面板配置
面板配置
通过【面板】提供一系列的模板、数据项、套件、图表等组件资源,用户自由搭配组装,DIY属于自己风格的应用页面。
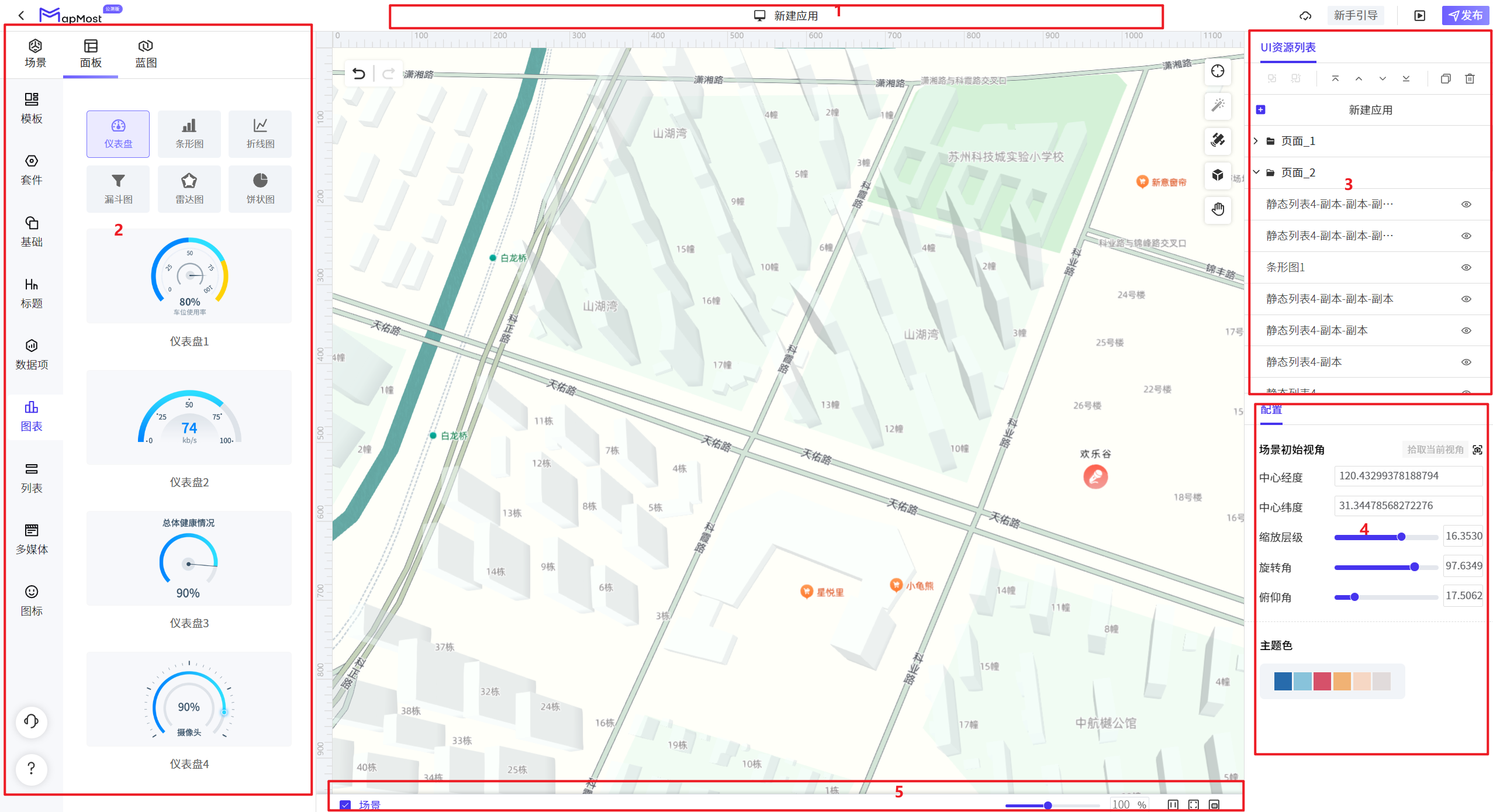
页面介绍

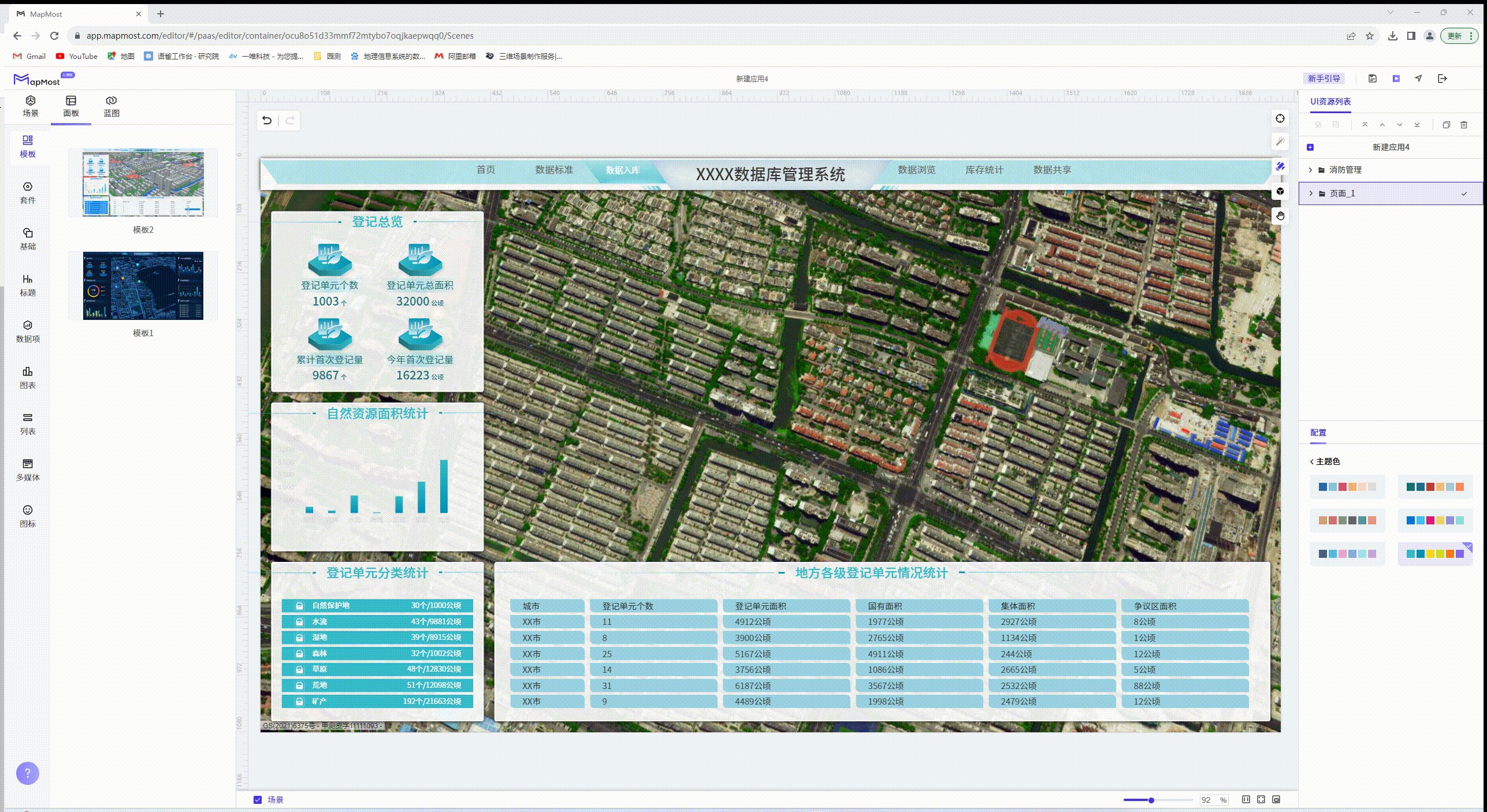
面板配置功能介绍描述
| 序号 | 功能模块 | 描述 |
|---|---|---|
| 1 | 应用标题 | 场景应用标题名称,可以自定义修改应用标题 |
