组件资源
模板(暂不支持移动端使用)
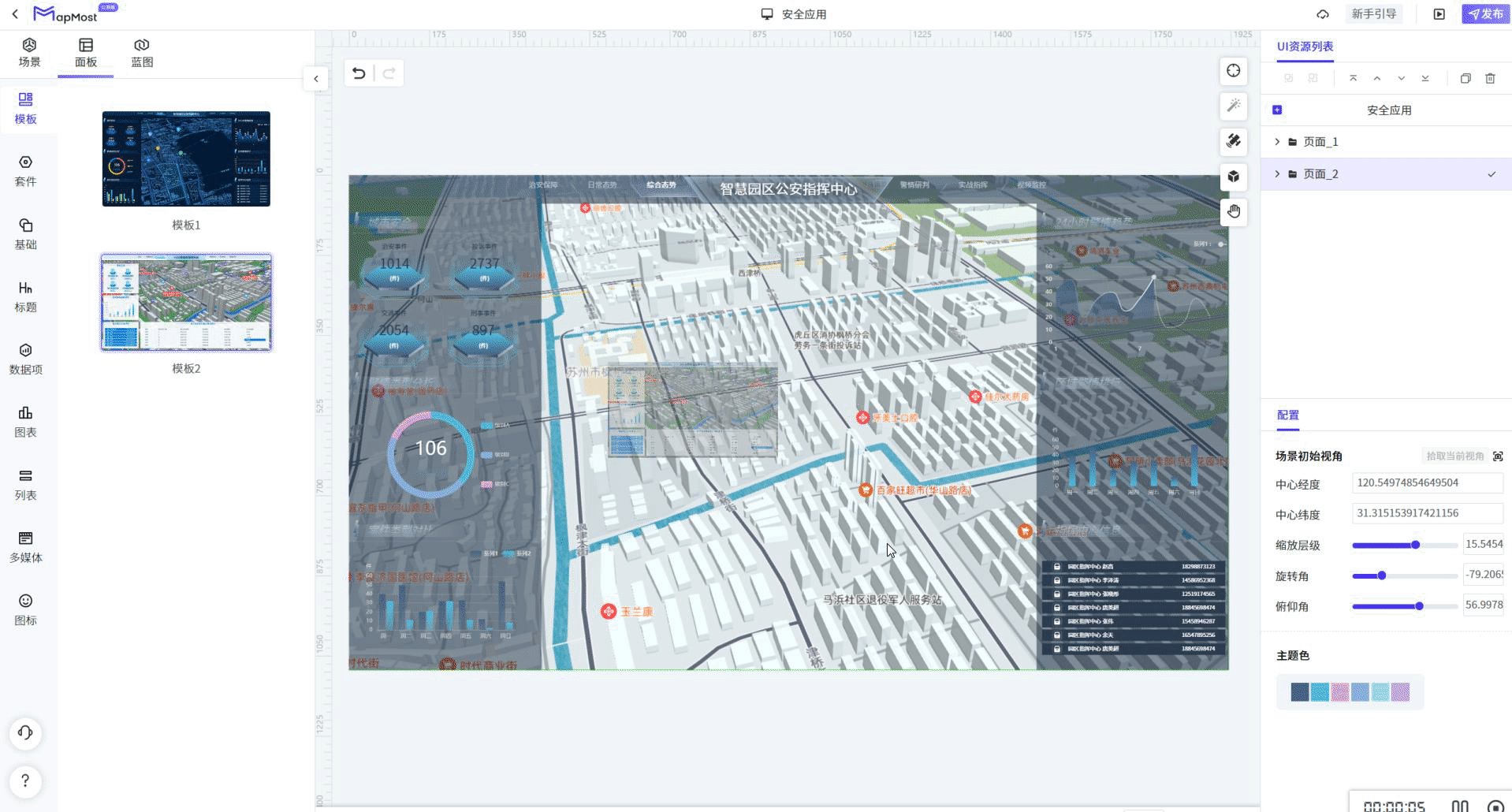
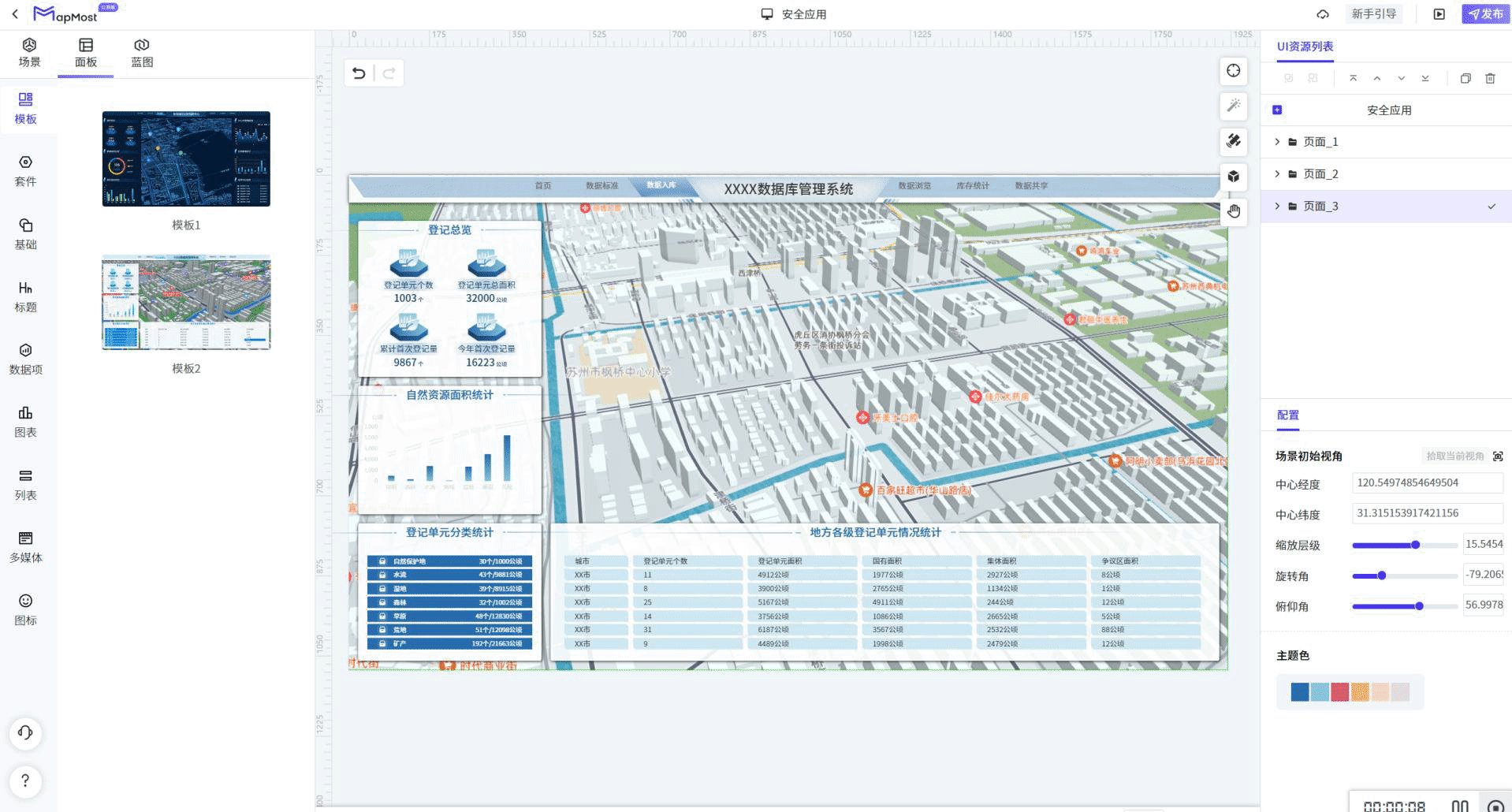
平台提供丰富的模板资源,用户可以根据自己的需求选择合适的官方模板。只需将选定的模板拖拽至画布,即可直接使用,无需从
头开始构建图表,极大地提高了效率和可视化效果。

套件(PC端)
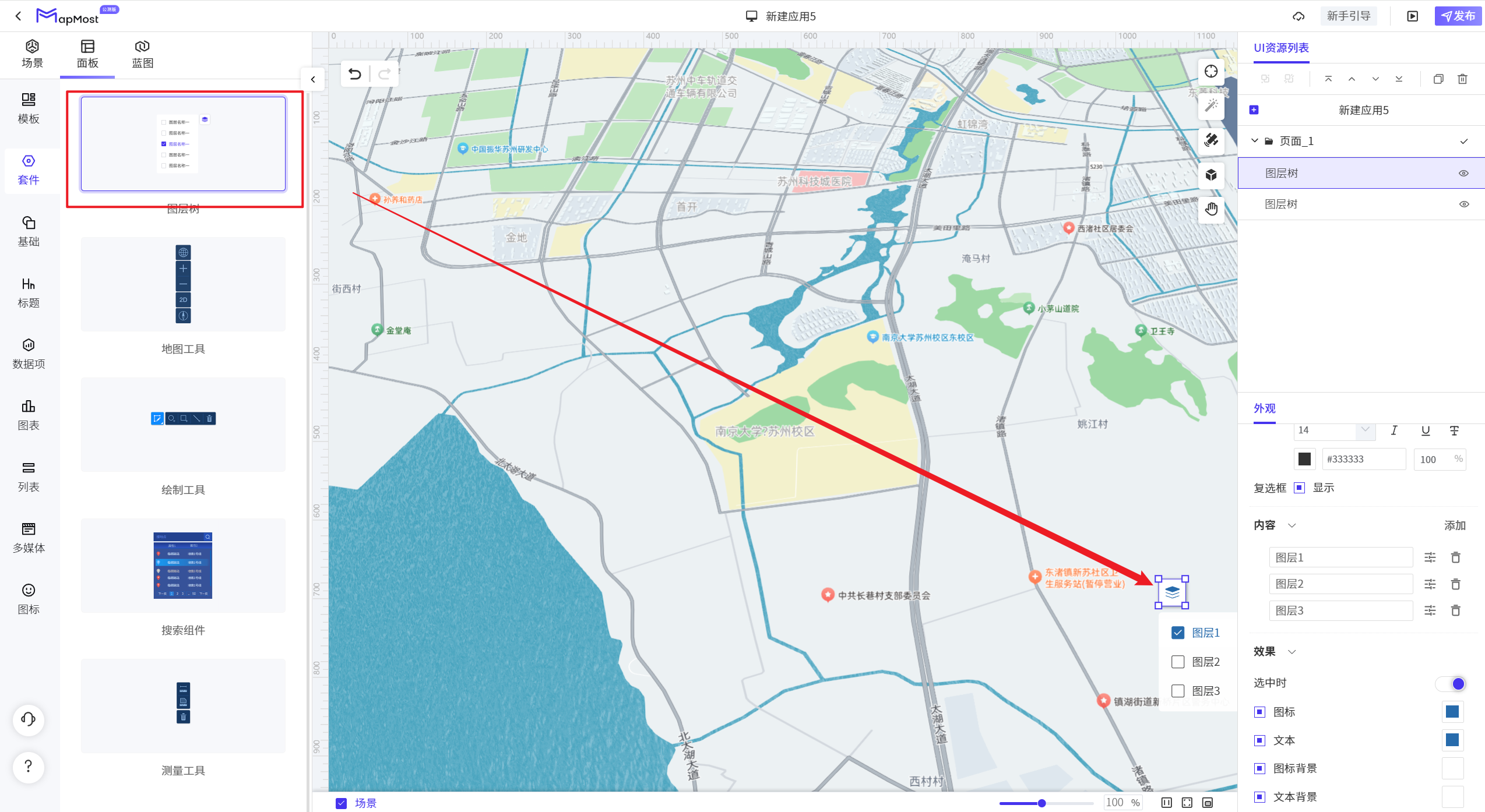
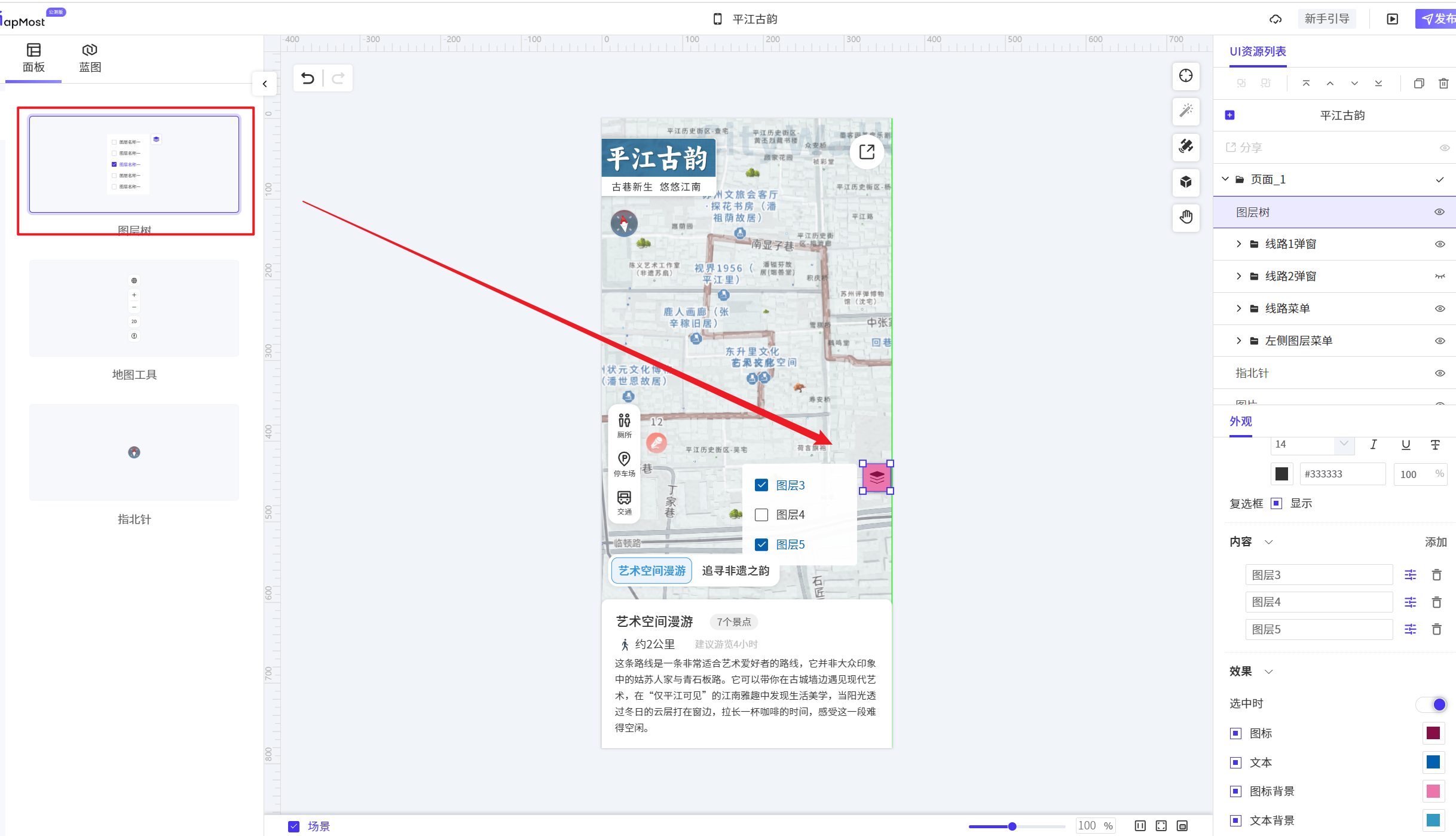
图层树
地图的图层管理工具。通过图层管理,用户可以更加【我的资源】基于图层树工具显隐我的场景资源。

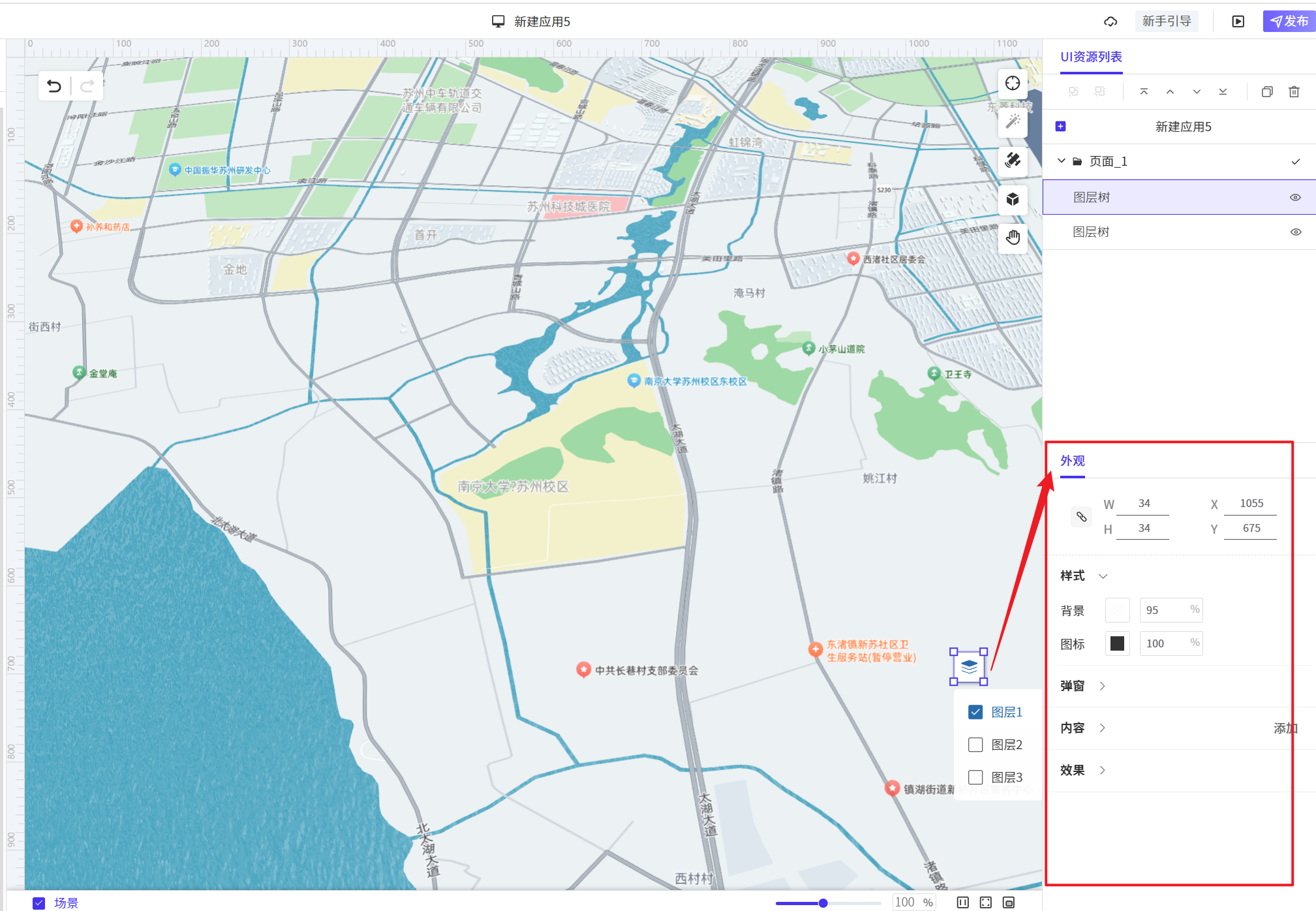
-设置图层树工具组件外观

组件位置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;

样式:设置图层树工具背景、图标的颜色。

弹窗:设置图层树图层内容弹窗的位置,图层名字体样式、颜色、大小的等UI样式以及是否显示复选框。

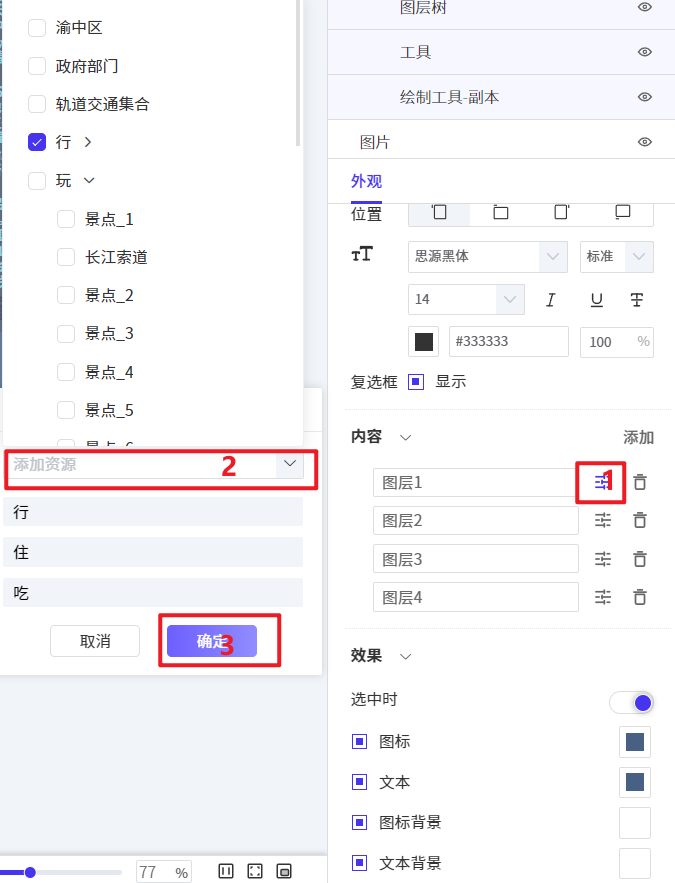
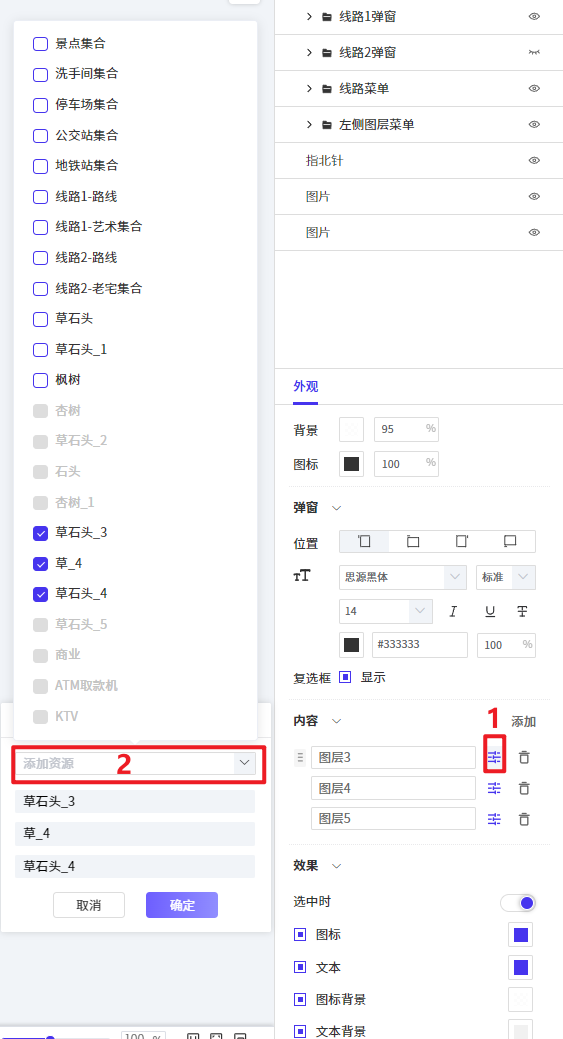
内容:设置图层关联显示的场景资源。

点击【添加】添加新图层项,可修改图层项名称。点击 关联显示场景资源。点击
关联显示场景资源。点击 删除图层项。
删除图层项。
关联场景图层:点击【确认】,保存该场景资源关联内容。

tips:
——初始默认,列出3个空关联的图层项,需配置关联场景资源
——一个图层项可以关联多个场景资源
——关联资源仅支持【我的资源】的场景资源
——已经关联的场景资源不能再被关联,并且场景资源为灰色且不可选
——最多可配置20个图层项
效果:配置选中时图层项效果样式,点击 打开设置图层树工具选中时显示的场景资源,以及选中时图标的颜色、文本的颜色、
打开设置图层树工具选中时显示的场景资源,以及选中时图标的颜色、文本的颜色、
图标背景颜色、文本背景颜色。

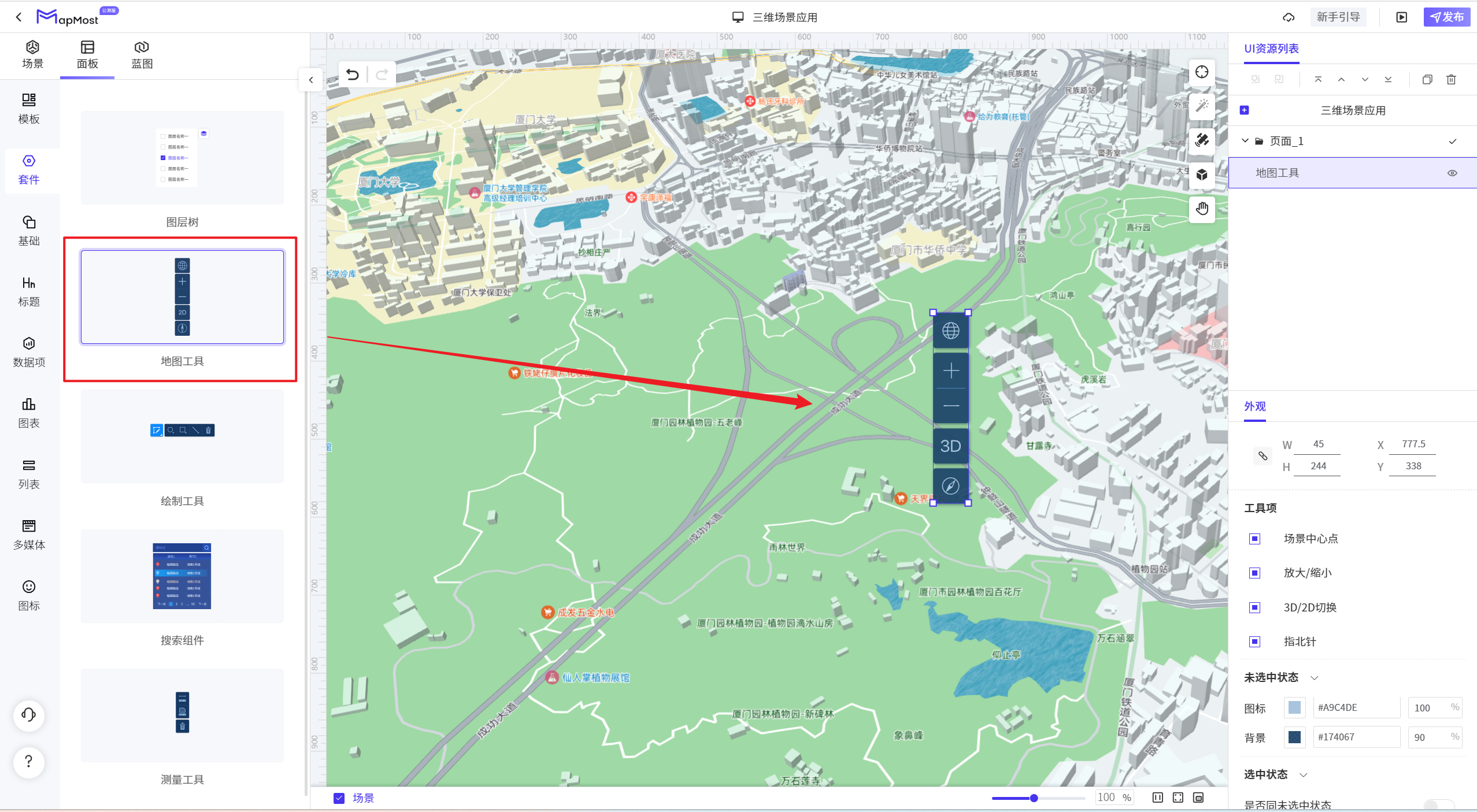
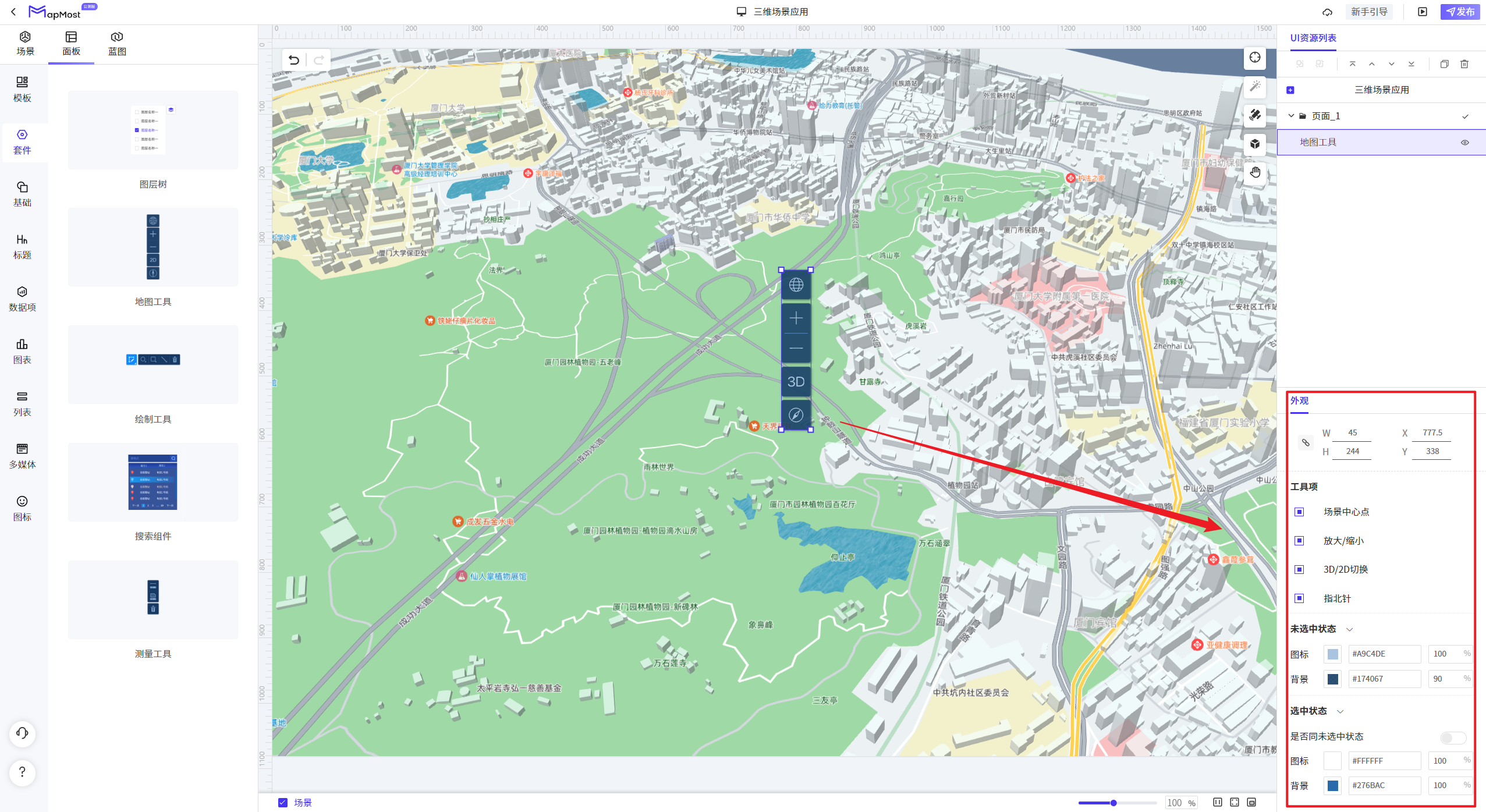
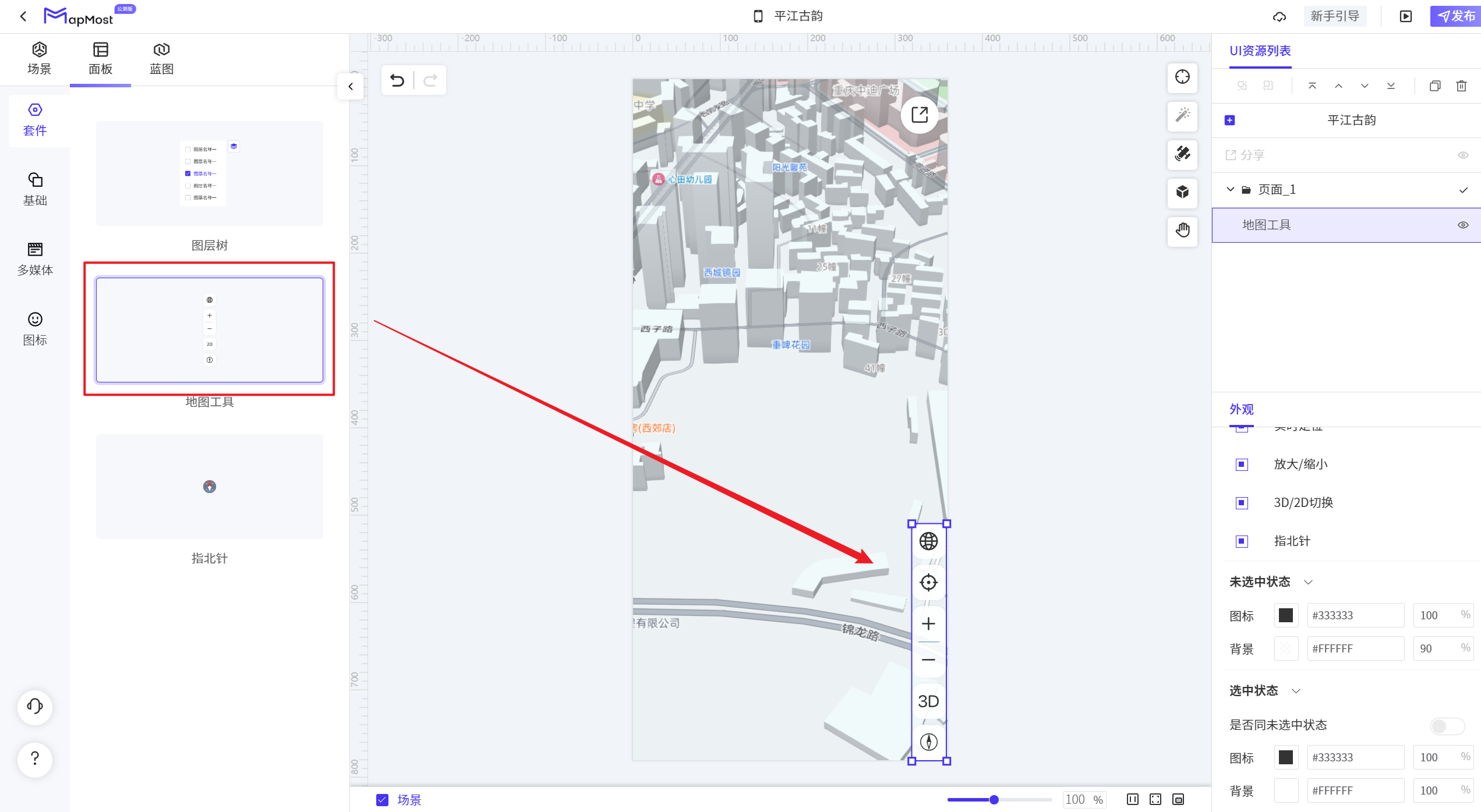
地图工具
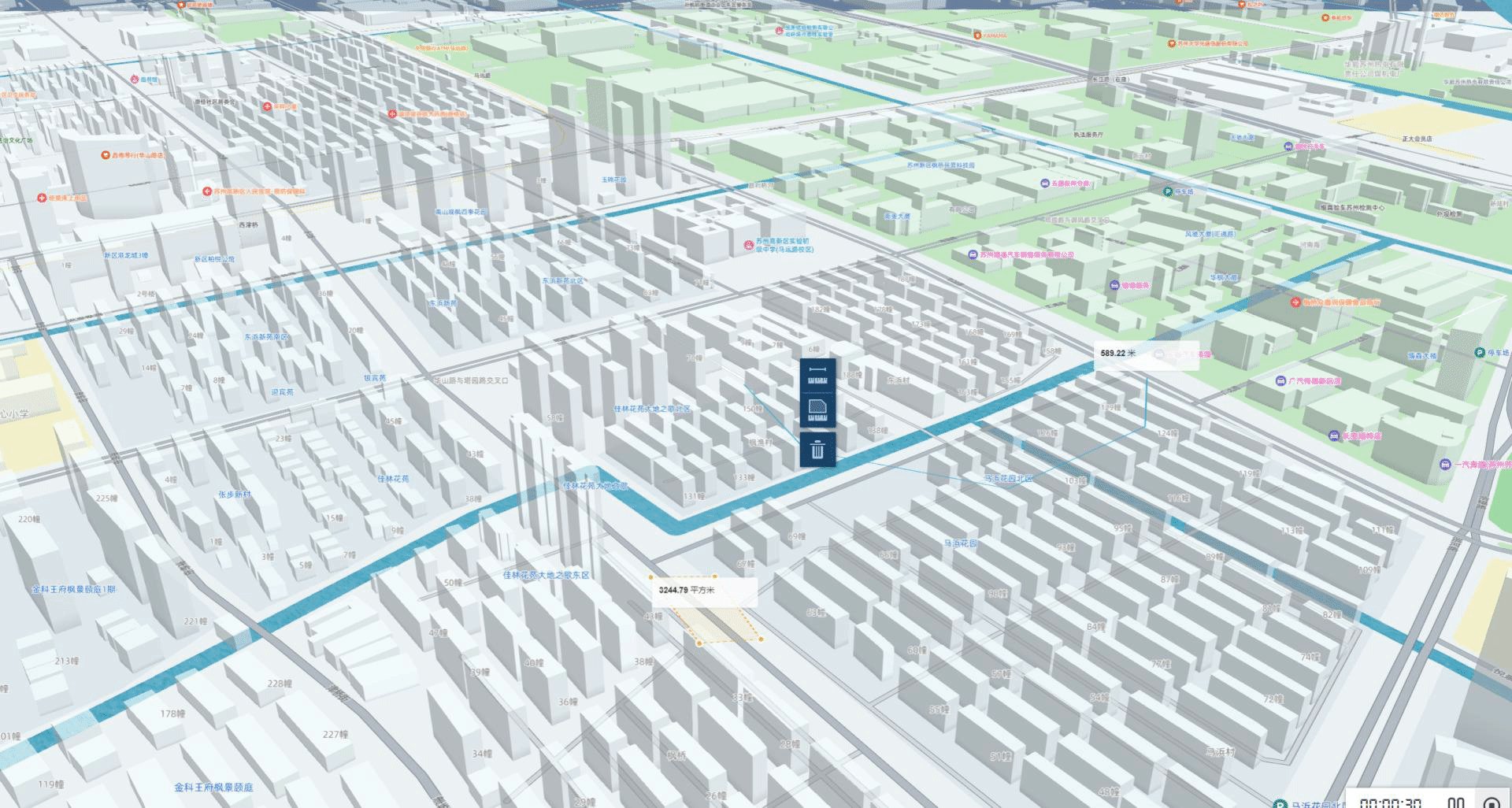
地图操作工具,包括对地图的放大、缩小、3D/2D切换、场景中心点、指北针等操作工具,帮助用户更加方便地使用地图,提高地
图的可读性和可用性

-设置地图工具组件外观

组件位置及大小设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;

