自定义方法
说明:该方法适用于扩充底座中不具备的接口
JS调用自定义方法
customFunction(options)
JS调用自定义方法
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| options | Object | N/A | 是 | |
| options.functionName | String | N/A | 是 | 自定义方法名 |
| options.params | Object | N/A | 是 | 自定义方法参数 |
代码示例
let options = {
"functionName": "print",
"params": {
"message": "Hello UE"
}
}
mapmostUE.customFunction(options);
customFunctionWithCallback(options, function (callback) {})
JS调用自定义方法且附回调
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| options | Object | N/A | 是 | |
| options.functionName | String | N/A | 是 | 自定义方法名 |
| options.params | Object | N/A | 是 | 自定义方法参数 |
| function (callback) {} | Fn | N/A | 是 | 回调函数 |
代码示例
let options = {
"functionName": "printWithCallback",
"params": {
"message": "Hello UE With Callback"
}
}
mapmostUE.customFunctionWithCallback(options, function (res) {
alert(res)
});
registCustomListener(listenerName, function (callback) {})
JS向UE注册监听器
参数
| 名称 | 参数 | 枚举值 | 是否必填 | 描述 |
|---|---|---|---|---|
| listenerName | String | N/A | 是 | 自定义监听器名 |
| function (callback) {} | Fn | N/A | 是 | 回调函数 |
代码示例
// 注册监听
mapmostUE.registCustomListener('customListenerExample', function (res) {
alert(res)
});
// 调用自定义方法,触发UE端发消息,测试上面的监听器
let options = {
"functionName": "sendMsgToCustomListener",
"params": {}
}
mapmostUE.customFunction(options)