| 2 | 组件资源 | 平台提供的各类组件资源,供用户自由选择搭主题业务页面创作 |
| 3 | UI资源列表 | UI资源展示及管理,对资源组合、打散、上移、下移、置顶、置底、复制、删除等操作 |
| 4 | 配置 | 设置页面场景视角、配置各类图表资源外观属性及数据、设置页面主题色 |
| 5 | 状态栏 | 场景状态控制、画布大小操作控制 |
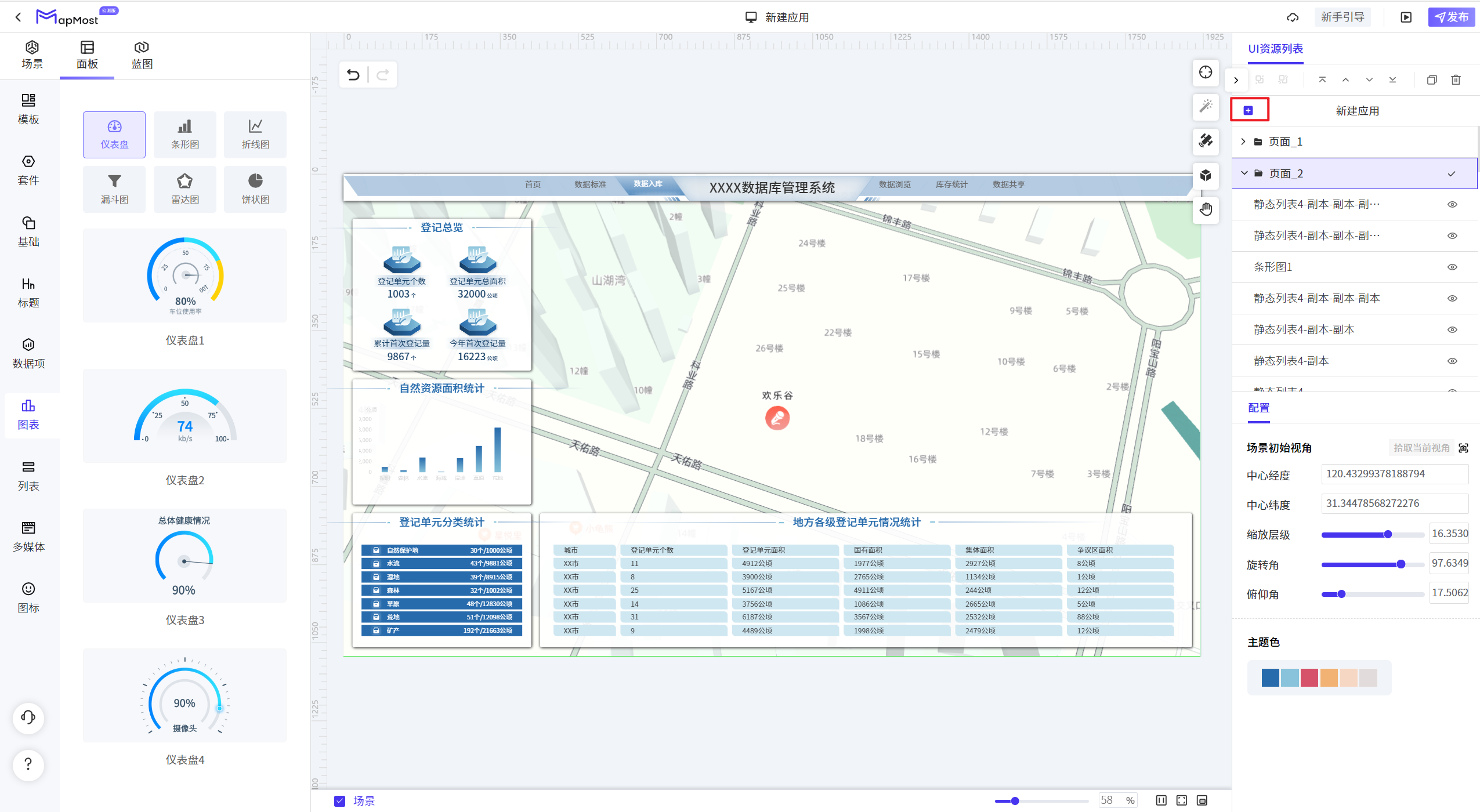
创建应用页面
为应用新建页面(默认系统会新建一个空白的页面),可为页面配置设置场景视角(默认视角为场景视角),设置主题色。