组件工具项内容设置:选择需要添加的操作工具项内容,包括地图的放大、缩小、3D/2D切换、场景中心点、指北针等操作工具。

组件选中状态设置:设置地图工具未选中状态下图标、工具背景的颜色。

组件未选中状态设置:设置地图工具选中状态下图标、工具背景的颜色。

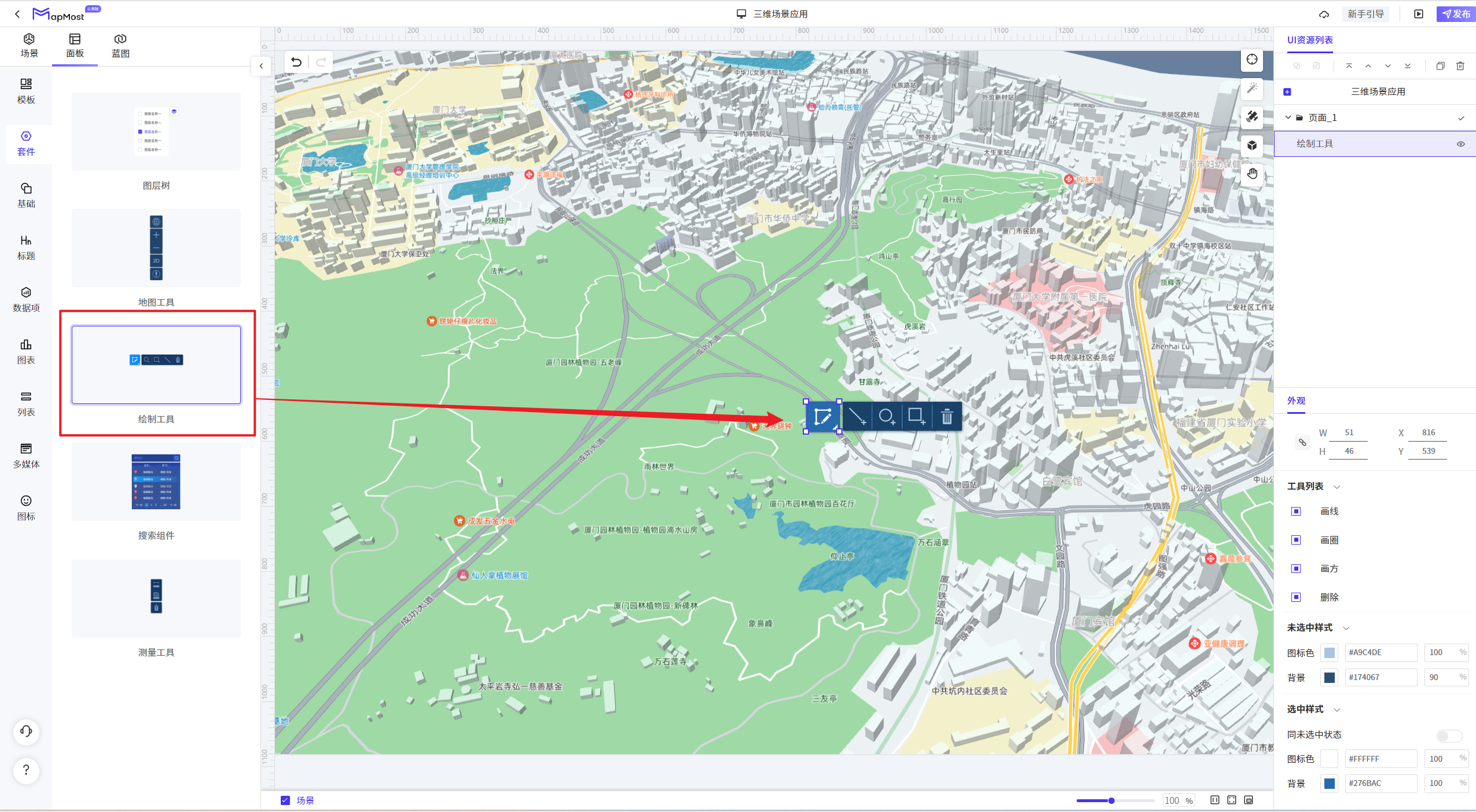
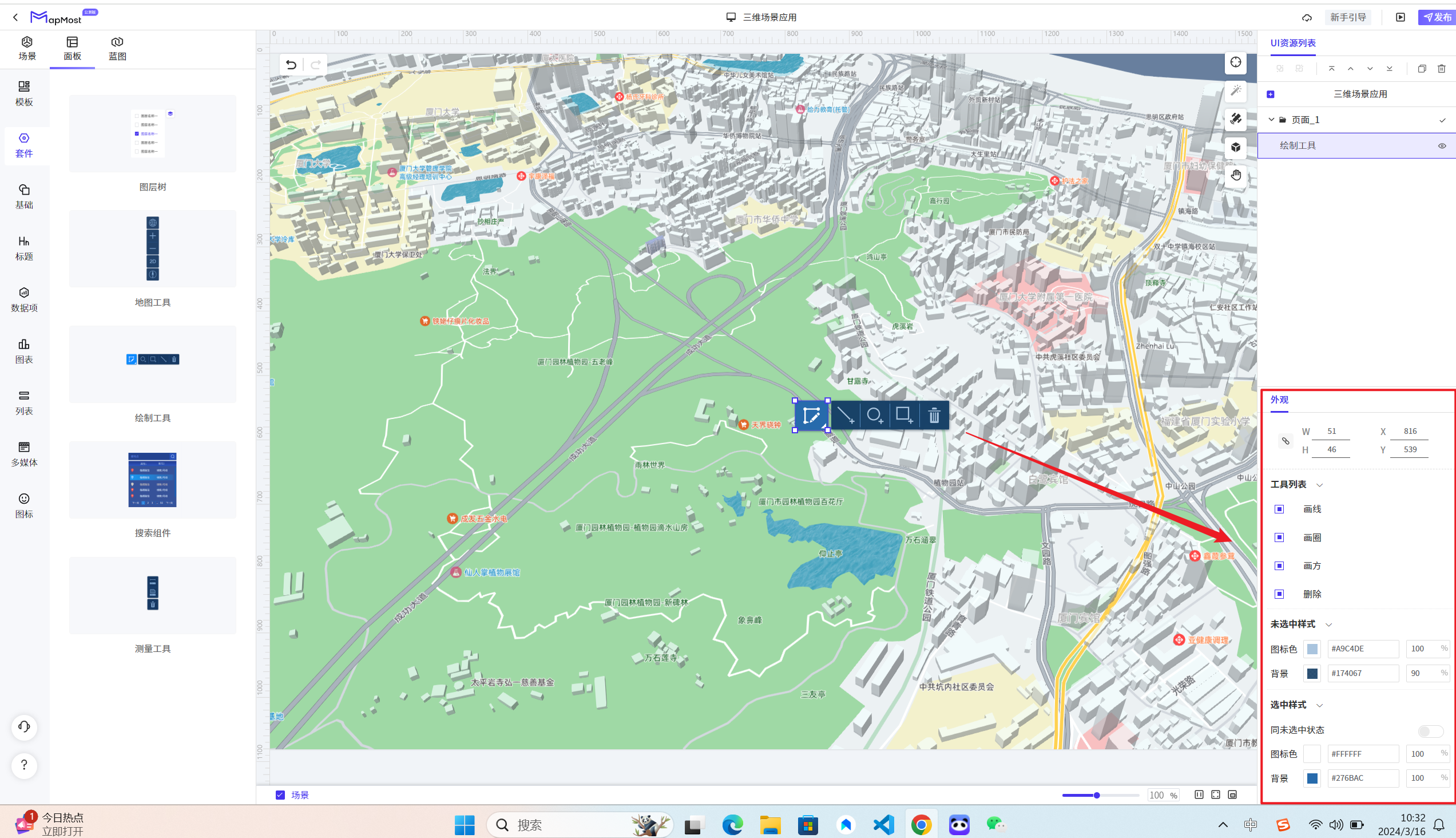
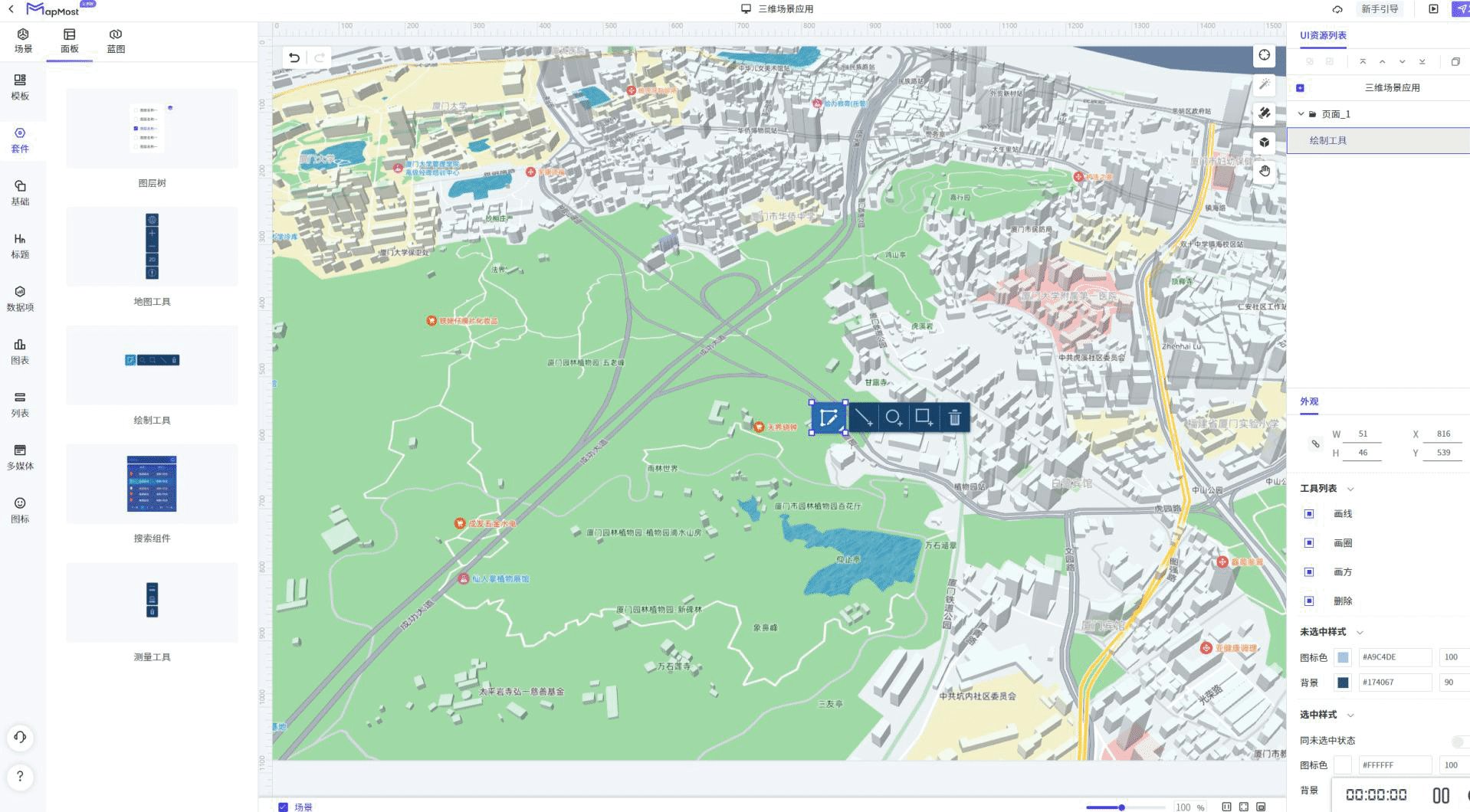
绘制工具
地图绘制工具,支持自定义设置添加线、圆形、方形等绘制工具。

-设置绘制工具组件外观

组件位置及大小设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;

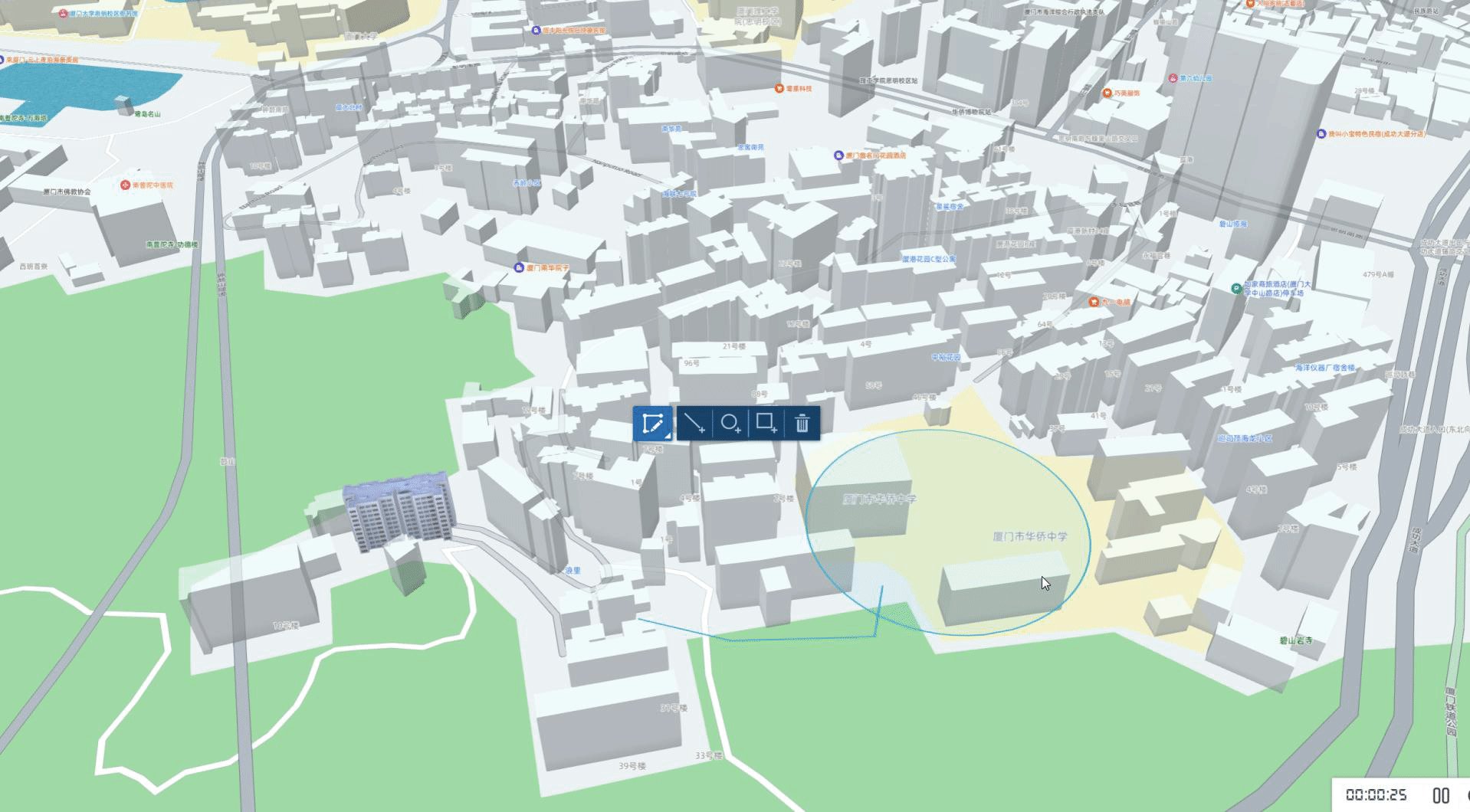
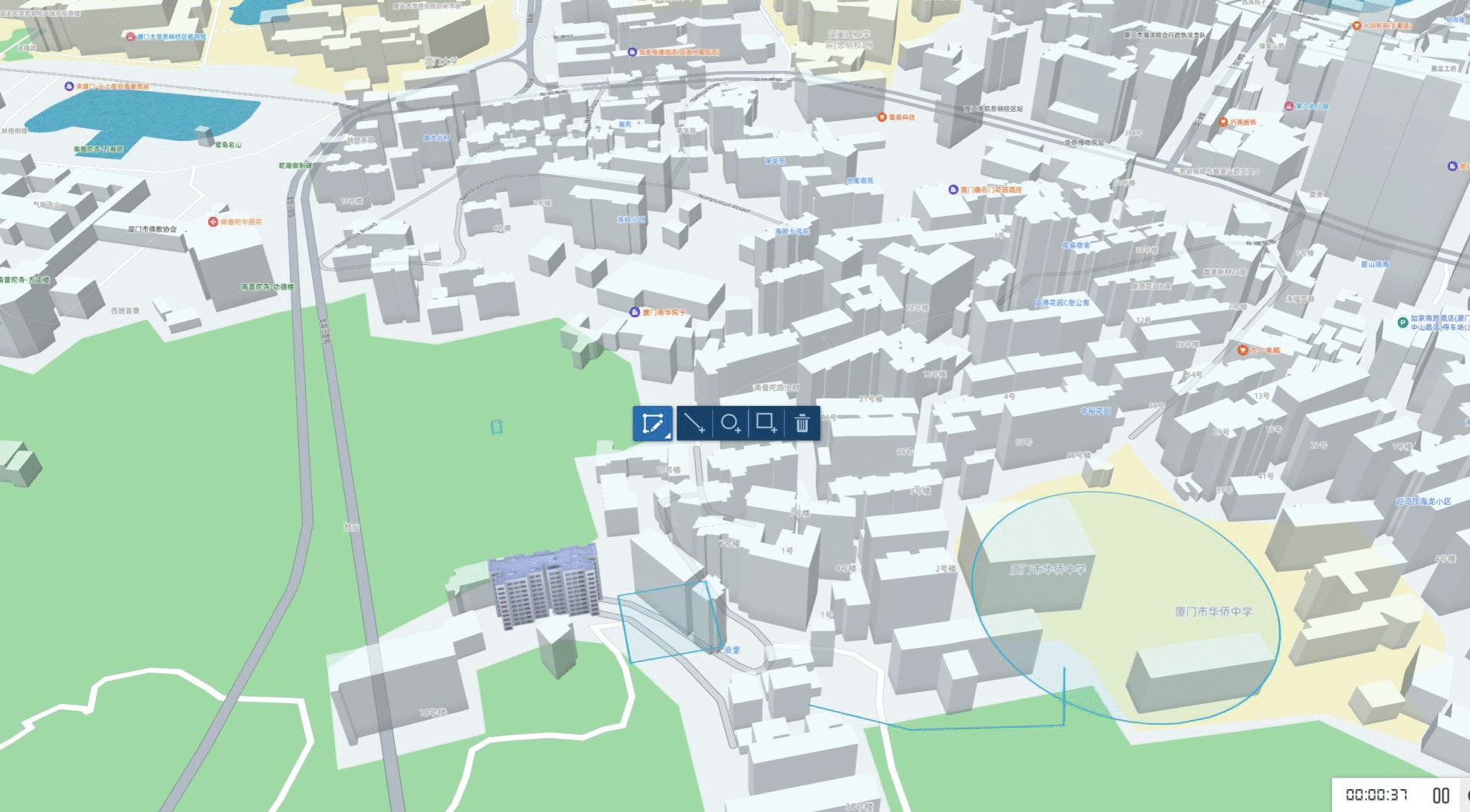
组件工具项内容设置:选择需要添加的绘制工具项内容,包括绘制线、绘制圆、绘制方形、删除绘制的内容等操作工具。

tips:绘制工具在编辑应用状态下不生效,在预览或者发布应用状态下生效;

组件选中状态设置:设置地图绘制工具未选中状态下图标、工具背景的颜色。

组件未选中状态设置:设置地图绘制工具选中状态下图标、工具背景的颜色。

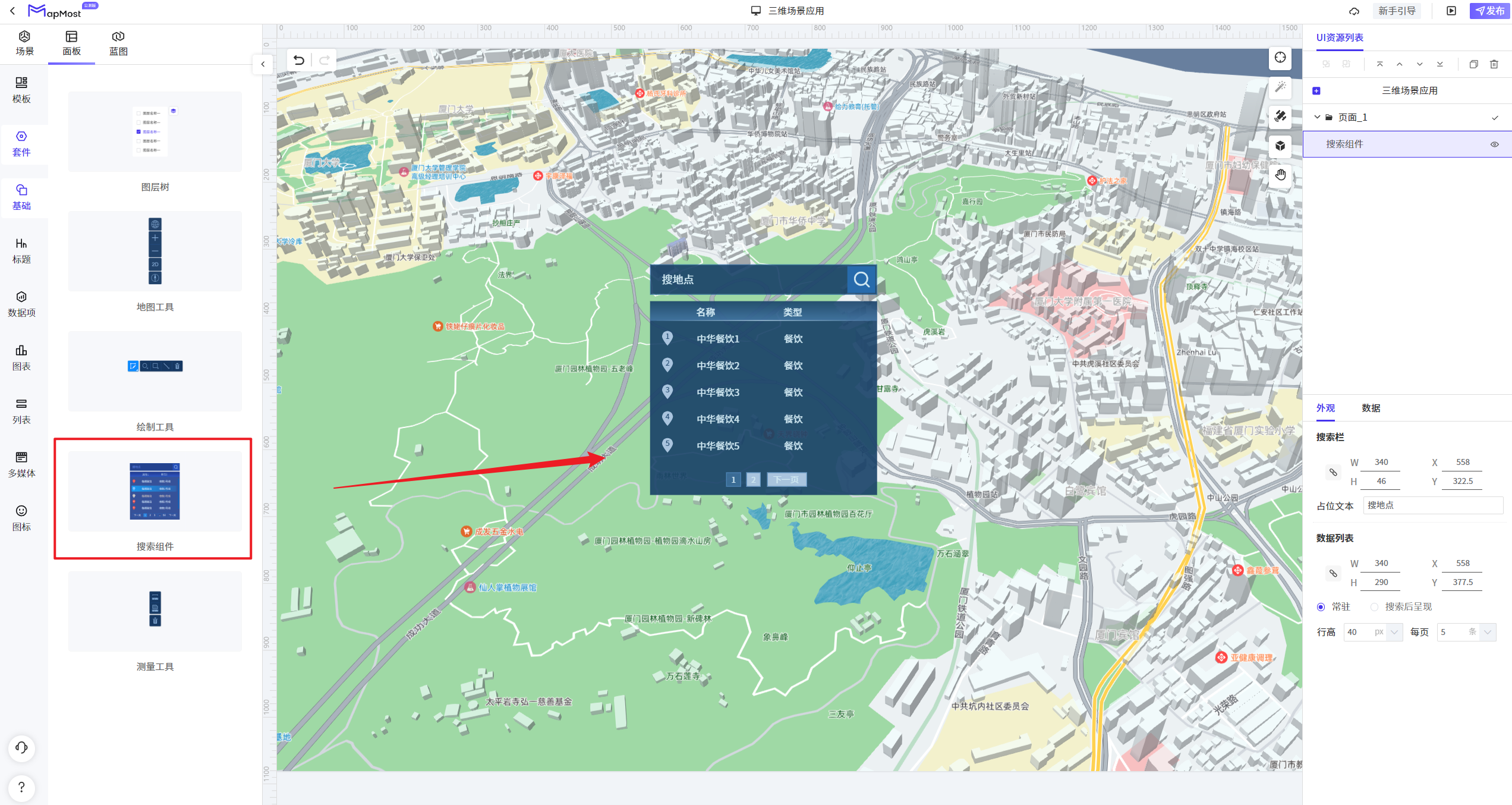
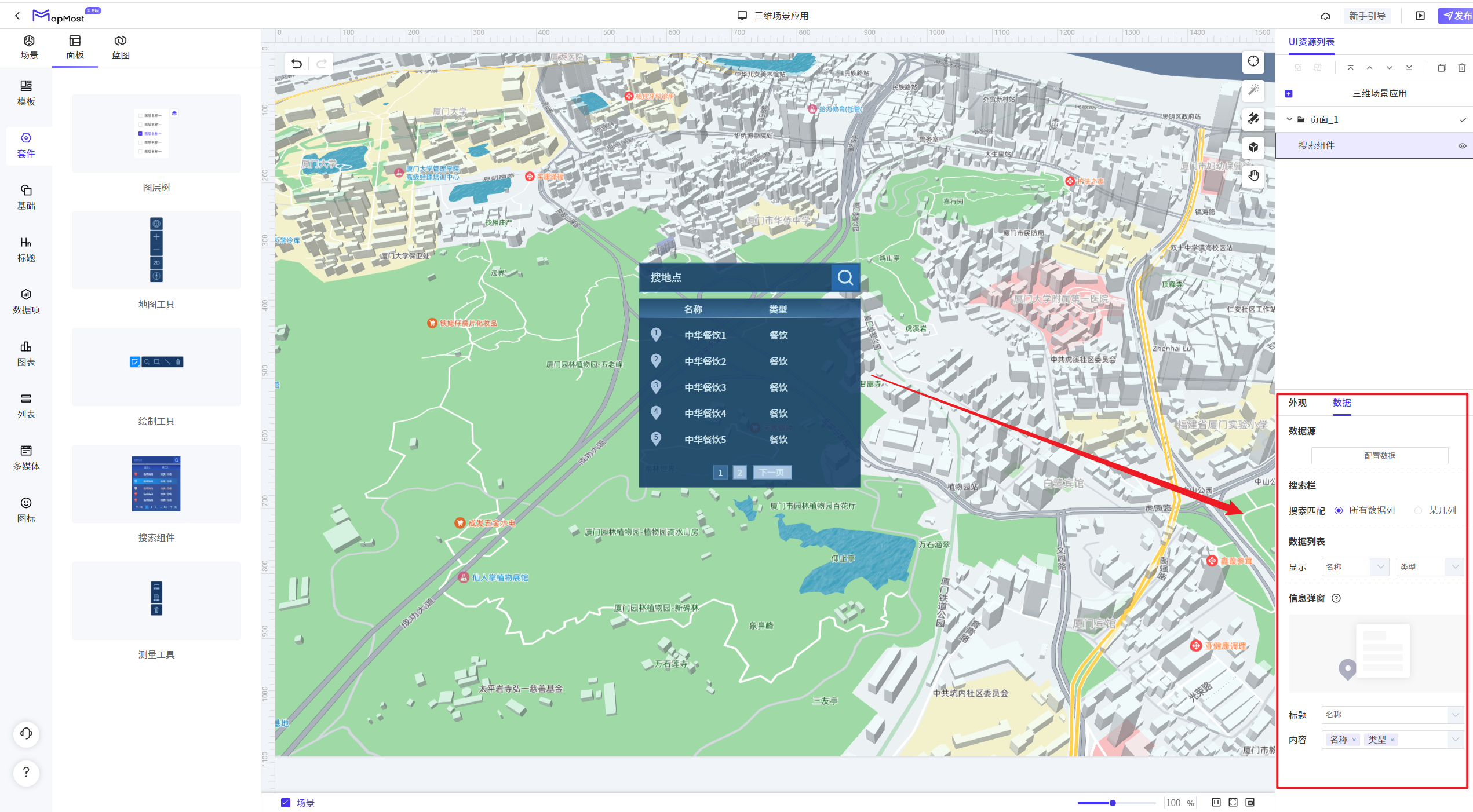
搜索组件
搜索组件,支持用户自定义在地图上配置搜索查找的地点或信息,并定位返回相应的地理位置和相关信息。

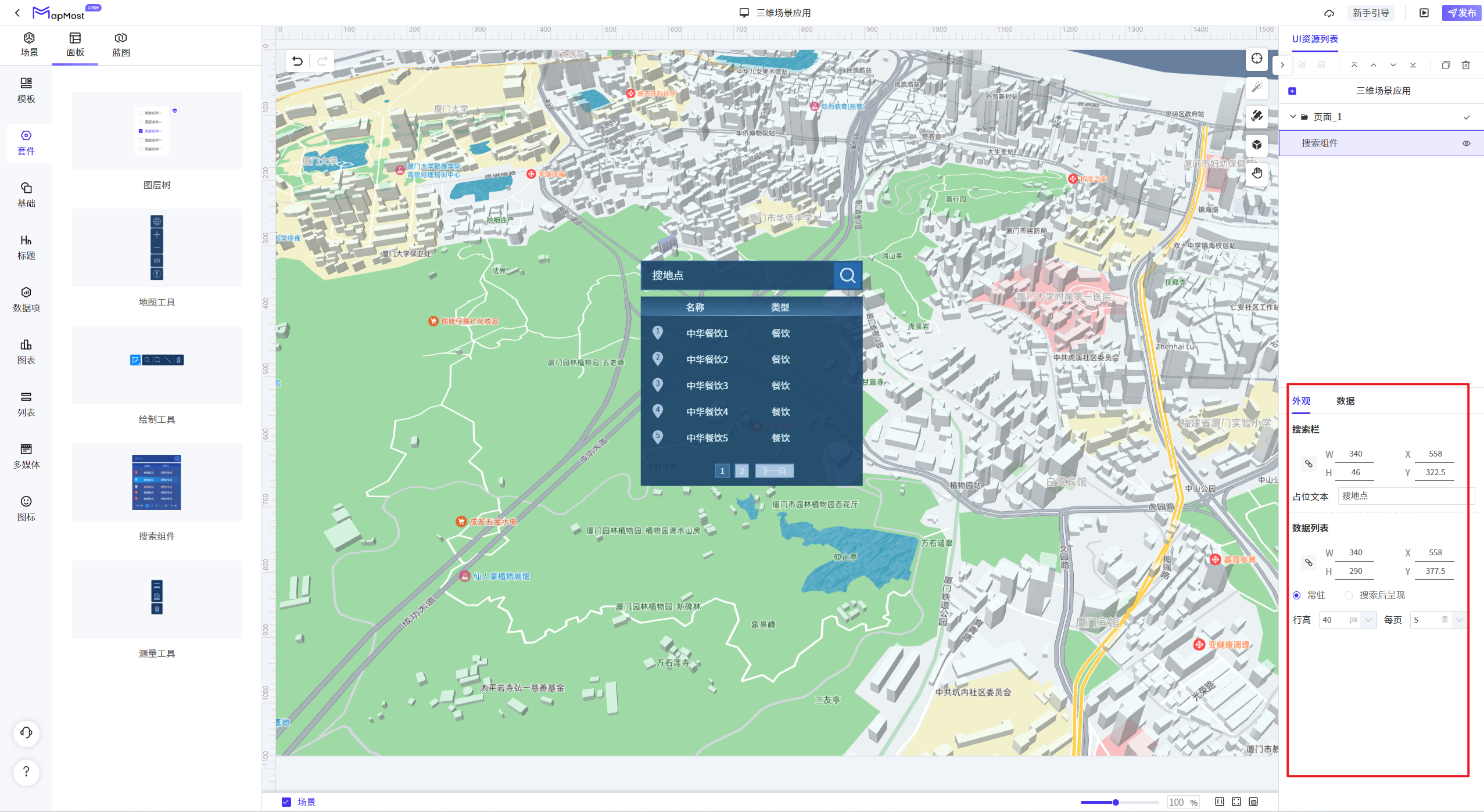
-设置搜索组件外观及数据

搜索栏位置及大小设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;
【占位文本】设置搜索框提示文本;

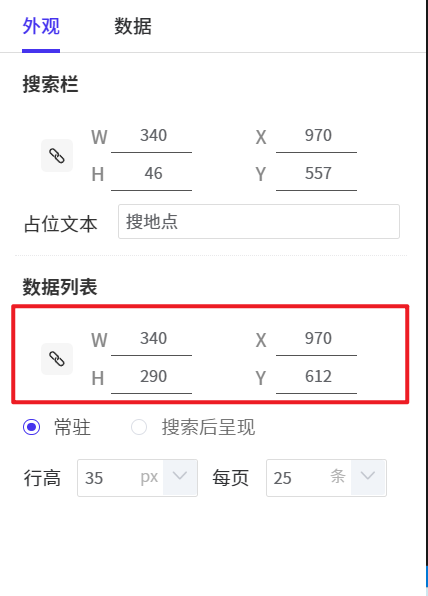
搜索数据列表位置及大小设置:支持通过输入数字设置其位置大小;也支持通过鼠标拖动调整位置及大小。

tips:
【常驻】展示数据列表中第一页数据;
【搜索后呈现】点击搜索栏,展示数据列表中第一页数据,当不使用搜索工具时隐藏数据列表。在编辑态时,配置选择【搜索后呈
现】时,数据列表不隐藏;
【行高】设置数据列表项的行高,支持下拉选择和手动输入
【每页】设置数据列表每页展示的数据条数;
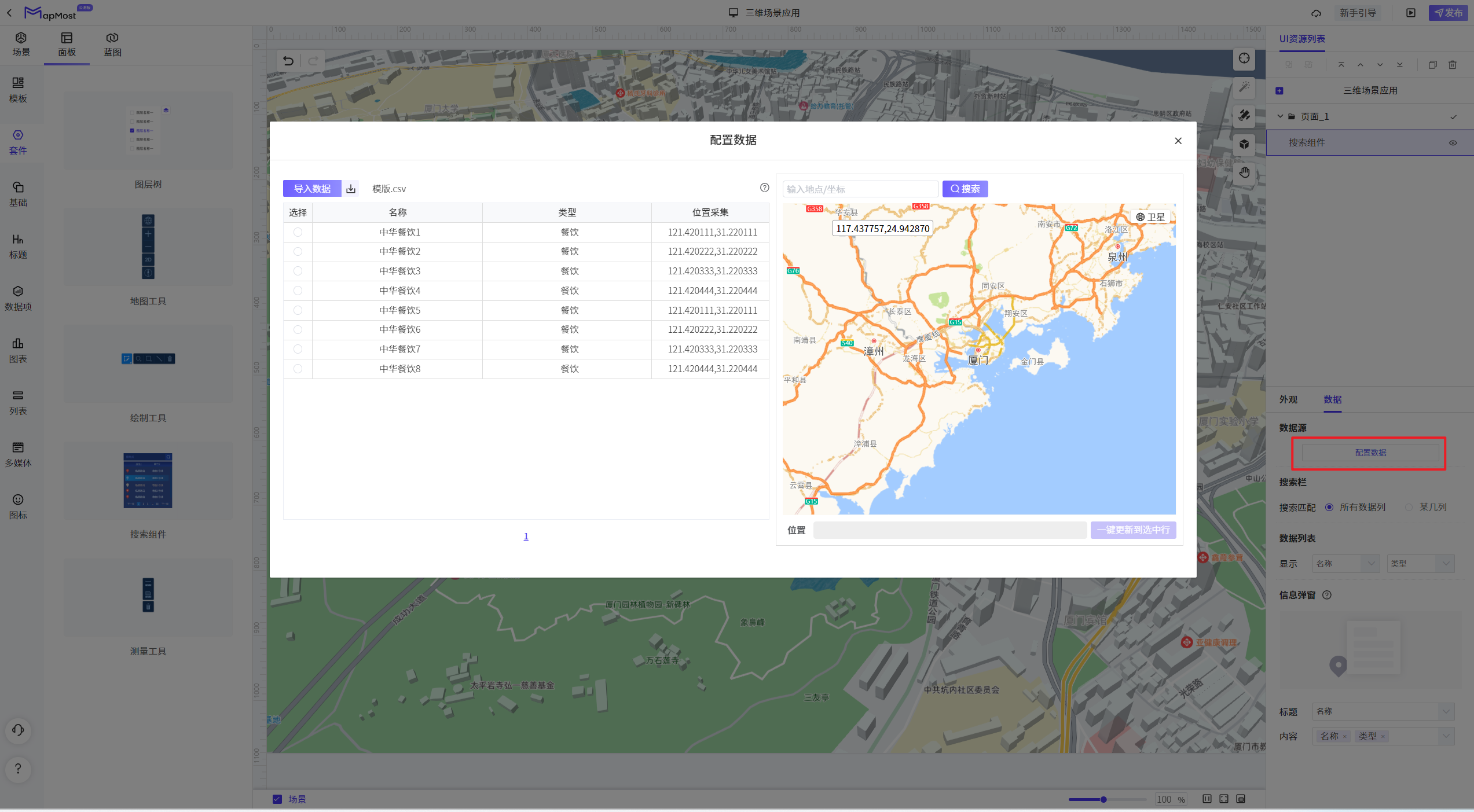
- 配置搜索组件数据

配置数据源: 导入搜索的数据源,支持导入的数据源进行编辑修改。

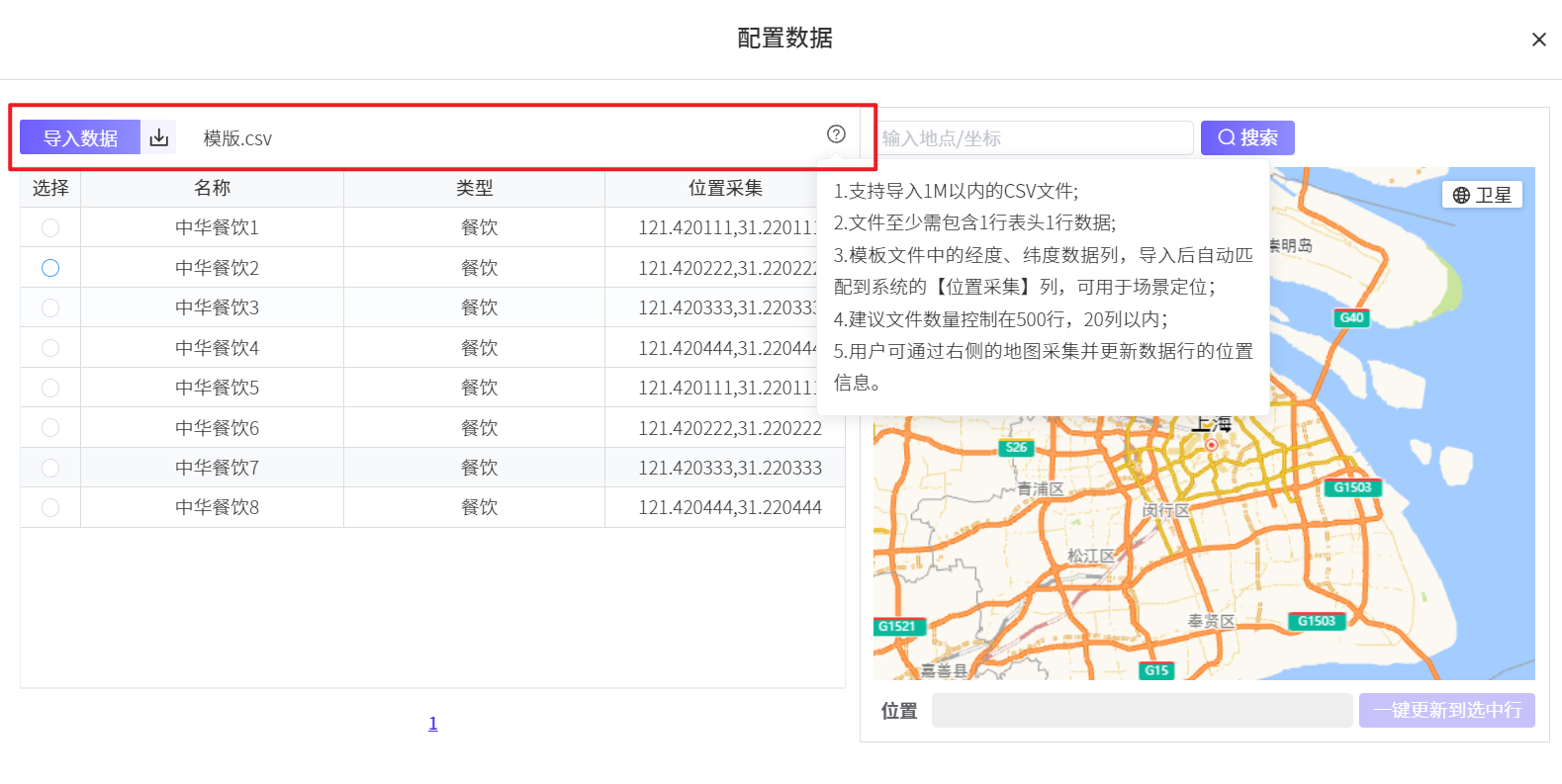
- 导入数据
点击 ,导入配置搜索组件配置的数据源,点击
,导入配置搜索组件配置的数据源,点击 ,下载示例数据模版。
,下载示例数据模版。 为组件默认加载平台提供的
为组件默认加载平台提供的
示例数据。选中点击 ,删除示例数据或删除导入的数据。点击
,删除示例数据或删除导入的数据。点击 ,显示导入数据时的注意事项。
,显示导入数据时的注意事项。

