPOIFadeOutEffect(options)
设置POI渐隐透明距离
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| options | Object | N/A | 是 | POI渐隐透明距离参数对象 |
| options.distance | Float[] | N/A | 是 | POI距离临界值,距离升序排列,一一对应POI不透明度 |
| options.opacity | Float[] | N/A | 是 | POI透明度临界值,不透明度降序排列 |
代码示例
let options = {
"distance": [5000, 25000, 50000],
"opacity":[1, 0.5, 0.1]
}
mapmostUE.setDistanceOfPOIFadeOutEffect(options)
setPOIAvoidance(canAvoidance)
开启/关闭POI避让效果
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| canAvoidance | Boolean | N/A | 是 | 是否开启POI避让效果 |
代码示例
mapmostUE.setPOIAvoidance(true)
注记
addTexts(id,data, options)
添加注记
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | GeoJson | N/A | 是 | 注记数据id |
| data | GeoJson | N/A | 是 | 注记数据 |
| data.features[i].properties.name | String | N/A | 是 | 单个注记名称 |
| options | Object | N/A | 是 | 注记参数 |
| options.height | Float | N/A | 是 | 注记图层高度 |
代码示例
let data =
{
"type": "FeatureCollection",
"name": "苏州园区路名(主次干道)",
"crs": {
"type": "name",
"properties": {
"name": "urn:ogc:def:crs:OGC:1.3:CRS84"
}
},
"features": [{
"type": "Feature",
"properties": {
"id": 434,
"name": "星湖街"
},
"geometry": {
"type": "Point",
"coordinates": [120.733873713001614, 31.239794753924837]
}
},
{
"type": "Feature",
"properties": {
"id": 433,
"name": "蔺谊路"
},
"geometry": {
"type": "Point",
"coordinates": [120.725062189768323, 31.240265992381715]
}
},
{
"type": "Feature",
"properties": {
"id": 435,
"name": "普惠路"
},
"geometry": {
"type": "Point",
"coordinates": [120.72832544006711, 31.24511443178563]
}
}
]
}
mapmostUE.addTexts("label1",data, {height:8})
效果

removeTexts(id)
删除注记
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | GeoJson | N/A | 是 | 注记数据id |
代码示例
mapmostUE.removeTexts("label1")
setTextAvoidance(canAvoid)
是否开启注记避让
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| canAvoid | bool | N/A | 是 | 设置true开启避让效果,设置false关闭避让效果,默认为true |
代码示例
// 开启注记避让
$("#enableTextAvoidance").click(function () {
mapmostUE.setTextAvoidance(true)
})
// 关闭注记避让
$("#disableTextAvoidance").click(function () {
mapmostUE.setTextAvoidance(false)
})
效果

setTextsVisibility(id, isVisible)
设置注记的显隐性
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | 需要显示(隐藏)的图层ID |
| isVisible | Boolean | N/A | 是 | 是否显示该图层 |
代码示例
mapmostUE.setTextsVisibility("label1",true);//第二个参数为false时,隐藏该ID对应的图层
模型
addPrefab(id, options)
添加预制件
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | 预制件id |
| options | Object | N/A | 是 | 预制件参数 |
| options.type | String | N/A | 是 | 预制件类型 |
| options.location | Float[] | N/A | 是 | 预制件经度、纬度、高度 |
| options.rotation | Float[] | N/A | 是 | 预制件翻滚、俯仰、偏航 |
代码示例
// 注:预制件需事先集成进底座场景
mapmostUE.addPrefab("model1", {
"type": "Drone",
"location": [120.680374, 31.316693, 50],
"rotation":[0,0, -30]
})
效果

removePrefab(id)
删除预制件
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | 预制件id |
代码示例
mapmostUE.removePrefab("model1")
updatePrefab(id, options)
更新预制件
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | 预制件id |
| options | Object | N/A | 是 | 预制件参数 |
| options.location | Float[] | N/A | 是 | 预制件经度、纬度、高度 |
| options.rotation | Float[] | N/A | 是 | 预制件翻滚、俯仰、偏航 |
代码示例
mapmostUE.updatePrefab("model1", {
"location": [120.680384, 31.316695, 50],
"rotation": [0, 0, -30]
})
效果