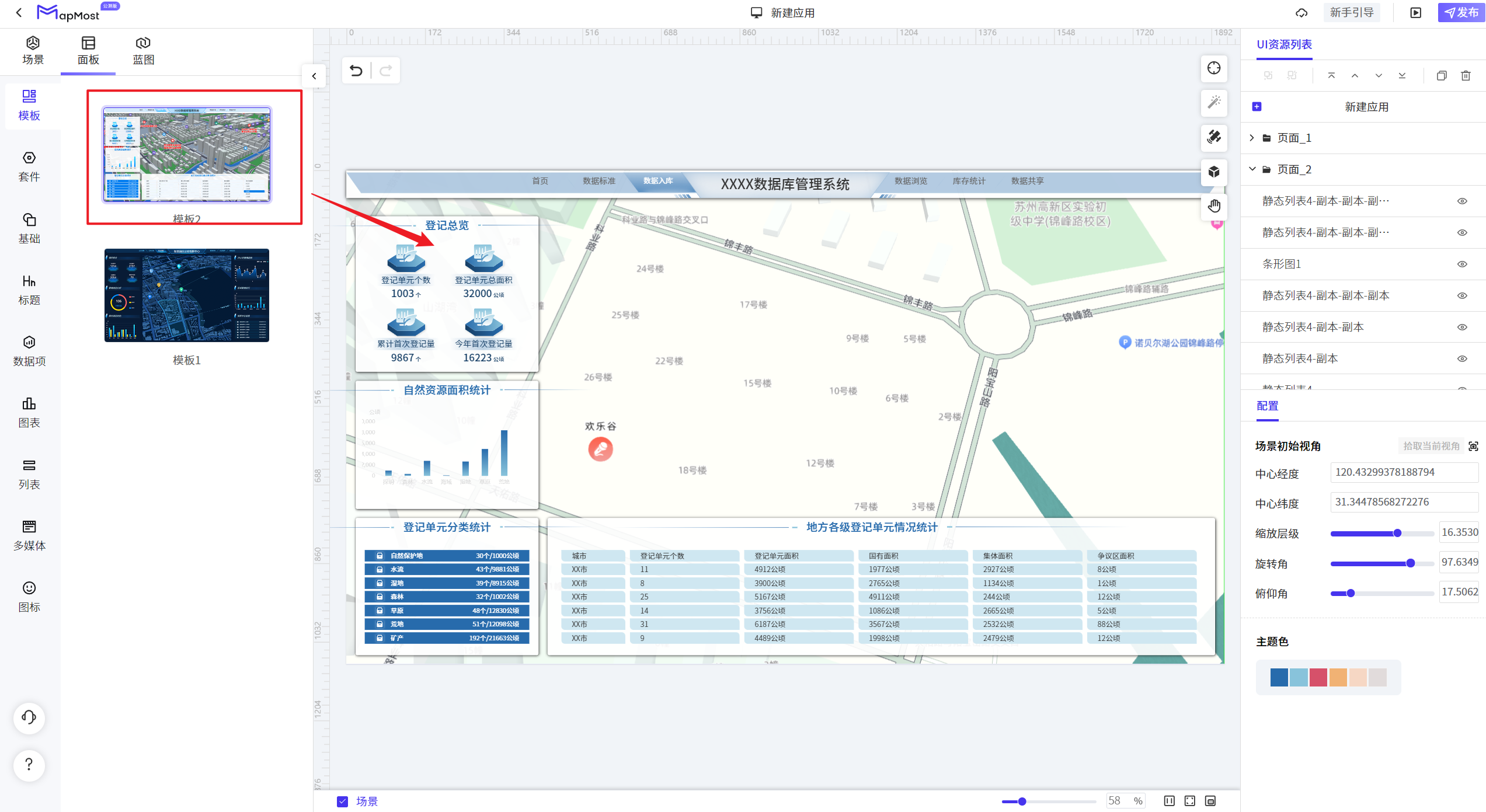
- 创建应用页面

可基于【模板】快速创建应用页面。选中【模板2】,拖至场景画布中,即可快速的创建应用页面。

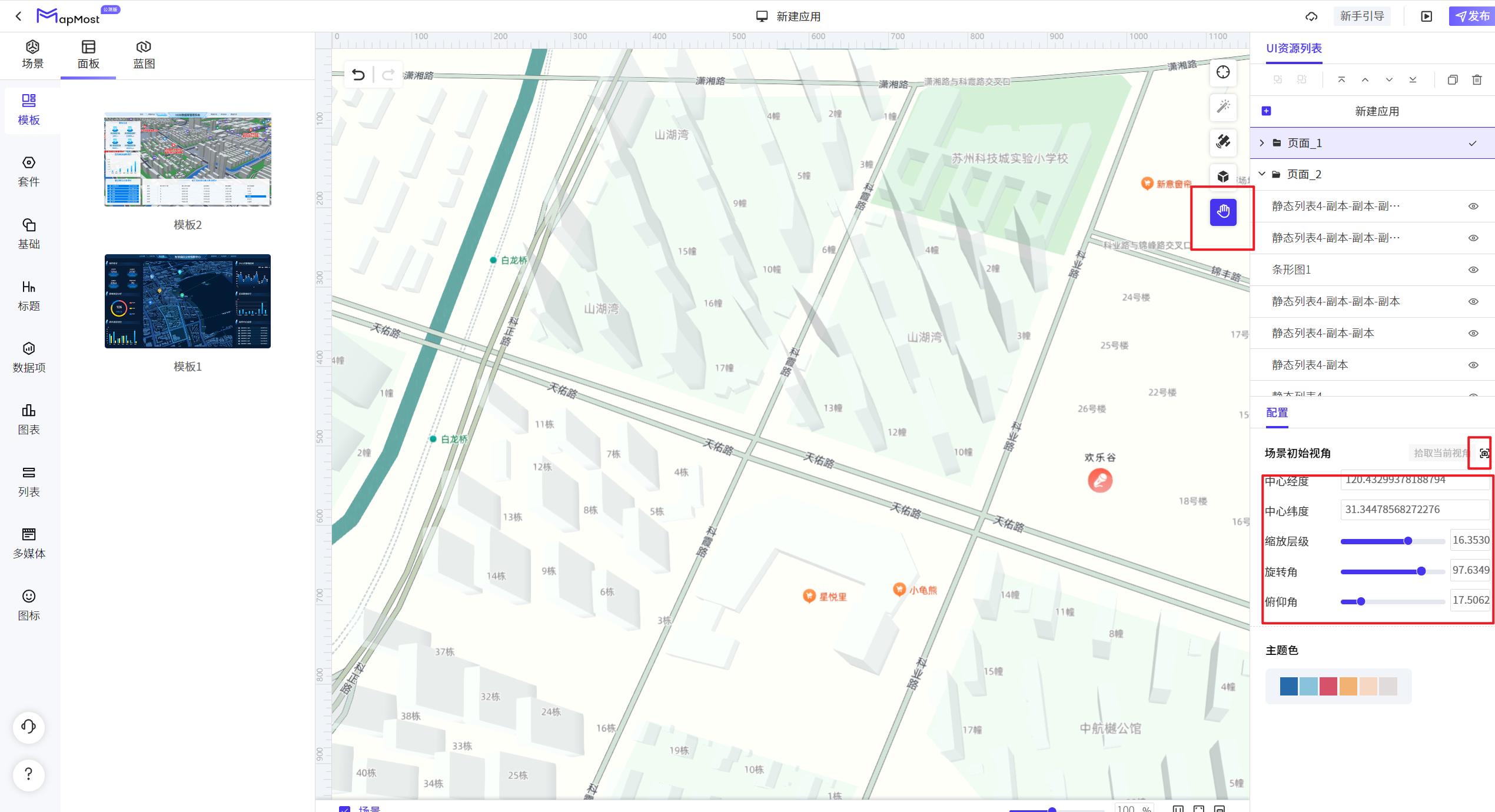
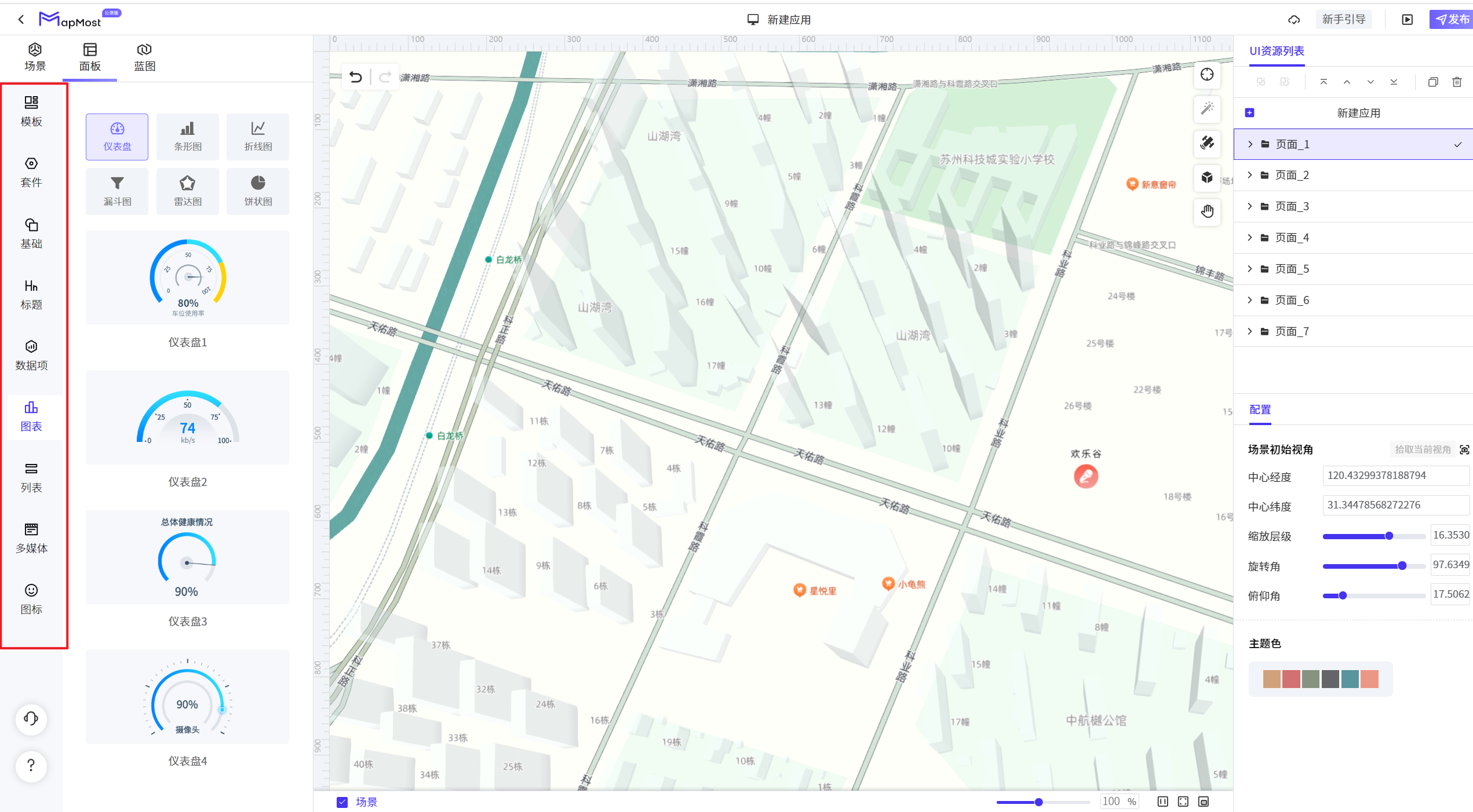
设置应用页面视角
通过【配置】,手动设置场景初始视角、缩放层级、旋转角、俯仰角等车参数。也可通过鼠标获取以上参数,点击
 ,进入