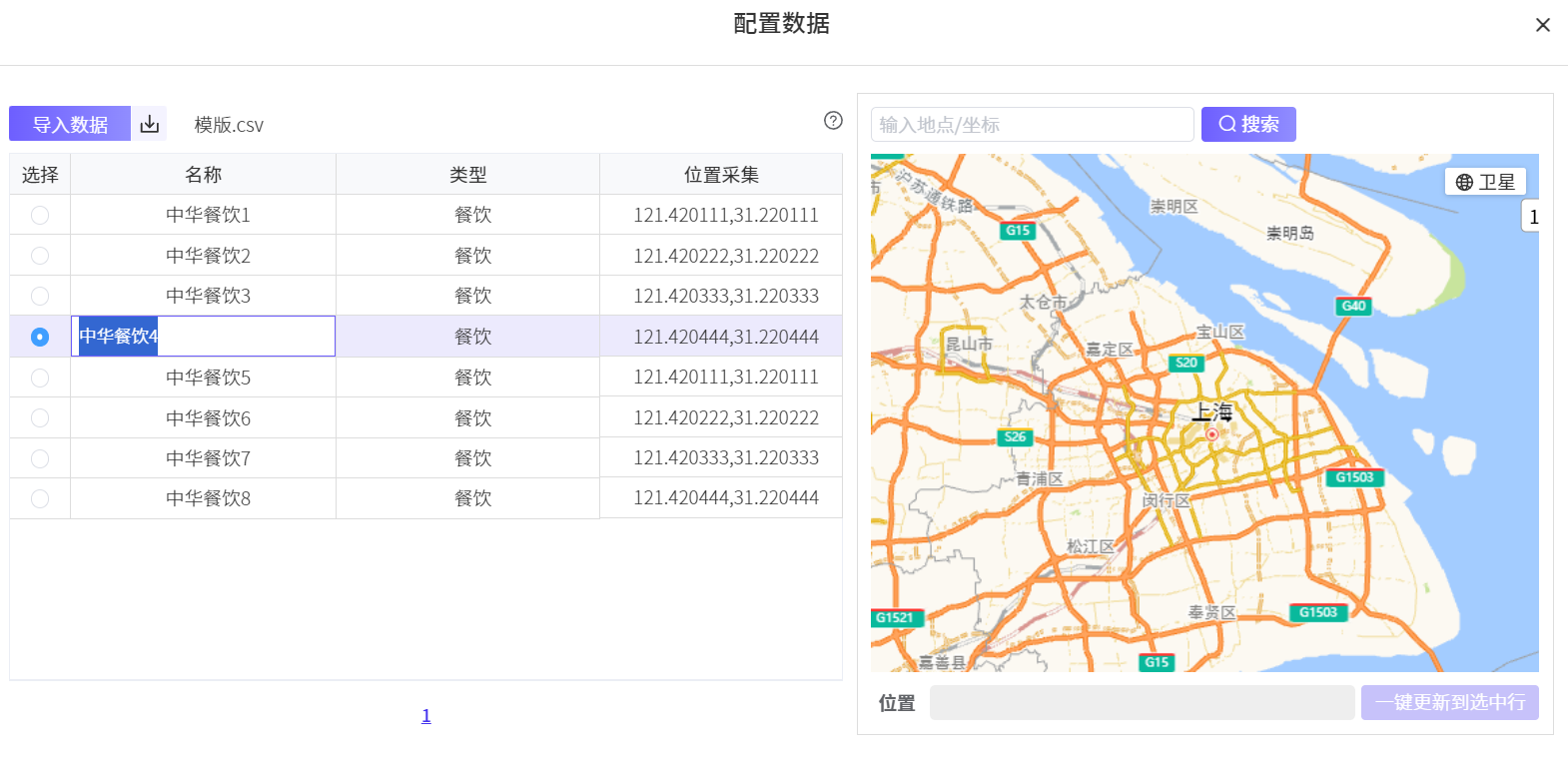
编辑更新数据
选中某一条数据,双击编辑的数据列,编辑更新数据列。

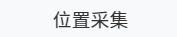
位置数据采集
选中某一条数据,双击
 下选中行的数据列,为导入的数据添加或更新位置数据。支持手动输入位置数据,同时
下选中行的数据列,为导入的数据添加或更新位置数据。支持手动输入位置数据,同时支持基于地图搜索或定位添加位置数据。

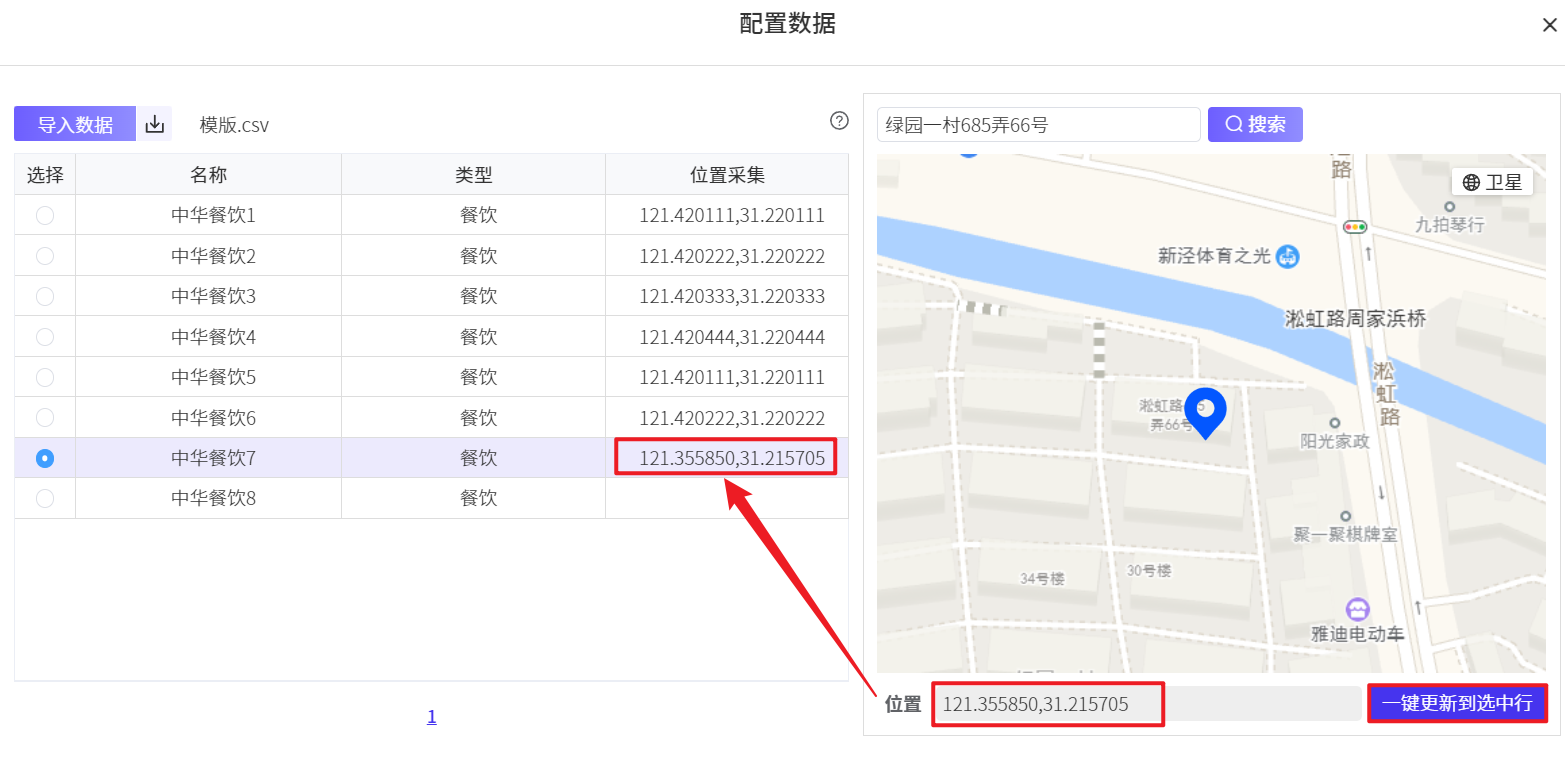
搜索地名地址更新采集位置数据:
1.在搜索框内输入地名地址。

2.点击 ,目标地名地址的位置数据自动更新至【位置】框中。
,目标地名地址的位置数据自动更新至【位置】框中。

3.点击 ,将【位置】的坐标数据更新至选中的数据列中。
,将【位置】的坐标数据更新至选中的数据列中。

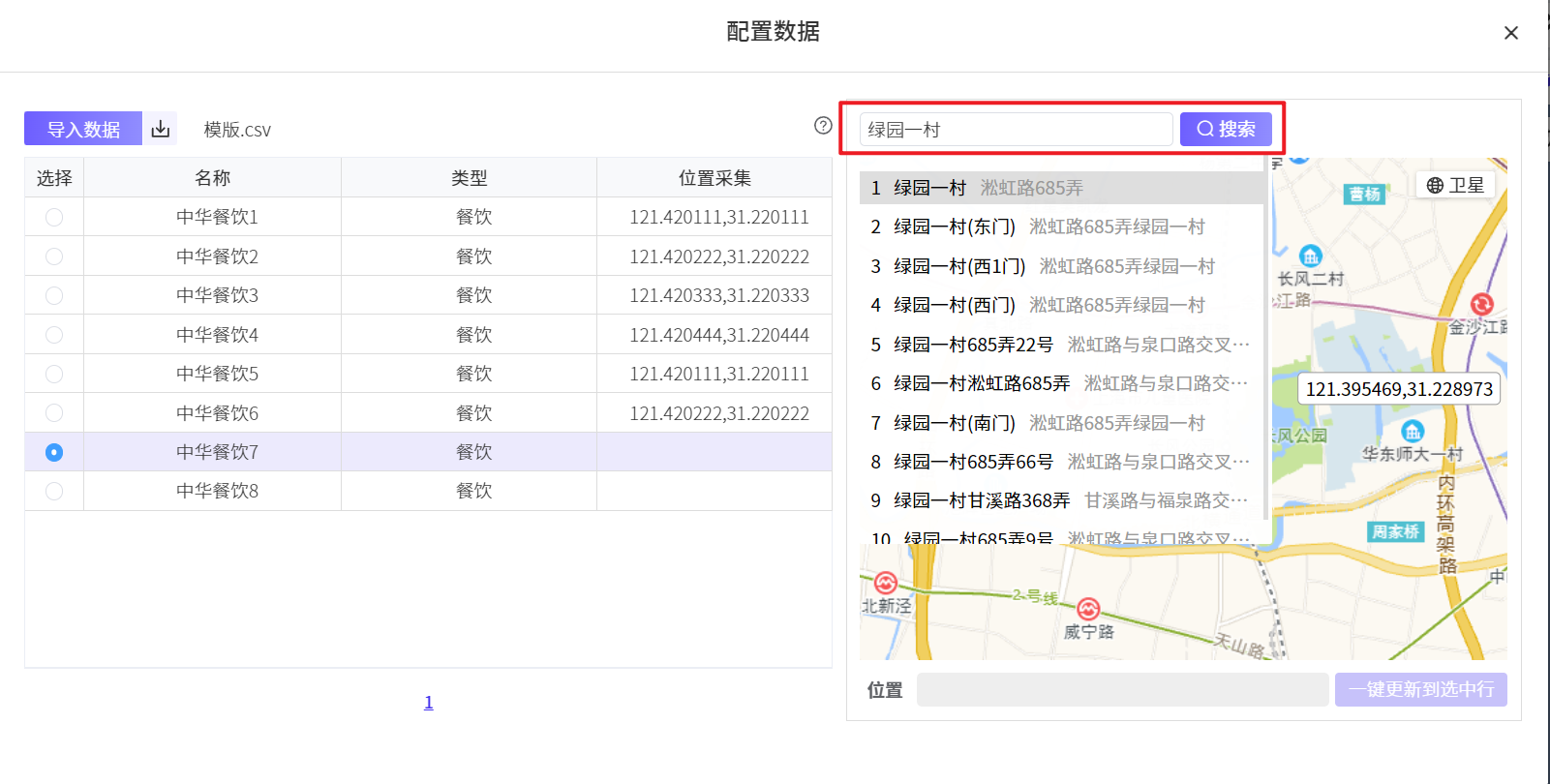
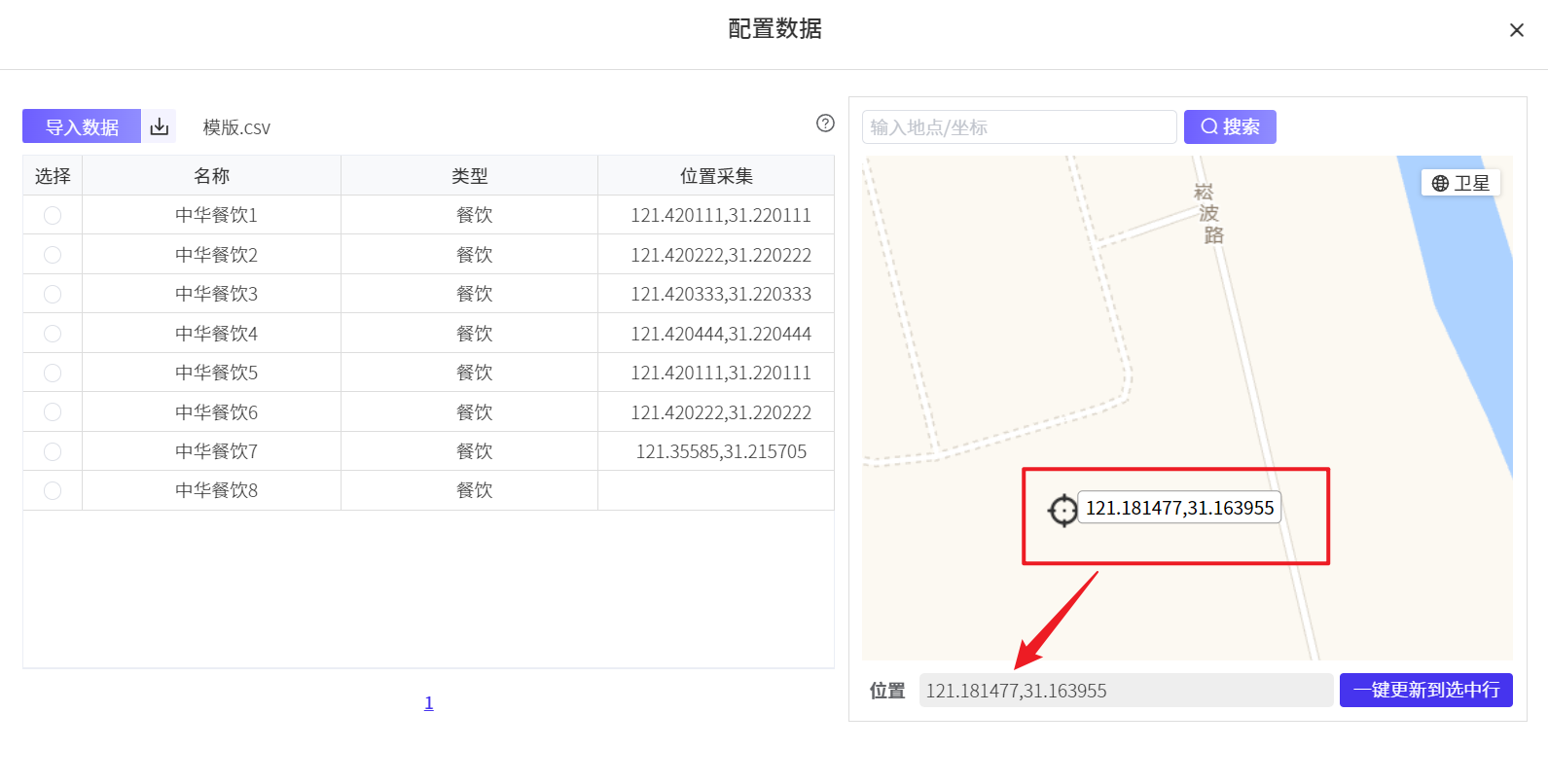
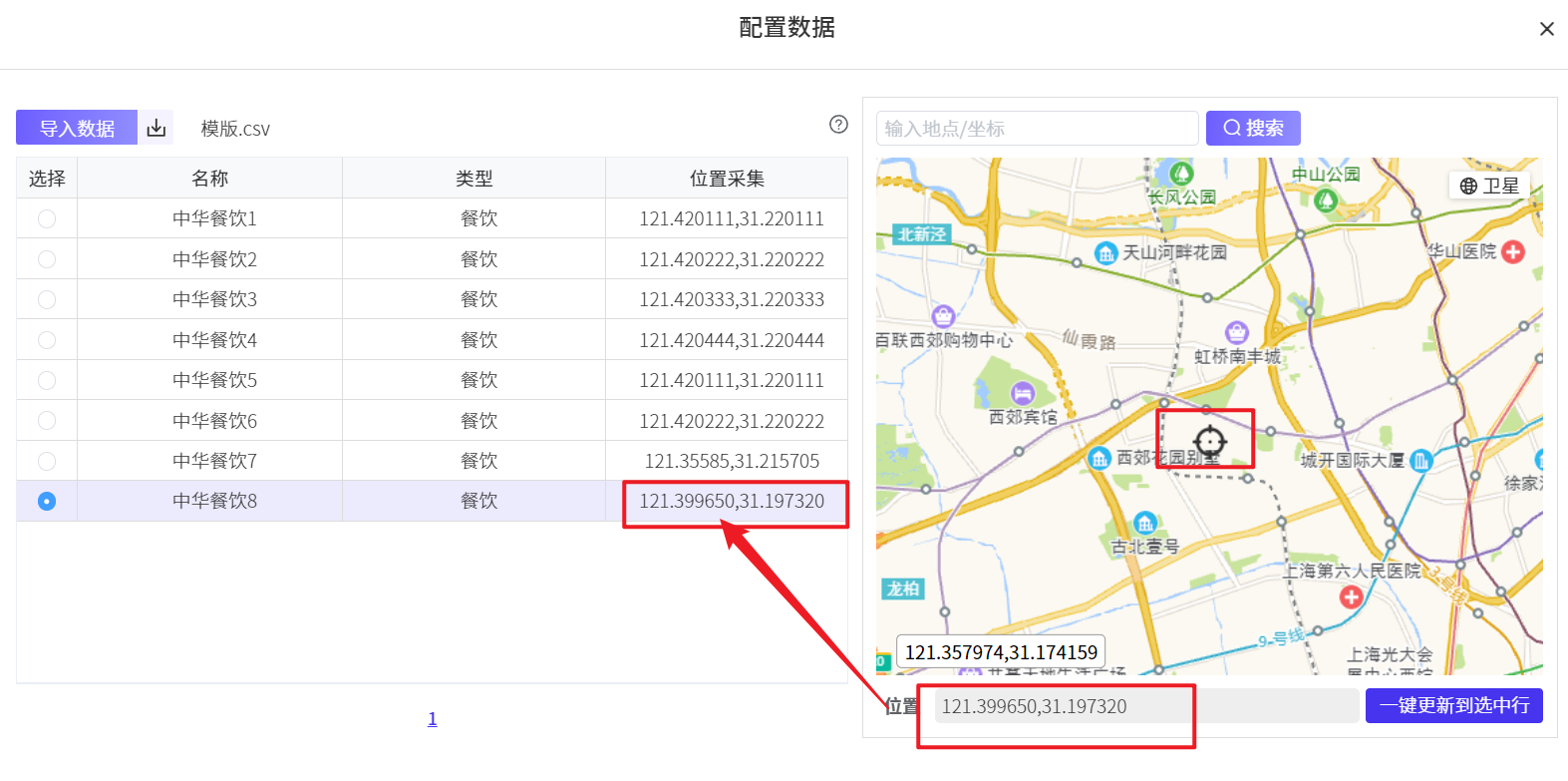
地图定位搜索更新采集位置数据:
1.通过鼠标定位至具体位置,自动获取该经纬度坐标数据。

2.点击 ,将【位置】的坐标数据更新至选中的数据列中。
,将【位置】的坐标数据更新至选中的数据列中。

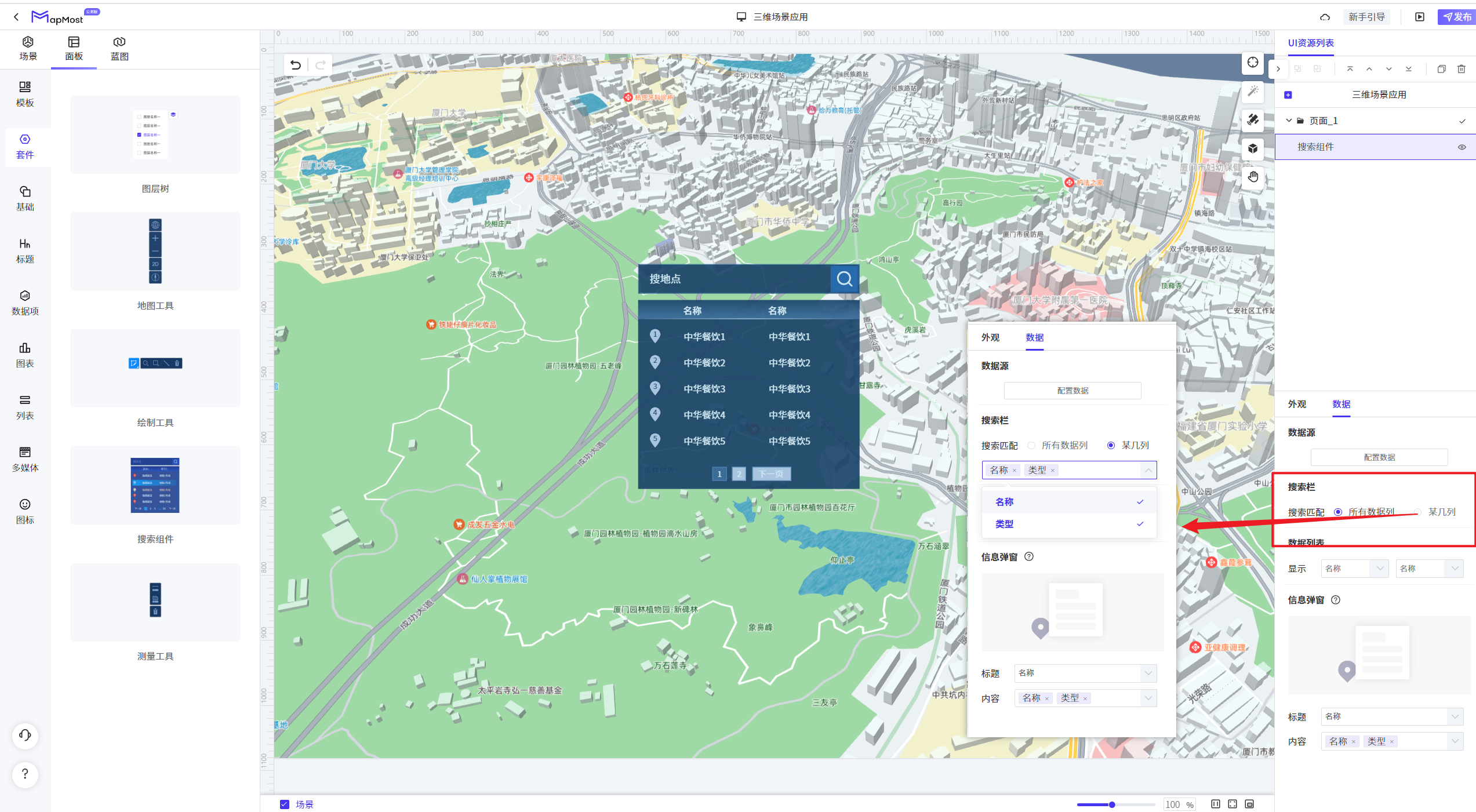
搜索栏:设置搜索数据列内容。

注:
所有列——搜索的文字与导入数据所有列的内容进行匹配搜索;
某几列——搜索的文字与导入数据某几列的内容进行匹配搜索;
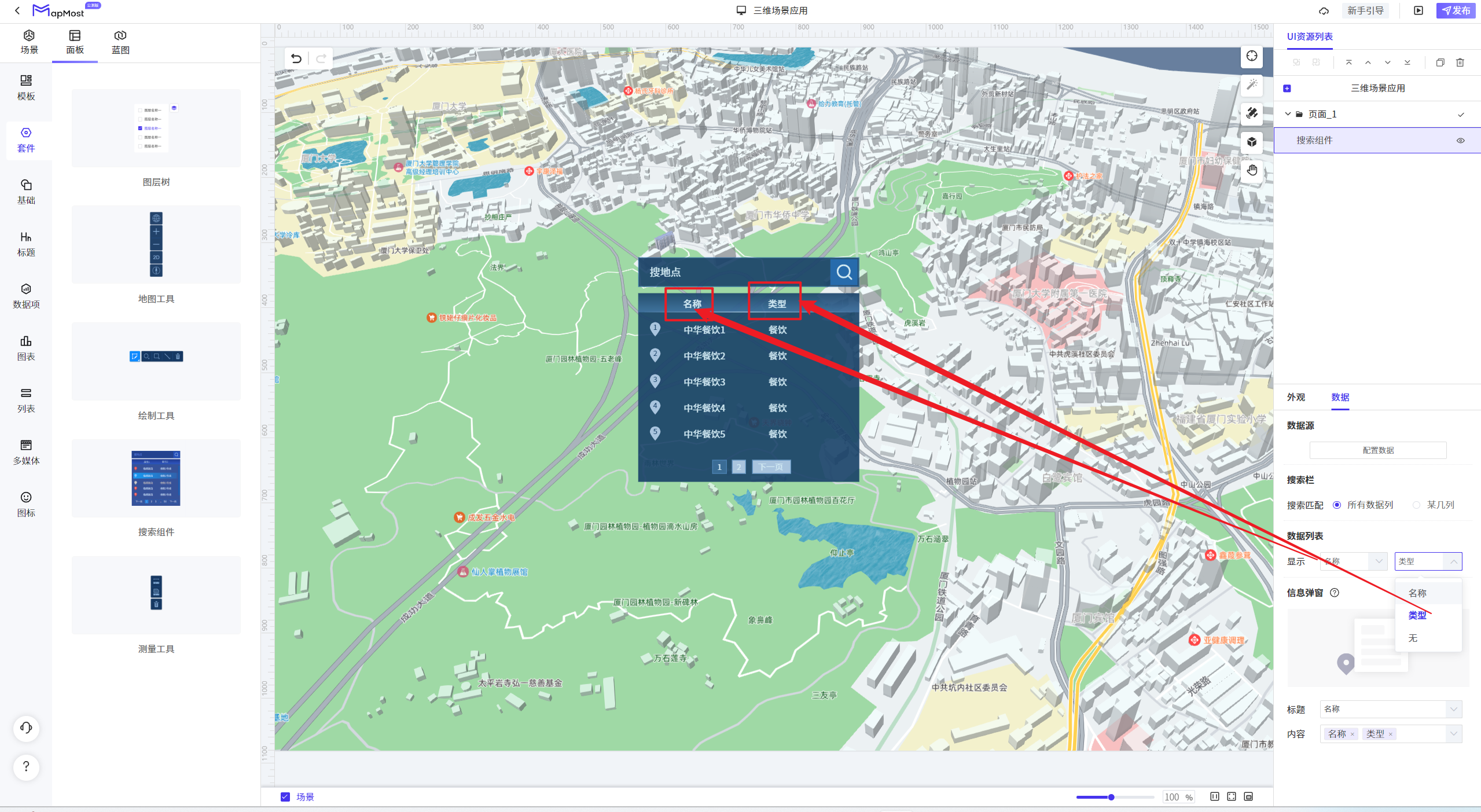
数据列表:设置显示的数据字段名称。

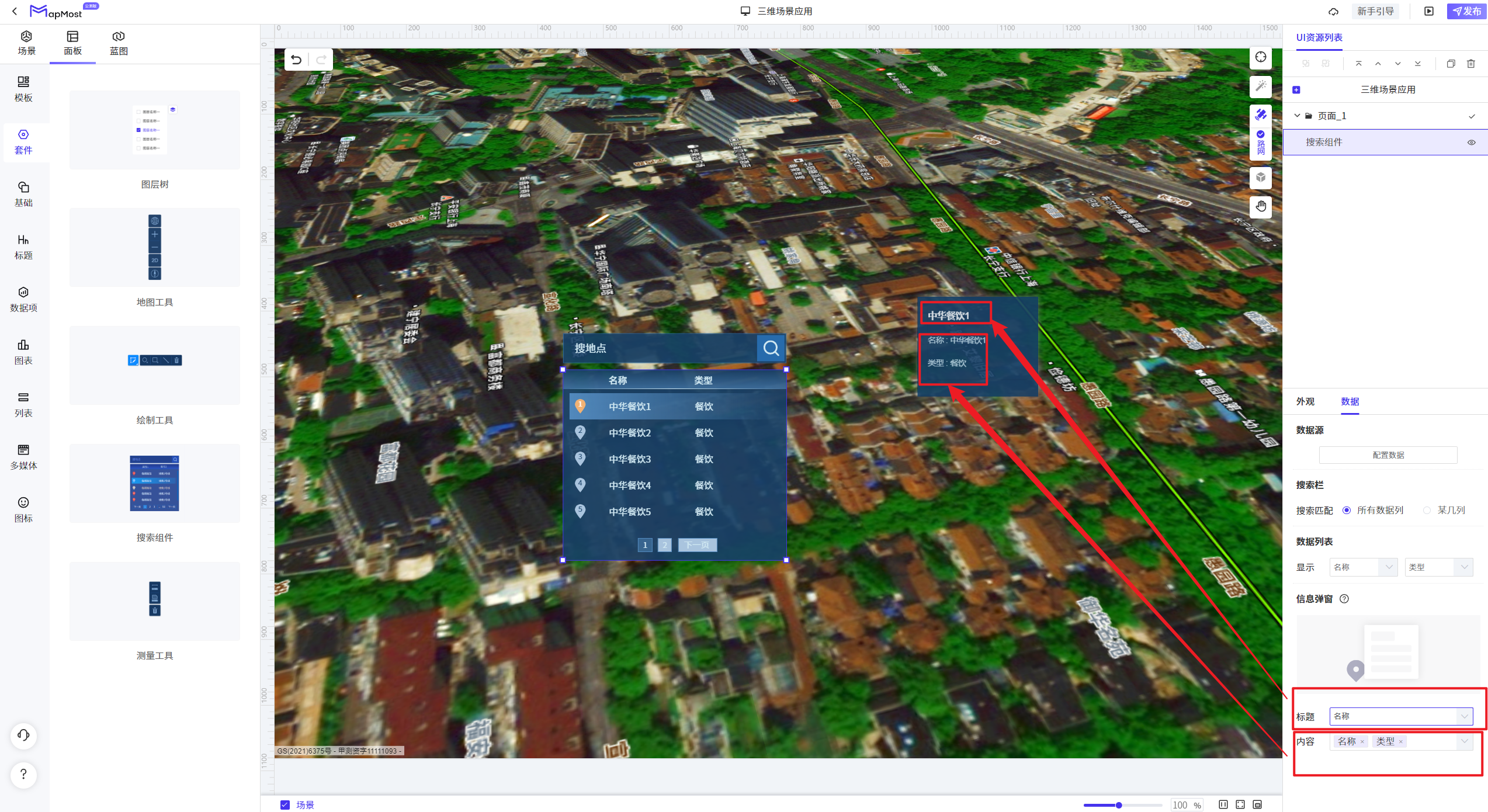
信息弹窗:设置定位场景点展示的信息弹窗内容。

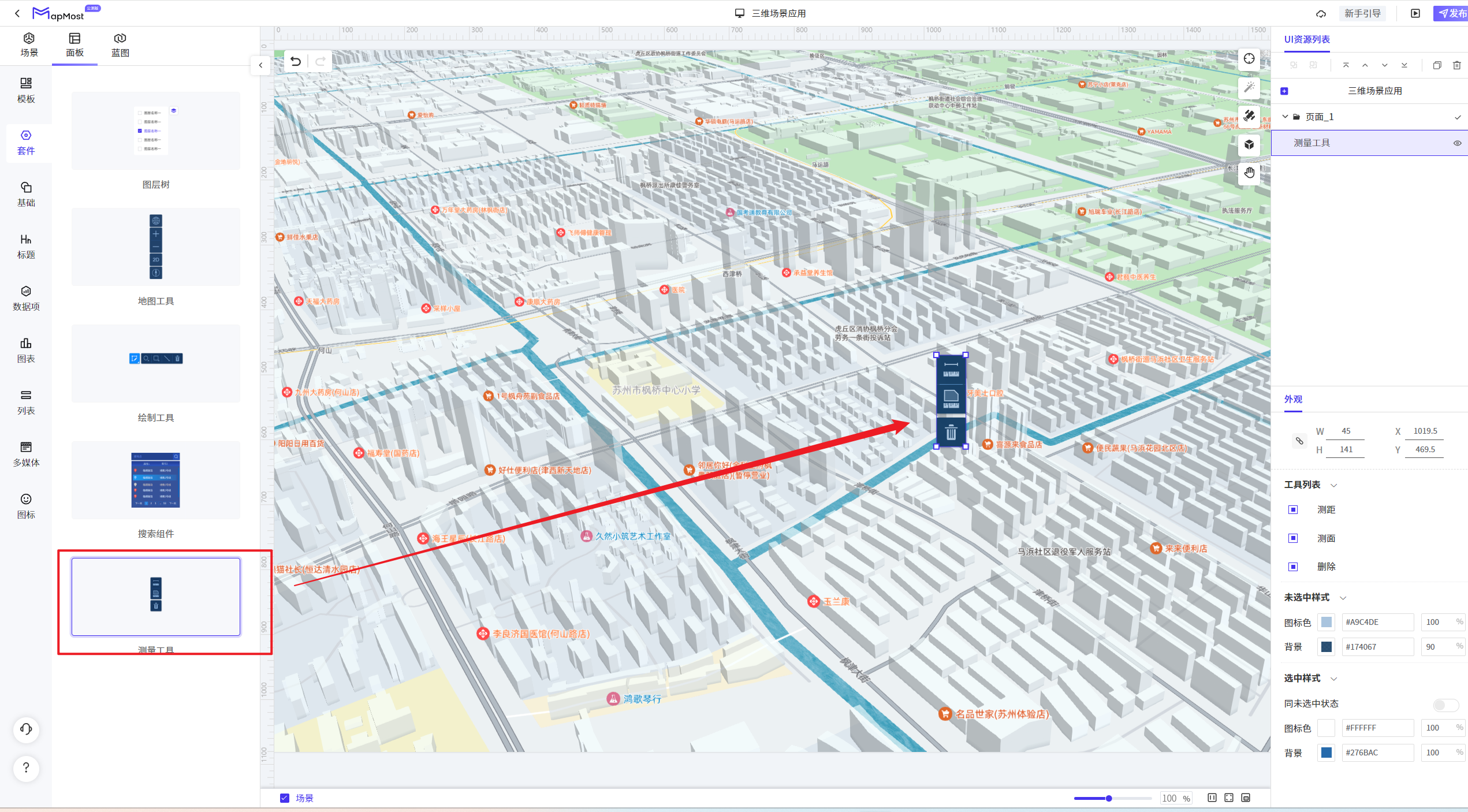
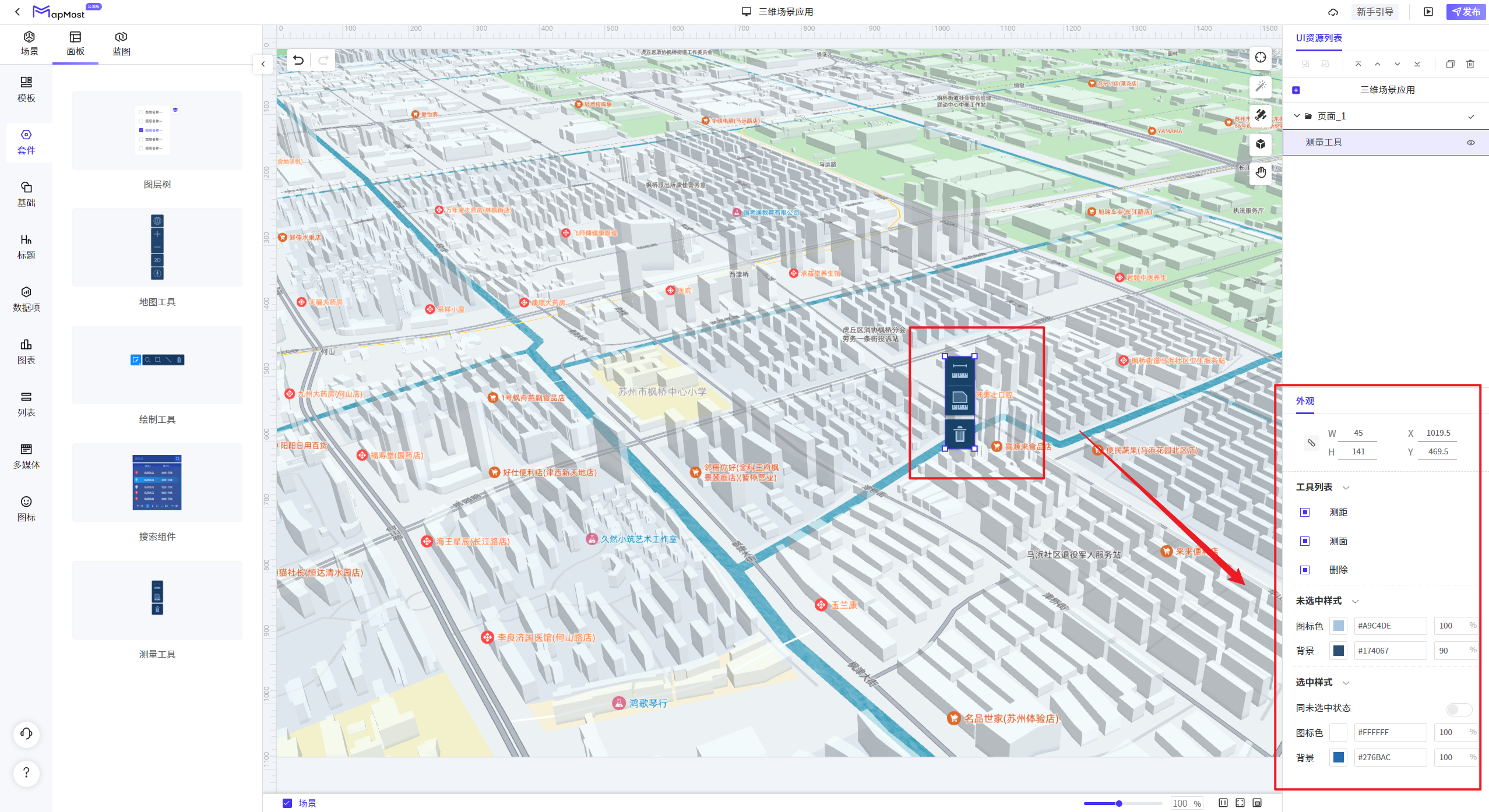
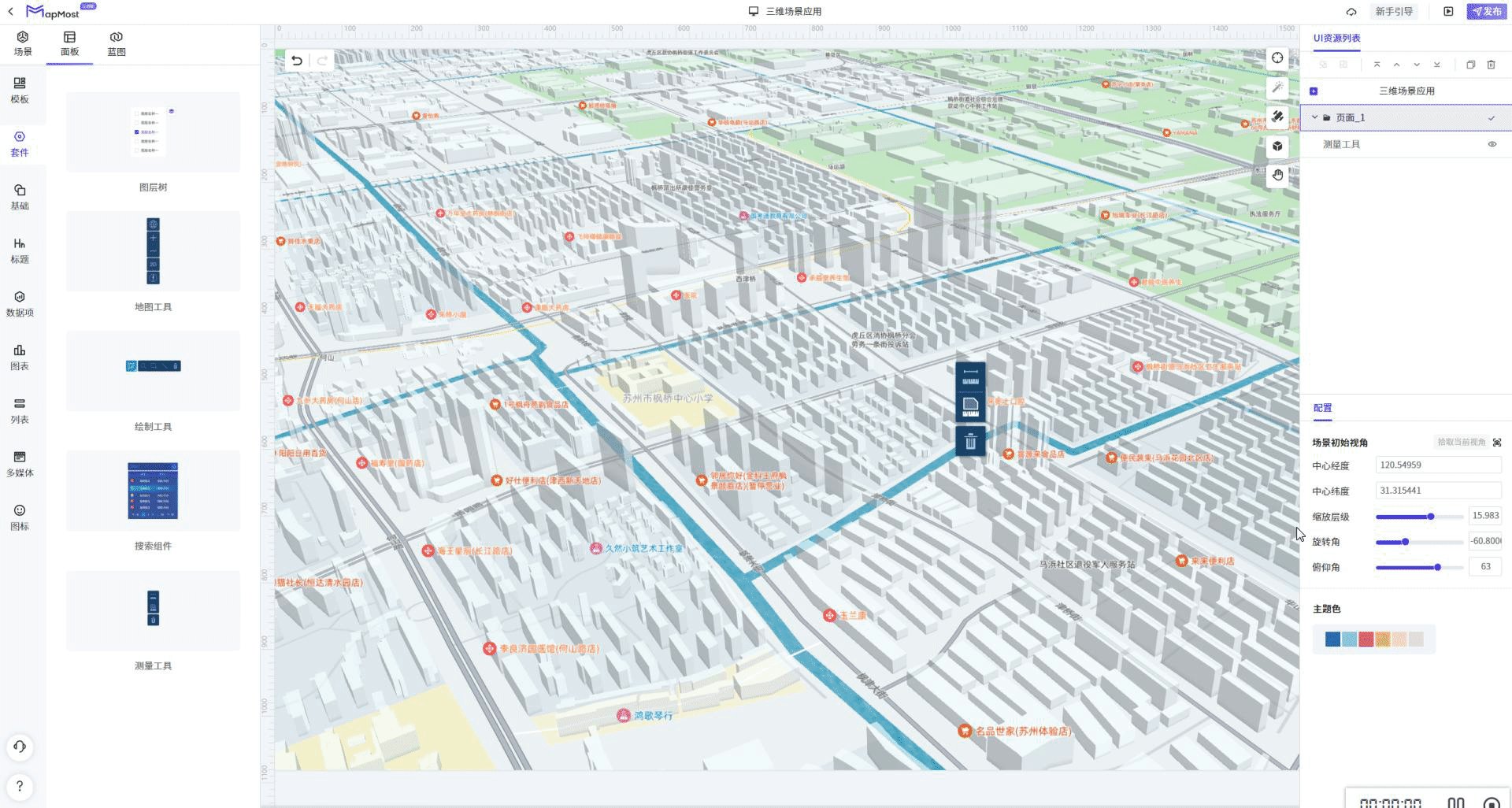
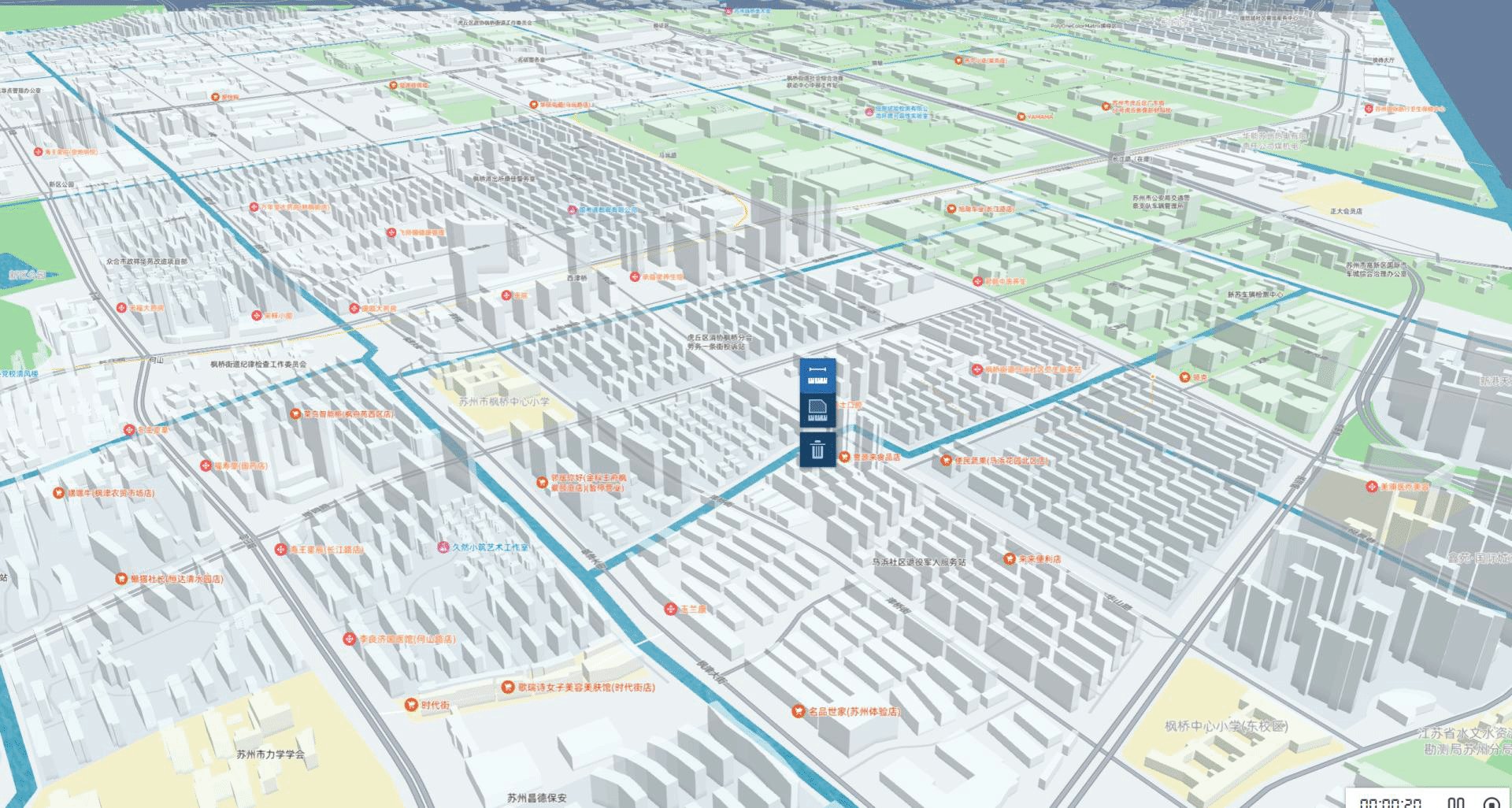
测量工具
地图测量工具,支持自定义设置添加面积、距离等测量工具。