addFBXModelAsync(id, options, onLoadProgressChanged, onFinished, onError)
异步添加fbx模型
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | fbx模型id |
| options | Object | N/A | 是 | fbx模型参数 |
| options.path | String | N/A | 是 | fbx模型的绝对路径(单个模型大小限制为1G以内,带有骨骼动画的fbx暂不支持) |
| options.location | Float[] | N/A | 是 | fbx模型经度、纬度、高度 |
| options.rotation | Float[] | N/A | 是 | fbx模型翻滚、俯仰、偏航 |
| onLoadProgressChanged | Function | N/A | 是 | 导入fbx模型过程中的回调 |
| onFinished | Function | N/A | 是 | 导入fbx模型完成回调 |
| onError | Function | N/A | 是 | 导入fbx模型异常回调 |
代码示例
mapmostUE.addFBXModelAsync("CustomModel", {
"path": "X:/XX/XX.fbx",
"location": [120.680374, 31.316693, 50],
"rotation": [0, 0, 0]
}, onAddFBXLoadProgressChanged, onAddFBXFinished, onAddFBXError);
onAddFBXLoadProgressChanged(val) {
console.log(val)
},
onAddFBXFinished() {
this.notification.close();
console.log("fbx模型加载完成!")
},
onAddFBXError(val) {
this.notification.close();
this.$message({
message: val.message,
type: 'error'
});
console.log(val)
},
效果

removeFbxModel(id)
删除导入的fbx模型
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | fbx模型id |
代码示例
mapmostUE.removeFbxModel("CustomModel");
updateFbxModel(id, options)
更新导入的fbx模型
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | fbx模型id |
| options | Object | N/A | 是 | fbx模型参数 |
| options.location | Float[] | N/A | 否 | fbx模型经度、纬度、高度 |
| options.rotation | Float[] | N/A | 否 | fbx模型翻滚、俯仰、偏航 |
代码示例
mapmostUE.updateFbxModel("CustomModel",{
"location": [120.680384 + 0.001, 31.316695+0.001, 20],
"rotation": [30,30,-30]
})
addGLTFModelAsync(id, options, onLoadProgressChanged, onNodeProgressChanged, onFinished, onError)
异步添加glTF模型
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | glTF模型id |
| options | Object | N/A | 是 | glTF模型参数 |
| options.path | String | N/A | 是 | glTF模型的绝对路径 |
| options.location | Float[] | N/A | 是 | glTF模型经度、纬度、高度 |
| options.rotation | Float[] | N/A | 是 | glTF模型翻滚、俯仰、偏航 |
| onLoadProgressChanged | Function | N/A | 是 | 导入glTF模型过程中的回调 |
| onNodeProgressChanged | Function | N/A | 是 | 导入glTF模型节点过程中的回调 |
| onFinished | Function | N/A | 是 | 导入glTF模型完成回调 |
| onError | Function | N/A | 是 | 导入glTF模型异常回调 |
代码示例
mapmostUE.addGLTFModelAsync("CustomModel", {
"path": "X:/XX/XX.glb",
"location": [120.680374, 31.316693, 50],
"rotation": [0, 0, 0]
}, onAddGLTFProgressChanged,onAddGLTFNodeProgressChanged, onAddGLTFFinished, onAddGLTFError);
onAddGLTFProgressChanged(val) {
console.log(val)
},
onAddGLTFNodeProgressChanged(val) {
console.log(val)
},
onAddGLTFFinished() {
this.notification.close();
console.log("glTF模型加载完成!")
},
onAddGLTFError(val) {
this.notification.close();
this.$message({
message: val.message,
type: 'error'
});
console.log(val)
},
addGLTFModelAsyncFromURL(id, options, onDownloadProgressChanged, onLoadProgressChanged, onNodeProgressChanged, onFinished, onError)
异步添加glTF模型
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | glTF模型id |
| options | Object | N/A | 是 | glTF模型参数 |
| options.url | String | N/A | 是 | glTF模型下载地址,不支持不安全的https下载链接 |
| options.location | Float[] | N/A | 是 | glTF模型经度、纬度、高度 |
| options.rotation | Float[] | N/A | 是 | glTF模型翻滚、俯仰、偏航 |
| onDownloadProgressChanged | Function | N/A | 是 | glTF模型下载过程中的回调 |
| onLoadProgressChanged | Function | N/A | 是 | 导入glTF模型过程中的回调 |
| onNodeProgressChanged | Function | N/A | 是 | 导入glTF模型节点过程中的回调 |
| onFinished | Function | N/A | 是 | 导入glTF模型完成回调 |
| onError | Function | N/A | 是 | 导入glTF模型异常回调 |
代码示例
mapmostUE.addGLTFModelAsyncFromURL("CustomModel", {
"url": glTFModelURL,
"location": [120.680374, 31.316693, 50],
"rotation": [0, 0, 0]
}, onAddGLTFDownloadProgressChanged, onAddGLTFLoadProgressChanged, onAddGLTFNodeProgressChanged, onAddGLTFFinished, onAddGLTFError);
onAddGLTFProgressChanged(val) {
console.log(val)
},
onAddGLTFDownloadProgressChanged(val) {
console.log(val)
},
onAddGLTFLoadProgressChanged(val) {
console.log(val)
},
onAddGLTFNodeProgressChanged(val) {
console.log(val)
},
onAddGLTFFinished() {
this.notification.close();
console.log("glTF模型加载完成!")
},
onAddGLTFError(val) {
this.notification.close();
this.$message({
message: val.message,
type: 'error'
});
console.log(val)
},
效果