UE中响应JS的自定义方法
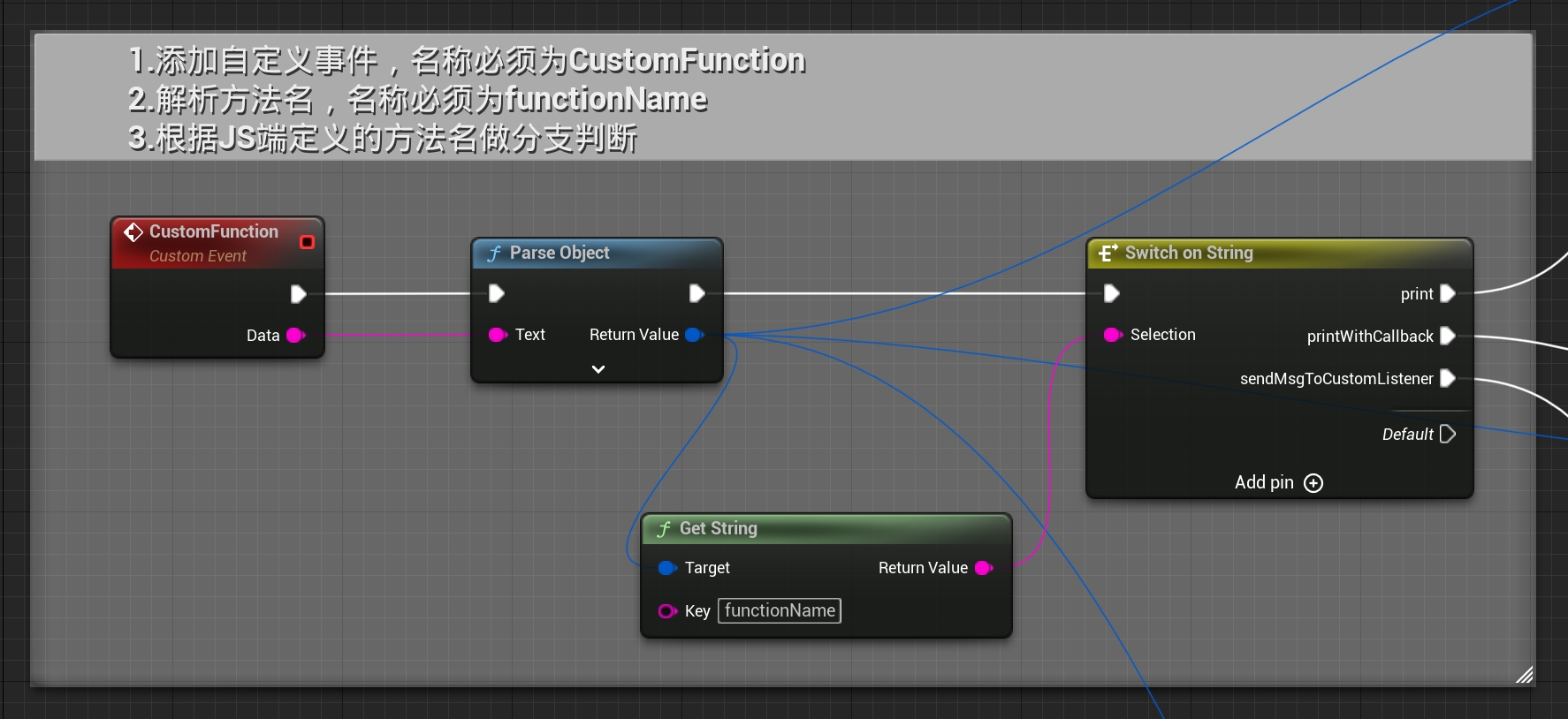
- 在关卡蓝图中添加自定义事件,名为CustomFunction,并解析自定义方法名,根据JS端定义的方法名做分支判断

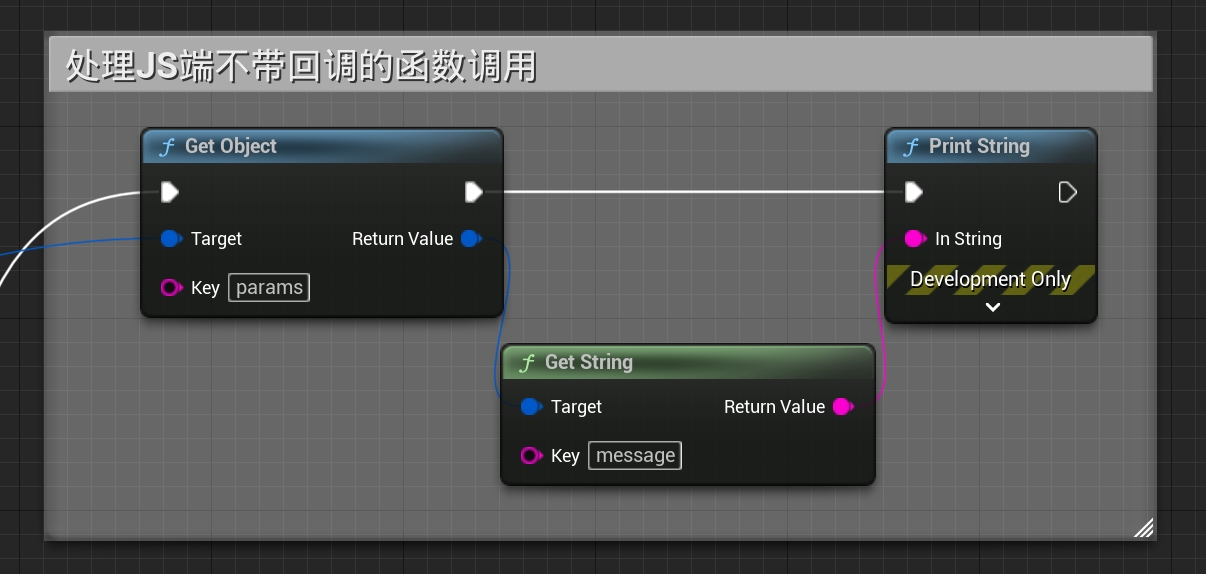
- 处理JS端不带回调的函数调用

- 处理JS端带回调的函数调用,传递的的Json对象中,要有个键值对固定为:"Key:listenerName - Value:onCustomFunctionCallback"

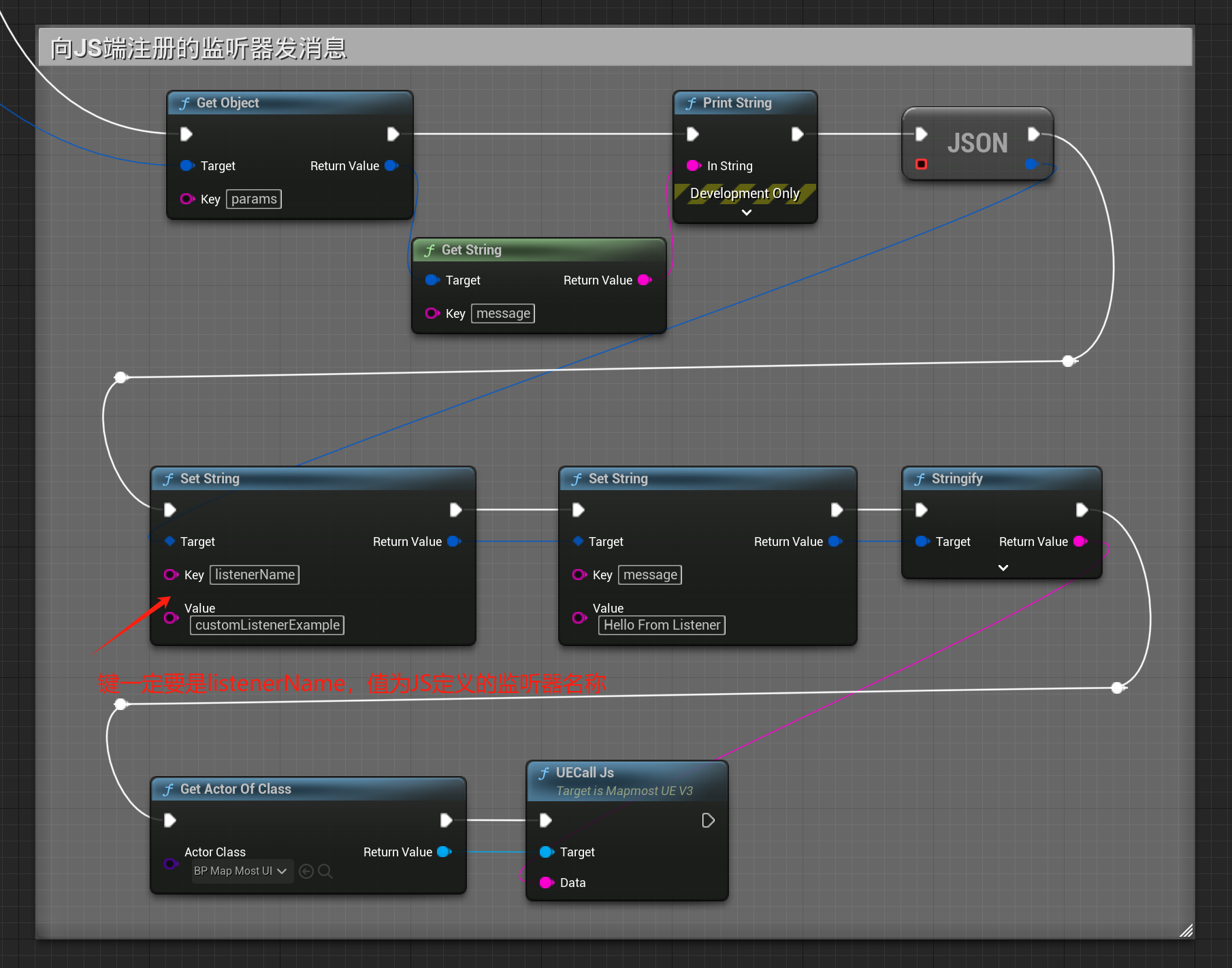
- 向JS端注册的监听器发消息,传递的的Json对象中,要有个键值对为:"Key: listenerName - Value: JS定义的监听器名称"

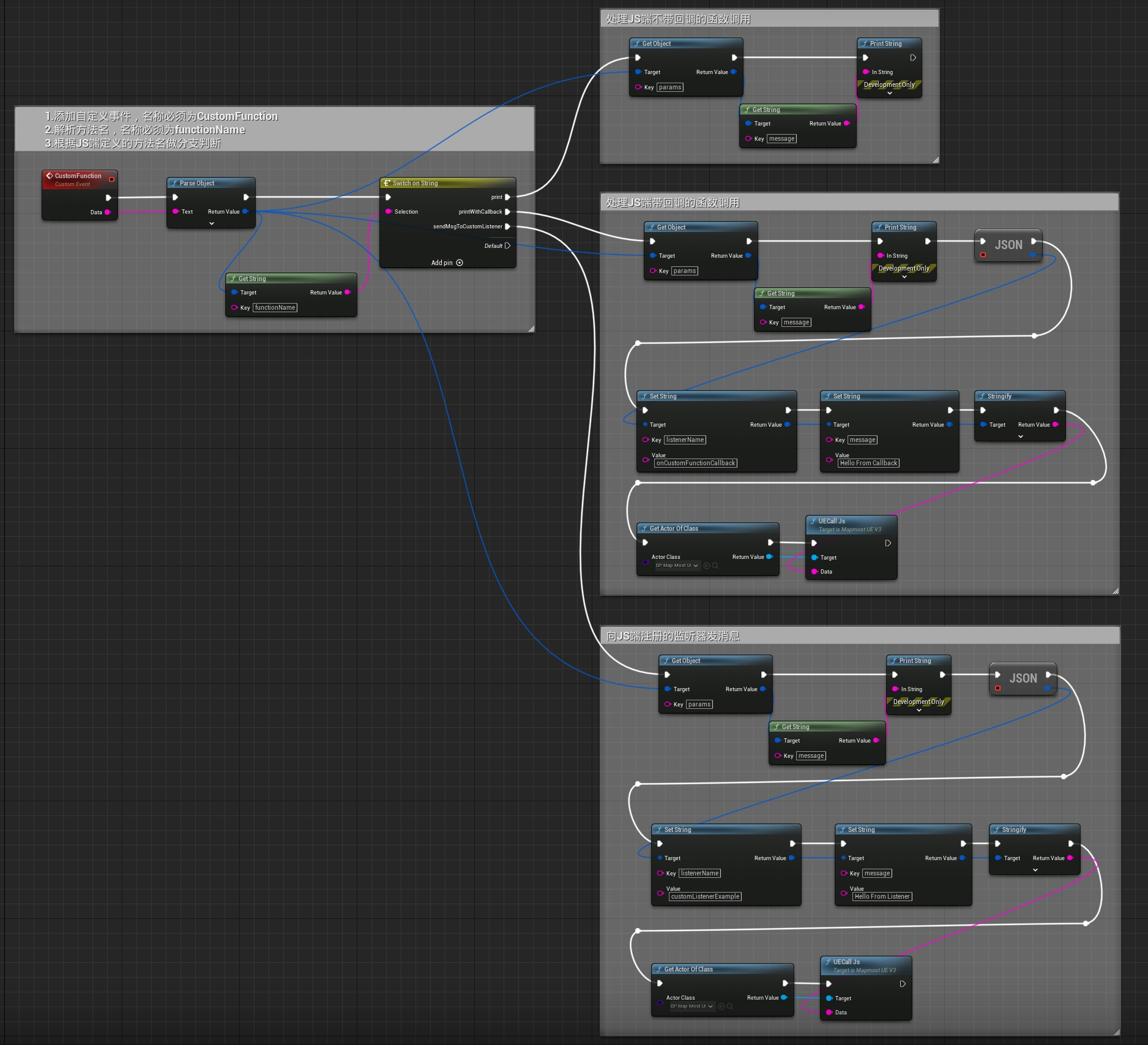
整体蓝图如下: