空间分析
量测
startMeasureDistanceTriangulation(options)
进入三角量测模式
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| options | Object | N/A | 否 | 三角量测的线参数 |
| options.color | String | N/A | 否 | 线的颜色,默认为"#78E7E0" |
| options.lineWidth | Integer | N/A | 否 | 线的宽度,默认为1 |
代码示例
let options = {
"color": "#00FF00",
"lineWidth": 2
}
mapmostUE.startMeasureDistanceTriangulation(options); // options为可选参数,可不传
效果

stopMeasureDistanceTriangulation()
退出三角量测模式
代码示例
mapmostUE.stopMeasureDistanceTriangulation()
startMeasureDistanceContinuation(options)
进入连续距离量测模式
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| options | Object | N/A | 否 | 连续距离量测的线参数 |
| options.color | String | N/A | 否 | 线的颜色,默认为"#78E7E0" |
| options.lineWidth | Integer | N/A | 否 | 线的宽度,默认为1 |
代码示例
mapmostUE.startMeasureDistanceContinuation()
效果

stopMeasureDistanceContinuation()
退出连续距离量测模式
代码示例
mapmostUE.stopMeasureDistanceContinuation()
效果

startMeasureAreaContinuation(options)
进入连续面积量测模式
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| options | Object | N/A | 否 | 连续面积量测的线参数 |
| options.color | String | N/A | 否 | 线的颜色,默认为"#78E7E0" |
| options.lineWidth | Integer | N/A | 否 | 线的宽度,默认为1 |
代码示例
mapmostUE.startMeasureAreaContinuation()
效果

stopMeasureAreaContinuation()
退出连续面积量测模式
代码示例
mapmostUE.stopMeasureAreaContinuation()
startMeasureAreaProjection(options)
进入投影面积量测模式
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| options | Object | N/A | 否 | 连续投影面积量测的线参数 |
| options.color | String | N/A | 否 | 线的颜色,默认为"#78E7E0" |
| options.lineWidth | Integer | N/A | 否 | 线的宽度,默认为1 |
代码示例
mapmostUE.startMeasureAreaProjection()
效果

stopMeasureAreaProjection()
退出投影面积量测模式
代码示例
mapmostUE.stopMeasureAreaProjection()
剖分
此类接口需在模型导入时,对目标模型进行预处理。具体过程见:FAQ:常见问题三
startClip(callback)
进入剖分状态
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| function(val) {} | Fn | N/A | 是 | 剖切体生成完成时回调函数 |
| val.clipAreaPoints | Object[] | N/A | N/A | 生成的剖切体后回调返回对象 |
| val.clipAreaPoints[0].x | float | N/A | N/A | 经度 |
| val.clipAreaPoints[0].y | float | N/A | N/A | 纬度 |
| val.clipAreaPoints[0].z | float | N/A | N/A | 高度 |
| val.clipAreaPoints[1].pitch | float | N/A | N/A | 俯仰角 |
| val.clipAreaPoints[1].yaw | float | N/A | N/A | 偏航角 |
| val.clipAreaPoints[1].roll | float | N/A | N/A | 翻滚角 |
| val.clipAreaPoints[2] | float | N/A | N/A | 长 |
| val.clipAreaPoints[3] | float | N/A | N/A | 宽 |
| val.clipAreaPoints[4] | float | N/A | N/A | 高 |
代码示例
// 剖切体在场景中被创建后的回调
let fn = function (val) {
console.log('clip box added!')
console.log(val)
}
mapmostUE.startClip(fn);
效果