,进入场景控制模式,通过鼠标移动获取场景视角、缩放层级、旋转角、俯仰角设置参数后,在【配置】中,点击
 ,即可快速获取以
,即可快速获取以上参数。

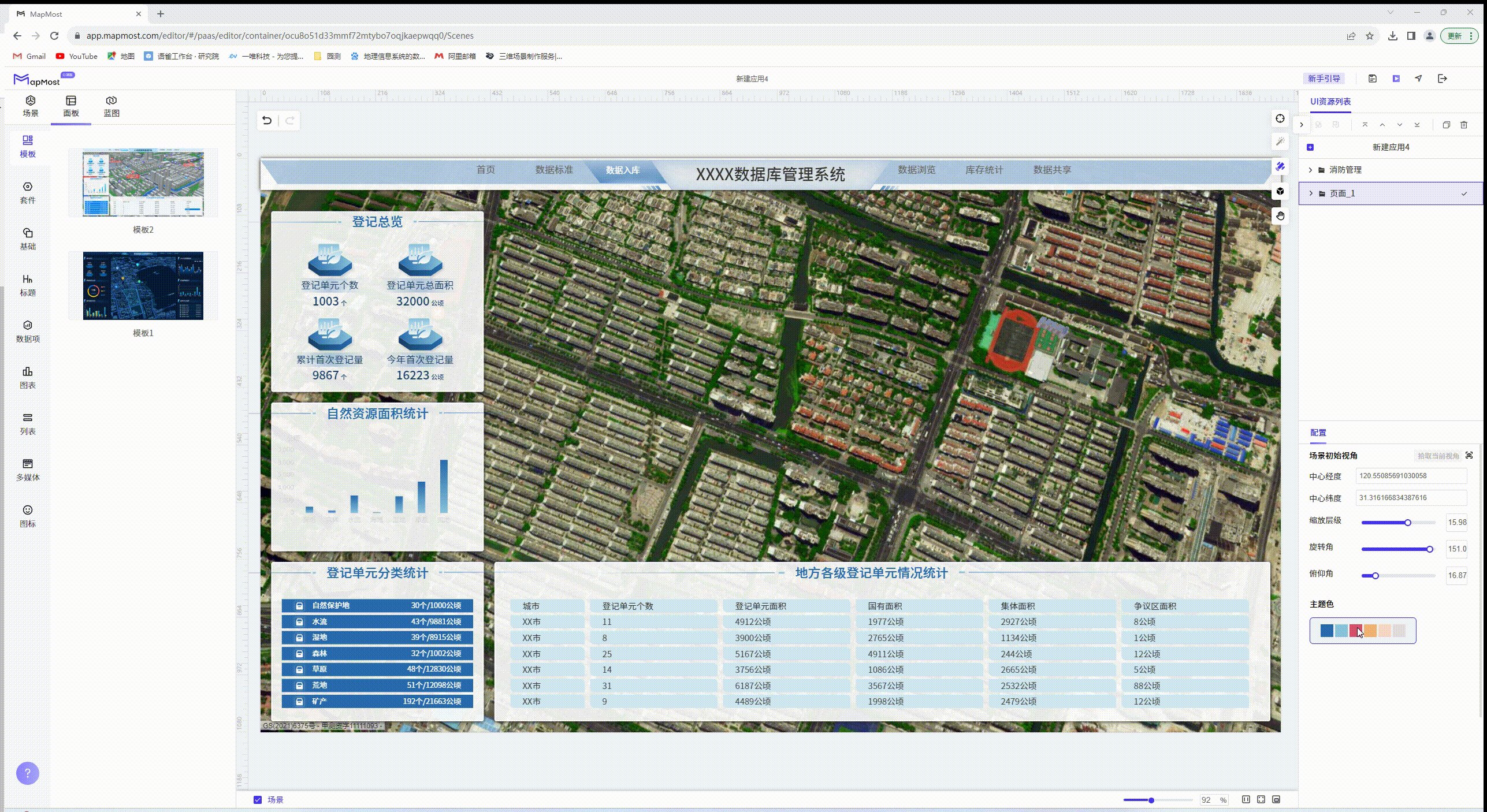
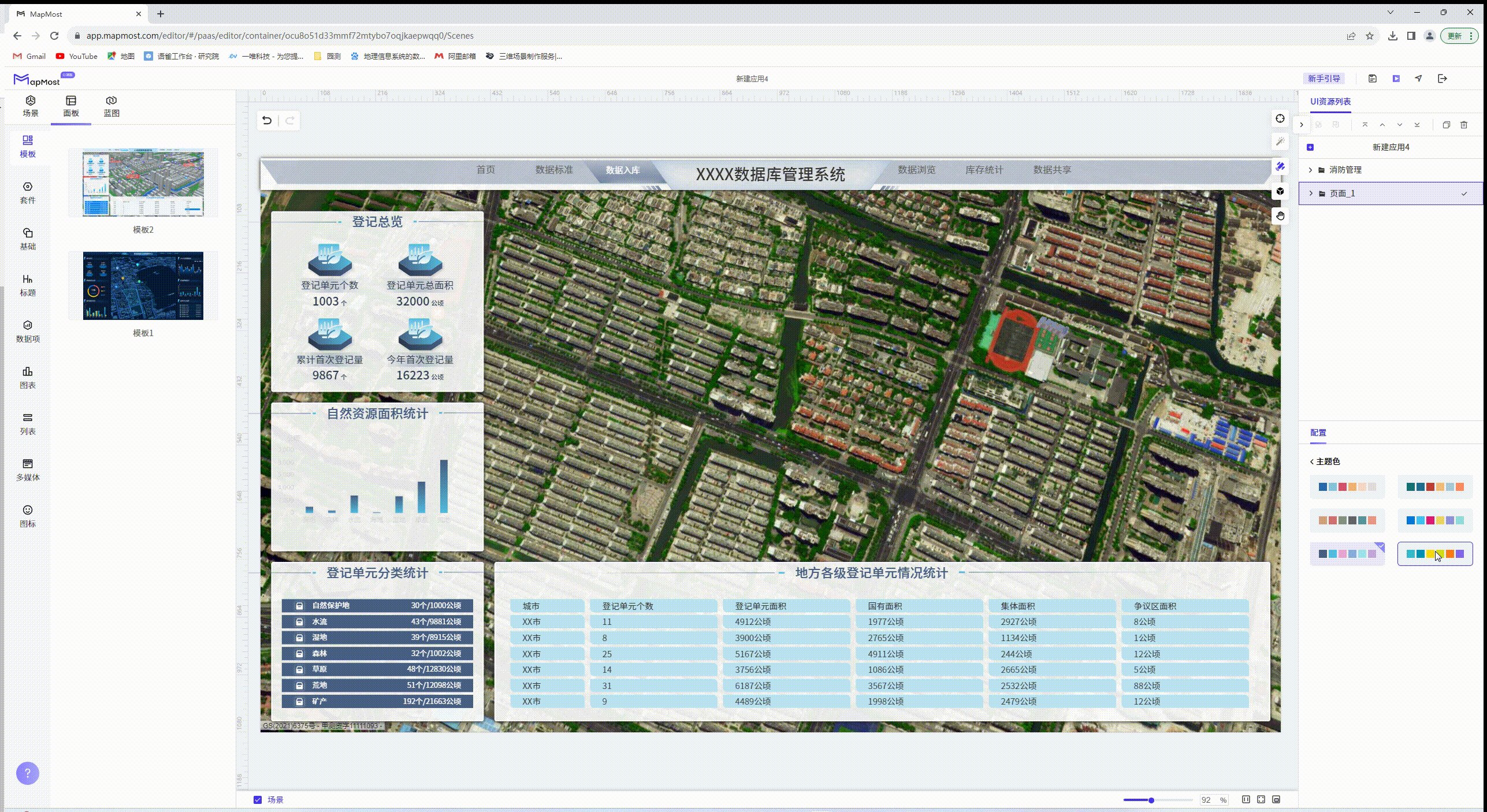
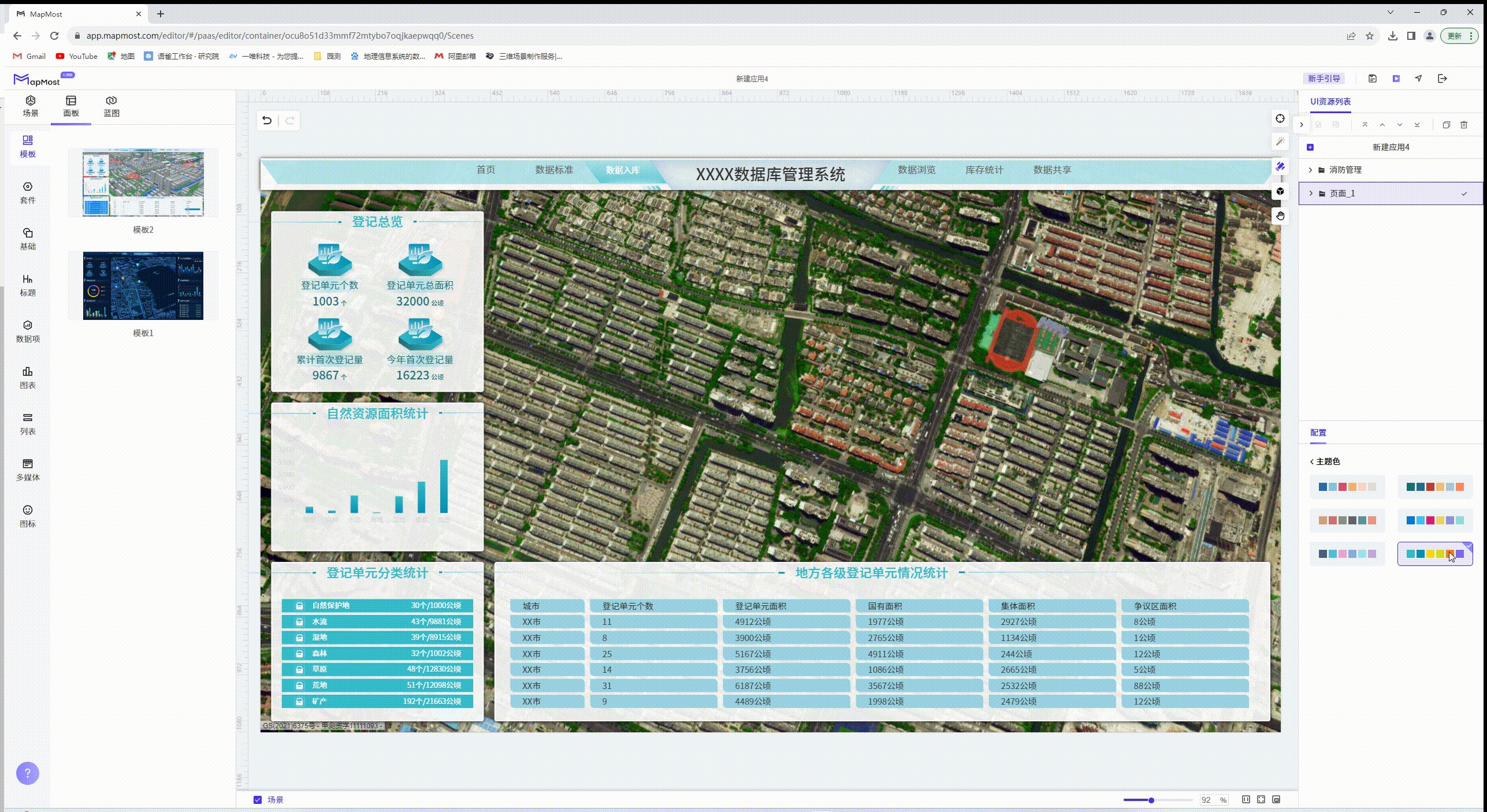
- 设置页面主题色
设置页面主题颜色,统一页面主题色彩方案,页面所有图表或者插件资源为同一主题色,从而有效的提升美观性、统一性