- 设置测量工具组件的外观

组件位置及大小设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;

组件工具项内容设置:选择需要添加的测量工具项内容,包括面积测量工具、距离测量工具、删除测量的内容等操作工具。

tips:测量工具在编辑应用状态下不生效,在预览或者发布应用状态下生效;

组件选中状态设置:设置地图测量工具未选中状态下图标、工具背景的颜色。

组件未选中状态设置:设置地图测量工具选中状态下图标、工具背景的颜色。

套件(移动端)
图层树
地图的图层管理工具。通过图层管理,用户可以更加方便地查看地图的各个图层,如场景底板矢量图层、影像图层、三维建筑模型图层。

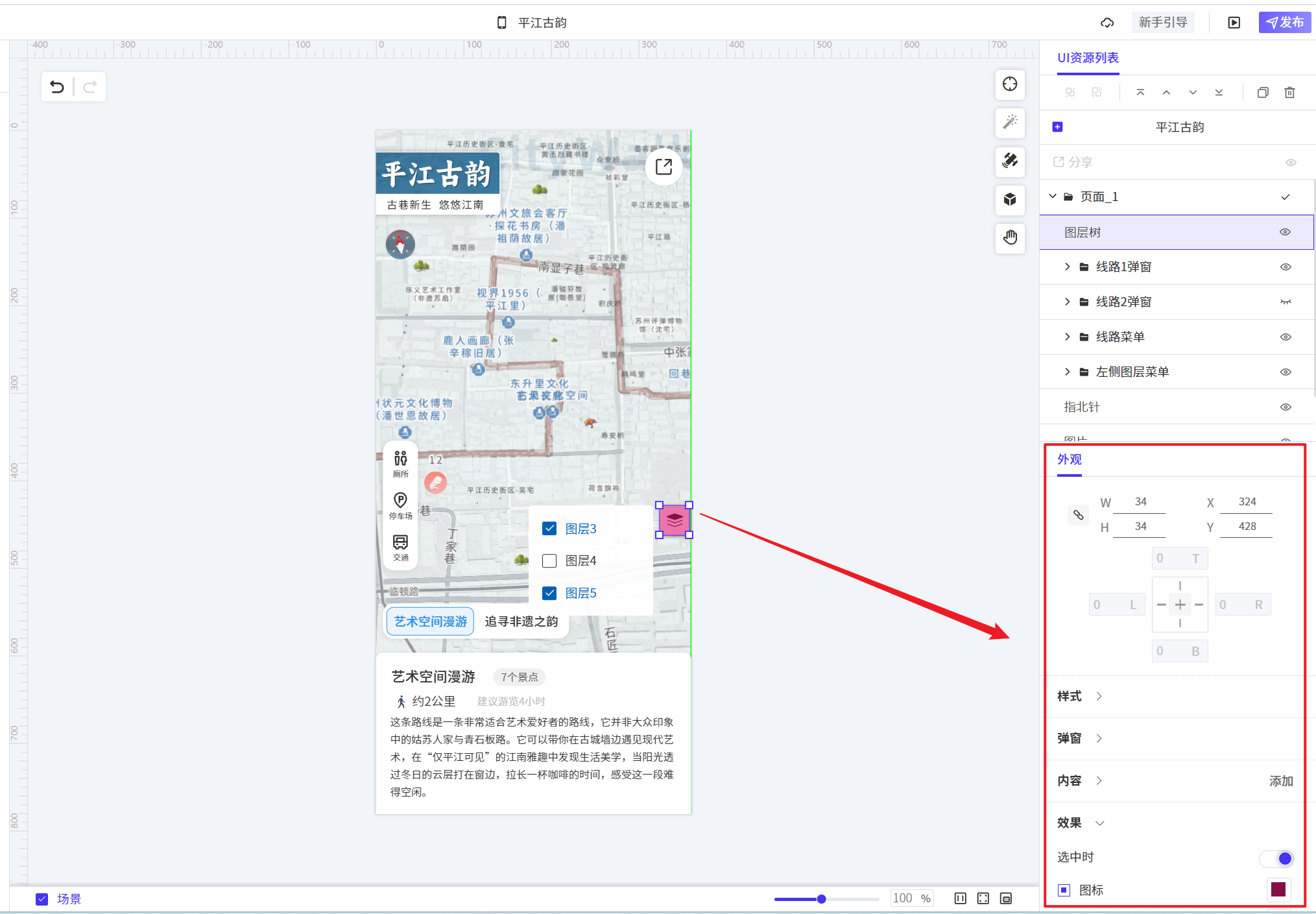
-设置图层树工具组件外观

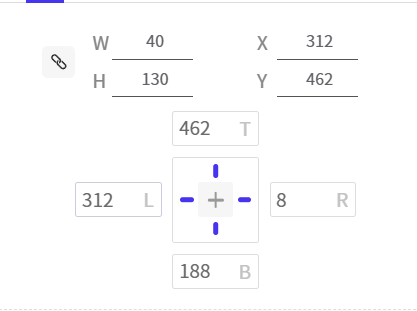
组件位置、大小及布局锚定设置:
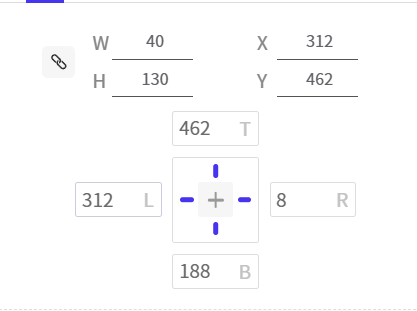
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;
输入数字设置组件布局锚定——允许用户输入相应的L、R、T、B数字坐标来实现上、下、左、右、上下居中、左右居中调整更新元
素的布局锚点;
鼠标拖动调整组件布局锚定——根据鼠标移动更新元素的布局锚点;
注意:
——WHXY与布局锚定双向联动;
—— 上、下、上下锚定 与 垂直居中锚定互斥;
—— 左、右、左右锚定 与 水平居中锚定互斥;
—— 锚定了居中,只能在未受限方向上拖动,比如锚定了水平居中,则只可上下拖动调整;

样式:设置图层树工具背景、图标的颜色。

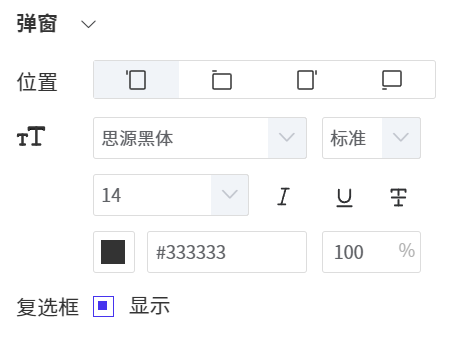
弹窗:设置图层树图层内容弹窗的位置,图层名字体样式、颜色、大小的等UI样式以及是否显示复选框。

内容:设置图层关联显示的场景资源。

点击【添加】添加图层项,可修改图层项名称。点击 关联显示场景资源。点击
关联显示场景资源。点击 删除图层项。
删除图层项。
关联场景图层:点击【确认】,保存该场景资源关联内容。

tips:
——初始默认,列出3个空关联的图层项,需配置关联场景资源
——一个图层项可以关联多个场景资源
——关联资源仅支持【我的资源】的场景资源
——已经关联的场景资源不能再被关联,并且场景资源为灰色且不可选
——最多可配置20个图层项
效果:配置选中时图层项效果样式,点击 打开设置图层树工具选中时显示的场景资源,以及选中时图标的颜色、文本的颜色、
打开设置图层树工具选中时显示的场景资源,以及选中时图标的颜色、文本的颜色、
图标背景颜色、文本背景颜色。

地图工具
地图操作工具,包括对地图的放大、缩小、3D/2D切换、场景中心点、指北针等操作工具,帮助用户更加方便地使用地图,提高地
图的可读性和可用性

-设置地图工具组件外观

组件位置、大小及布局锚定设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;
输入数字设置组件布局锚定——允许用户输入相应的L、R、T、B数字坐标来实现上、下、左、右、上下居中、左右居中调整更新元
素的布局锚点;
鼠标拖动调整组件布局锚定——根据鼠标移动更新元素的布局锚点;
注意:
——WHXY与布局锚定双向联动;
—— 上、下、上下锚定 与 垂直居中锚定互斥;
—— 左、右、左右锚定 与 水平居中锚定互斥;
—— 锚定了居中,只能在未受限方向上拖动,比如锚定了水平居中,则只可上下拖动调整;

组件工具项内容设置:选择需要添加的操作工具项内容,包括地图的放大、缩小、3D/2D切换、实时定位、场景中心点、指北针等操作工具。

tips:
——回到场景中心:回到场景中心点;
—— 实时定位:实时定位获取终端当前位置信息工具;
—— 放大/缩小:放大或者缩小地图工具;
——3D/2D切换:三维场景二三维切换工具;
——指北针:指北针工具;
组件选中状态设置:设置地图工具未选中状态下图标、工具背景的颜色。

组件未选中状态设置:设置地图工具选中状态下图标、工具背景的颜色。

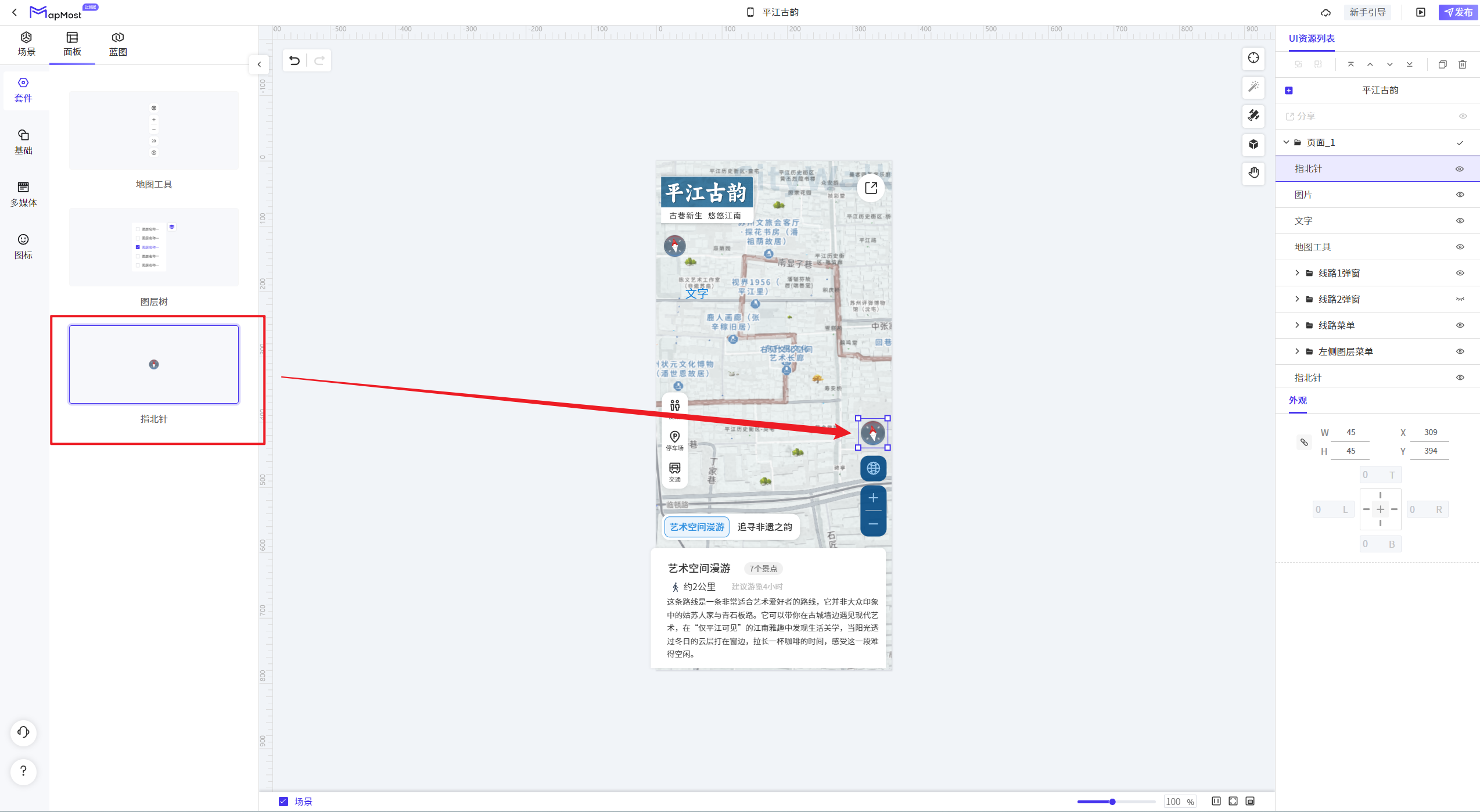
指北针
地图上指北方向工具。

-设置指北针工具组件外观

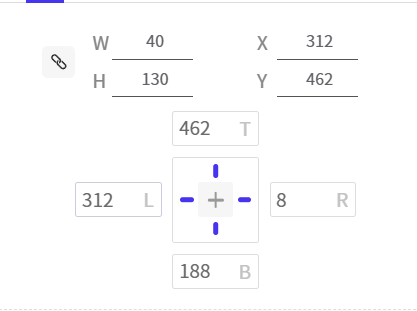
组件位置、大小及布局锚定设置:

输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;
输入数字设置组件布局锚定——允许用户输入相应的L、R、T、B数字坐标来实现上、下、左、右、上下居中、左右居中调整更新元
素的布局锚点;
鼠标拖动调整组件布局锚定——根据鼠标移动更新元素的布局锚点;
注意:
——WHXY与布局锚定双向联动;
—— 上、下、上下锚定 与 垂直居中锚定互斥;
—— 左、右、左右锚定 与 水平居中锚定互斥;
—— 锚定了居中,只能在未受限方向上拖动,比如锚定了水平居中,则只可上下拖动调整;
基础(PC端)
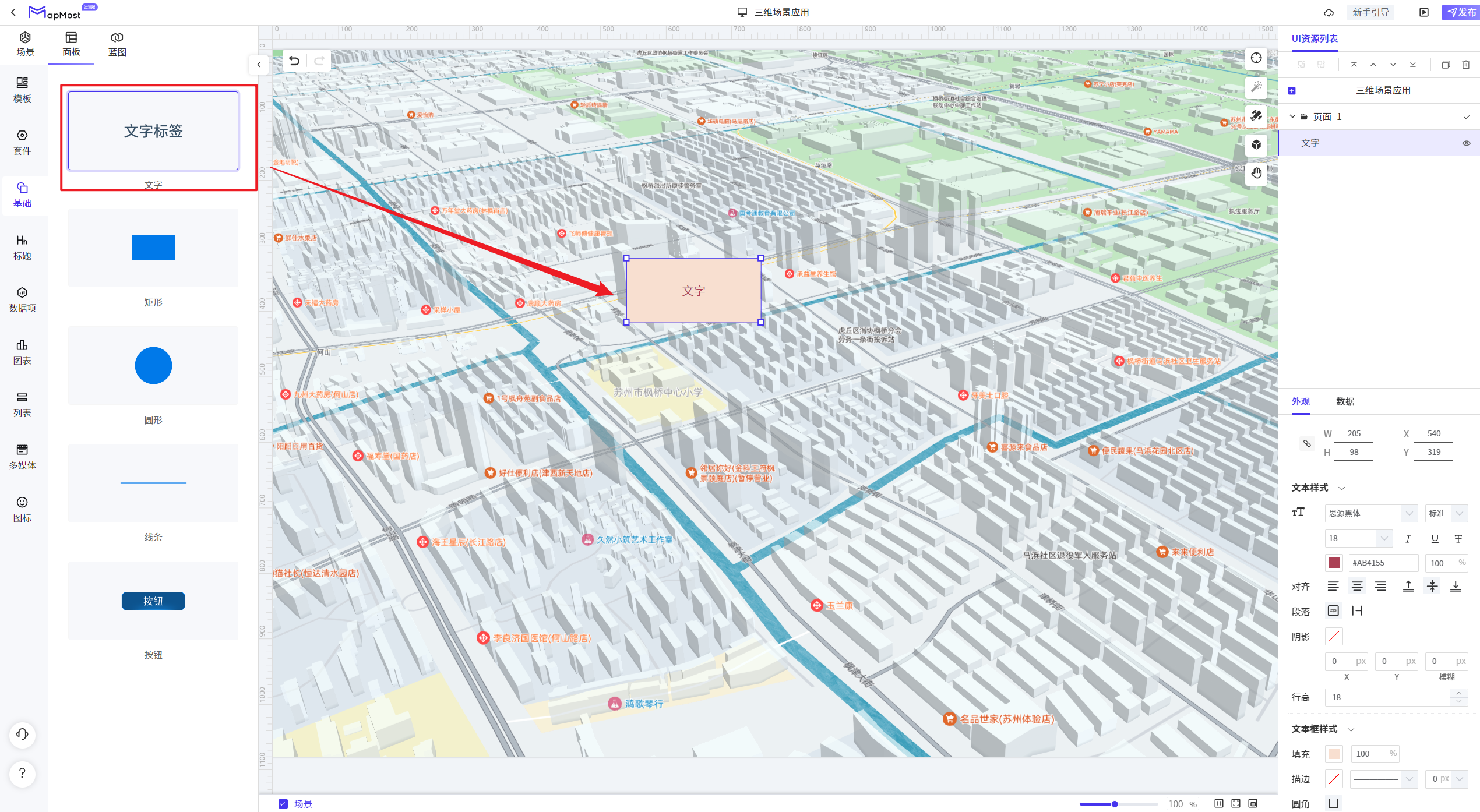
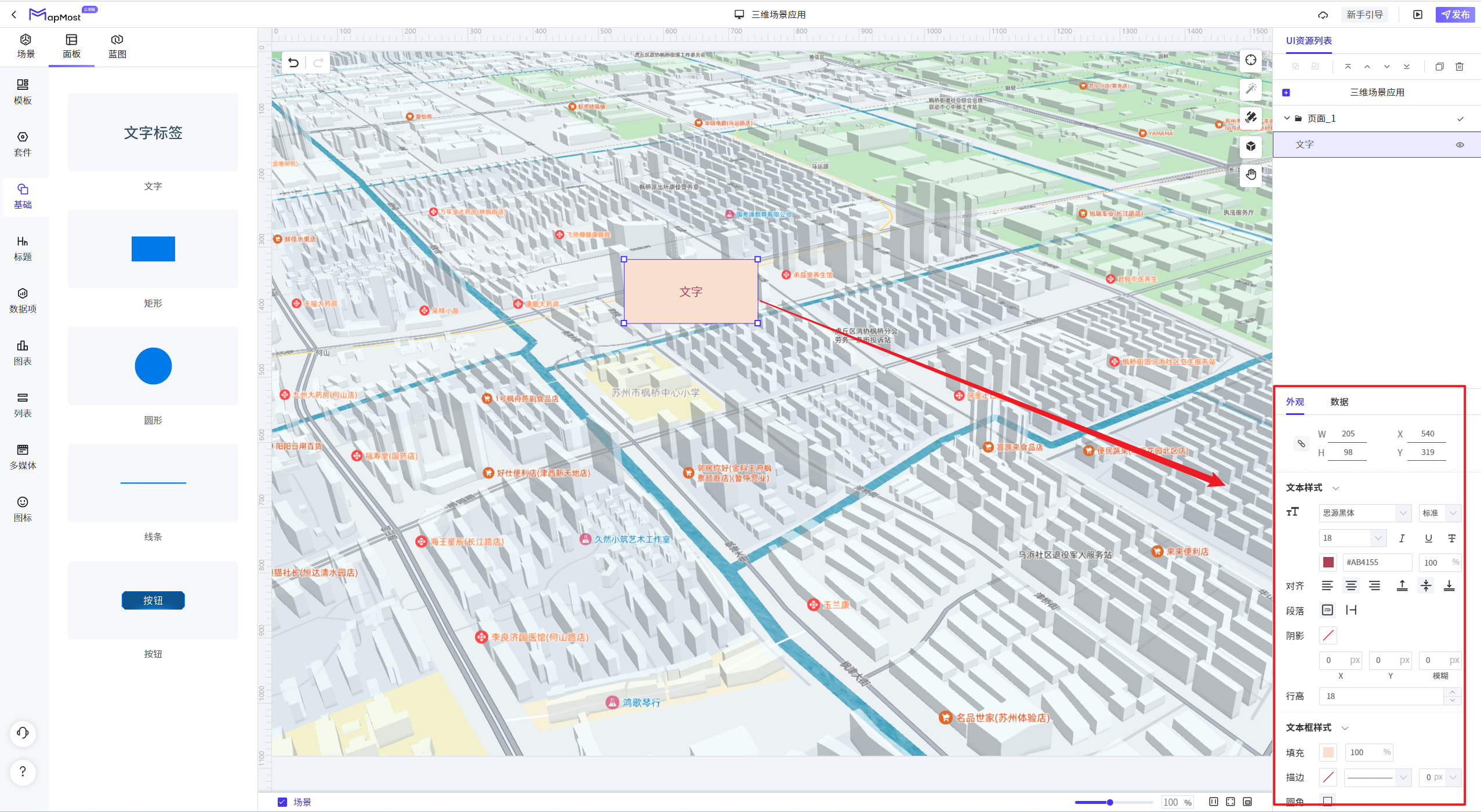
文字标签
自定义文本信息展示UI组件,同时具备接入第三方接口数据的能力,动态地获取并展示来自不同数据源的文本内容。根据需
要设置文本及文本框的字体、大小、颜色等外观属性,以便更好地呈现文字内容。

- 设置文字标签组件外观及数据

组件位置及大小设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;

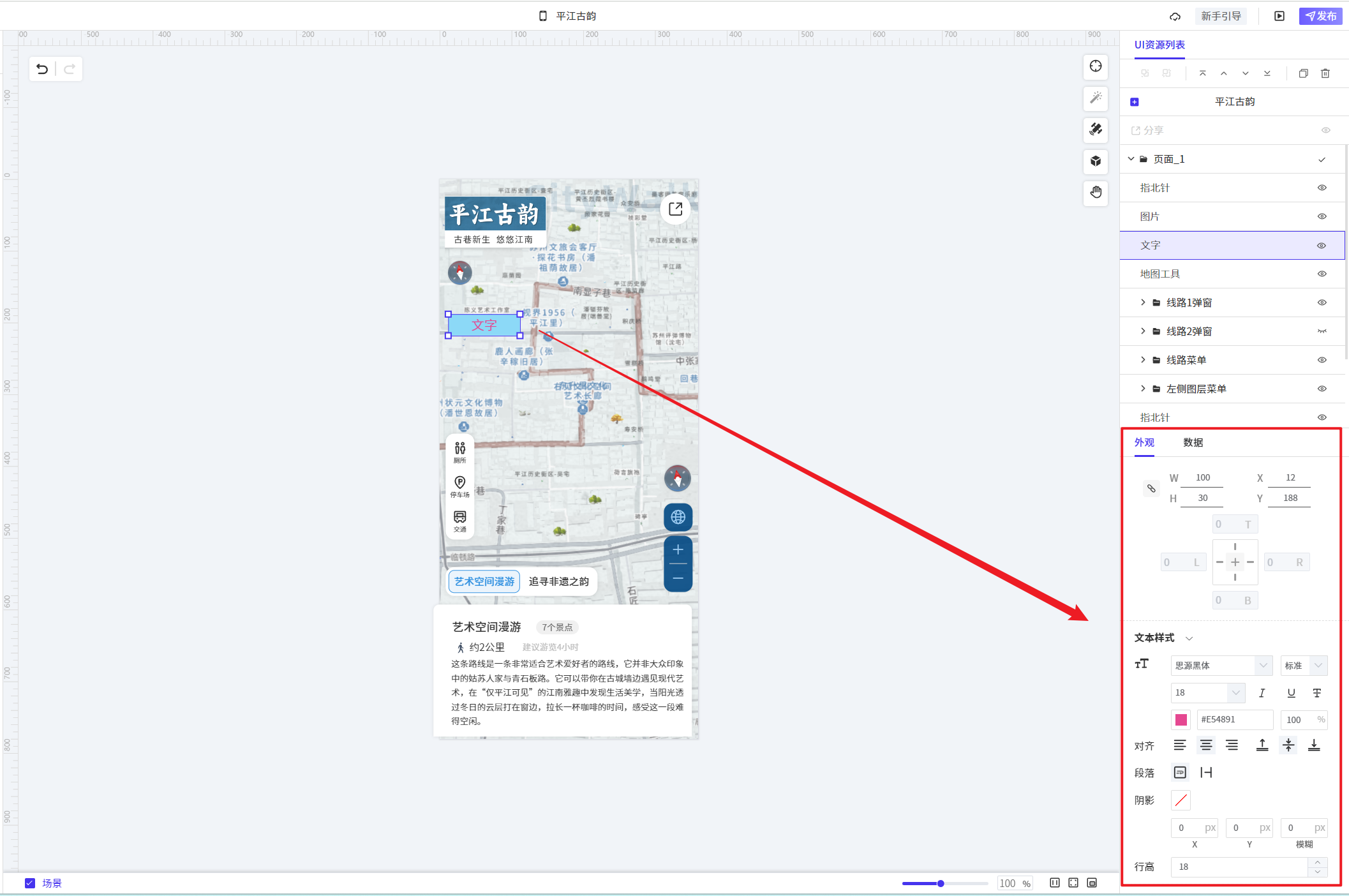
文本样式:设置文本内容的UI样式,包括字体选择、颜色调整、字号设定、对齐方式、段落格式以及阴影效果等,提供个性化的文
本呈现效果。

文本框样式:设置文本框的UI样式,包括填充颜色、描边效果、圆角处理以及阴影设置等。可以根据喜好和需求,调整文本框的外
观,提升界面的视觉效果.

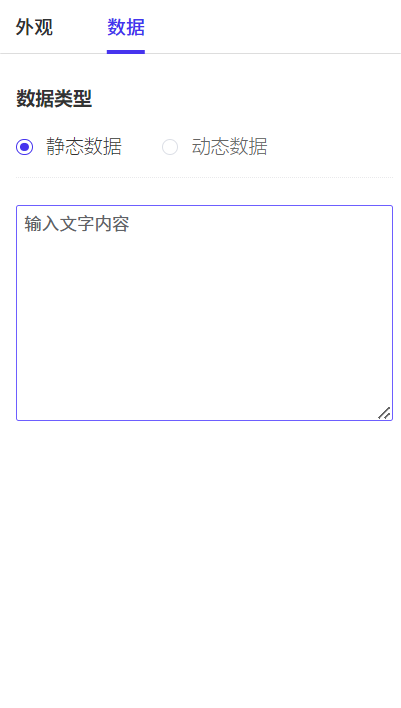
- 配置数据源
静态数据:输入需要展示的文字内容。

动态数据:动态的接入展示第三方接口数据内容,填写接口服务地址,接入接口数据。

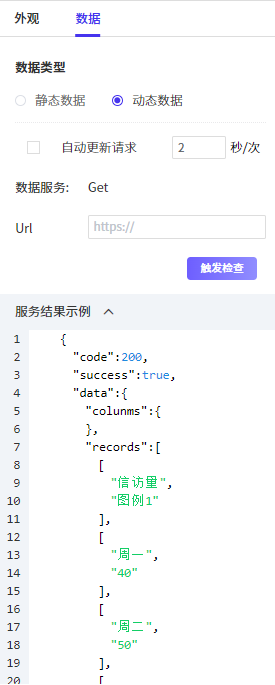
tips:接口返回的数据结果示例格式请参考服务结果示例。
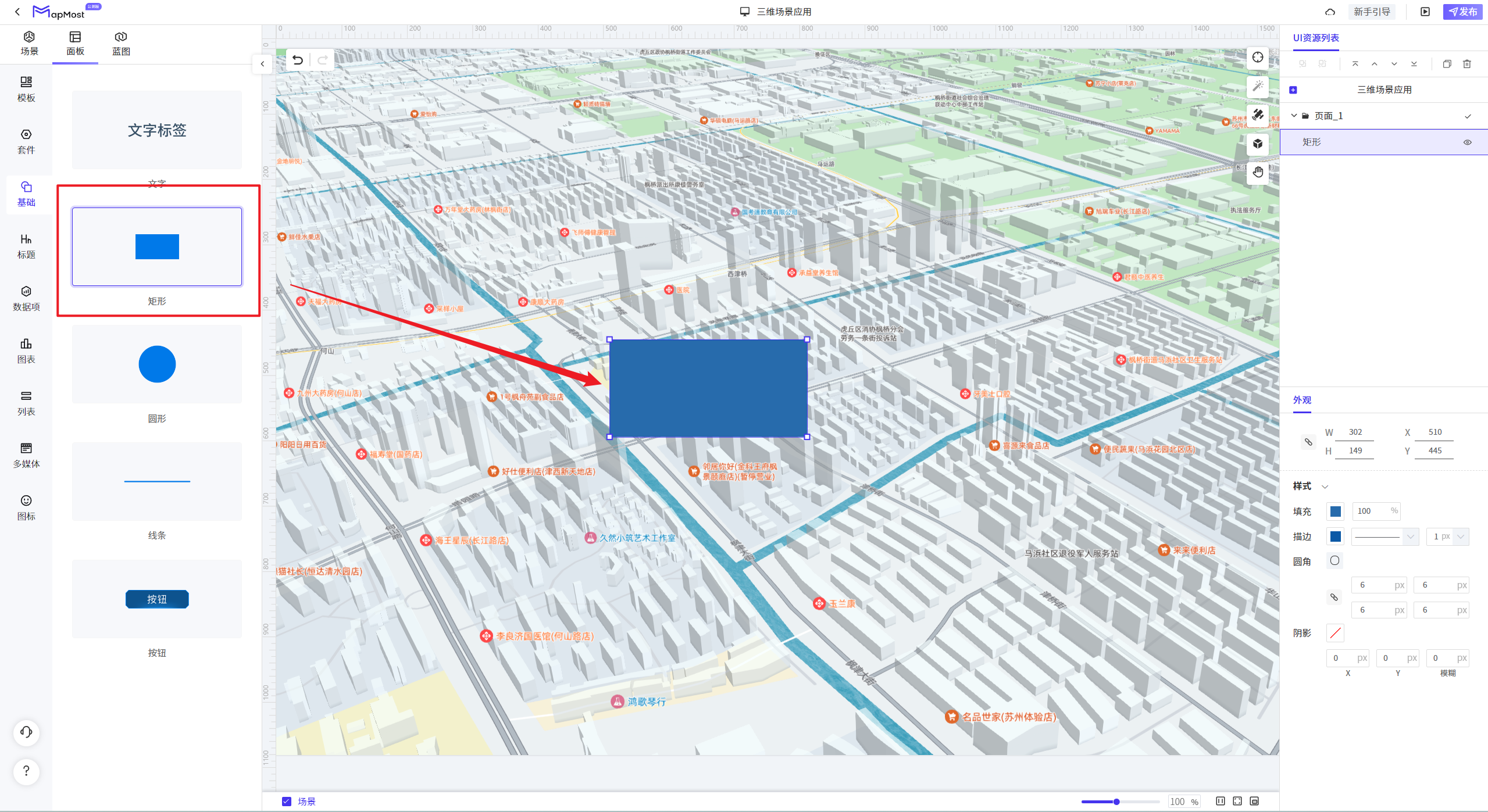
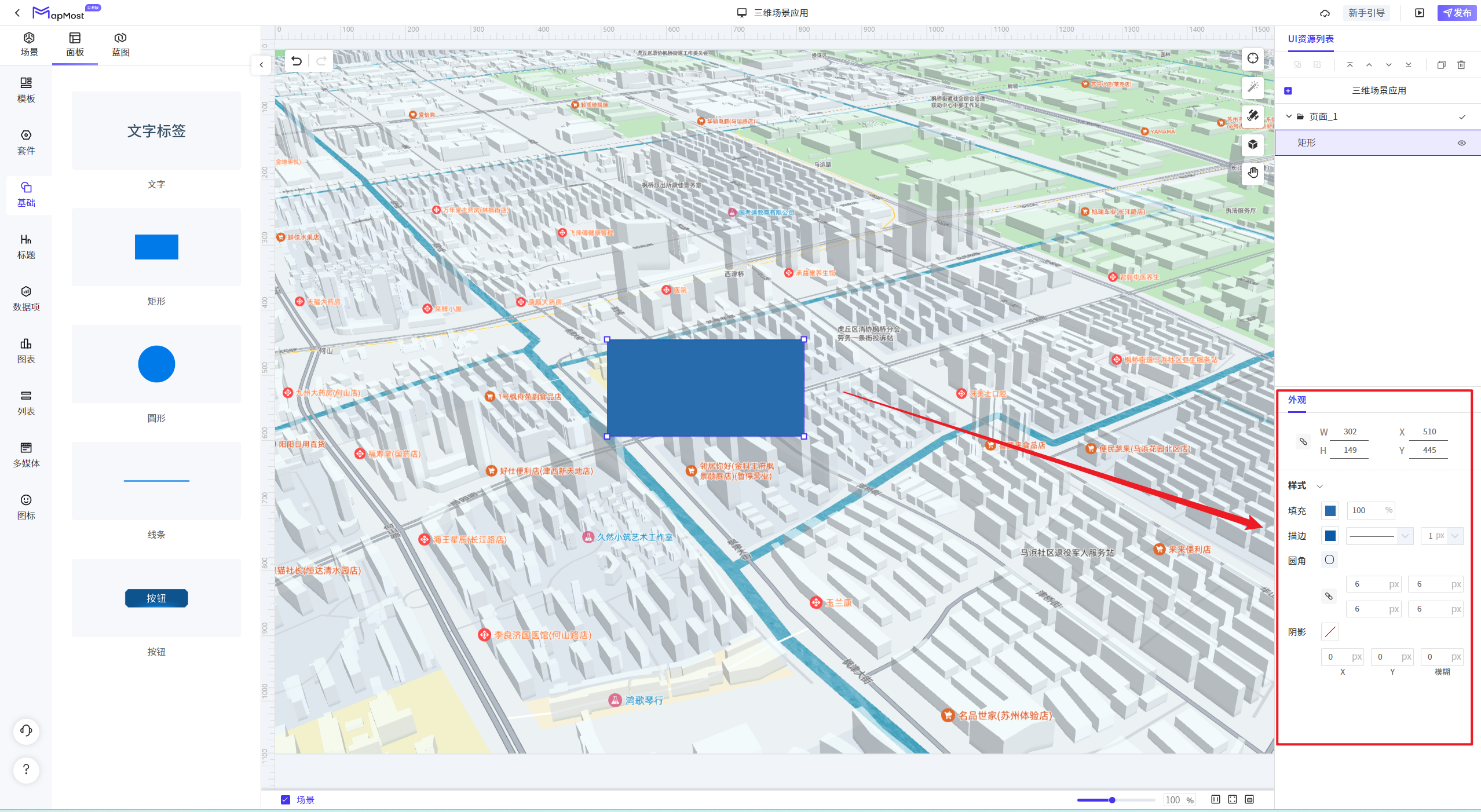
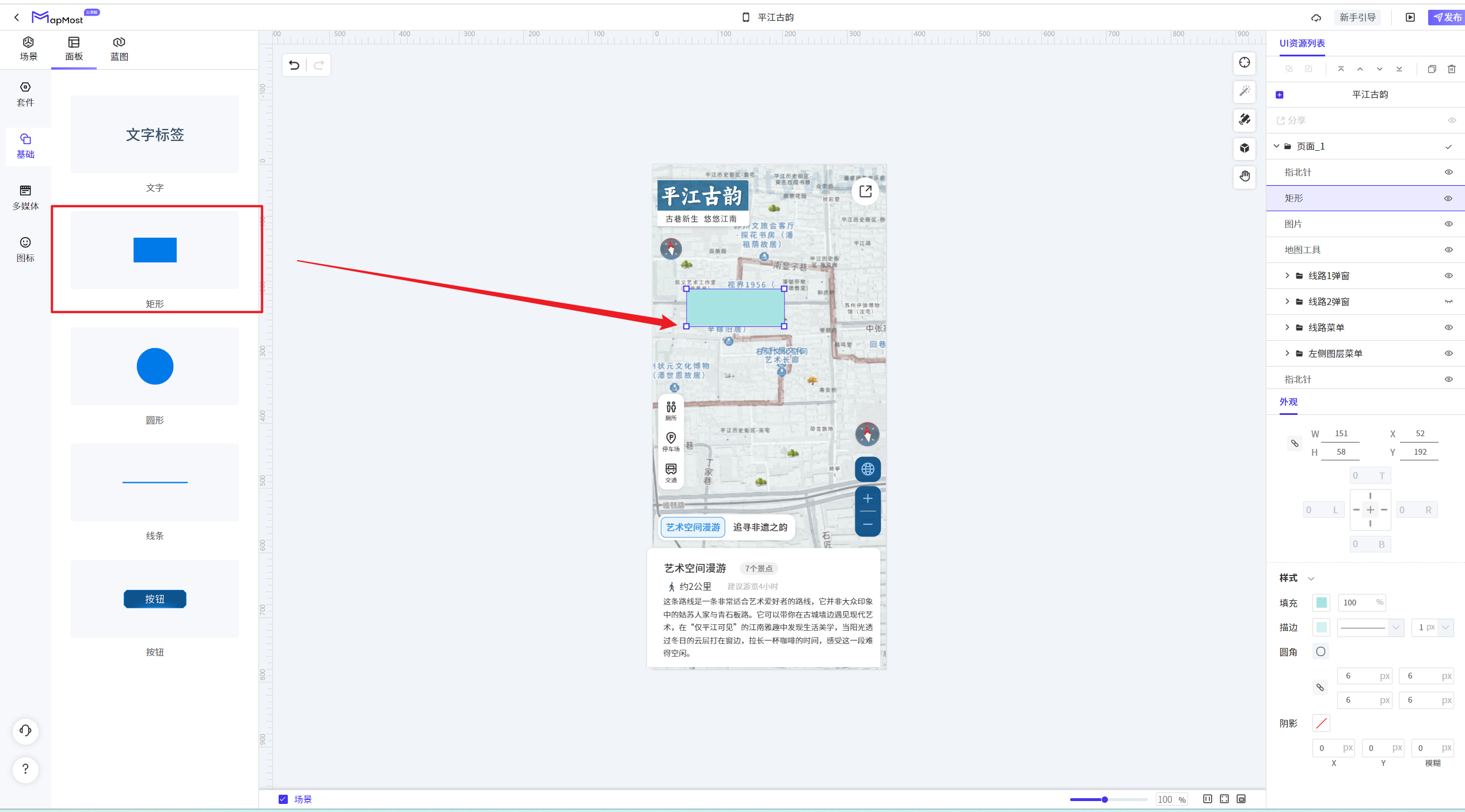
矩形
根据需要自定义背景的矩形组件,以满足各种设计需求。