stopClip()
退出剖分状态
代码示例
mapmostUE.stopClip()
addClipBox(options)
添加剖分体块
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| options | Object | N/A | 是 | 剖分体参数对象 |
| options.Location | float[] | N/A | 是 | 剖分体的位置(经度,维度,高度) |
| options.rotation | float | N/A | 是 | 剖分体的旋转角(yaw,pitch,roll) |
| options.length | Object | N/A | 是 | 剖分体的长 |
| options.width | Object | N/A | 是 | 剖分体的宽 |
| options.height | Object | N/A | 是 | 剖分体的高 |
代码示例
let options = {
"location": [120.675362,31.318861,20],
"rotation": [0, 180, 40],
"length": 200, // 单位米
"width": 100, // 单位米
"height": 80 // 单位米
}
mapmostUE.addClipBox(options);
removeClipBox()
删除剖分体块
代码示例
mapmostUE.removeClipBox();
setOnClipAreaChangedListener(function(callback){})
添加体剖分包围区域点的回调
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| function(val) {} | Fn | N/A | 是 | 剖切体生成完成时回调函数 |
| val.clipAreaPoints | Object[] | N/A | N/A | 生成的剖切体后回调返回对象 |
| val.clipAreaPoints[0].x | float | N/A | N/A | 剖分体的经度 |
| val.clipAreaPoints[0].y | float | N/A | N/A | 剖分体的纬度 |
| val.clipAreaPoints[0].z | float | N/A | N/A | 剖分体的高度 |
| val.clipAreaPoints[1].pitch | float | N/A | N/A | 剖分体的俯仰角 |
| val.clipAreaPoints[1].yaw | float | N/A | N/A | 剖分体的偏航角 |
| val.clipAreaPoints[1].roll | float | N/A | N/A | 剖分体的翻滚角 |
| val.clipAreaPoints[2] | float | N/A | N/A | 剖分体的长 |
| val.clipAreaPoints[3] | float | N/A | N/A | 剖分体的宽 |
| val.clipAreaPoints[4] | float | N/A | N/A | 剖分体的高 |
代码示例
mapmostUE.setOnClipAreaChangedListener(function (val) {
console.log(val)
});
removeOnClipAreaChangedListener()
移除体剖分包围区域点的回调
代码示例
mapmostUE.removeOnClipAreaChangedListener();
视频融合
addVideoFusion(options)
添加视频融合
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| options | Object | N/A | 是 | 视频融合参数 |
| options.id | String | N/A | 是 | 视频融合id |
| options.cameraPosition | Float[] | N/A | 是 | 摄像头经度、纬度、高度 |
| options.cameraRotation | Float[] | N/A | 是 | 摄像头翻滚、俯仰、偏航 |
| options.fov | Float | N/A | 是 | 摄像头FOV |
| options.url | String | N/A | 是 | 摄像头视频流地址 |
| options.videoSize | Float[] | N/A | 是 | 摄像头视频长宽 |
| options.far | Float[] | N/A | 是 | 视频融合距离 |
| options.opacity | Float | N/A | 否 | 视频融合透明度,默认值为1,范围[0,1] |
| options.brightness | Float | N/A | 否 | 视频融合亮度,默认值为2.0 |
| options.feather | Float | N/A | 否 | 视频融合羽化效果,默认值为0,范围[0,1] |
| options.mixColor | Float[] | N/A | 否 | 视频融合混合颜色,默认值为[1,1,1],范围[0~1,0~1,0~1] |
代码示例
mapmostUE.addVideoFusion({
id: '123',
cameraPosition: [120.67123250352988, 31.318632028379234, 103.08066236784234],
fov: 45.643803,
cameraRotation: [-3.2218, -78.405357, -7.411176],
url: "http://XXX/XXX.mp4",
videoSize: [1920, 1080],
far: 34650.398072,
opacity: 1,//透明度
brightness: 2.0,//亮度
feather: 0.8,//羽化效果
mixColor: [0.5, 0.5, 1]//混合颜色
});
效果

removeVideoFusion(id)
删除视频融合
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | 视频融合id |
代码示例
mapmostUE.removeVideoFusion('123')
updateVideoFusion(id, options)
更新视频融合参数
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | 视频融合的id |
| options | Object | N/A | 是 | 图层参数对象 |
| options.far | Integer | N/A | 是 | 投影距离 |
| options.fov | Float | 是 | 是 | 相机fov |
代码示例
mapmostUE.updateVideoFusion('123', {
fov: 70,
far: 200000
})
setOnVideoFusionParamChangeListener(id, callback)
设置视频融合参数变化监听
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | 视频融合id |
| callback | function | N/A | 是 | 参数变化回调函数 |
代码示例
function onVideoFusionParamChange(val) {
console.log(val)
}
mapmostUE.setOnVideoFusionParamChangeListener('123', onVideoFusionParamChange)
removeOnVideoFusionParamChangeListener(id)
移除视频融合参数变化监听
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | 视频融合id |
代码示例
mapmostUE.removeOnVideoFusionParamChangeListener('123')
startChangeVideoFusionLocationRotation(id)
进入视频融合调整状态
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | 视频融合id |
代码示例
mapmostUE.startChangeVideoFusionLocationRotation('123')
stopChangeVideoFusionLocationRotation(id)
退出视频融合调整状态
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | 视频融合id |
代码示例
mapmostUE.stopChangeVideoFusionLocationRotation('123')
setVidoeFusionFrustumVisibility(id, isVisible)
设置视频融合视锥体可见性
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| id | String | N/A | 是 | 视频融合id |
| isVisible | bool | N/A | 是 | 是否显示,true为显示,false为不显示 |
代码示例
mapmostUE.setVidoeFusionFrustumVisibility('123', true)
可视域分析
startViewshedAnalysis()
进入视域分析状态
代码示例
mapmostUE.startViewshedAnalysis()
效果