和个性性,便于用户快速上手创作。

注:
—— 主题色作用域为【页面】,不同页面,可设置不同的主题色,该页面中的组件配置的颜色,与对应主题色为同一色系颜色;
—— 点击主题色,加载主题色列表,选择某个主题色后,面板模块新添加的组件自动根据此主题色配色;
—— 一个主题色系列,共8种颜色,2种固定黑白色,6种着色器色彩;
—— 一键配色效果,选择某个主题色后,这8种颜色加各自的扩展的5行辅助色,构成后面的颜色拾取器;
—— 不设置主题色时,为默认设置的主题色
应用页面配置
选择配置的应用页面,添加应用页面内容。也可直接通过【模板】进行快速添加页面组件内容。
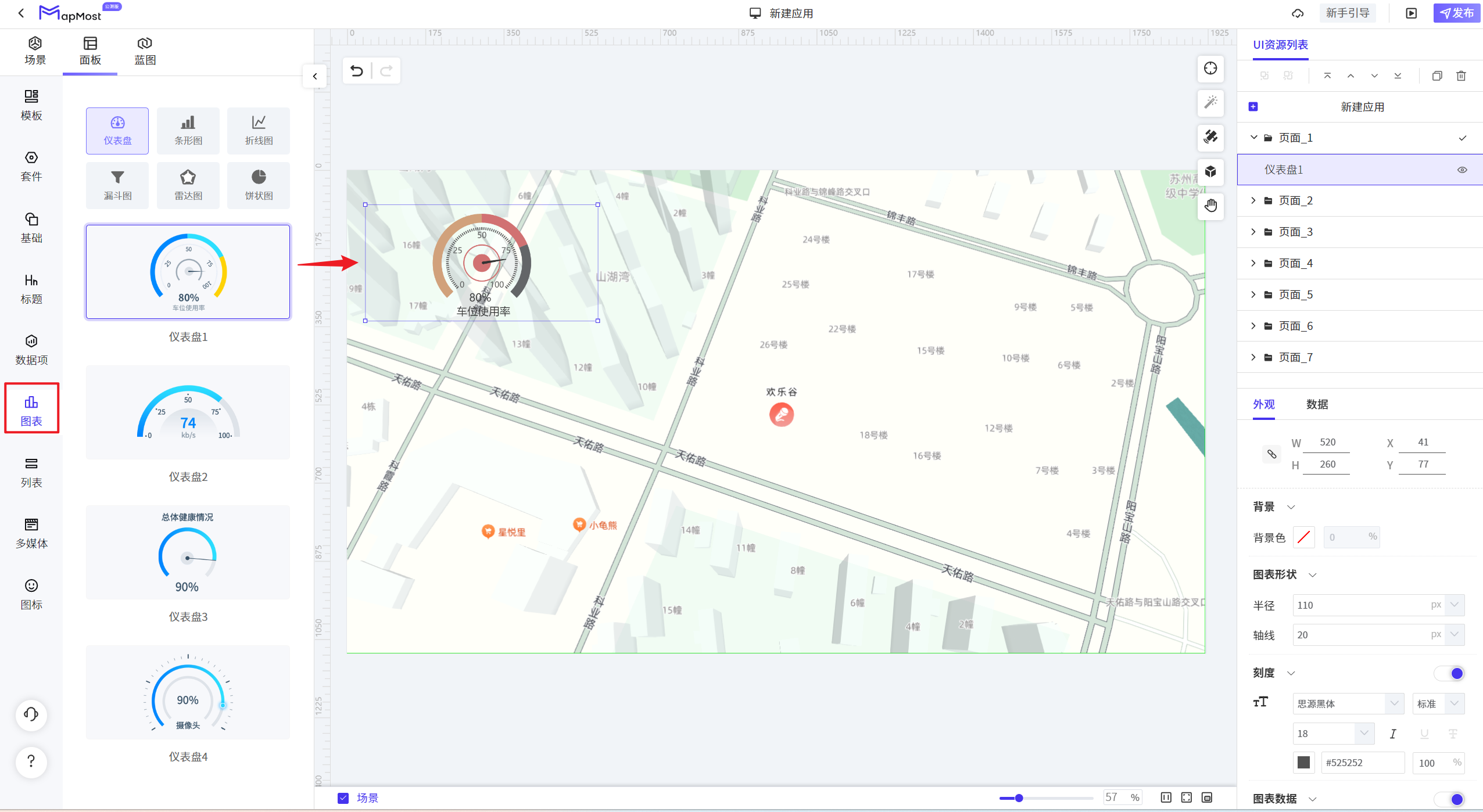
- 添加组件
在择左侧组件资源类型中,选择所需要的组件资源, 拖拽至画布中,添加组件资源至画布中。
同时在【资源列表】展示该组件资源,可对该组件资源进行组合、打散、上移、下移、置顶、置底、复制、删除等操作。


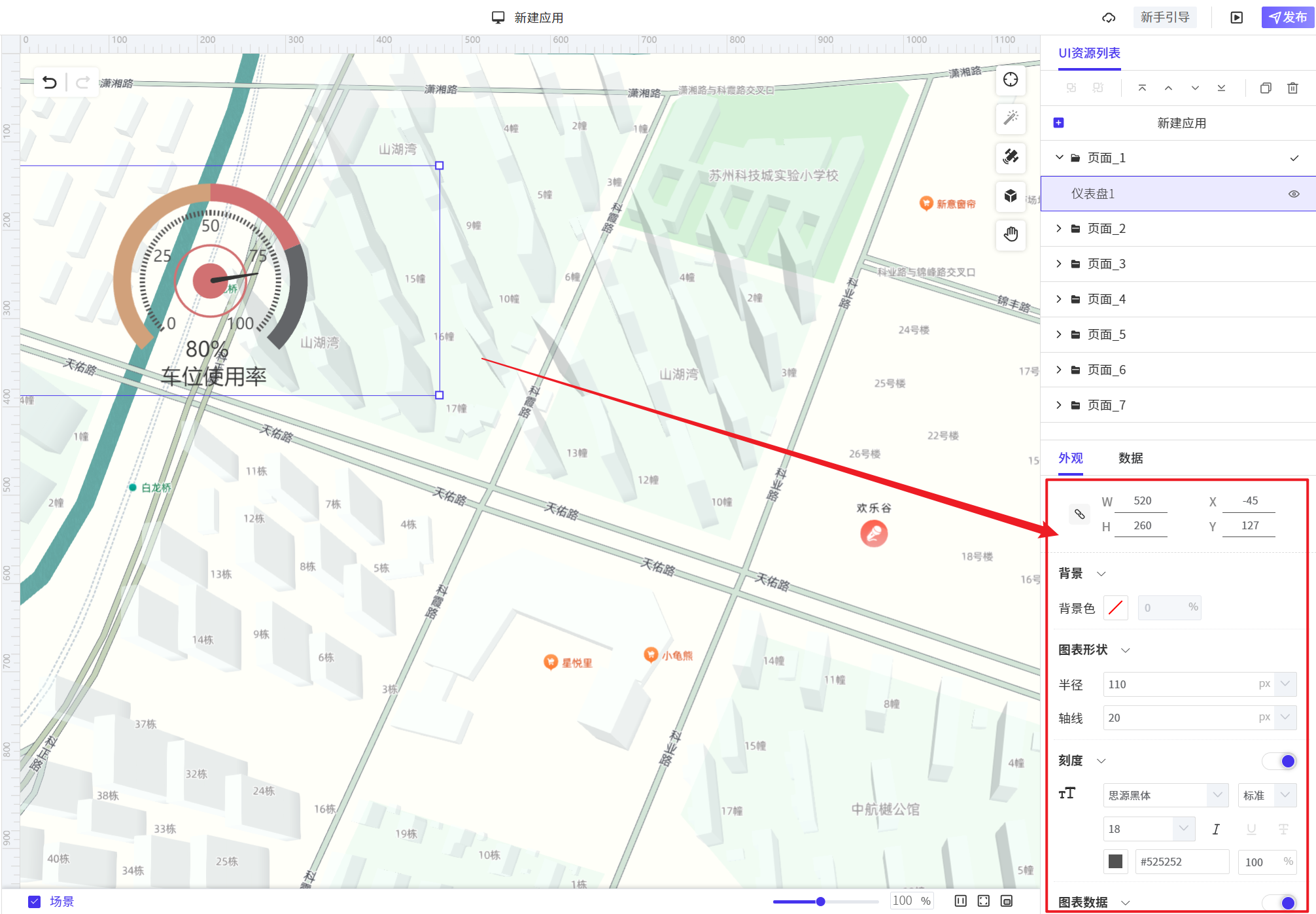
- 设置组件外观属性