- 设置矩形组件外观

组件位置及大小设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;

样式:设置矩形组件UI样式,包括设置矩形填充色、描边颜色及粗细、圆角角度、阴影效果等,提供个性化的背景组件呈现效果。

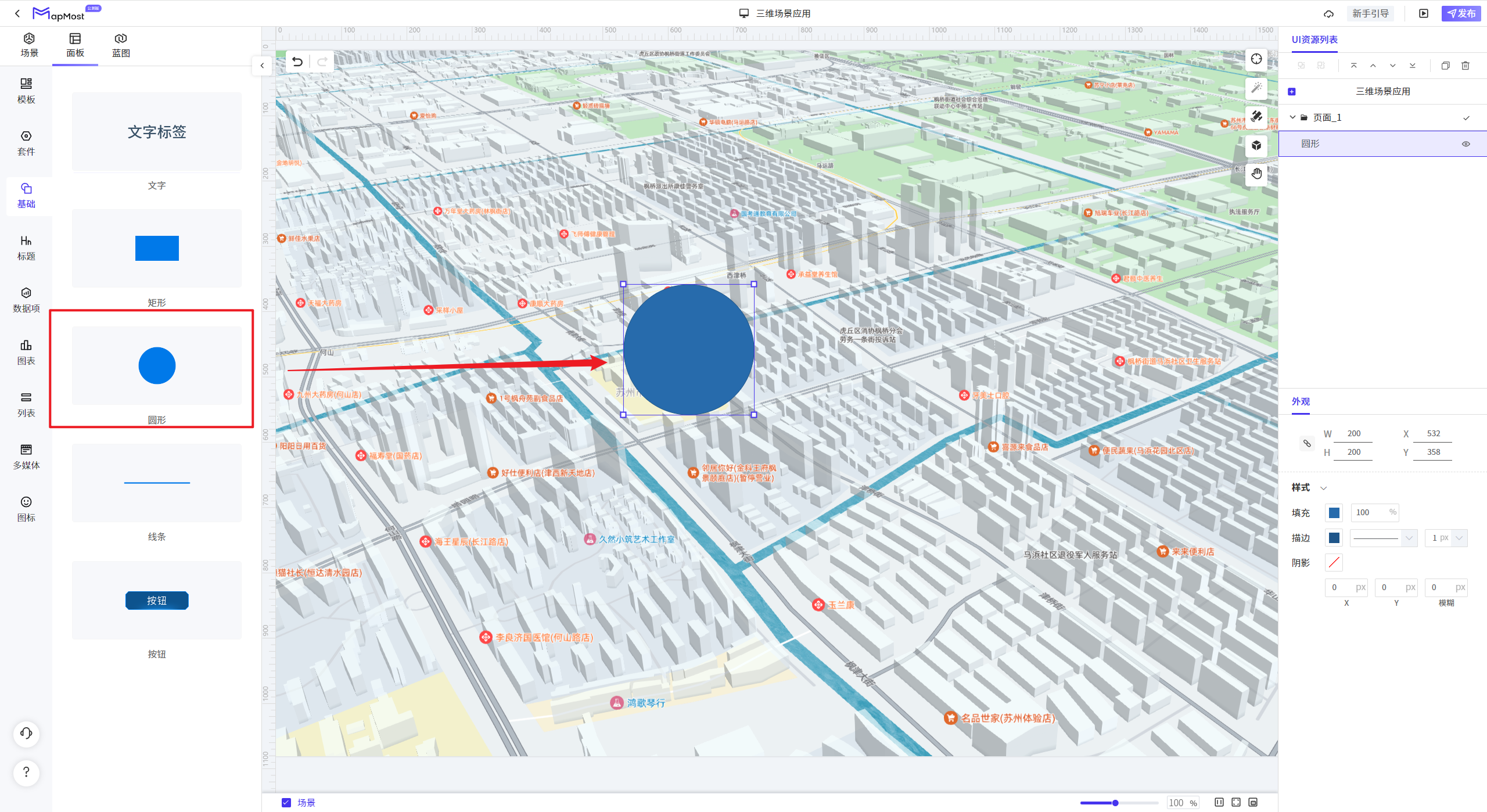
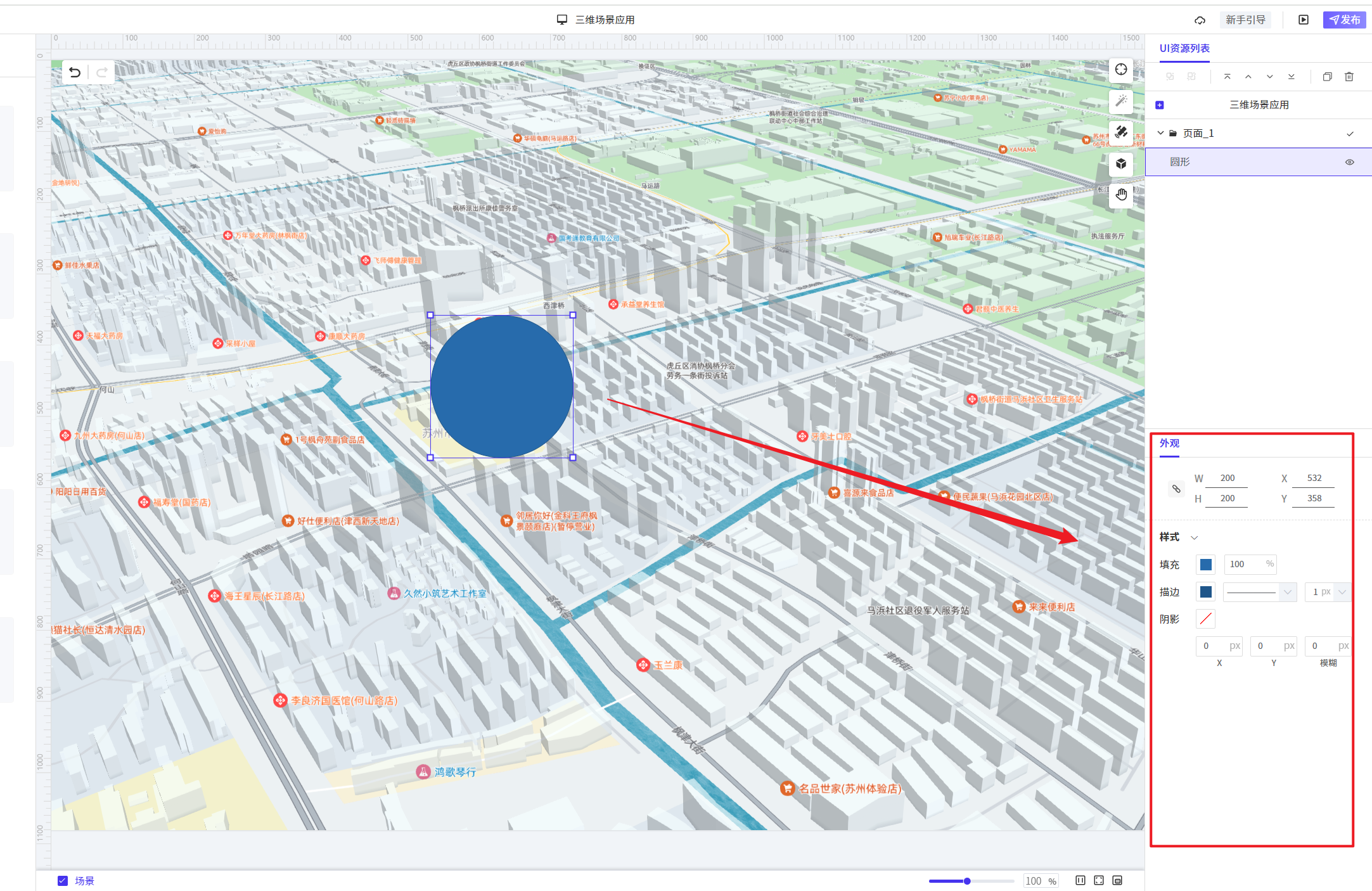
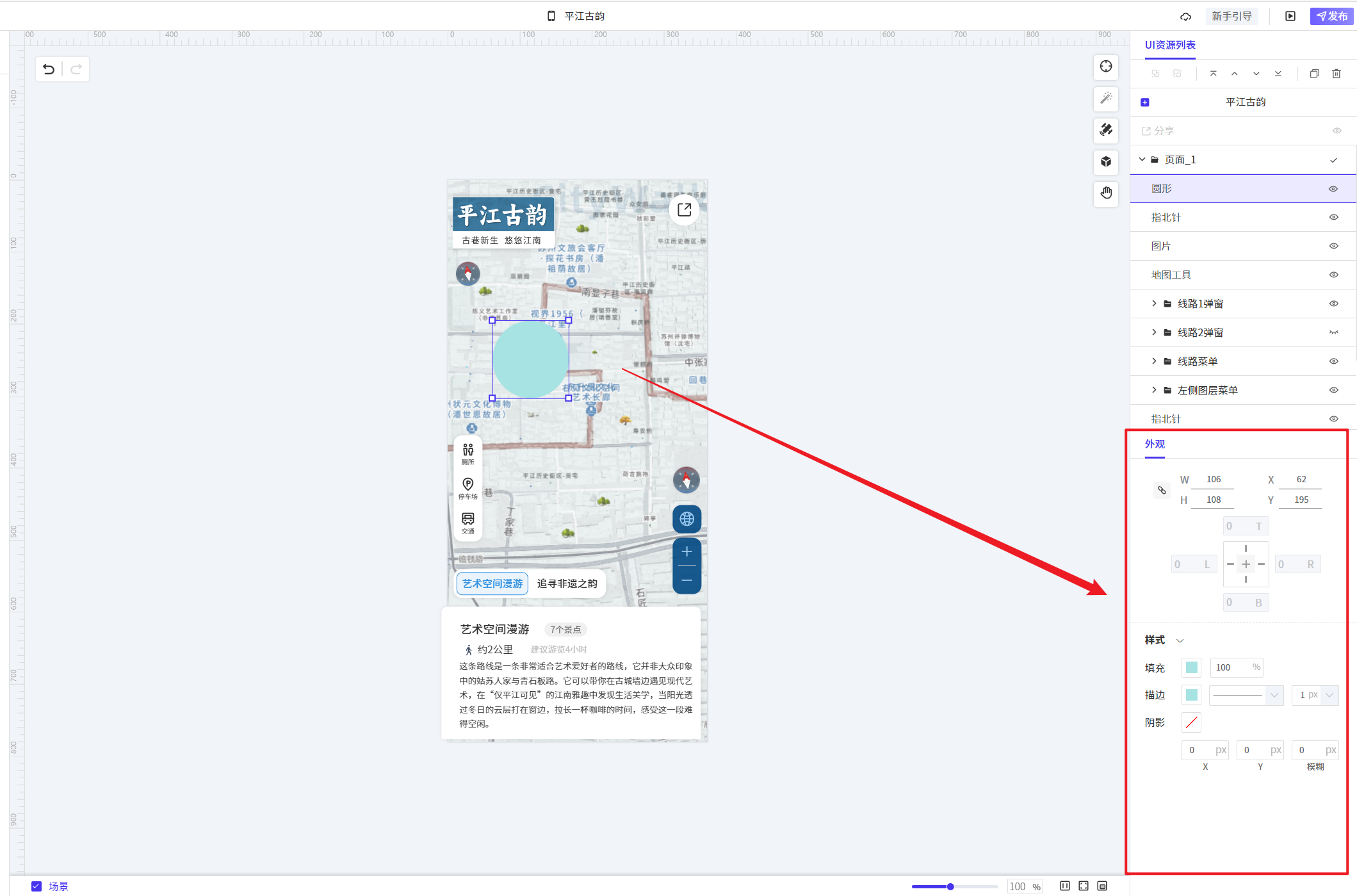
圆形
根据需要自定义背景的圆形组件,以满足各种设计需求。

- 设置圆形组件外观

组件位置及大小设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;

样式:设置圆形组件UI样式,包括设置圆形填充色、描边颜色及粗细、阴影效果等,提供个性化的背景组件呈现效果。

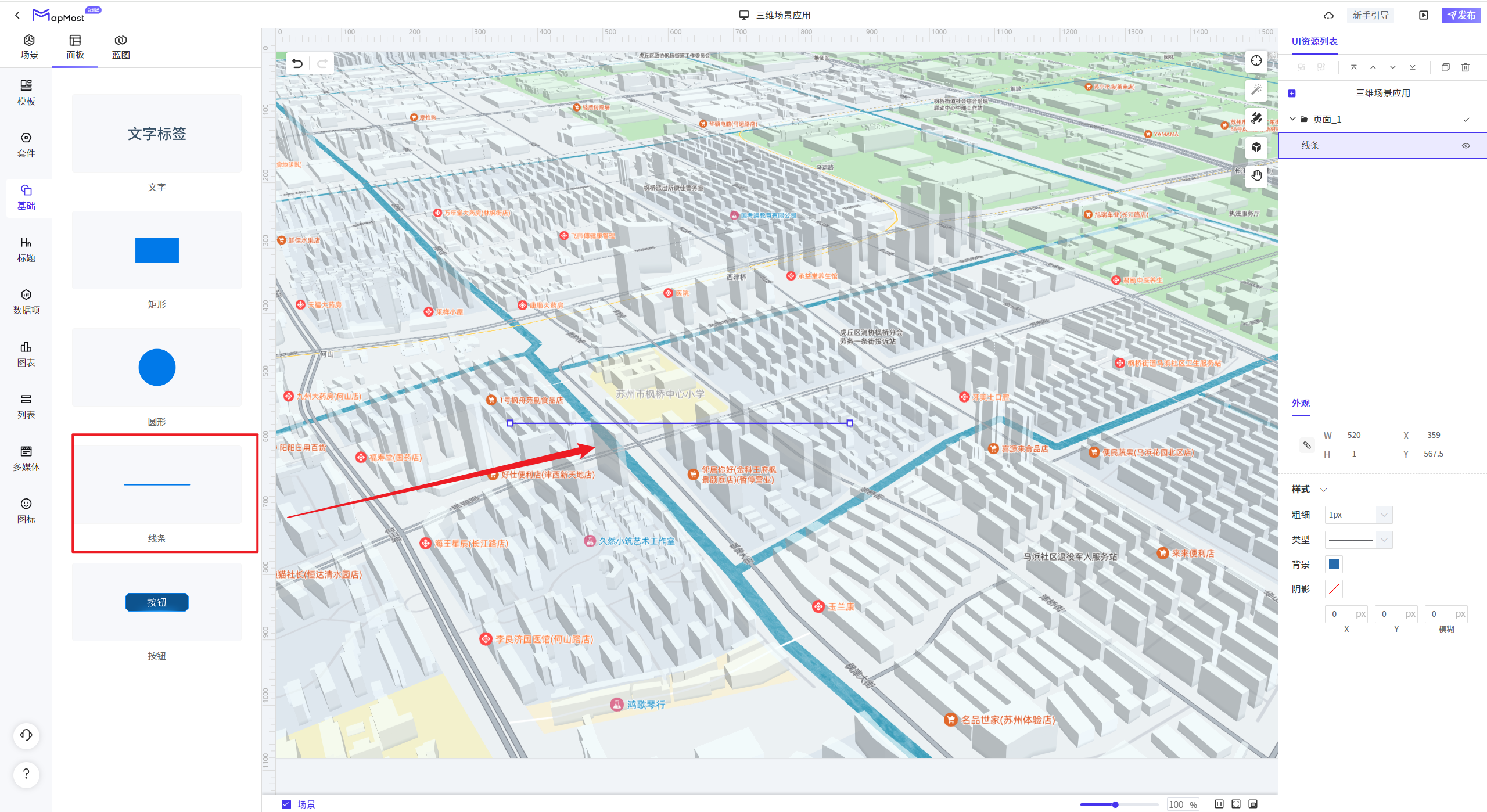
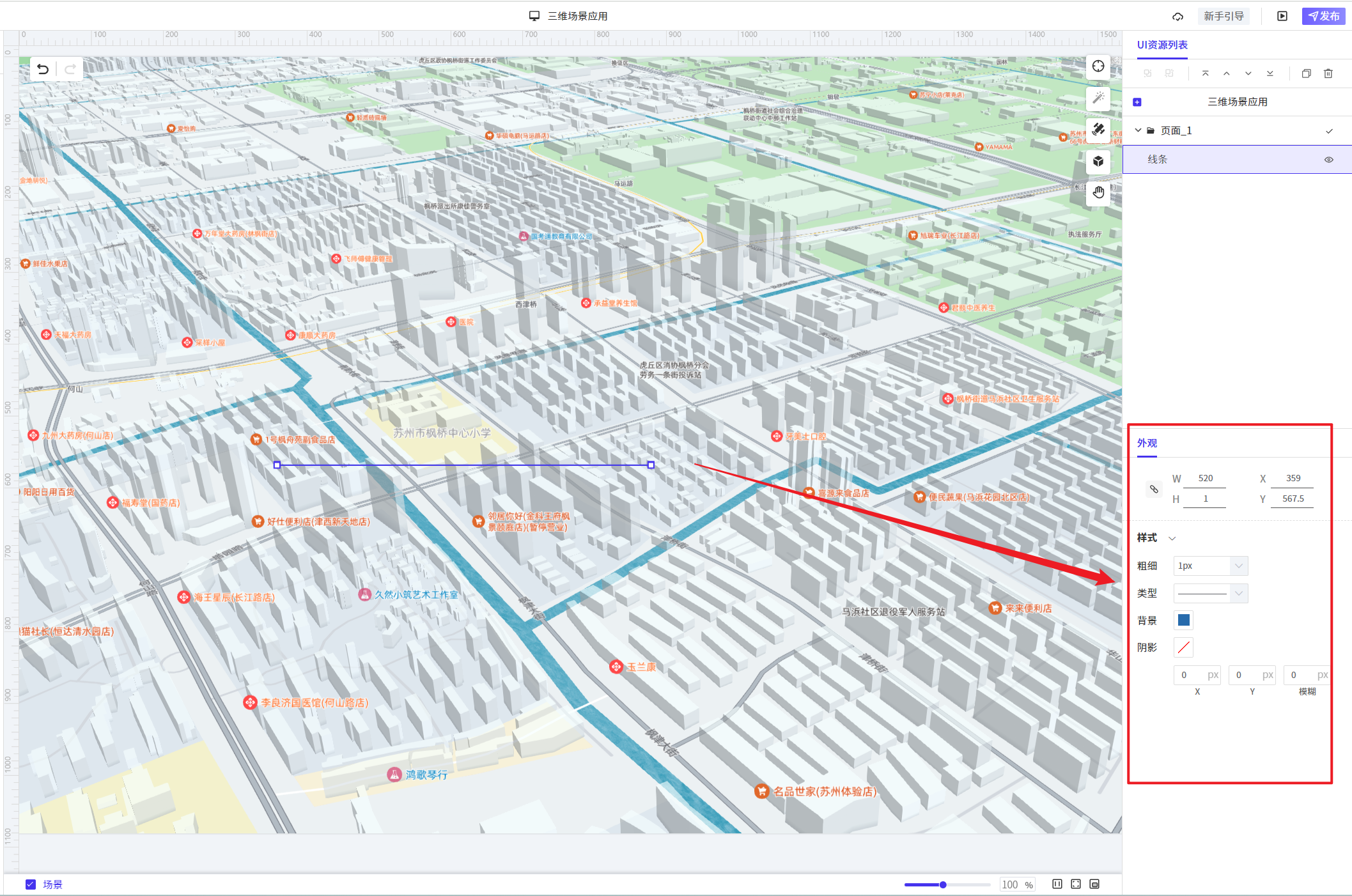
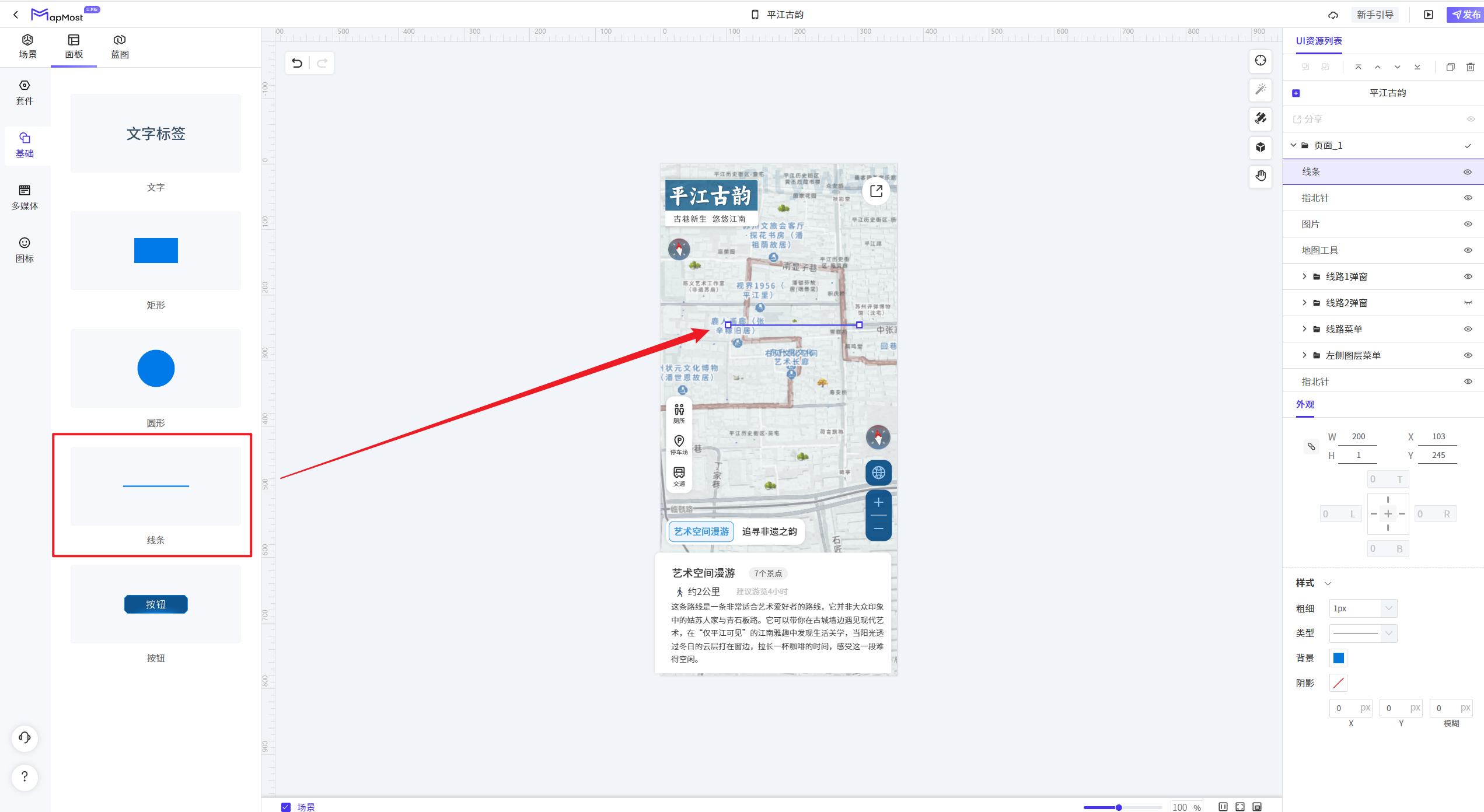
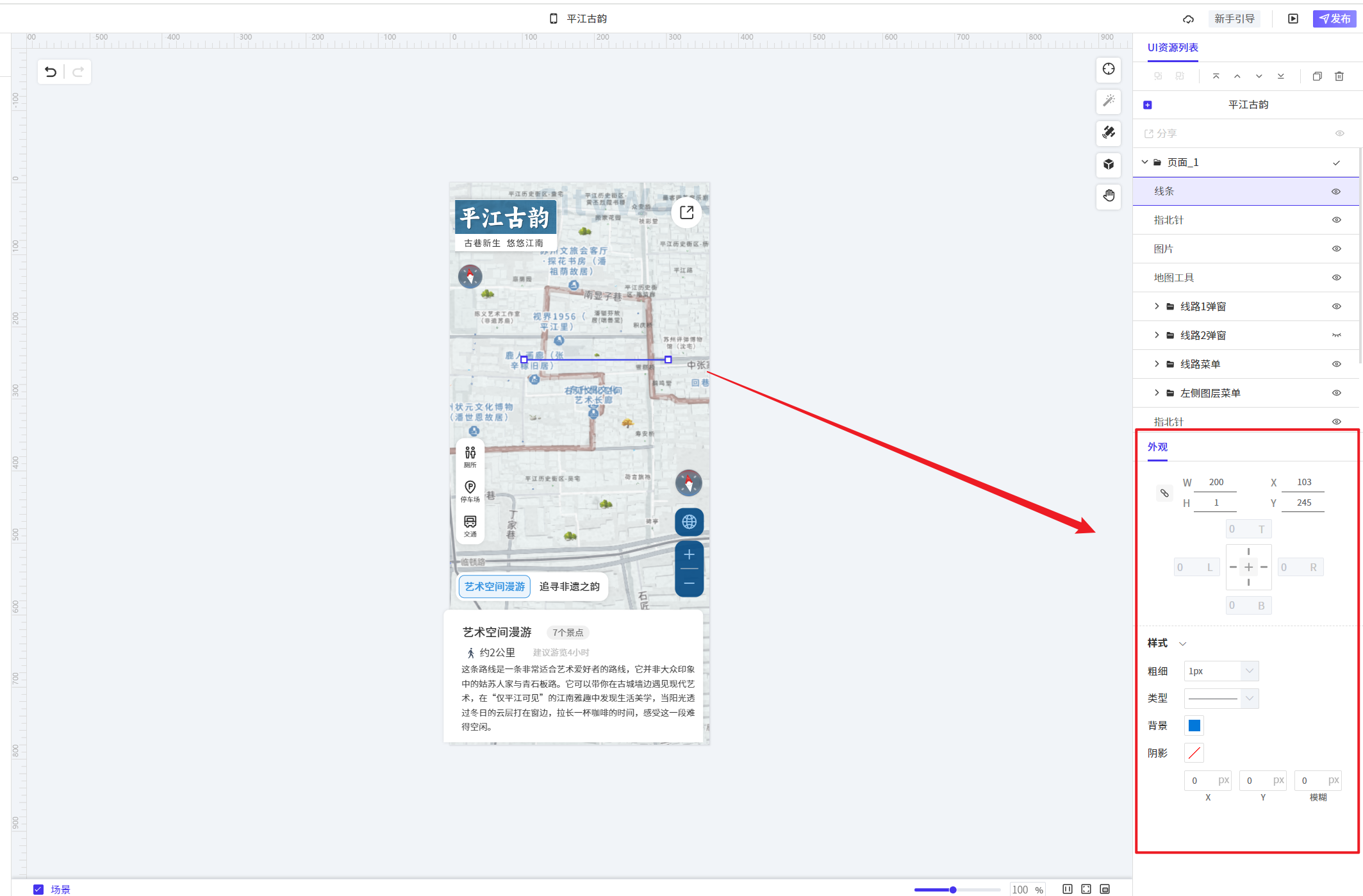
线条
根据需要自定义背景的线条组件,以满足各种设计需求。

- 设置线条组件外观

组件位置及大小设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;

样式:设置线条组件UI样式,包括设置线条填充色、描边颜色及粗细、阴影效果等,提供个性化的背景组件呈现效果。

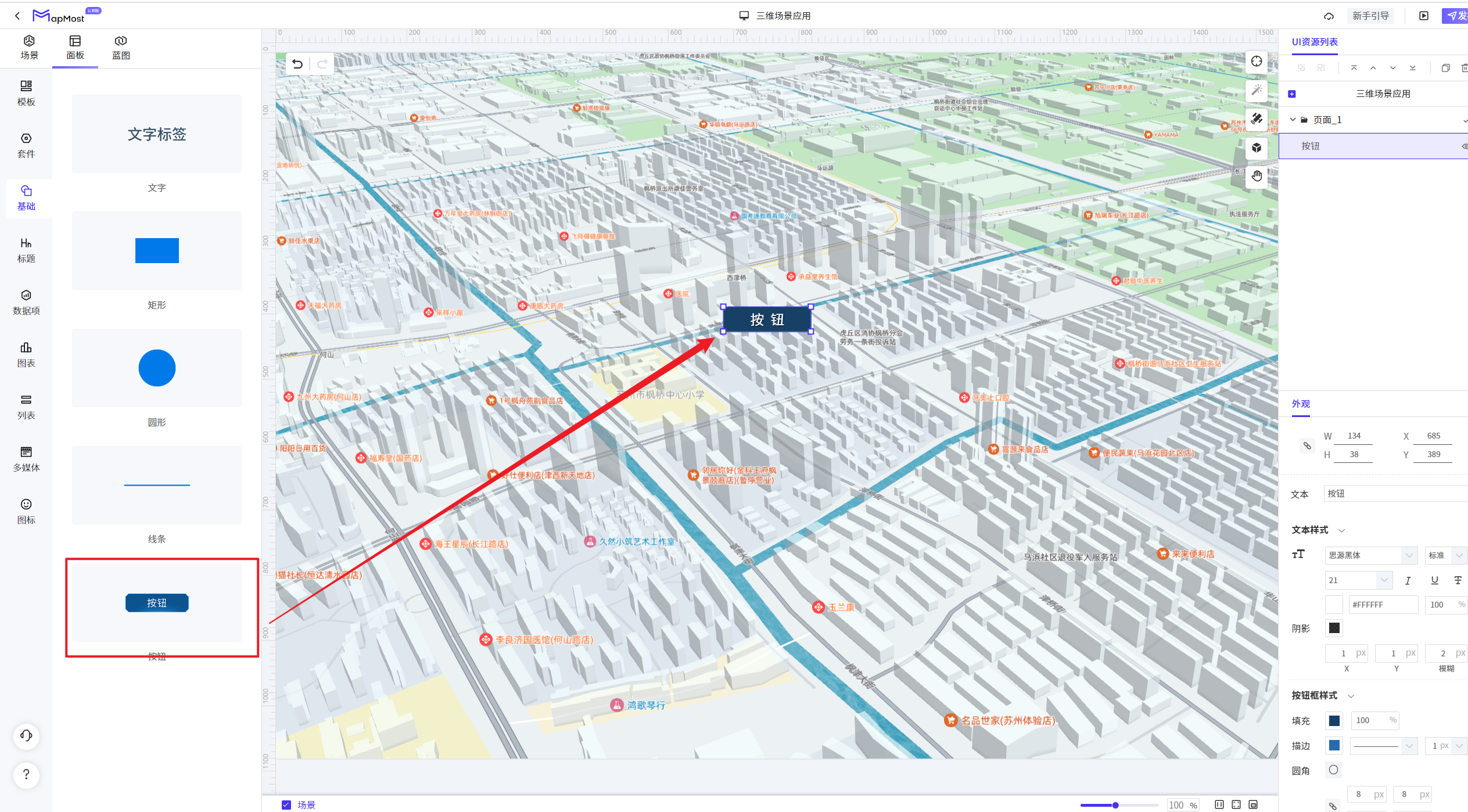
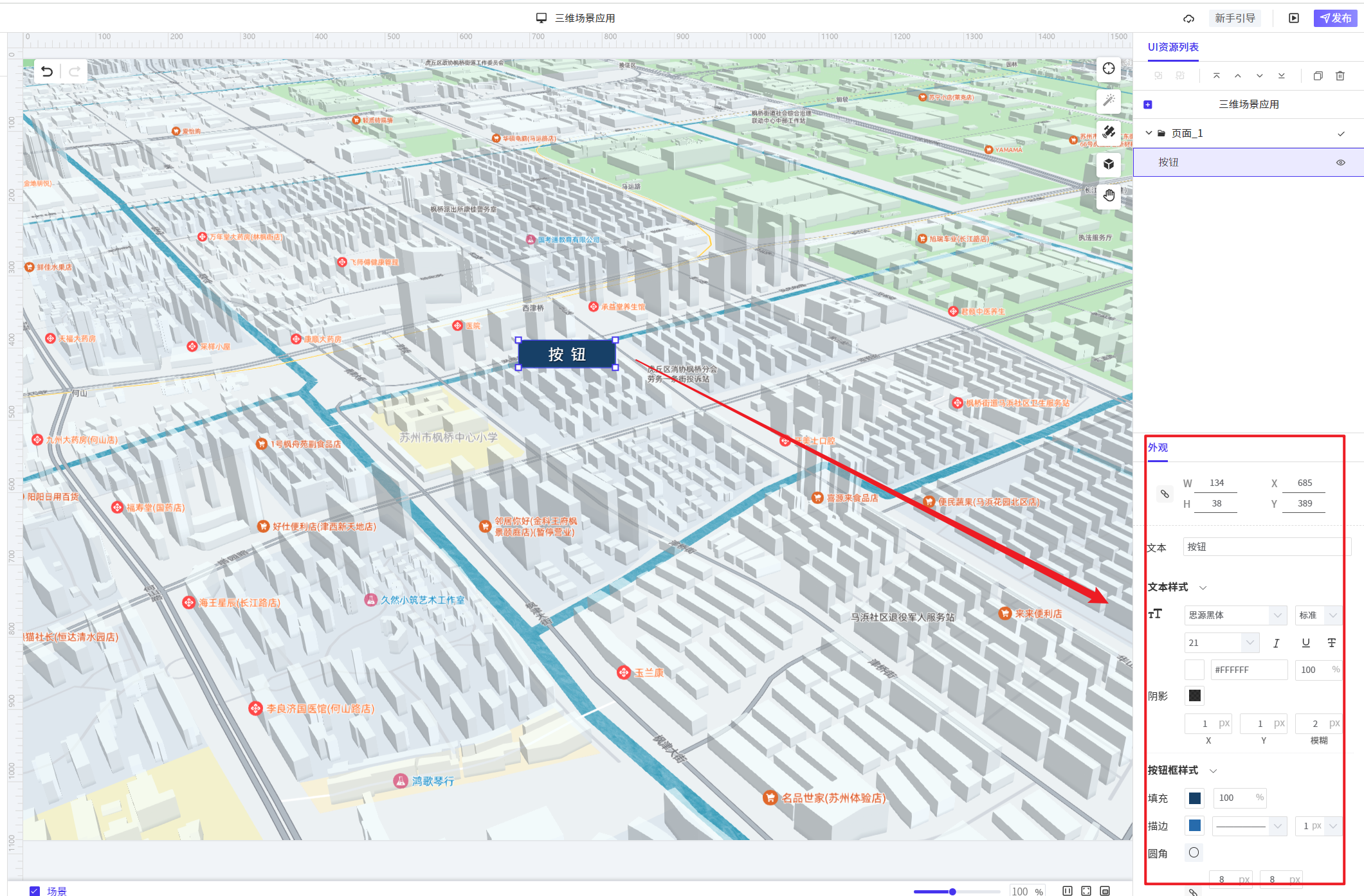
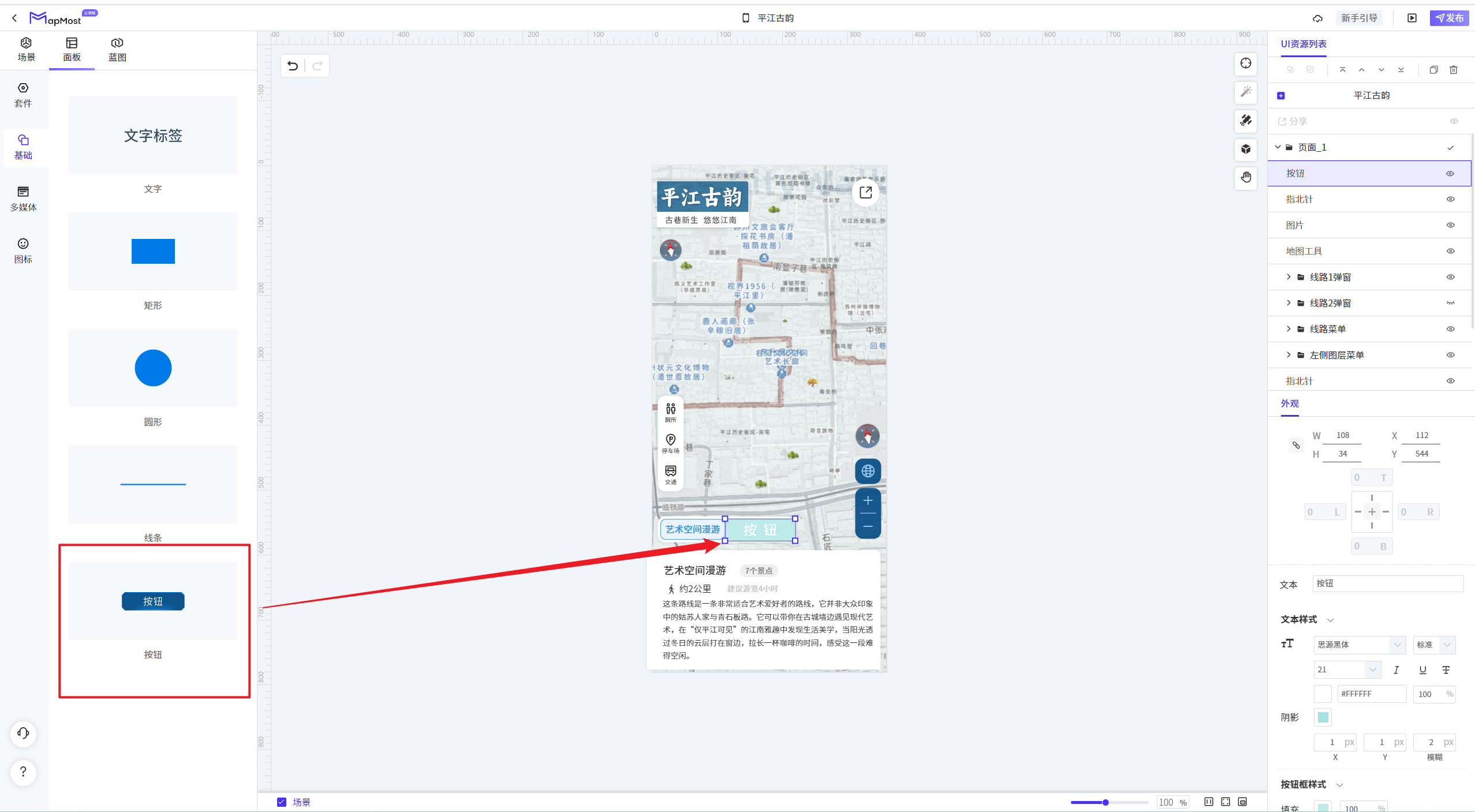
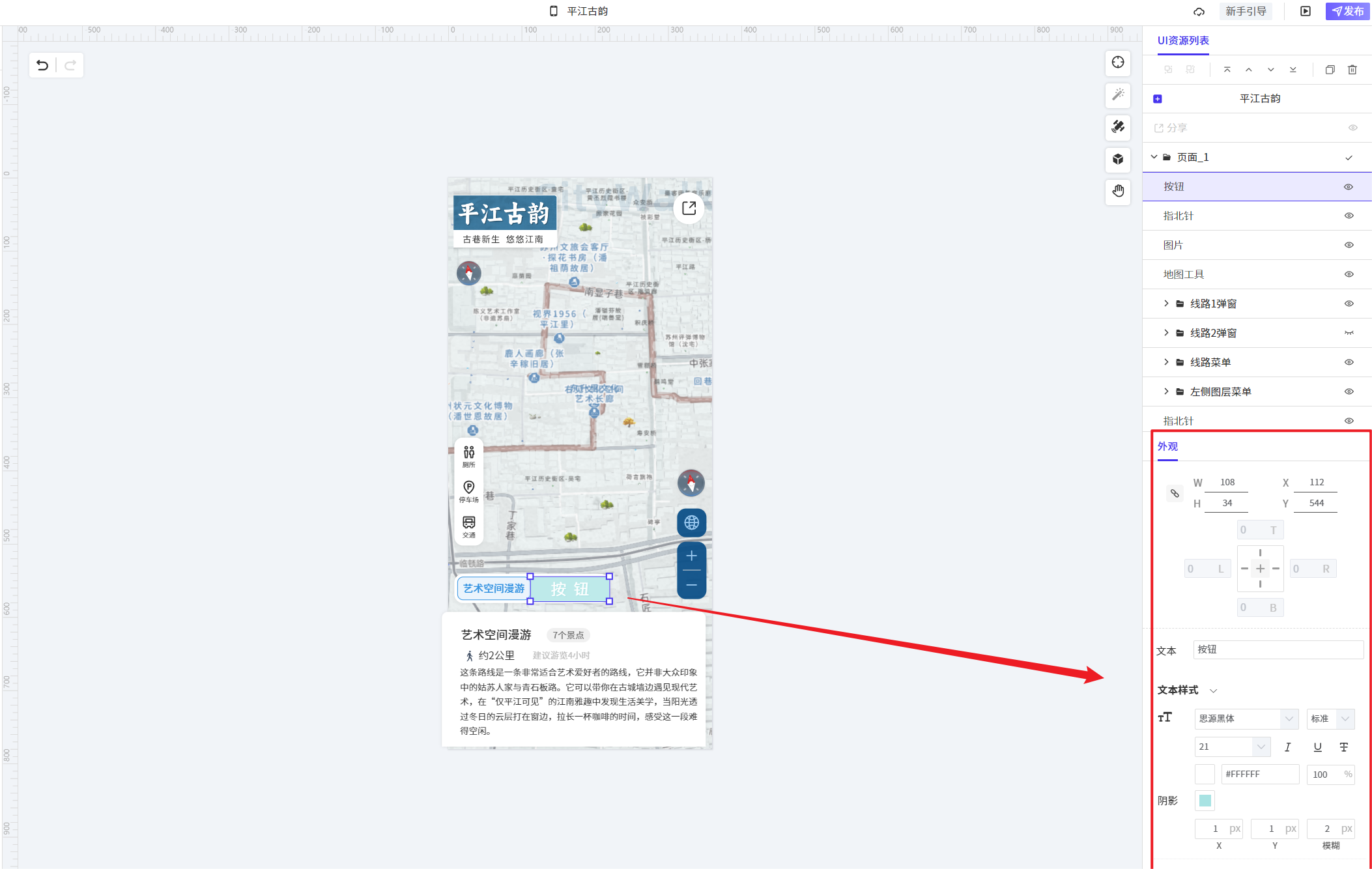
按钮
当需要自定义触发操作、交互等功能操作时,可通过该组件设置相应的操作功能。