stopViewshedAnalysis()
退出视域分析状态
代码示例
mapmostUE.stopViewshedAnalysis()
addViewshedAnalysis(options)
添加视域分析
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| options | Object | N/A | 是 | 视域分析参数 |
| options.position | Float[] | N/A | 是 | 视域分析起始点经度、纬度、高度 |
| options.rotation | Float[] | N/A | 是 | 视域分析起始点翻滚、俯仰、偏航 |
| options.horizontalDegree | Float | N/A | 是 | 视域分析水平方向夹角 |
| options.verticalDegree | Float | N/A | 是 | 视域分析垂直方向夹角 |
| options.viewDistance | Float | N/A | 是 | 视域分析距离,单位米 |
代码示例
mapmostUE.addViewshedAnalysis( {
"position": [120.67355346679688, 31.310224533081055, 66],
"rotation": [0, -13.70693, -137.395538],
"horizontalDegree": 60,
"verticalDegree": 45,
"viewDistance": 500 // 单位米
})
removeViewshedAnalysis()
删除视域分析
代码示例
mapmostUE.removeViewshedAnalysis()
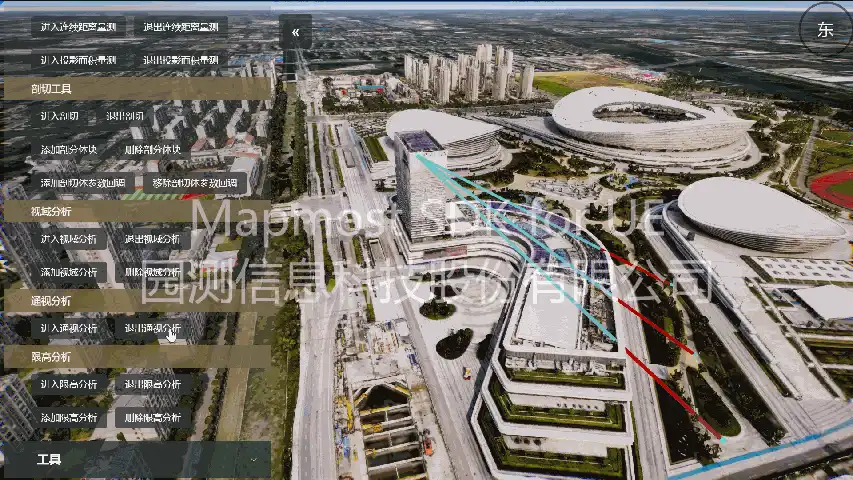
通视分析
startSightLineAnalysis()
进入通视分析状态
代码示例
mapmostUE.startSightLineAnalysis();
效果

stopSightLineAnalysis()
退出通视分析状态
代码示例
mapmostUE.stopSightLineAnalysis();
效果

限高分析
startLimitHeightAnalysis()
进入限高分析状态
代码示例
mapmostUE.startLimitHeightAnalysis();
效果

stopLimitHeightAnalysis()
退出限高分析状态
代码示例
mapmostUE.stopLimitHeightAnalysis();
效果

addLimitHeightAnalysis(options)
添加限高分析
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| options | Object | N/A | 是 | 限高分析参数对象 |
| options.location | float[] | N/A | 是 | 正方形中心点 |
| options.degree | float | N/A | 是 | 沿竖直轴向旋转角度,从正东开始,往南为正,往北为负 |
| options.sideLength | float | N/A | 是 | 正方形边长,单位是米 |
代码示例
let options = {
"location": [120.74661415630074, 31.306798644341832, 20.17527841699568], // 正方形中心点
"degree": -10, // 沿竖直轴向旋转角度,从正东开始,往南为正,往北为负
"sideLength":500 // 正方形边长,单位是米
};
mapmostUE.addLimitHeightAnalysis(options);
效果

removeLimitHeightAnalysis()
删除限高分析
代码示例
mapmostUE.removeLimitHeightAnalysis();
效果