根据用户需求,设置组件资源的外观样式(包括资源的大小、字体颜色、背景颜色、选中状态等样式内容)

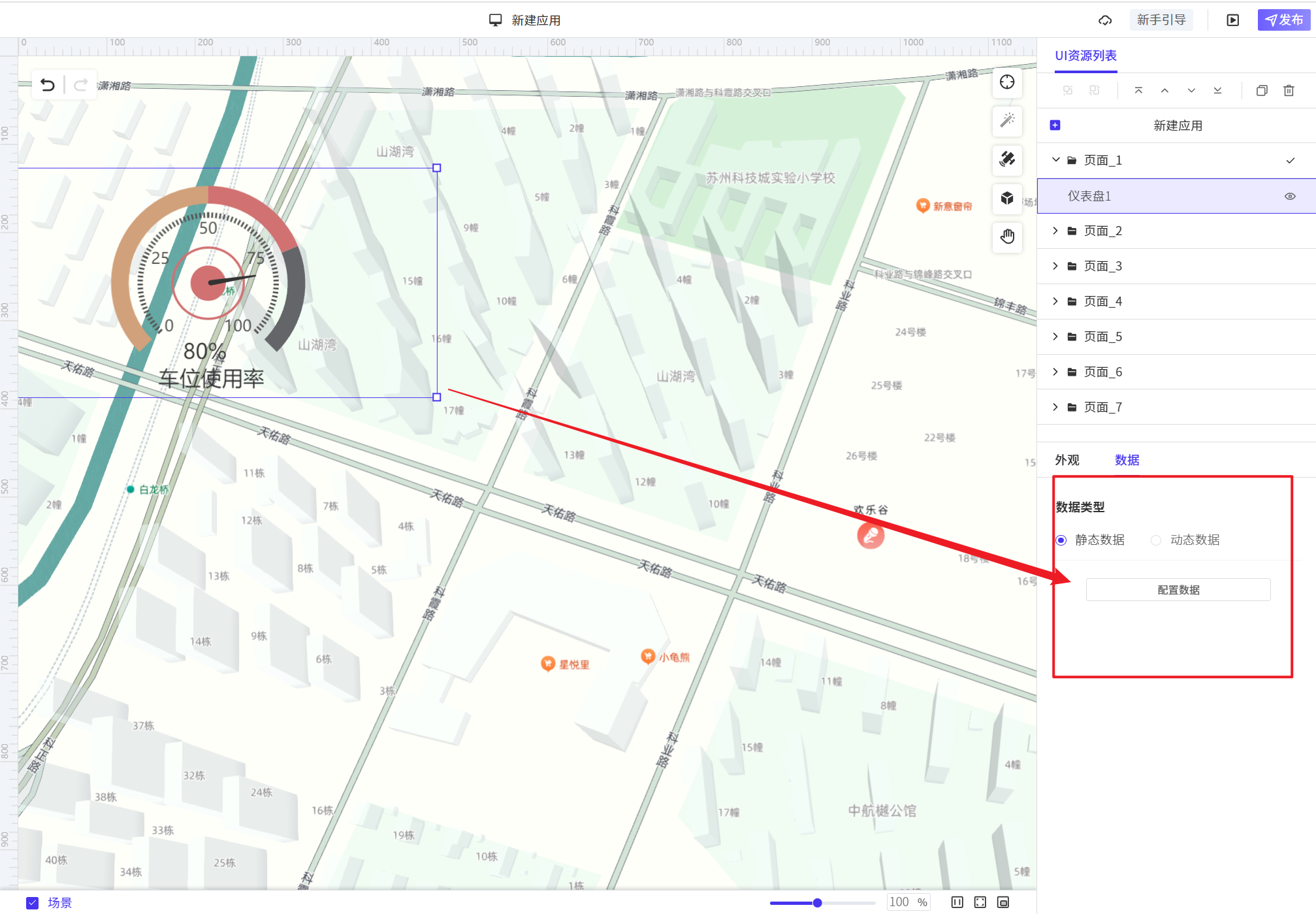
- 对接组件数据
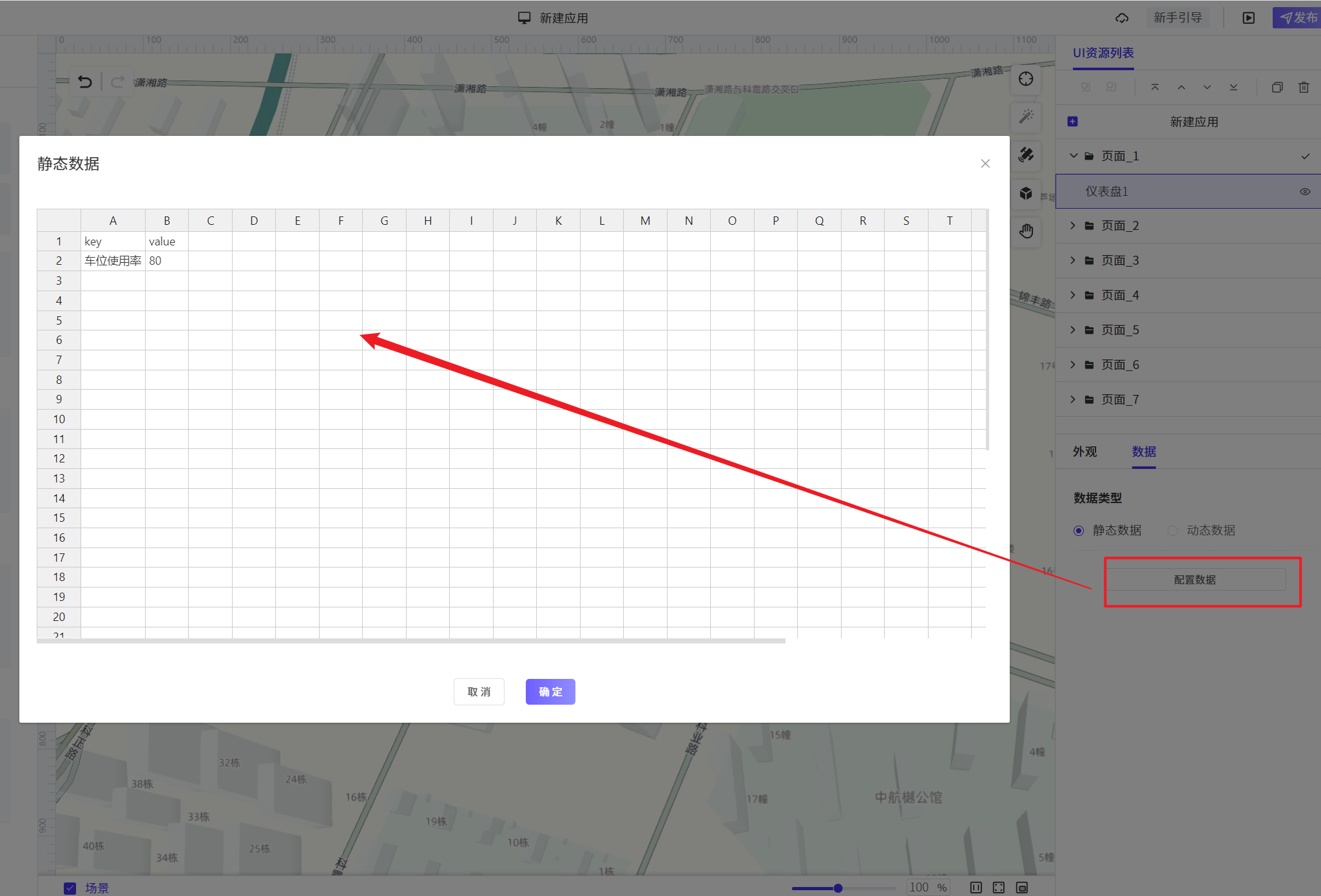
在画布或者资源列表中选中需要配置组件资源的数据,选中【数据】,选择【静态数据】或者【动态数据】为组件配置或者对接数
据。

静态数据表支持直接对数据复制粘贴,可使用 Ctrl+C ,Ctrl+V快捷键。