- 设置按钮组件外观

组件位置及大小设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;

文本:设置按钮显示的文字内容。

文本样式:设置按钮文本样式,包括设置文本字体、大小、颜色等UI样式。

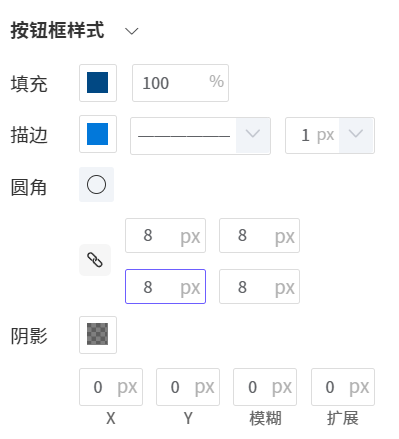
按钮框样式:设置按钮框UI样式,包括设置按钮框背景、描边、阴影、及圆角角度等样式设置。
填充色、描边颜色及粗细、阴影效果等,提供个性化的背景组件呈现效果。

基础(移动端)
文字标签
自定义文本信息展示UI组件,同时具备接入第三方接口数据的能力,动态地获取并展示来自不同数据源的文本内容。根据需
要设置文本及文本框的字体、大小、颜色等外观属性,以便更好地呈现文字内容。

- 设置文字标签组件外观及数据

组件位置、大小及布局锚定设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;
输入数字设置组件布局锚定——允许用户输入相应的L、R、T、B数字坐标来实现上、下、左、右、上下居中、左右居中调整更新元
素的布局锚点;
鼠标拖动调整组件布局锚定——根据鼠标移动更新元素的布局锚点;
注意:
——WHXY与布局锚定双向联动;
—— 上、下、上下锚定 与 垂直居中锚定互斥;
—— 左、右、左右锚定 与 水平居中锚定互斥;
—— 锚定了居中,只能在未受限方向上拖动,比如锚定了水平居中,则只可上下拖动调整;

文本样式:设置文本内容的UI样式,包括字体选择、颜色调整、字号设定、对齐方式、段落格式以及阴影效果等,提供个性化的文
本呈现效果。

文本框样式:设置文本框的UI样式,包括填充颜色、描边效果、圆角处理以及阴影设置等。可以根据喜好和需求,调整文本框的外
观,提升界面的视觉效果.

- 配置数据源
静态数据:输入需要展示的文字内容。

动态数据:动态的接入展示第三方接口数据内容,填写接口服务地址,接入接口数据。

tips:接口返回的数据结果示例格式请参考服务结果示例。
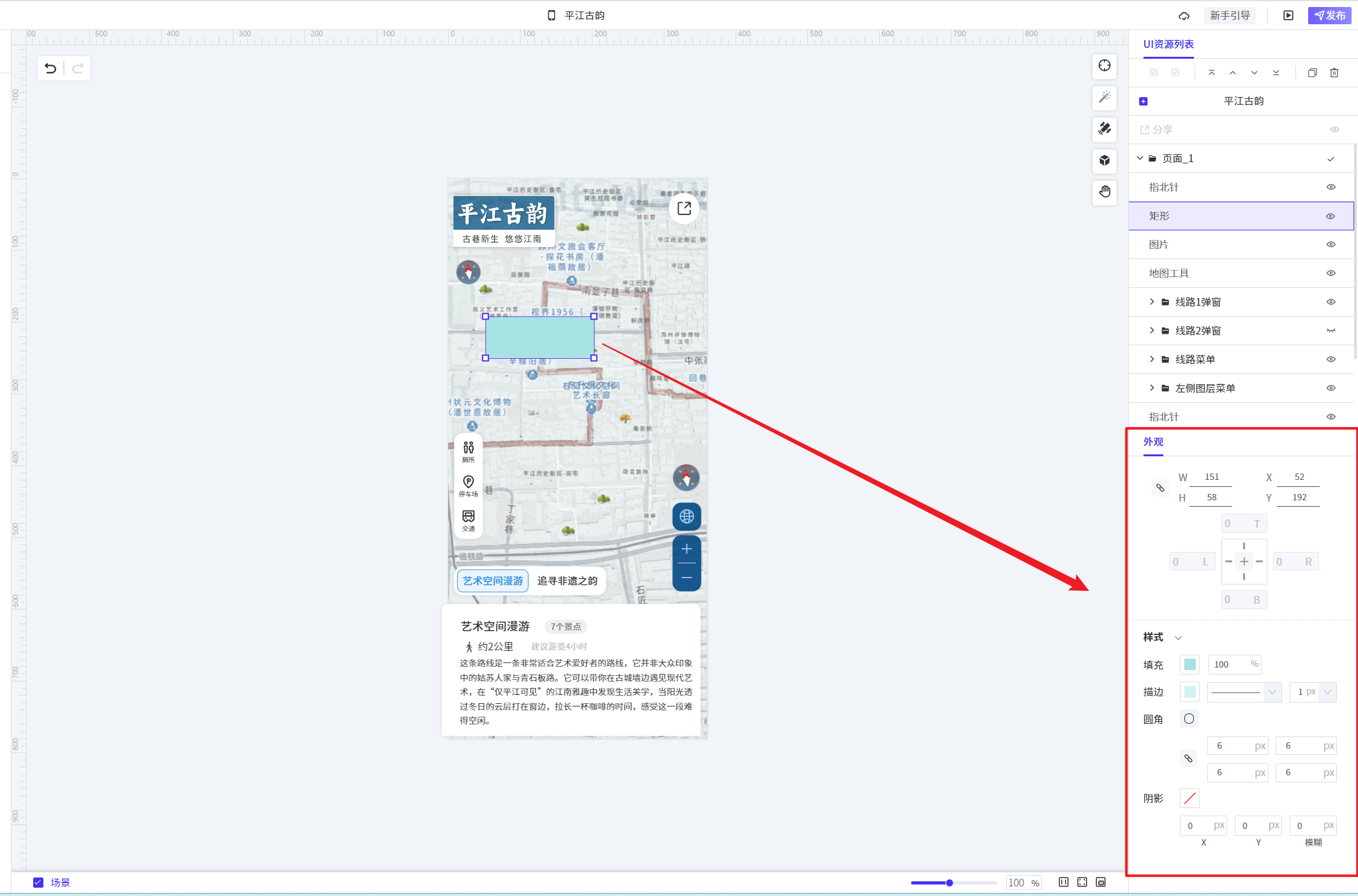
矩形
根据需要自定义背景的矩形组件,以满足各种设计需求。

- 设置矩形组件外观

组件位置、大小及布局锚定设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;
输入数字设置组件布局锚定——允许用户输入相应的L、R、T、B数字坐标来实现上、下、左、右、上下居中、左右居中调整更新元
素的布局锚点;
鼠标拖动调整组件布局锚定——根据鼠标移动更新元素的布局锚点;
注意:
——WHXY与布局锚定双向联动;
—— 上、下、上下锚定 与 垂直居中锚定互斥;
—— 左、右、左右锚定 与 水平居中锚定互斥;
—— 锚定了居中,只能在未受限方向上拖动,比如锚定了水平居中,则只可上下拖动调整;

样式:设置矩形组件UI样式,包括设置矩形填充色、描边颜色及粗细、圆角角度、阴影效果等,提供个性化的背景组件呈现效果。

圆形
根据需要自定义背景的圆形组件,以满足各种设计需求。

- 设置圆形组件外观

组件位置、大小及布局锚定设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;
输入数字设置组件布局锚定——允许用户输入相应的L、R、T、B数字坐标来实现上、下、左、右、上下居中、左右居中调整更新元
素的布局锚点;
鼠标拖动调整组件布局锚定——根据鼠标移动更新元素的布局锚点;
注意:
——WHXY与布局锚定双向联动;
—— 上、下、上下锚定 与 垂直居中锚定互斥;
—— 左、右、左右锚定 与 水平居中锚定互斥;
—— 锚定了居中,只能在未受限方向上拖动,比如锚定了水平居中,则只可上下拖动调整;

样式:设置圆形组件UI样式,包括设置圆形填充色、描边颜色及粗细、阴影效果等,提供个性化的背景组件呈现效果。

线条
根据需要自定义背景的线条组件,以满足各种设计需求。

- 设置线条组件外观

组件位置、大小及布局锚定设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;
输入数字设置组件布局锚定——允许用户输入相应的L、R、T、B数字坐标来实现上、下、左、右、上下居中、左右居中调整更新元
素的布局锚点;
鼠标拖动调整组件布局锚定——根据鼠标移动更新元素的布局锚点;
注意:
——WHXY与布局锚定双向联动;
—— 上、下、上下锚定 与 垂直居中锚定互斥;
—— 左、右、左右锚定 与 水平居中锚定互斥;
—— 锚定了居中,只能在未受限方向上拖动,比如锚定了水平居中,则只可上下拖动调整;

样式:设置线条组件UI样式,包括设置线条填充色、描边颜色及粗细、阴影效果等,提供个性化的背景组件呈现效果。

按钮
当需要自定义触发操作、交互等功能操作时,可通过该组件设置相应的操作功能。

- 设置按钮组件外观

组件位置、大小及布局锚定设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;
输入数字设置组件布局锚定——允许用户输入相应的L、R、T、B数字坐标来实现上、下、左、右、上下居中、左右居中调整更新元
素的布局锚点;
鼠标拖动调整组件布局锚定——根据鼠标移动更新元素的布局锚点;
注意:
——WHXY与布局锚定双向联动;
—— 上、下、上下锚定 与 垂直居中锚定互斥;
—— 左、右、左右锚定 与 水平居中锚定互斥;
—— 锚定了居中,只能在未受限方向上拖动,比如锚定了水平居中,则只可上下拖动调整;

文本:设置按钮显示的文字内容。

文本样式:设置按钮文本样式,包括设置文本字体、大小、颜色等UI样式。

按钮框样式:设置按钮框UI样式,包括设置按钮框背景、描边、阴影、及圆角角度等样式设置。
填充色、描边颜色及粗细、阴影效果等,提供个性化的背景组件呈现效果。

标题(暂不支持移动端使用)
应用标题
为场景应用添加标题。
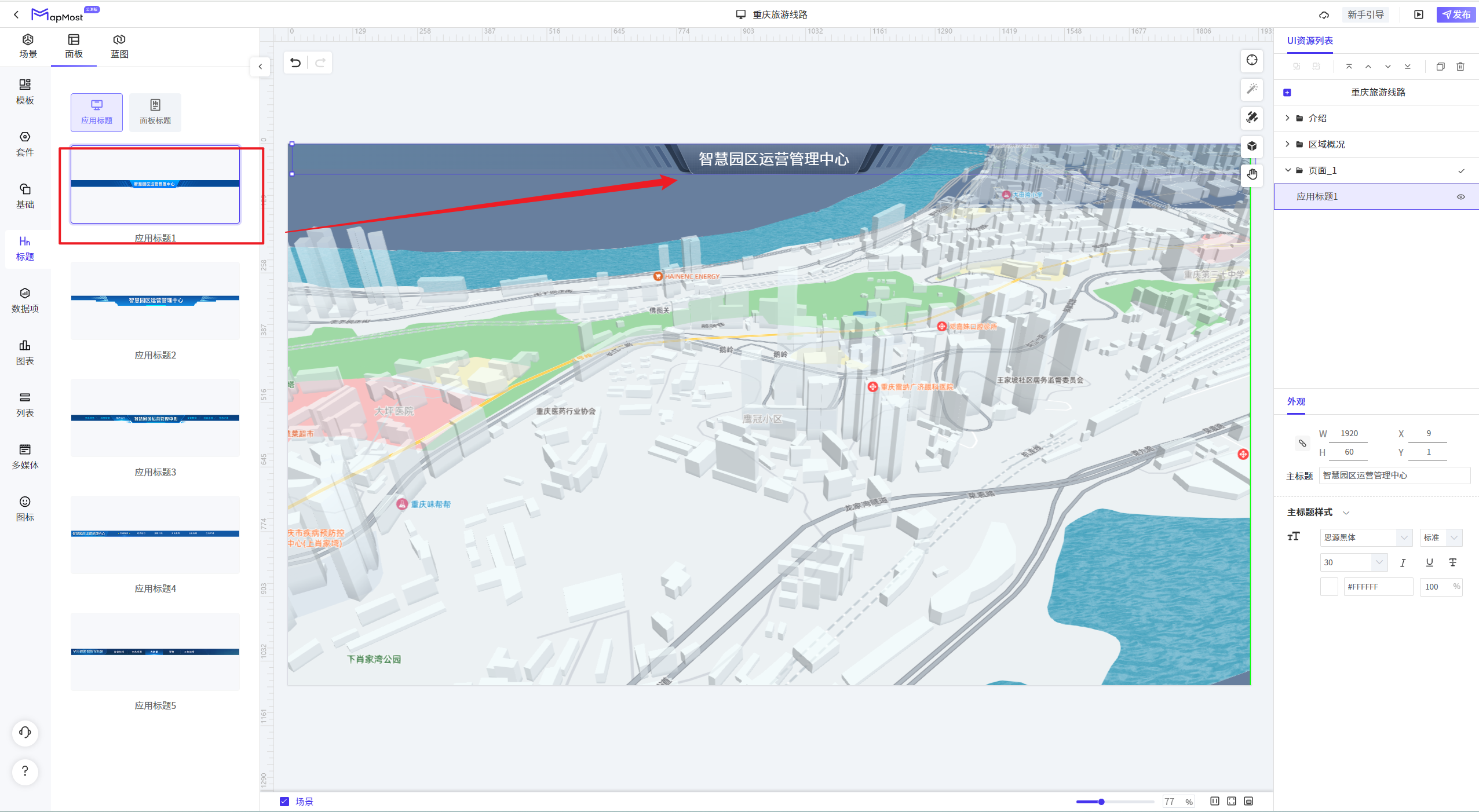
应用标题1
添加"应用标题1”组件
选择添加“应用标题1”标题组件。

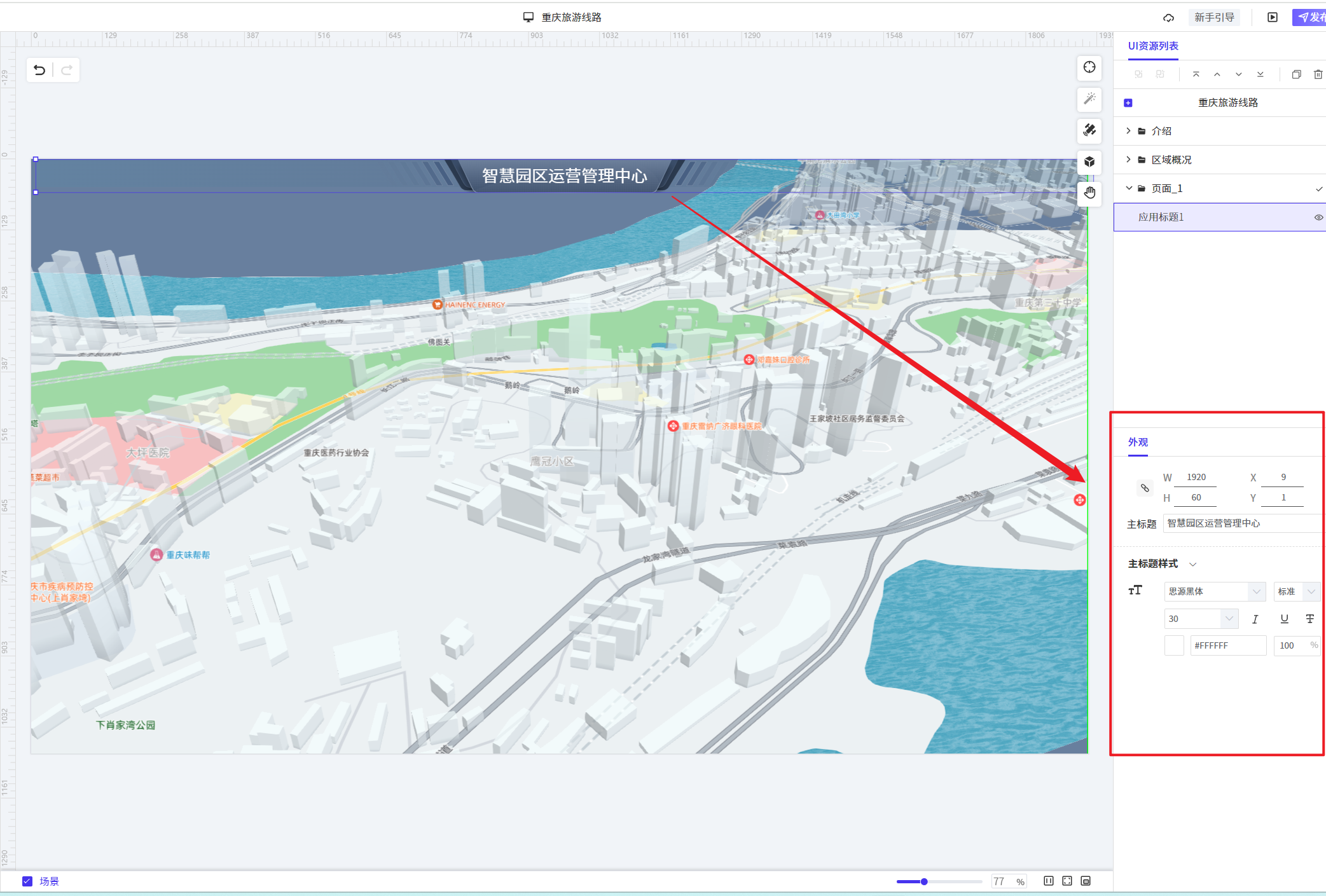
-设置标题组件外观

组件位置及大小设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;
主标题——输入应用标题名称,如智慧园区运营管理中心。

主题标题样式:设置标题文字UI样式,包括字体、颜色、大小等样式。

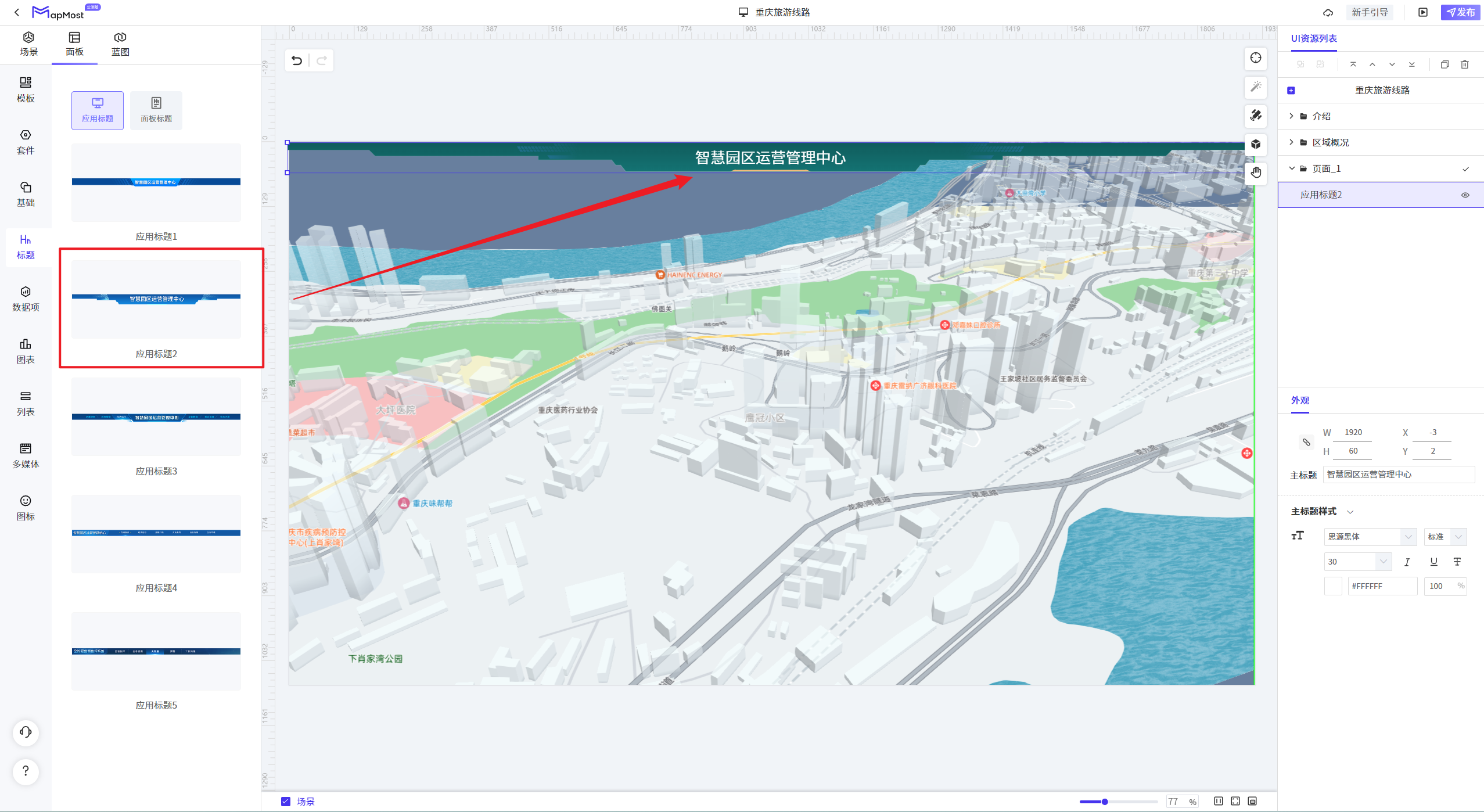
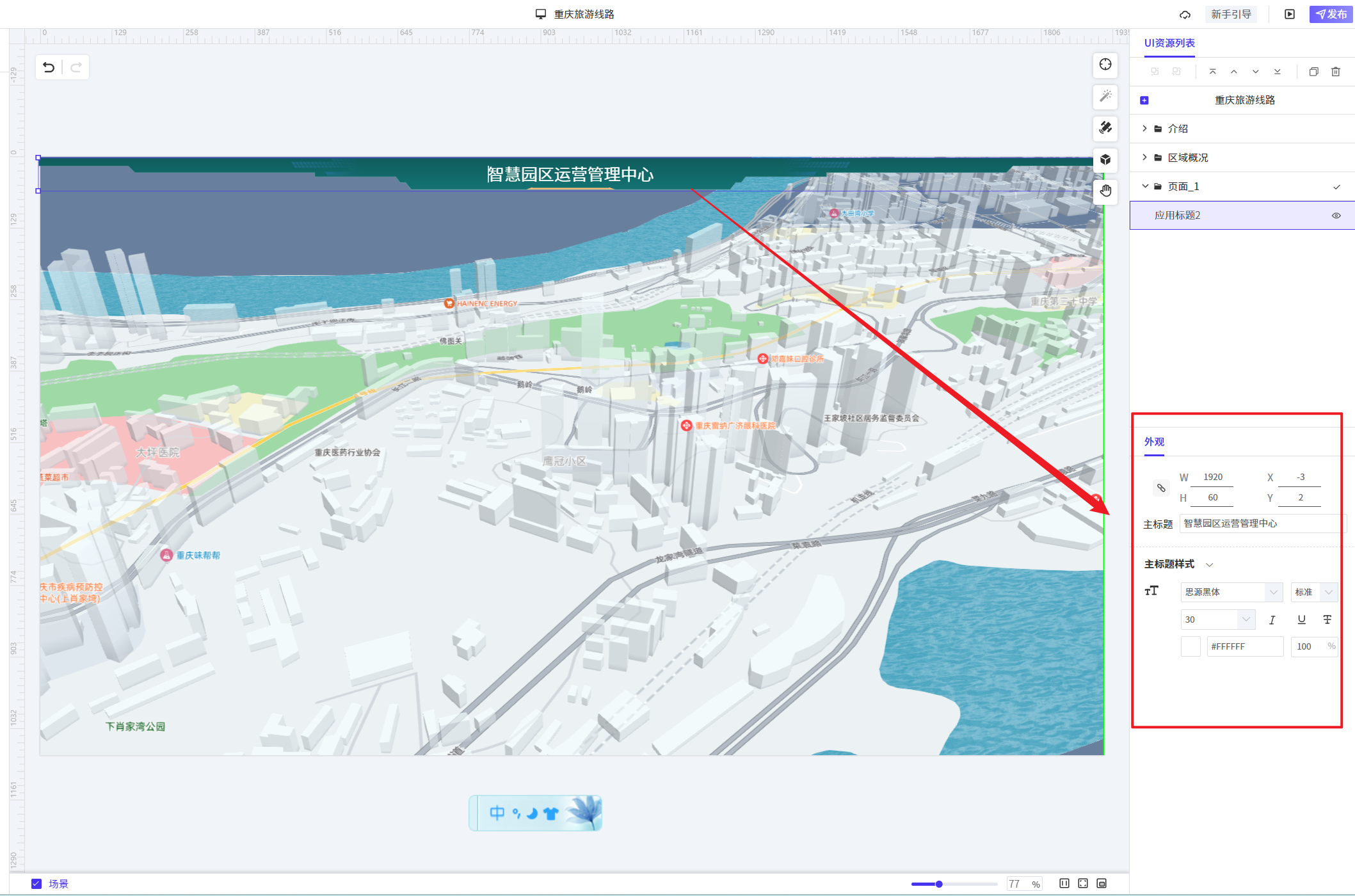
应用标题2
添加"应用标题2”组件
选择添加“应用标题2”标题组件。

-设置标题组件外观

组件位置及大小设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;
主标题——输入应用标题名称,如智慧园区运营管理中心。

主题标题样式:设置标题文字UI样式,包括字体、颜色、大小等样式。

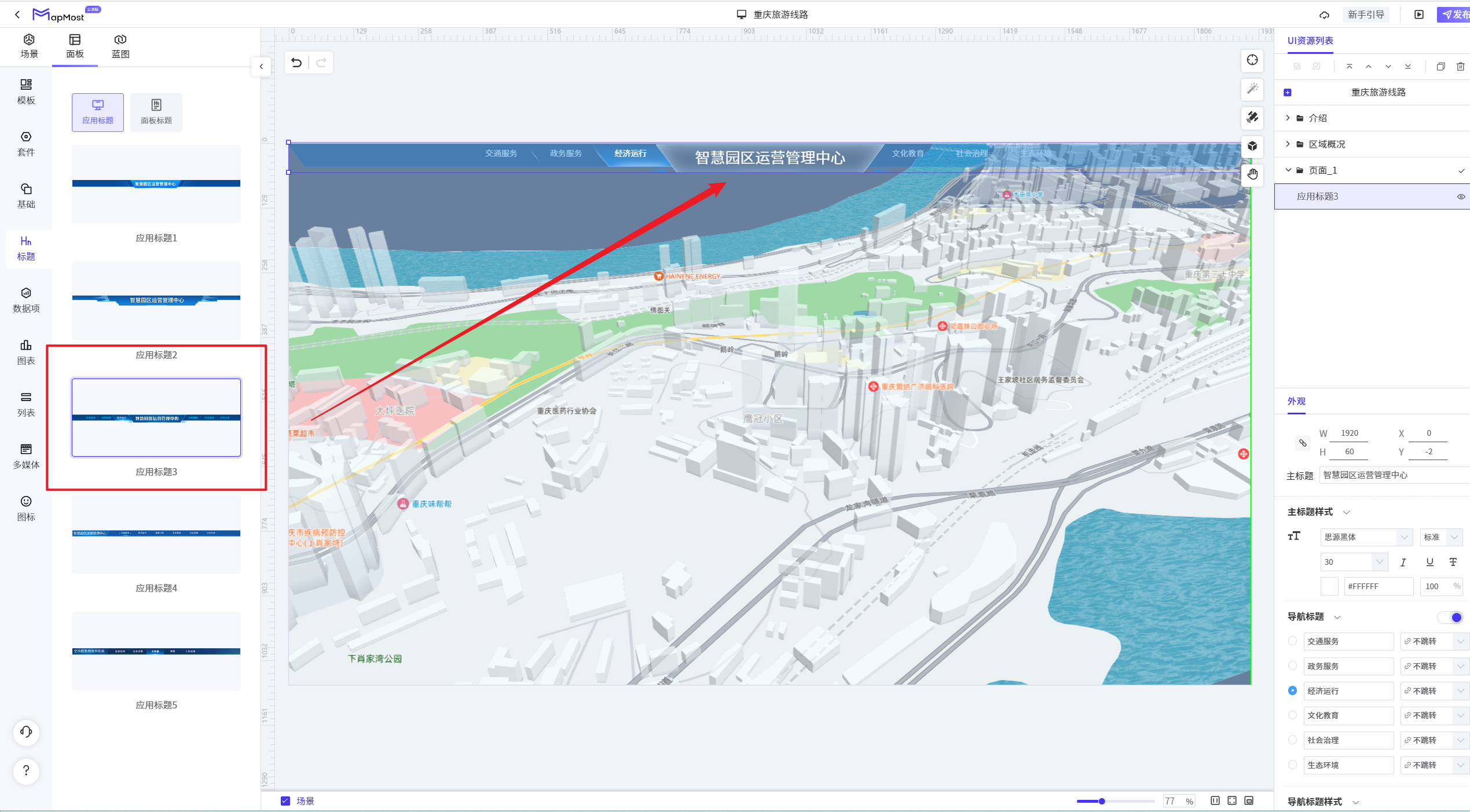
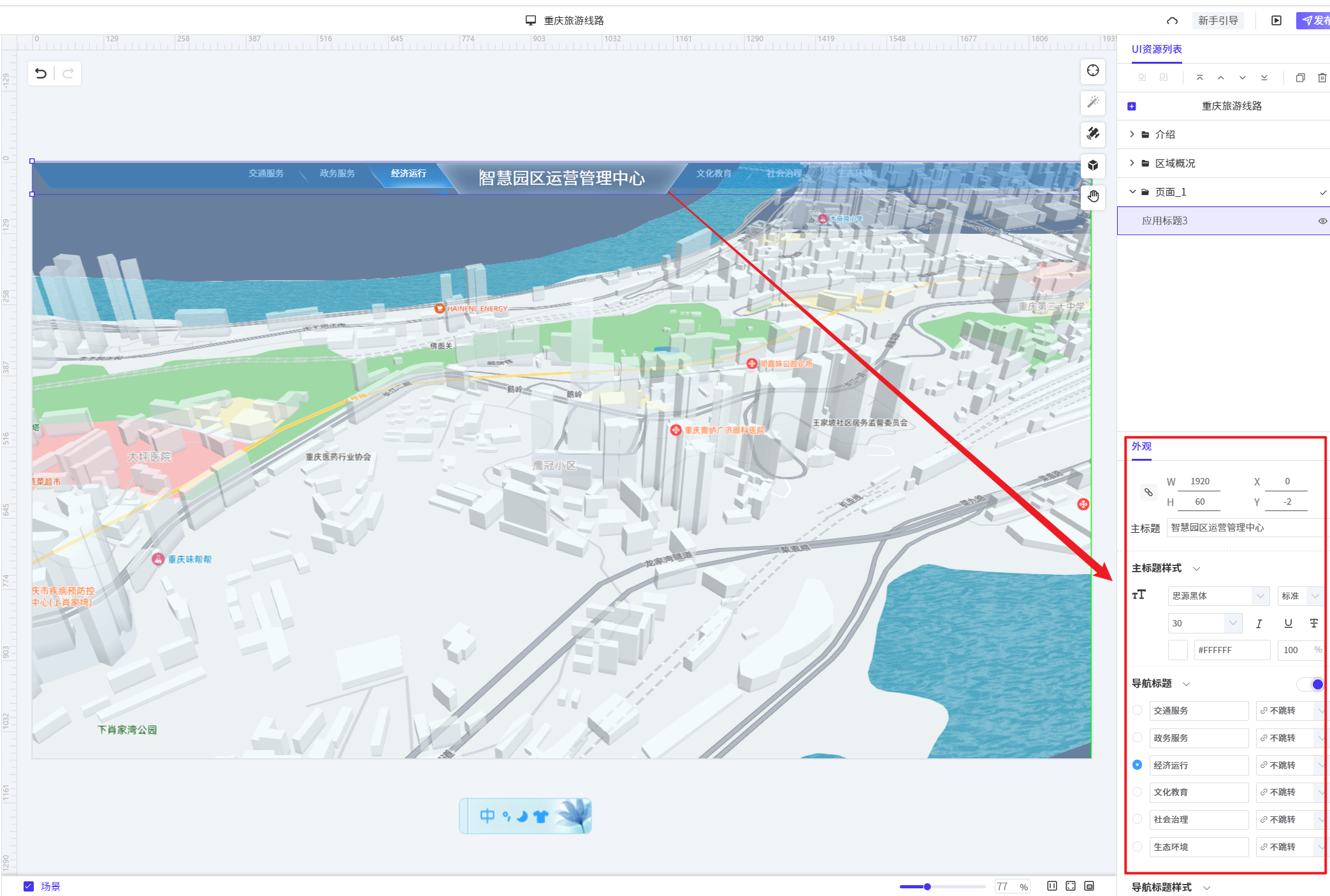
应用标题3
添加"应用标题3”组件
选择添加“应用标题3”标题组件。

-设置标题组件外观

组件位置及大小设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;
主标题——输入应用标题名称,如智慧园区运营管理中心。