removeglTFModel(id)
删除导入的glTF模型
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | 模型id |
代码示例
mapmostUE.removeglTFModel("CustomModel");
updateglTFModel(id, options)
更新导入的glTF模型
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | 模型id |
| options | Object | N/A | 是 | 模型参数 |
| options.location | Float[] | N/A | 否 | 模型经度、纬度、高度 |
| options.rotation | Float[] | N/A | 否 | 模型翻滚、俯仰、偏航 |
代码示例
mapmostUE.updateglTFModel("CustomModel", {
"location": [120.681455, 31.315577, 185.18799],
"rotation": [0,90,45]
})
updateModel(id, options)
更新导入的glTF模型
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | 模型id |
| options | Object | N/A | 是 | 模型参数 |
| options.location | Float[] | N/A | 否 | 模型经度、纬度、高度 |
| options.rotation | Float[] | N/A | 否 | 模型翻滚、俯仰、偏航 |
| options.scale | Float[] | N/A | 否 | 模型X、Y、Z方向的缩放比例 |
代码示例
mapmostUE.updateModel("CustomModel", {
"location": [120.681455, 31.315577, 185.18799],
"rotation": [0, 0, 0],
"scale": [1, 2, 3]
})
setModelVisibility(id, isVisible)
设置模型的显隐性
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | 模型id |
| isVisible | Boolean | N/A | 是 | 是否显示模型 |
代码示例
mapmostUE.setModelVisibility("CustomModel",true);
startModelTransform(id, onModelTransformChanged)
开启模型摆放
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | 模型id |
| onModelTransformChanged | Function | N/A | N/A | 模型摆放的回调函数 |
代码示例
mapmostUE.startModelTransform("CustomModel", (val)=>{
console.log(val)
});
stopModelTransform()
关闭模型摆放
代码示例
mapmostUE.stopModelTransform();
热力图
addHeatmap(data, options)
添加热力图
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| data | GeoJson | N/A | 是 | 热力图数据 |
| data.features[i].properties.value | Float | N/A | 是 | 热力图单个点权重 |
| data.features[i].geometry.coordinates | Float[] | N/A | 是 | 热力图单个点位置 |
| options | Object | N/A | 是 | 热力图参数 |
| options.range | Float[] | N/A | 是 | 热力图权重范围 |
| options.resolution | Object | N/A | 是 | 热力图分辨率 |
| options.resolution.width | Float | N/A | 是 | 热力图分辨率的宽 |
| options.resolution.height | Float | N/A | 是 | 热力图分辨率的宽 |
| options.radius | Float | N/A | 否 | 热力图单点半径,默认为20 |
| options.height | Float | N/A | 否 | 热力图权重最高点拉起高度,默认为1000 |
| options.opacity | Float | N/A | 否 | 热力图的透明度,默认为0.85 |
| options.positionHeight | Float | N/A | 否 | 热力图基底高度,默认为-1 |
代码示例
let data =
{
"type": "FeatureCollection",
"name": "sip_random_pts500",
"crs": {
"type": "name",
"properties": {
"name": "urn:ogc:def:crs:OGC:1.3:CRS84"
}
},
"features": [{
"type": "Feature",
"properties": {
"id": 0,
"value": 166
},
"geometry": {
"type": "Point",
"coordinates": [120.718523349502078, 31.338130635766667]
}
},
{
"type": "Feature",
"properties": {
"id": 1,
"value": 248
},
"geometry": {
"type": "Point",
"coordinates": [120.722053037450294, 31.331913958288187]
}
},
{
"type": "Feature",
"properties": {
"id": 2,
"value": 129
},
"geometry": {
"type": "Point",
"coordinates": [120.727000238170334, 31.324249005009641]
}
},
{
"type": "Feature",
"properties": {
"id": 3,
"value": 224
},
"geometry": {
"type": "Point",
"coordinates": [120.721232120115744, 31.323435747640318]
}
}
]
}
mapmostUE.addHeatmap(data, {
range: [0, 600],
radius: 120,
height: 3600.0,
opacity:0.85,
positionHeight:16
})
效果

removeHeatmap()
删除热力图
代码示例
mapmostUE.removeHeatmap()