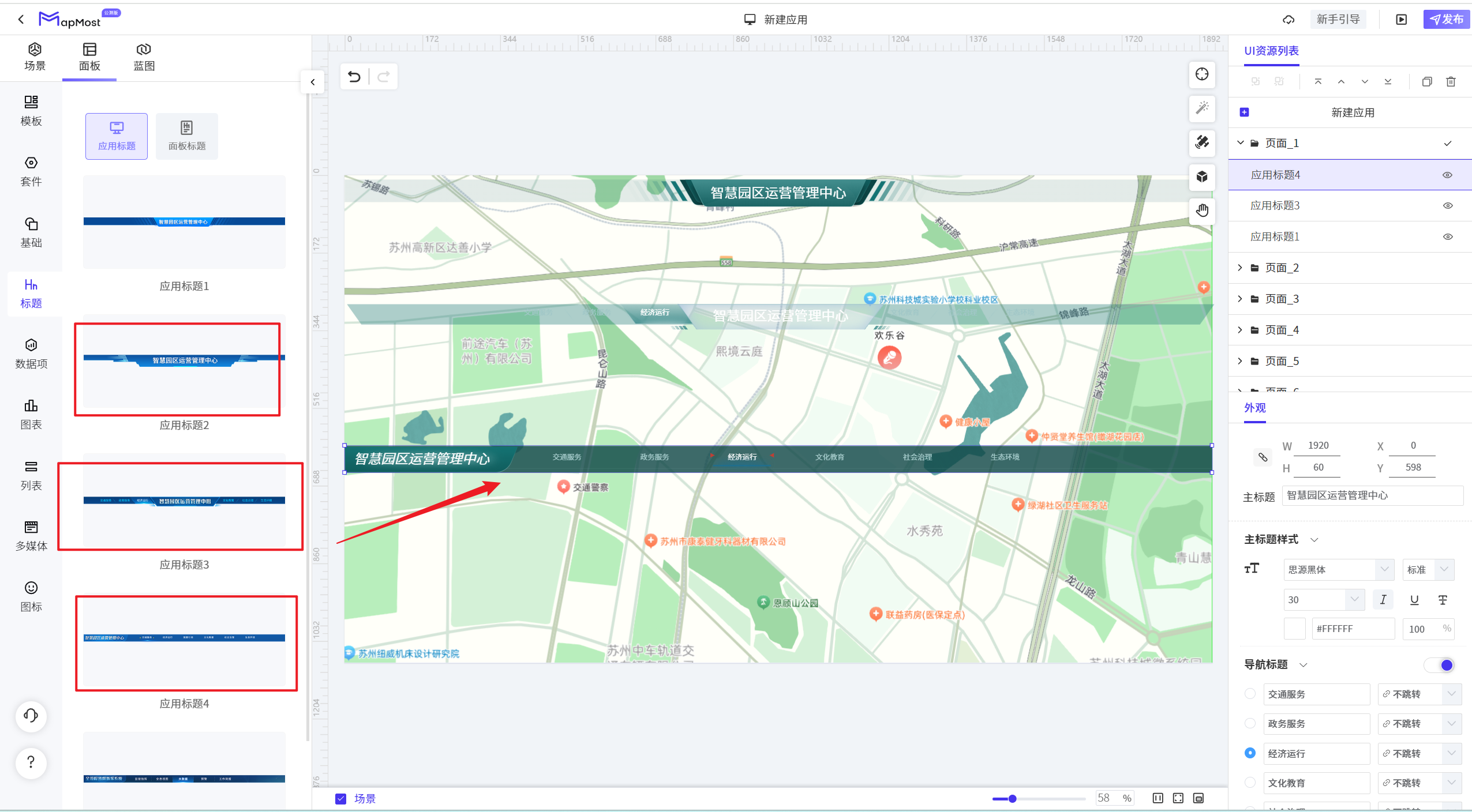
多页面导航配置
- 添加多页面标题组件
在【标题】组件资源中,选择有标题导航的标题组件。

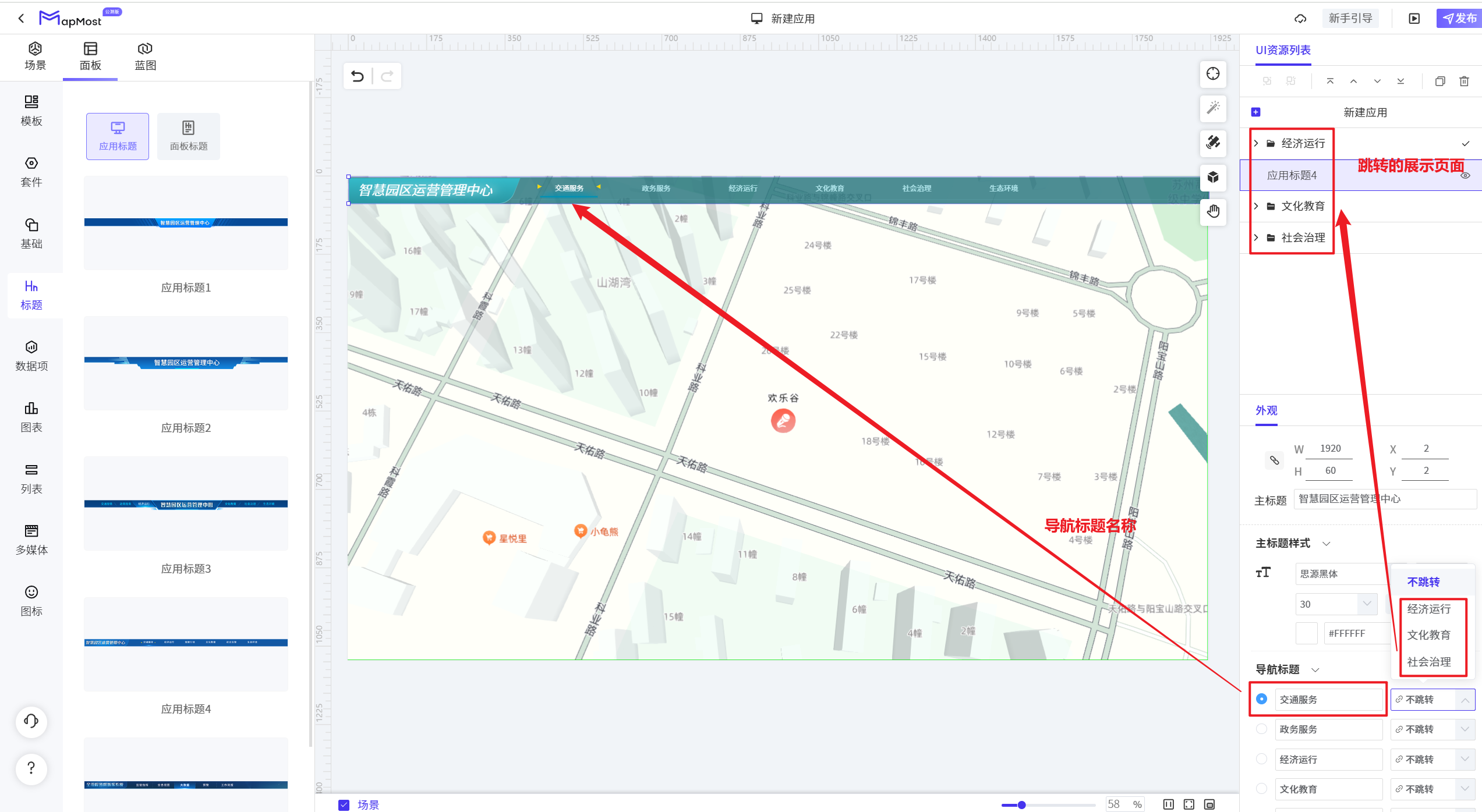
- 配置导航标题页面
选中标题组件,在【外观】设置主标题样式、设置到标题页面及导航标题样式。
注:每个页面都需添加该标题组件,设置主标题样式、设置到标题页面及导航标题样式
-设置主标题样式,每个页面主标题样式保持一致。

-设置到标题页面及导航标题样式,设置每个标题导航的页面链接及样式。