主题标题样式:设置标题文字UI样式,包括字体、颜色、大小等样式。

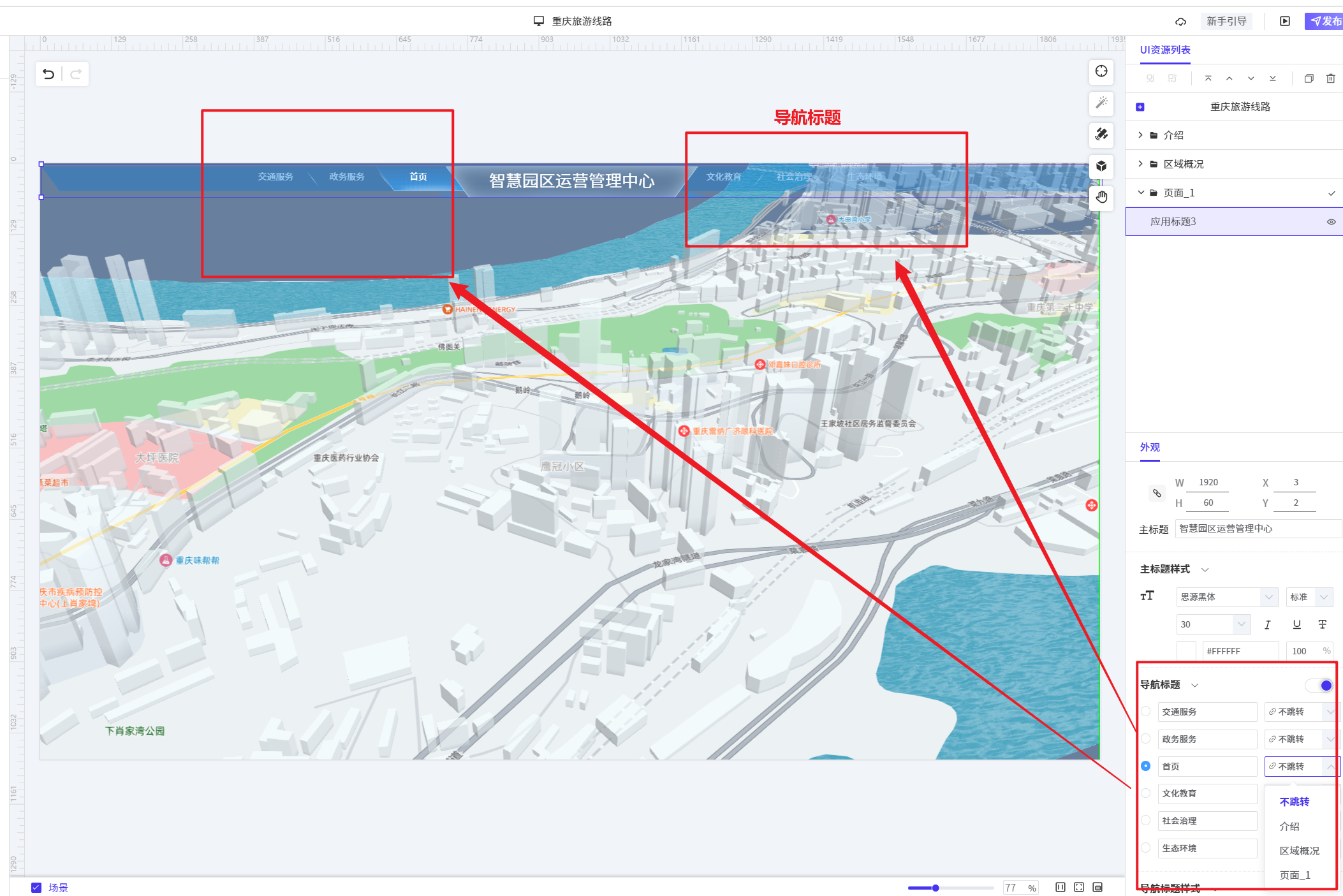
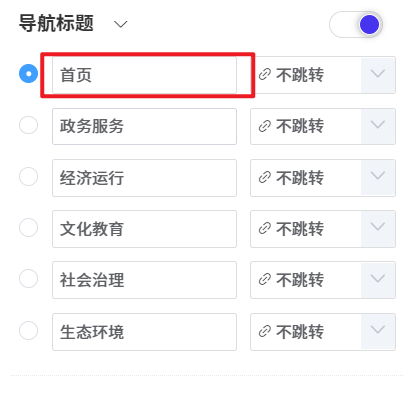
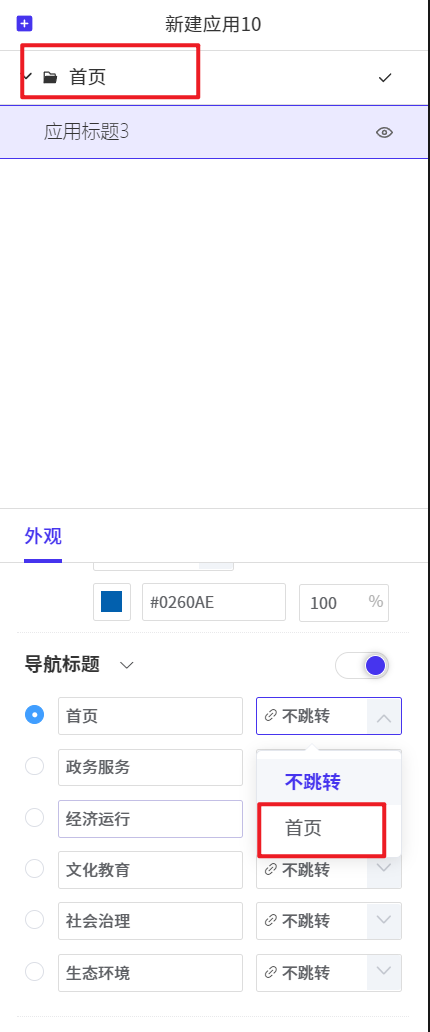
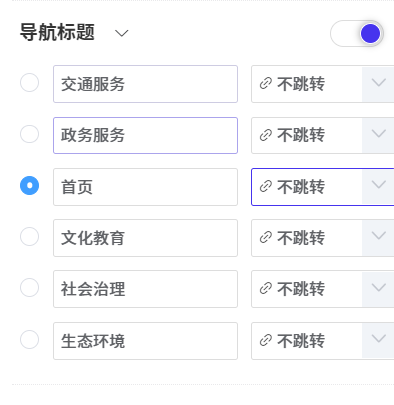
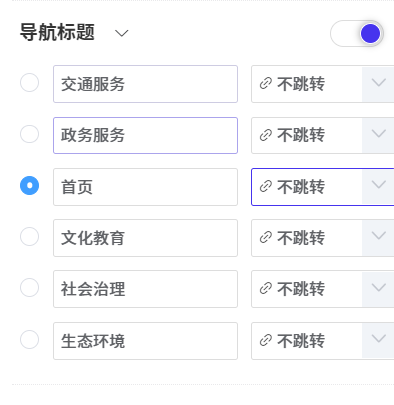
导航标题:设置标题名称及跳转的页面,点击 设置开启关闭导航标题。
设置开启关闭导航标题。

设置导航标题名称,如经济运行。

设置导航标题跳转的页面,与页面名称内容相对应。

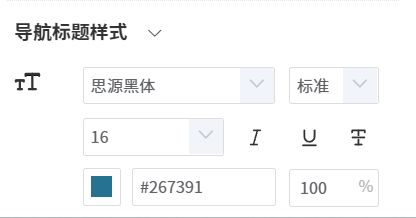
导航标题样式:设置导航标题文字UI样式,包括字体、颜色、大小等样式。

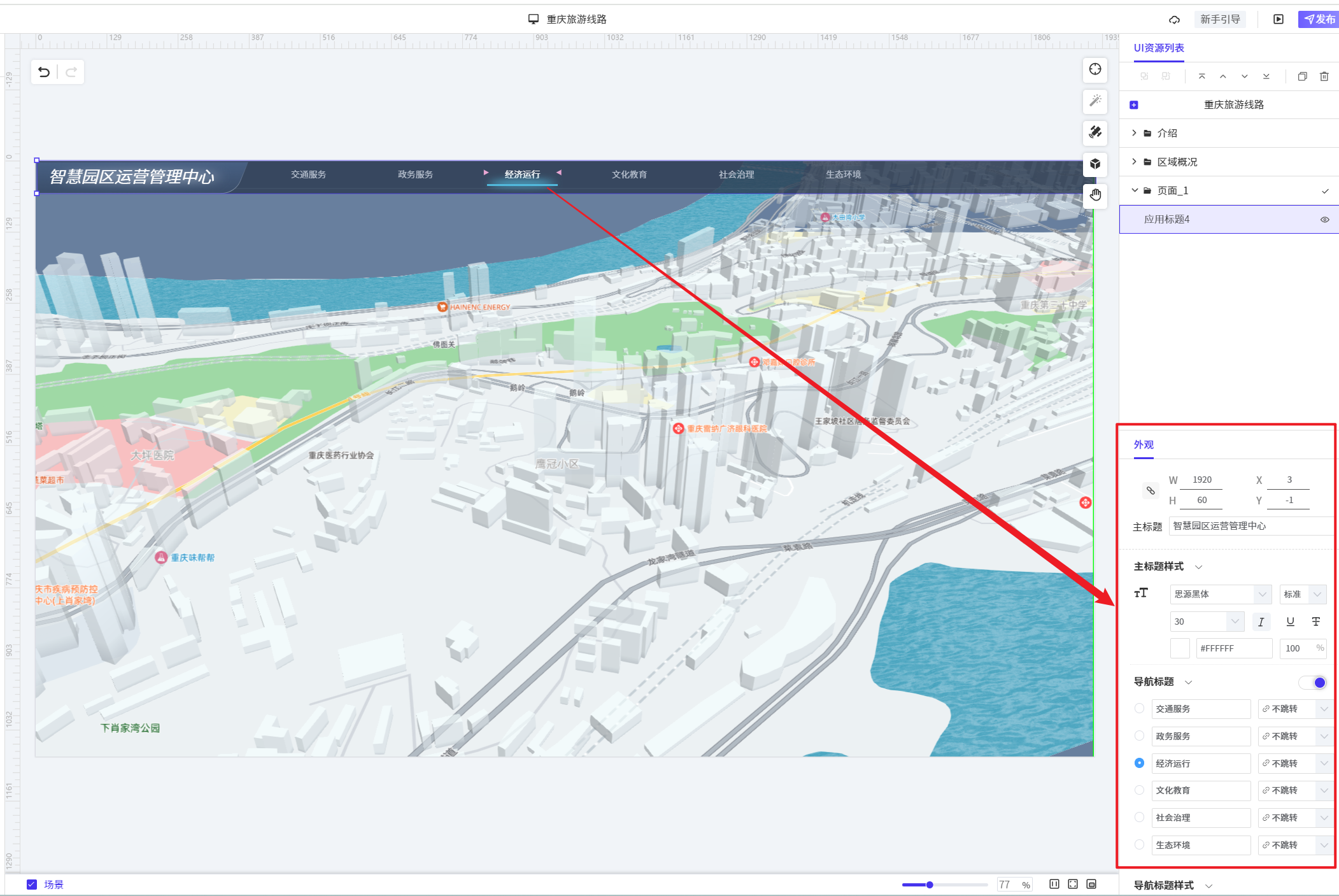
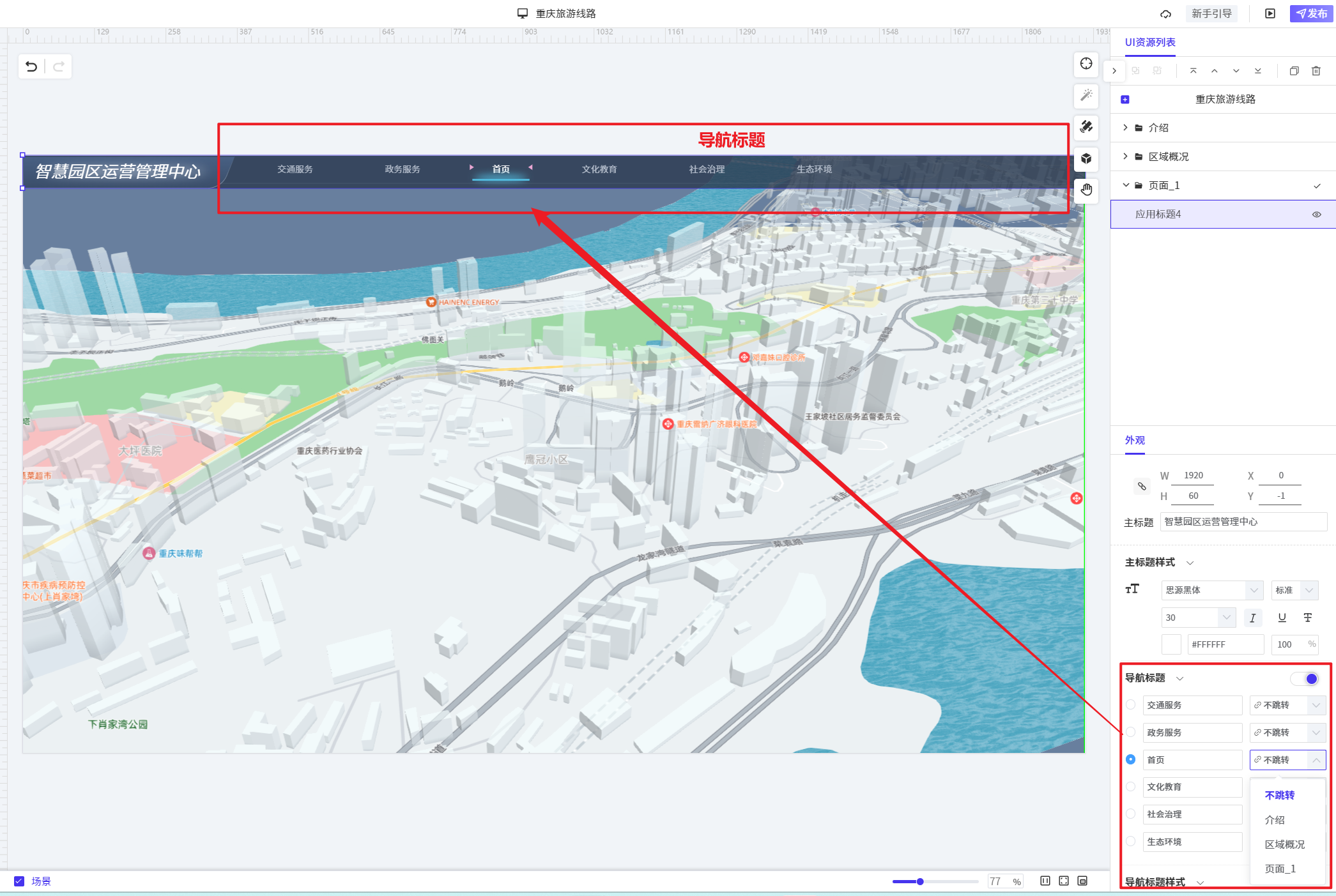
应用标题4
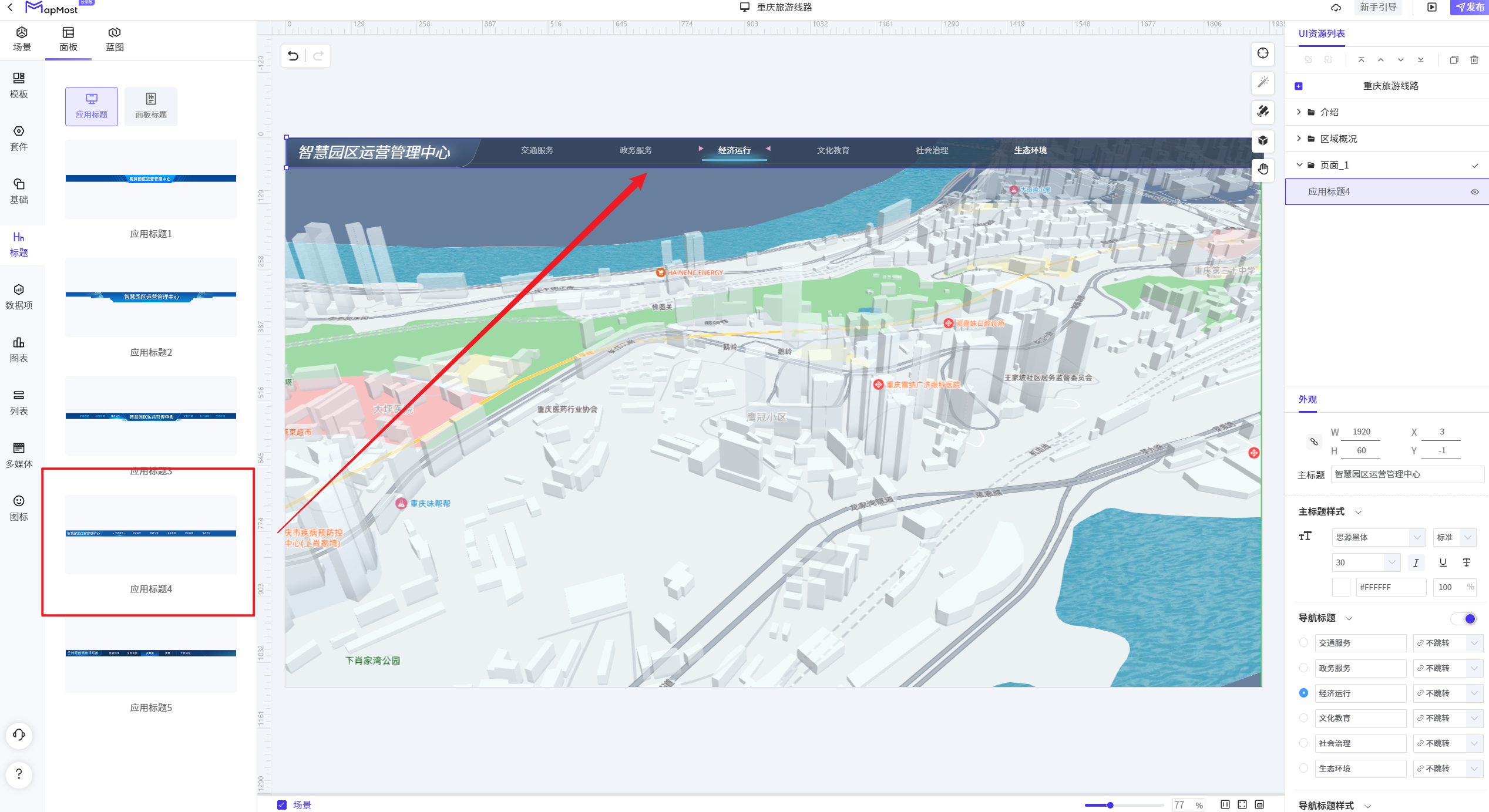
添加"应用标题4”组件
选择添加“应用标题4”标题组件。

-设置标题组件外观

组件位置及大小设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;
主标题——输入应用标题名称,如智慧园区运营管理中心。

主题标题样式:设置标题文字UI样式,包括字体、颜色、大小等样式。

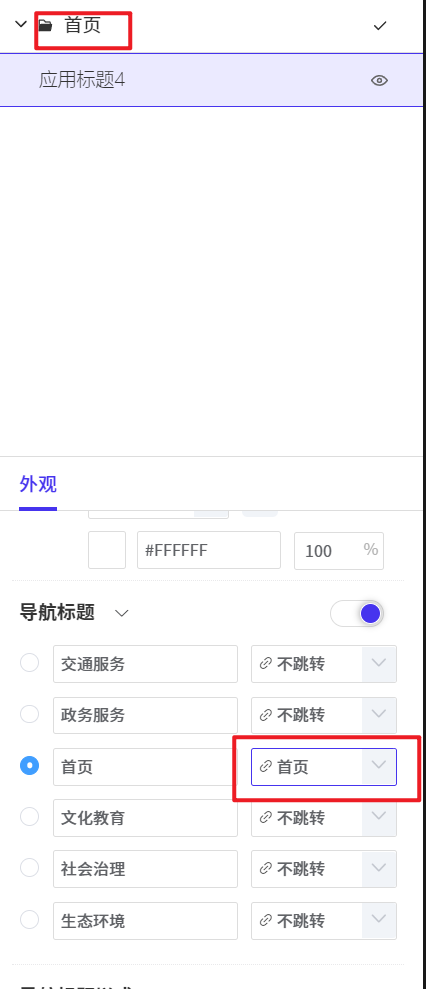
导航标题:设置标题名称及跳转的页面,点击 设置开启关闭导航标题。
设置开启关闭导航标题。

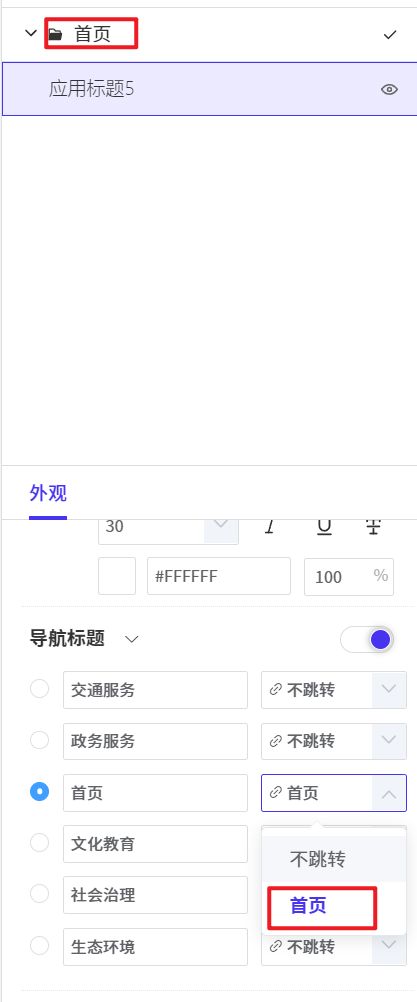
设置导航标题名称,如首页。

设置导航标题跳转的页面,与页面名称内容相对应。

导航标题样式:设置导航标题文字UI样式,包括字体、颜色、大小等样式。

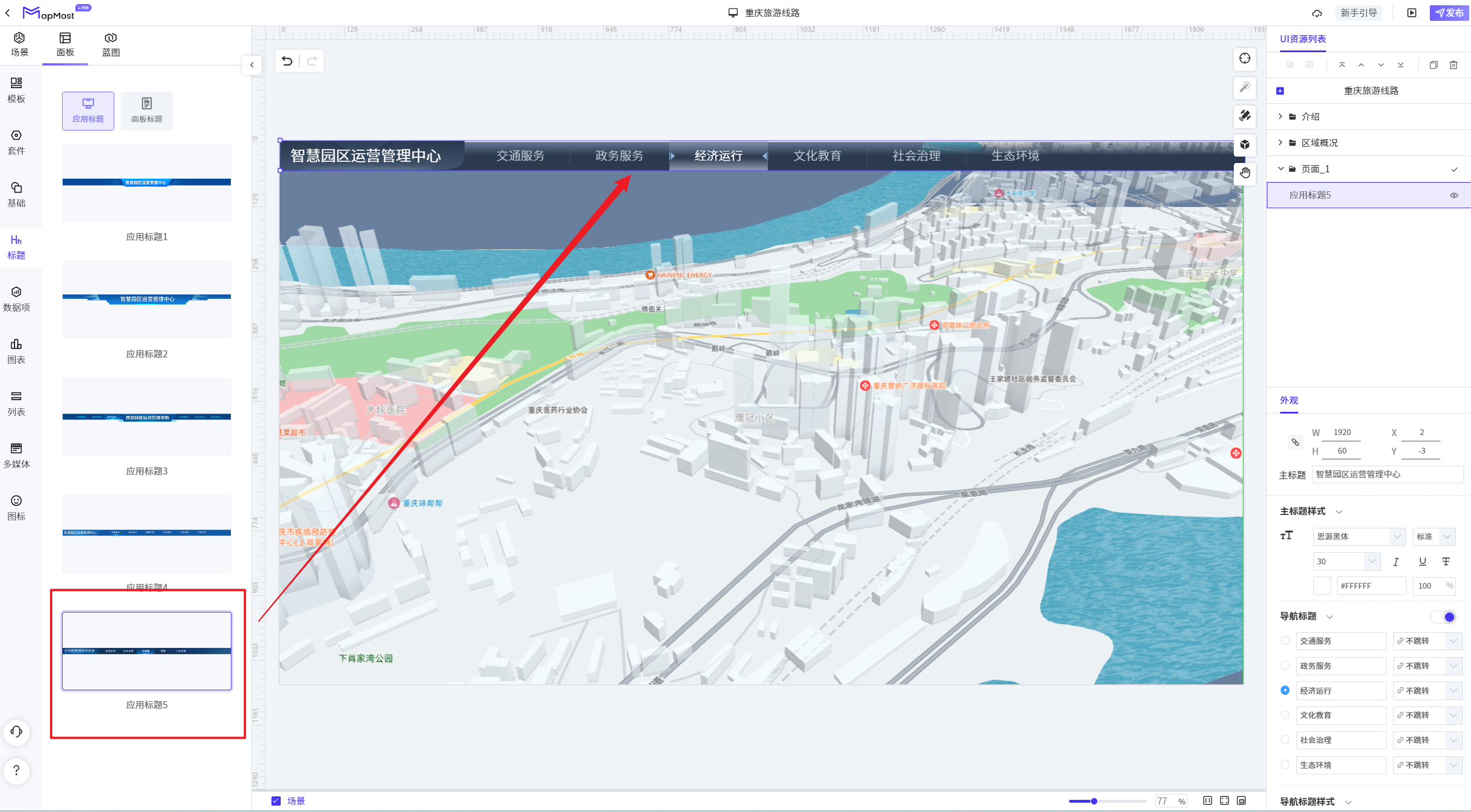
应用标题5
添加"应用标题5”组件
选择添加“应用标题5”标题组件。

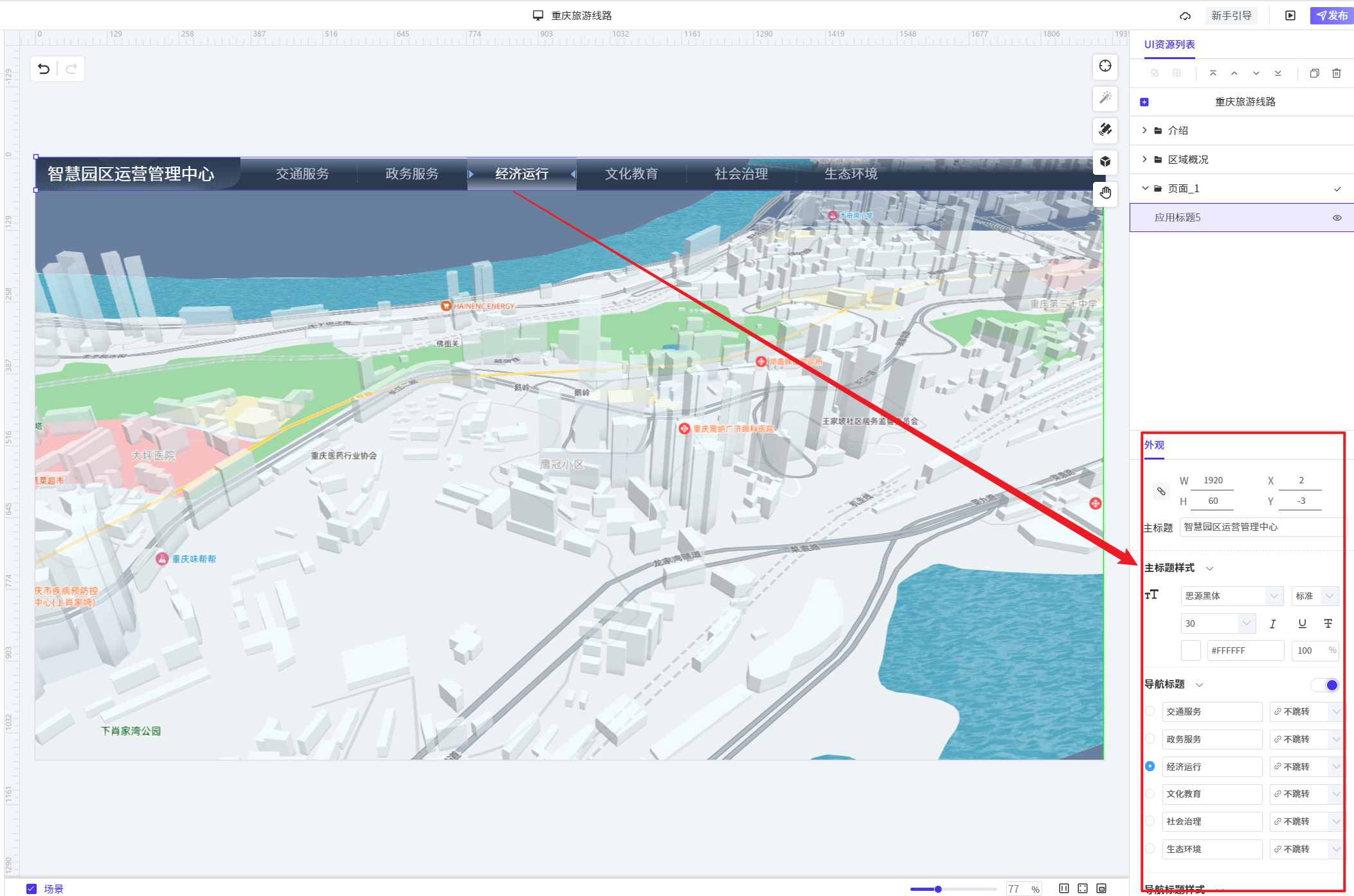
-设置标题组件外观

组件位置及大小设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;
主标题——输入应用标题名称,如智慧园区运营管理中心。

主题标题样式:设置标题文字UI样式,包括字体、颜色、大小等样式。

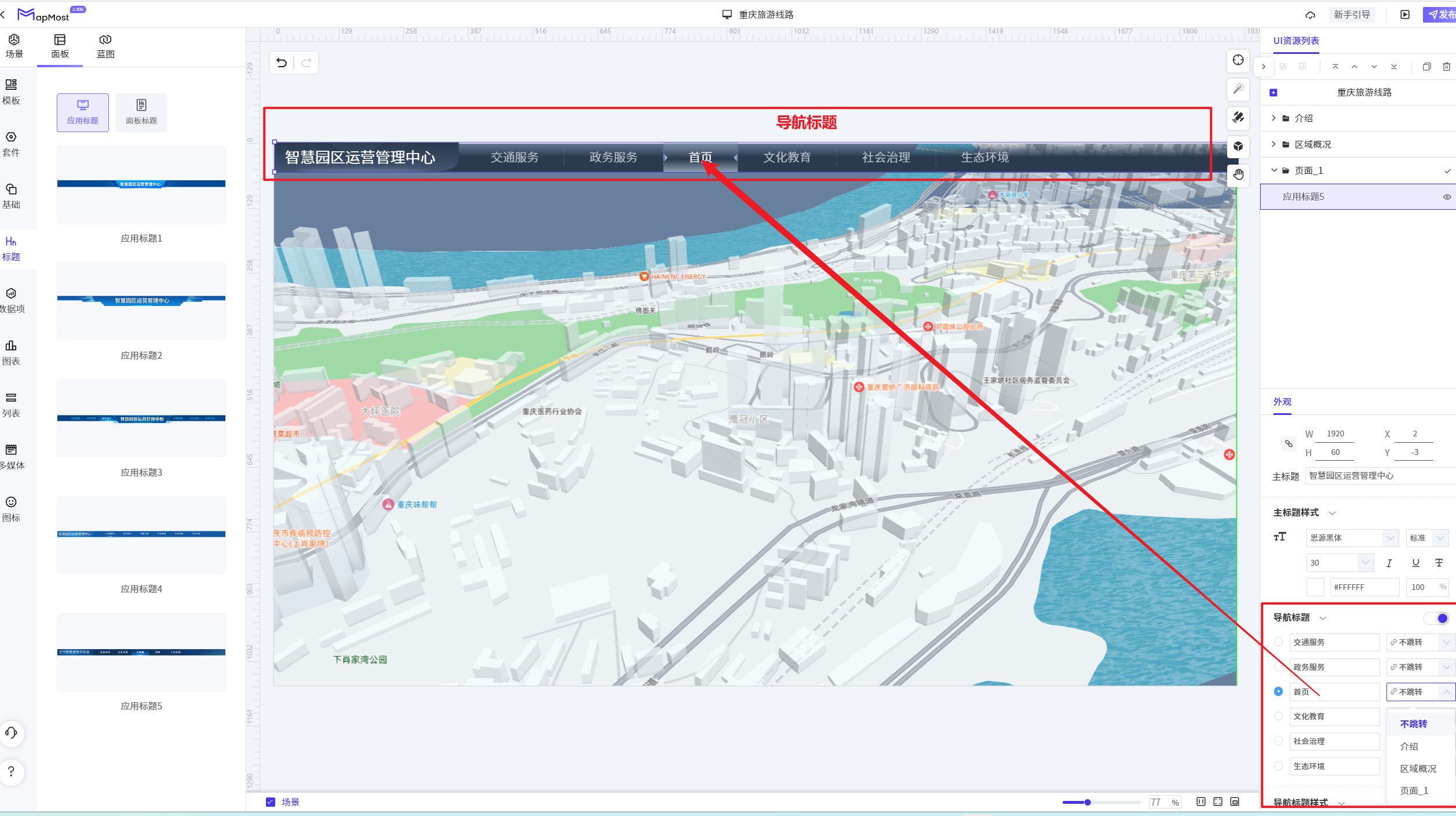
导航标题:设置标题名称及跳转的页面,点击 设置开启关闭导航标题。
设置开启关闭导航标题。

设置导航标题名称,如首页。

设置导航标题跳转的页面,与页面名称内容相对应。

导航标题样式:设置导航标题文字UI样式,包括字体、颜色、大小等样式。

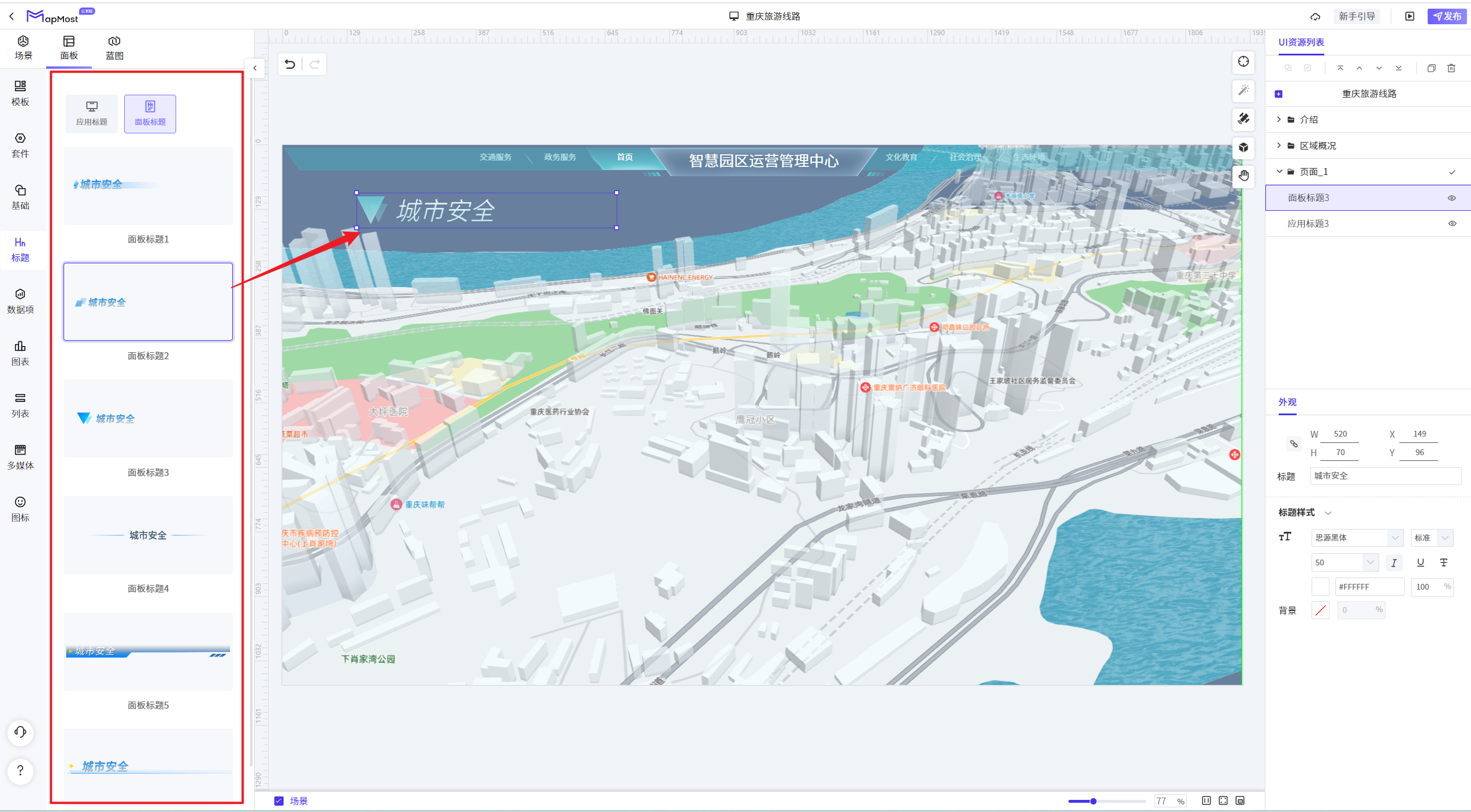
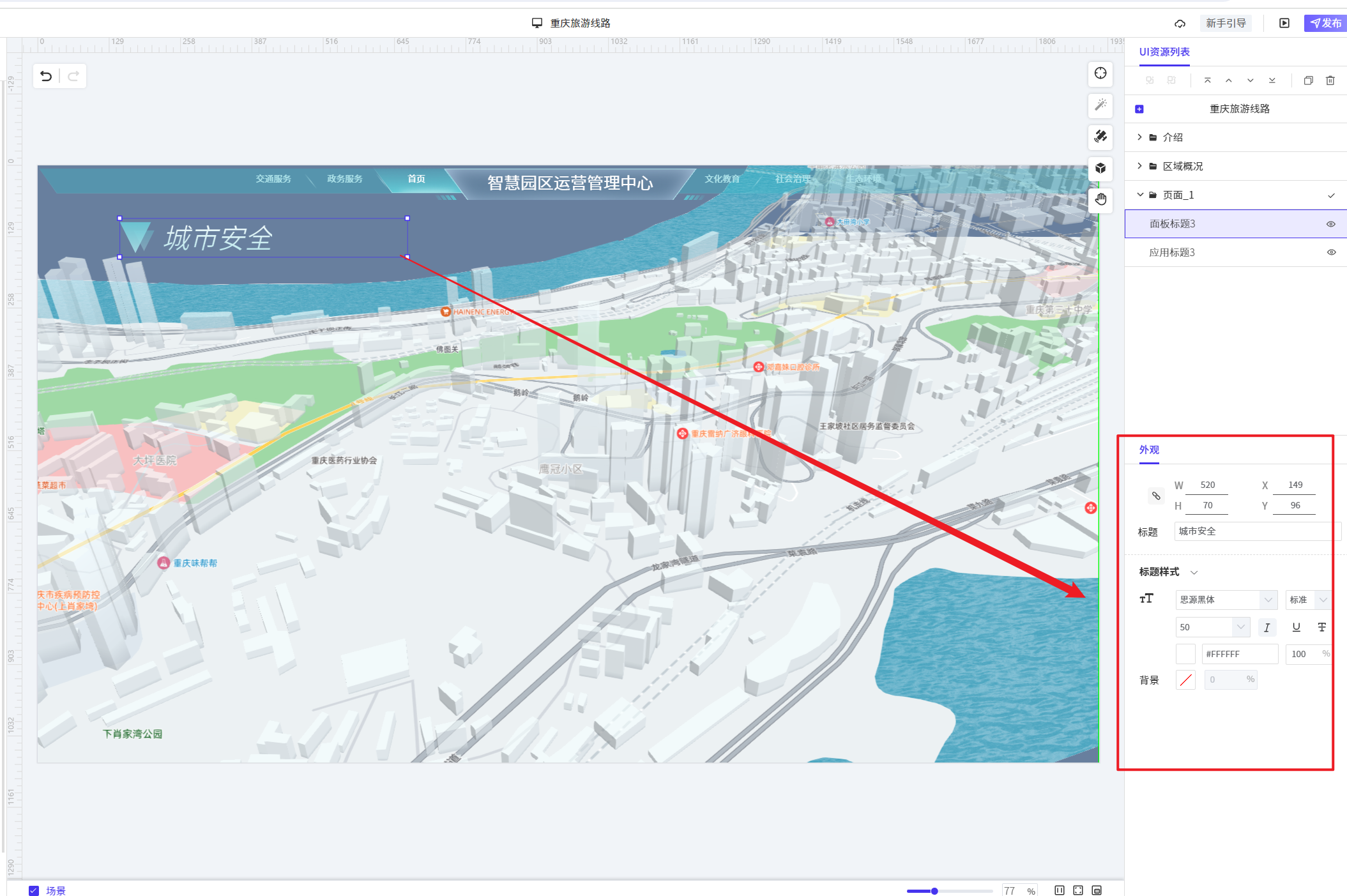
面板标题
选择添加的面板标题组件,如面板标题1。

-设置标题组件外观

组件位置及大小设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;
主标题——输入面板标题名称,如城市安全。

主题标题样式:设置标题文字UI样式,包括字体、颜色、大小、背景等样式。

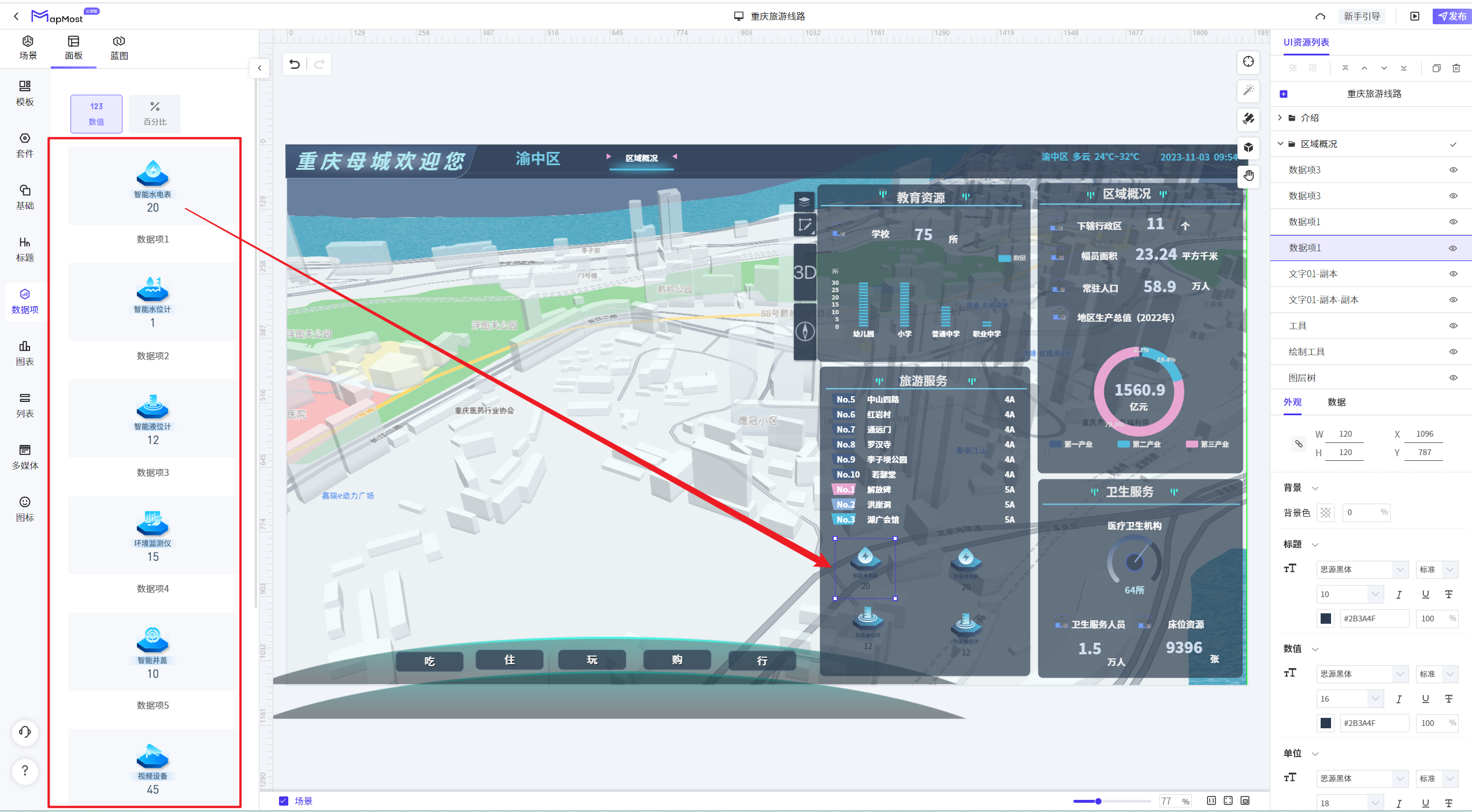
数据项(暂不支持移动端使用)
数值
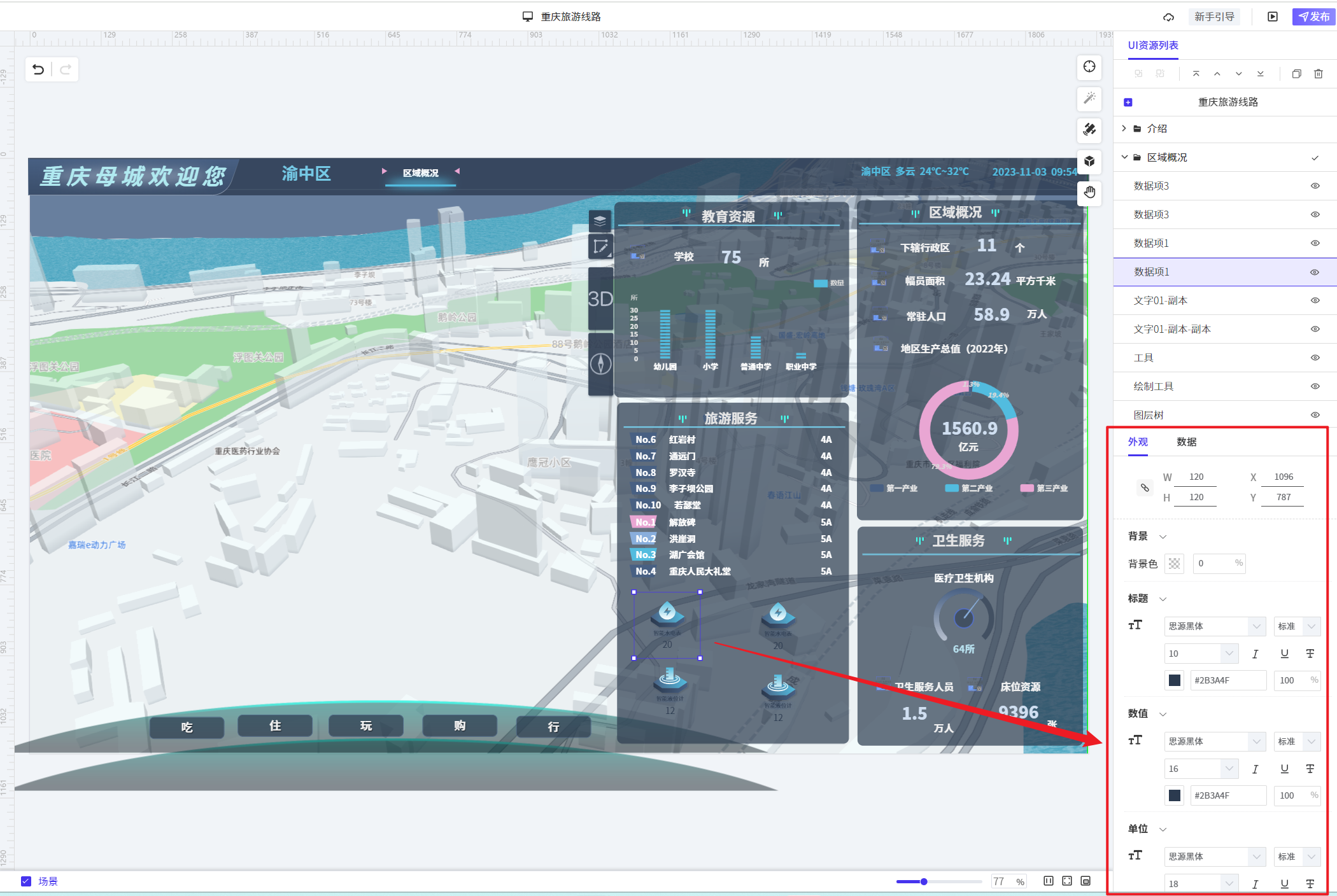
选择添加的数值组件,如数据项1。

- 设置数值组件外观及数据

组件位置及大小设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;

背景:设置组件背景颜色。

标题设置组件标题的字体、大小、颜色等样式。

数值:设置组件数值的字体、大小、颜色等样式。

单位:设置组件单位的字体、大小、颜色等样式。

- 配置组件数据
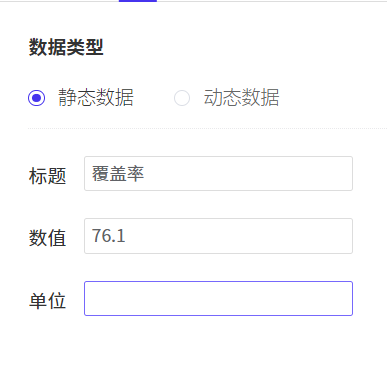
数据类型
静态数据:设置数据项的数据为静态不变的数据内容。

标题——数据项内容标题,如智能水电表;
数值——数据项展示的数值,如1200;
单位——数据项数值单位,如立方米;
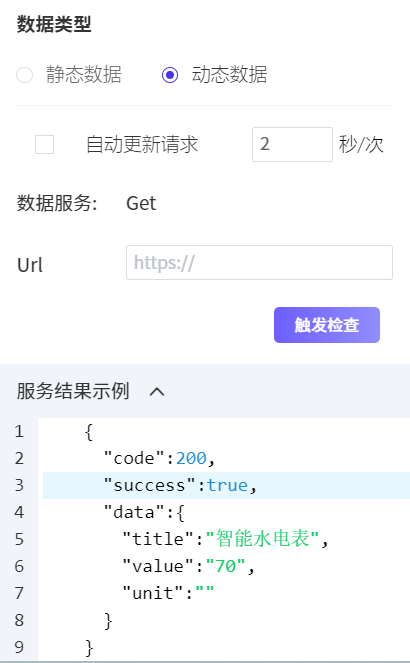
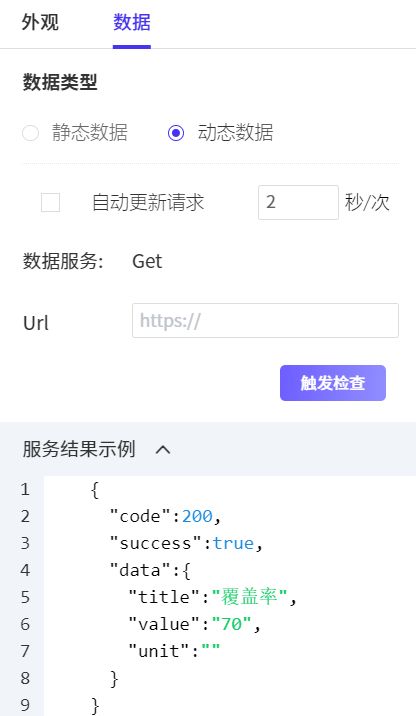
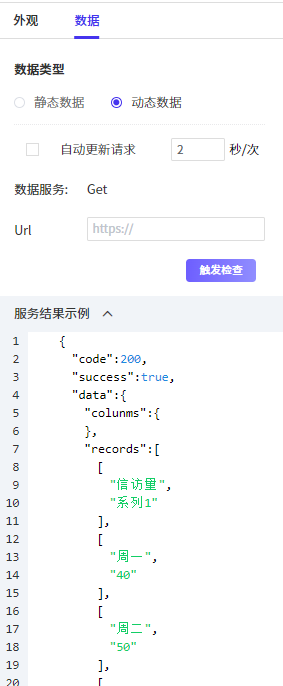
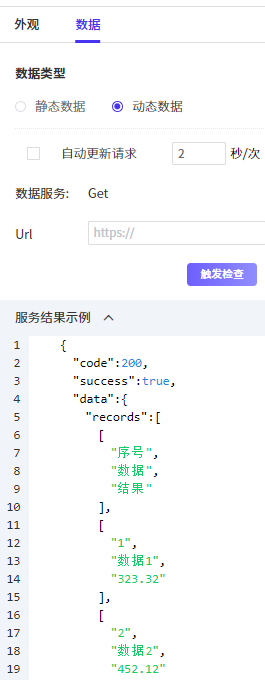
动态数据:接入第三方动态接口数据内容,接口数据返回样式参照服务结果示例格式。

自动更新请求——设置更新请求时间;
数据服务——数据服务为get,数据服务请求为get方法;
URL——数据服务地址,如https://ip:5180/XXXX;
触发检查——检查服务地址正常访问;
服务结果示例——接口数据返回的格式示例;
百分比
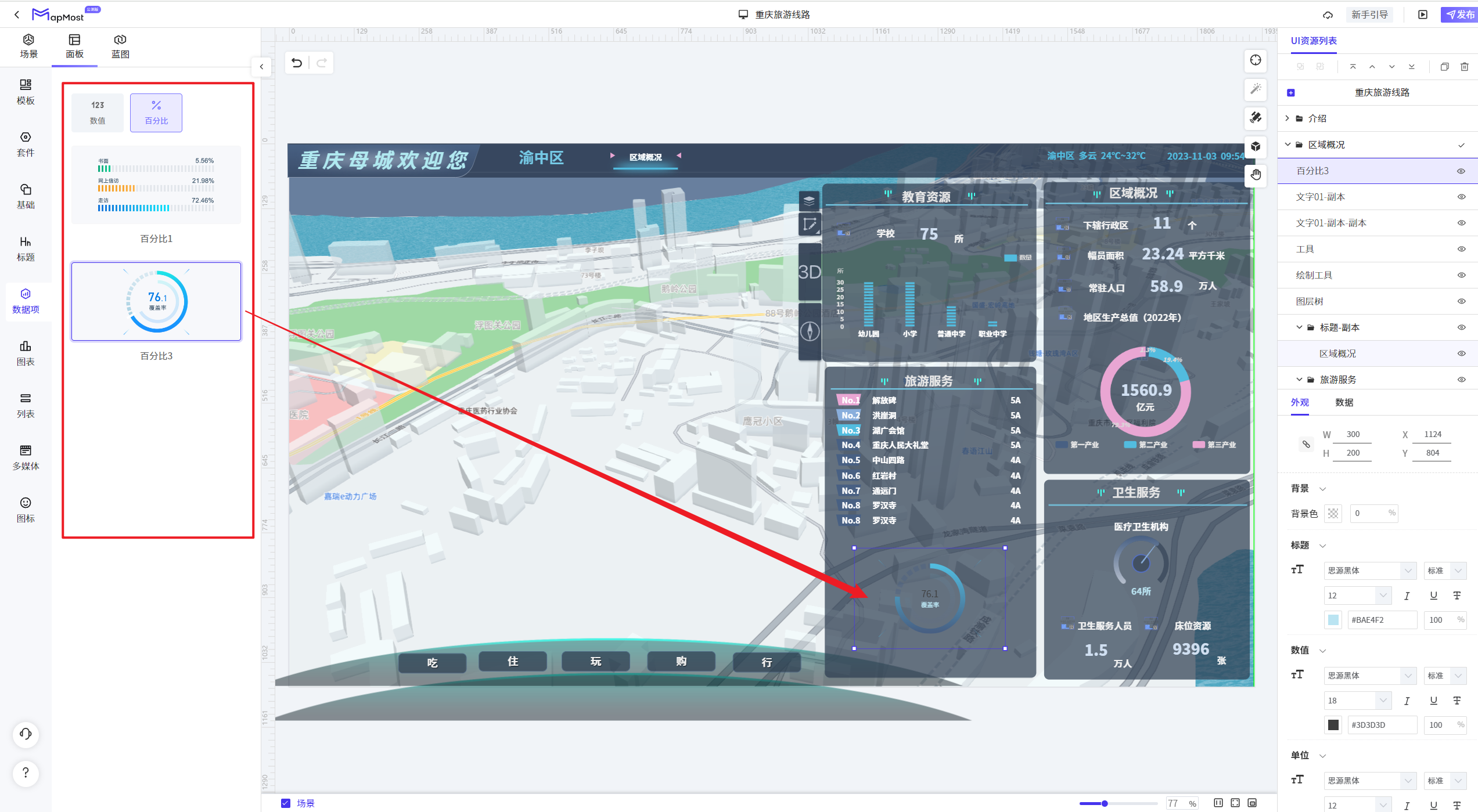
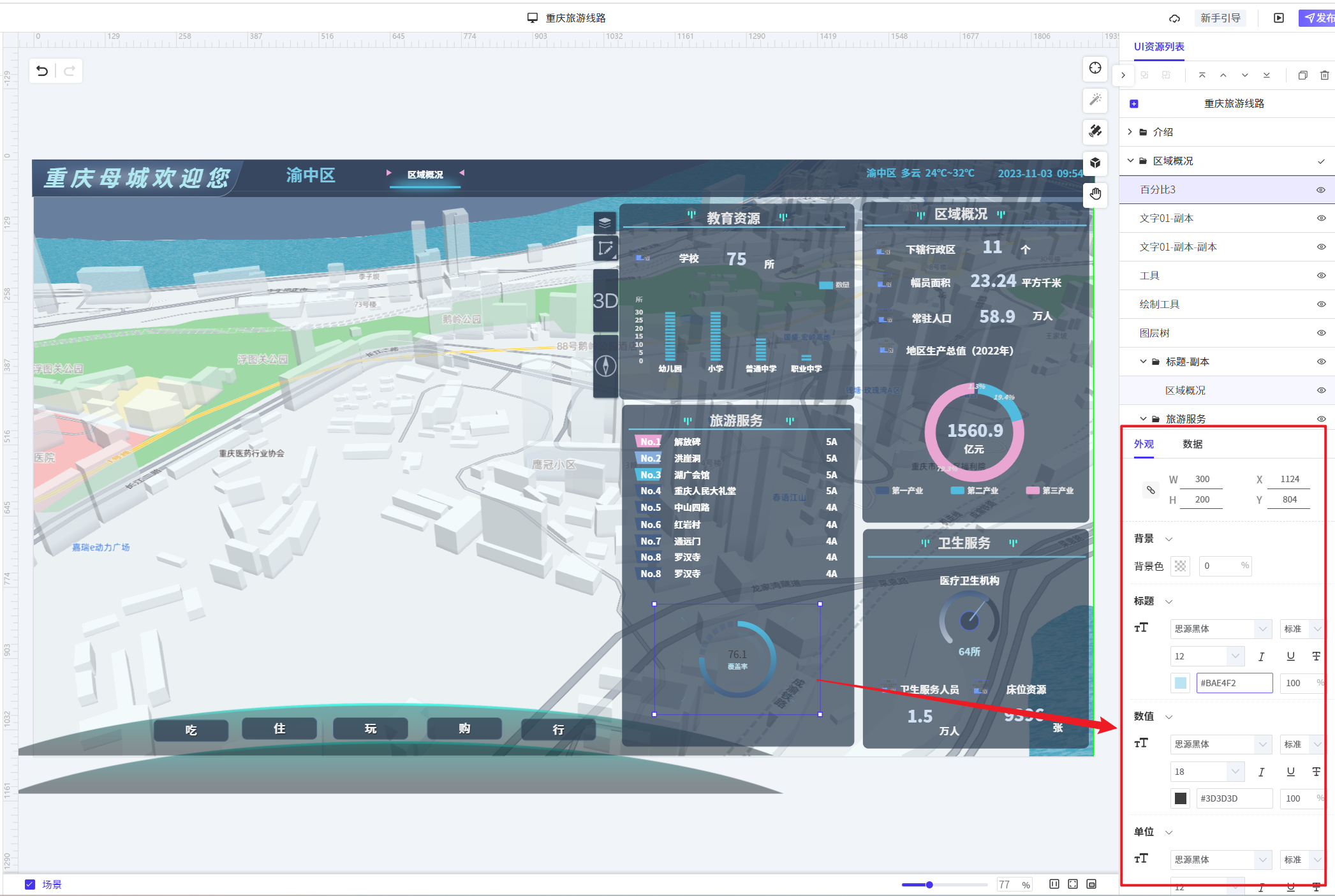
选择添加的百分比组件,如百分比1。

- 设置百分比组件外观及数据

组件位置及大小设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;

背景:设置组件背景颜色。

标题设置组件标题的字体、大小、颜色等样式。

数值:设置组件数值的字体、大小、颜色等样式。

单位:设置组件单位的字体、大小、颜色等样式。

进度条:设置组件进度条的颜色、背景等样式。

- 配置组件数据
数据类型
静态数据:设置数据项的数据为静态不变的数据内容。

标题——数据项内容标题,如覆盖率;
数值——数据项展示的数值,如76;
单位——数据项数值单位,如%;
动态数据:接入第三方动态接口数据内容,接口数据返回样式参照服务结果示例格式。

自动更新请求——设置更新请求时间;
数据服务——数据服务为get,数据服务请求为get方法;
URL——数据服务地址,如https://ip:5180/XXXX;
触发检查——检查服务地址正常访问;
服务结果示例——接口数据返回的格式示例;
图表(暂不支持移动端使用)
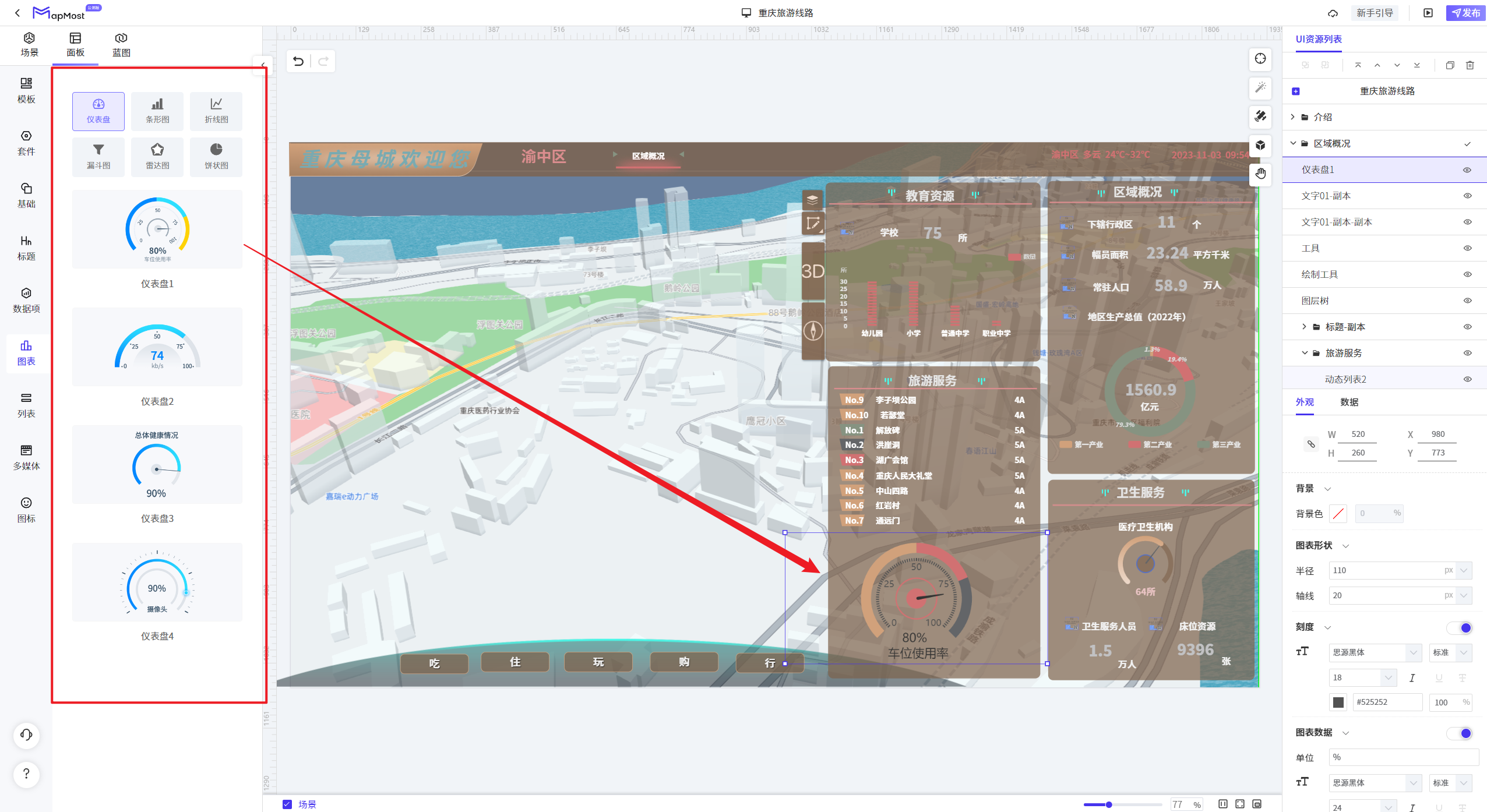
仪表盘
选择添加的仪表盘组件,如仪表盘1。

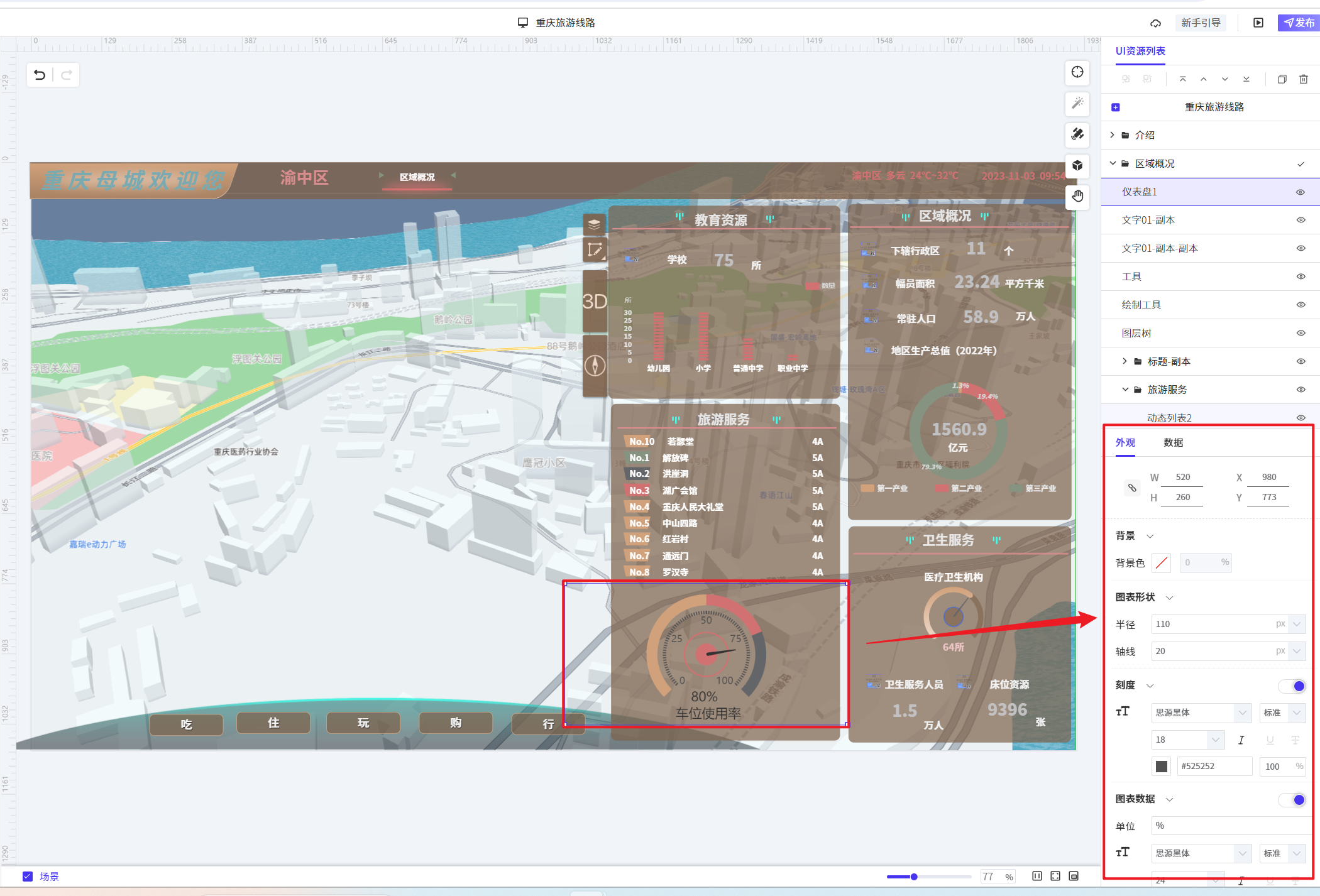
- 设置仪表盘组件外观及数据

组件位置及大小设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;

背景:设置组件背景颜色。

图表形状设置组件图表形状的半径、轴线。

刻度:设置组件刻度显示字体、大小、颜色等样式,点击 设置是否显示刻度内容。
设置是否显示刻度内容。

图表数据:设置组件图表数据的单位及字体、大小、颜色等样式,点击 设置是否显示图表数据内容。
设置是否显示图表数据内容。

- 配置组件数据
数据类型
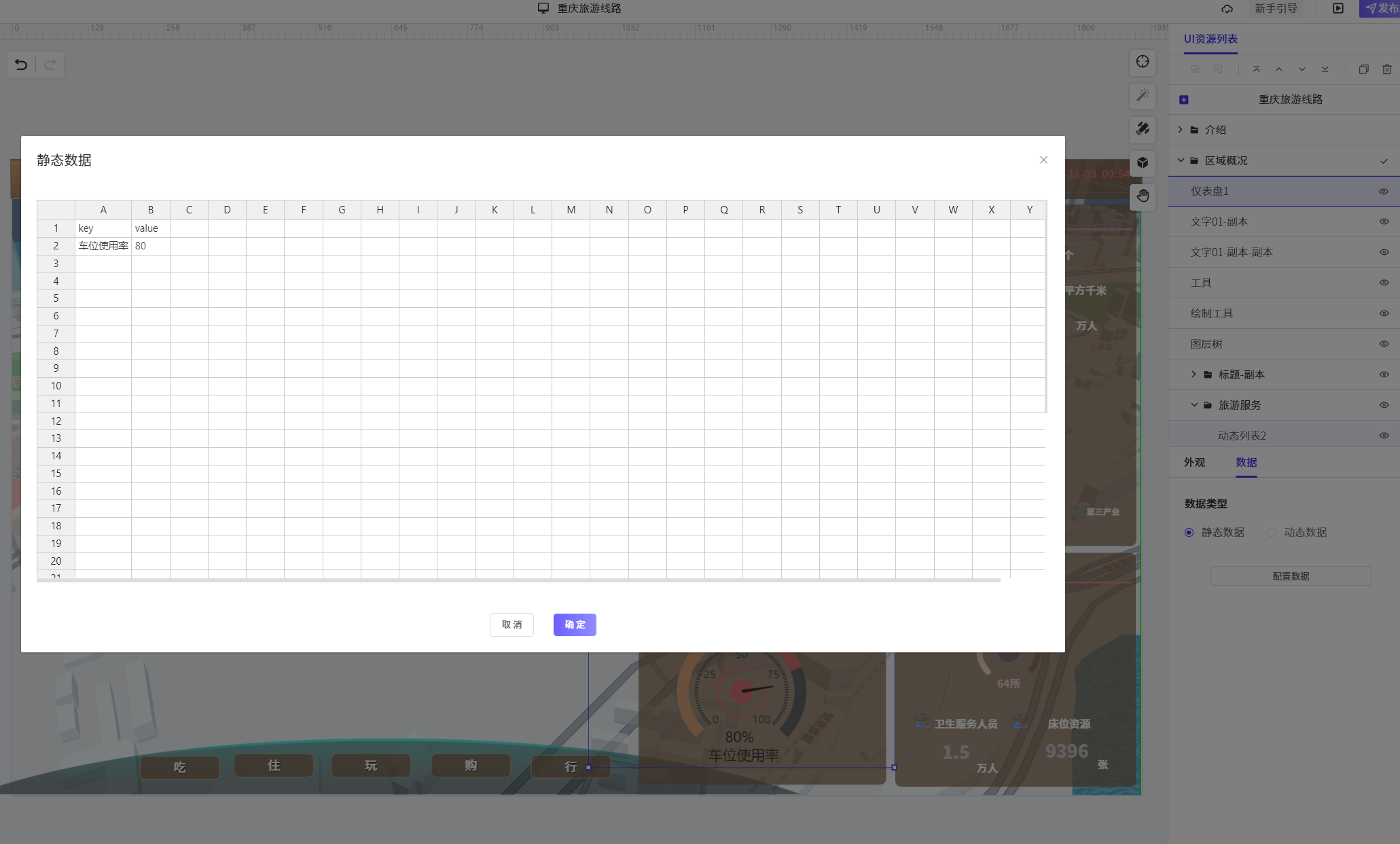
静态数据:设置图表的数据为静态不变的数据内容。

key——图表数据名称,如车位使用率;
vulue——图表数据展示的数值,如80;
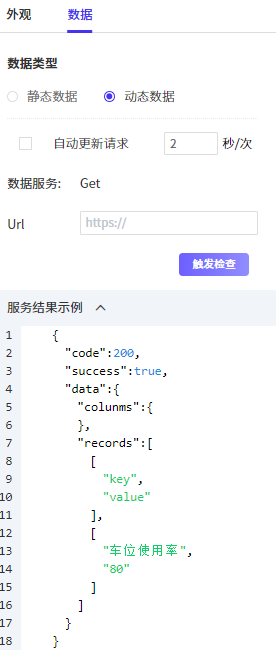
动态数据:接入第三方动态接口数据内容,接口数据返回样式参照服务结果示例格式。

自动更新请求——设置更新请求时间;
数据服务——数据服务为get,数据服务请求为get方法;
URL——数据服务地址,如https://ip:5180/XXXX;
触发检查——检查服务地址正常访问;
服务结果示例——接口数据返回的格式示例;
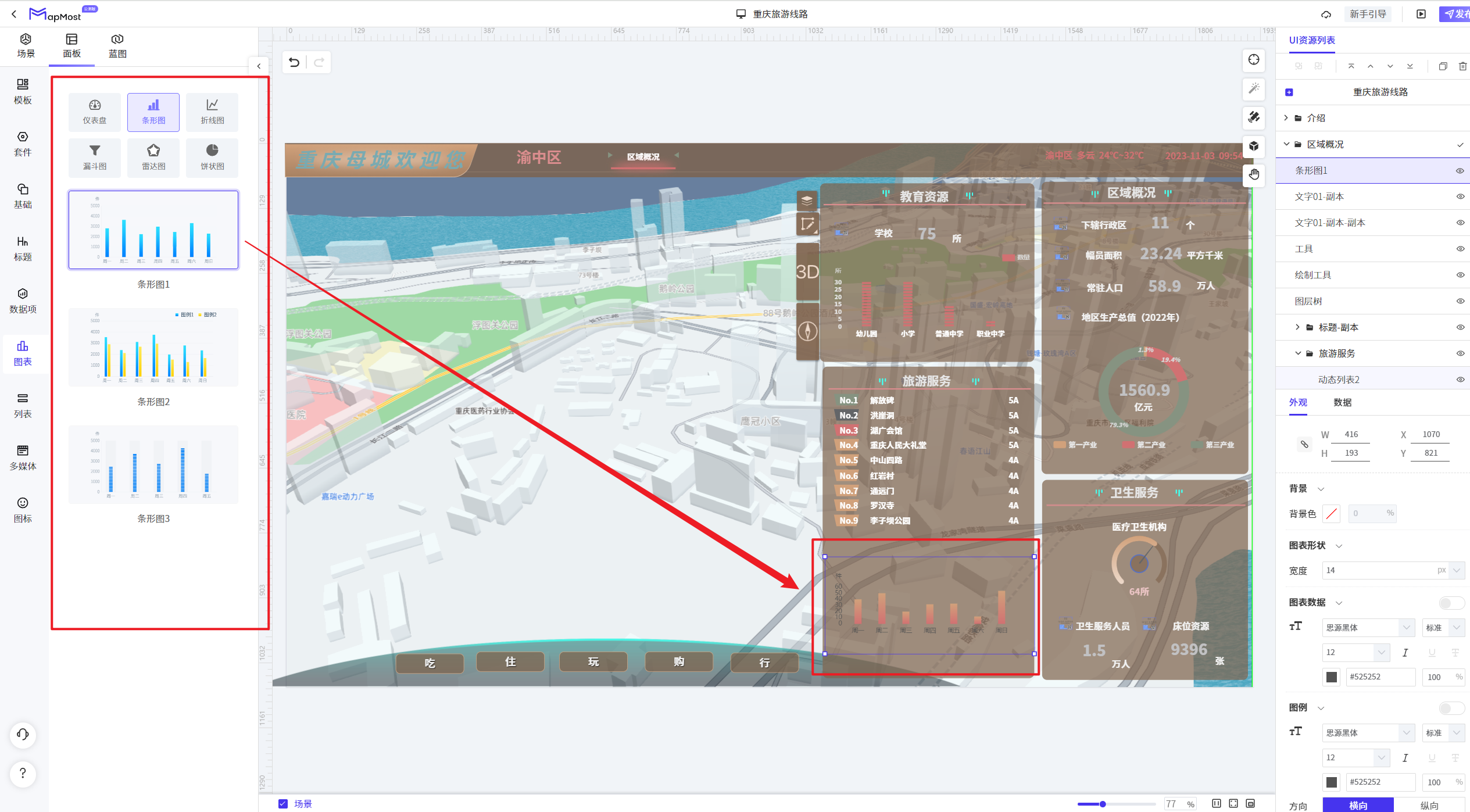
条形图
选择添加的条形图组件,如条形图1。

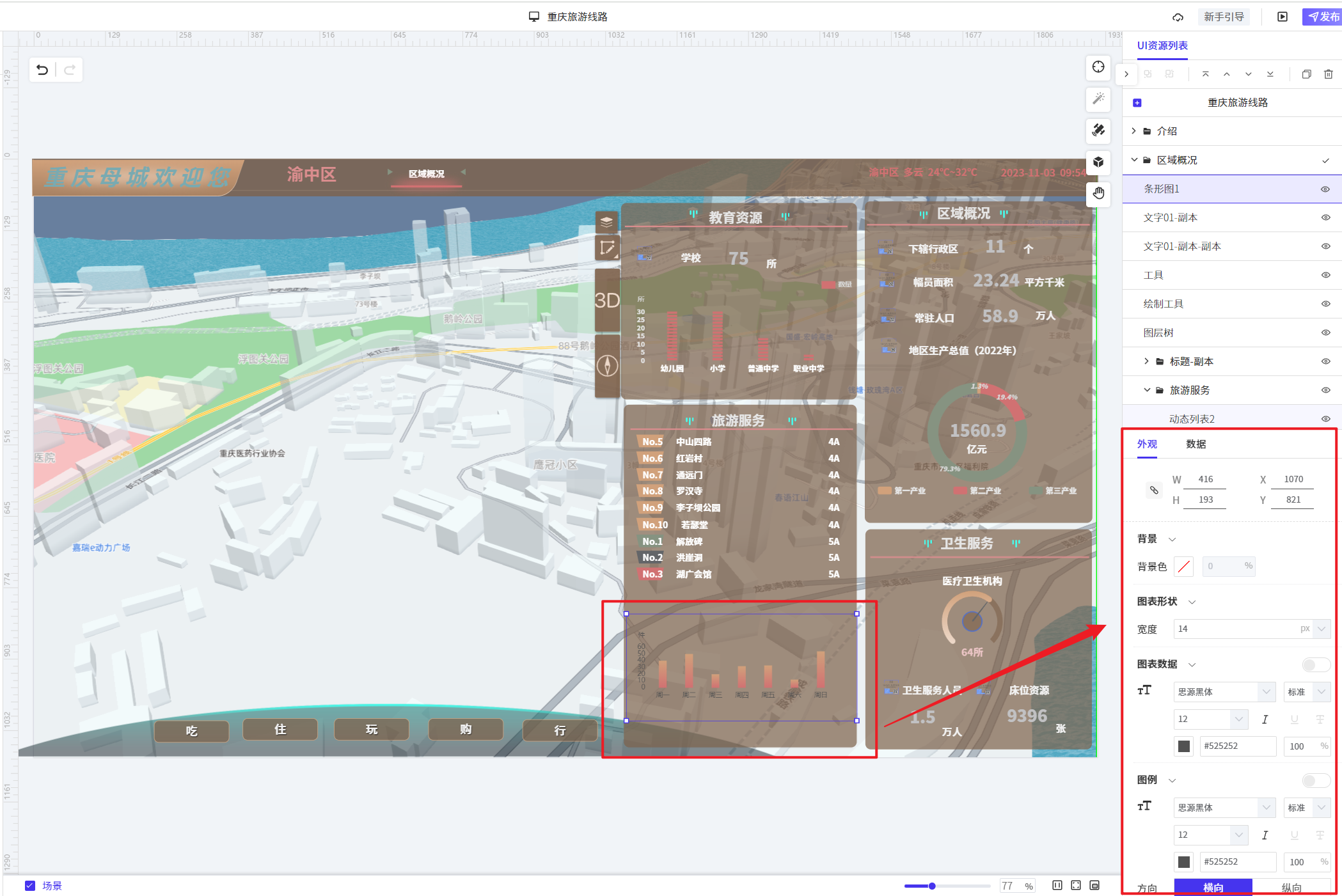
- 设置条形图组件外观及数据

组件位置及大小设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;

背景:设置组件背景颜色。

图表形状设置组件图表形状的宽度。

图表数据:设置组件条形图表数据的字体、大小、颜色等样式,点击 设置是否显示具体条形图数据内容。
设置是否显示具体条形图数据内容。

图例:设置组件图例显示字体、大小、颜色等样式以及方位、布局位置,点击 设置是否显示图例内容。
设置是否显示图例内容。

提示框:设置组件图在鼠标或选中状态下提示框显示内容的字体、大小、颜色、背景、描边等样式,点击 设置是否显示图表提示框内容。
设置是否显示图表提示框内容。

坐标轴:设置组件图表坐标轴X轴、Y轴的颜色样式,点击 设置是否显示图表X轴或者Y轴。
设置是否显示图表X轴或者Y轴。

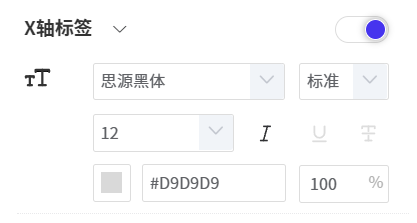
X轴标签:设置组件图表数据X轴标签显示字体、大小、颜色等样式,点击 设置是否显示X轴标签内容。
设置是否显示X轴标签内容。

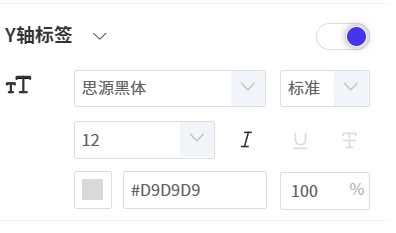
Y轴标签:设置组件图表数据Y轴标签显示字体、大小、颜色等样式,点击 设置是否显示Y轴标签内容。
设置是否显示Y轴标签内容。

Y轴名称:设置组件图表数据Y轴显示的单位及单位字体、大小、颜色等样式

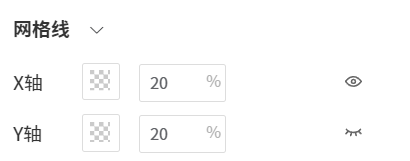
网格线:设置组件图表X轴或者Y轴网格线的颜色样式,点击 设置是否显示图表X轴或者Y轴网格线。
设置是否显示图表X轴或者Y轴网格线。

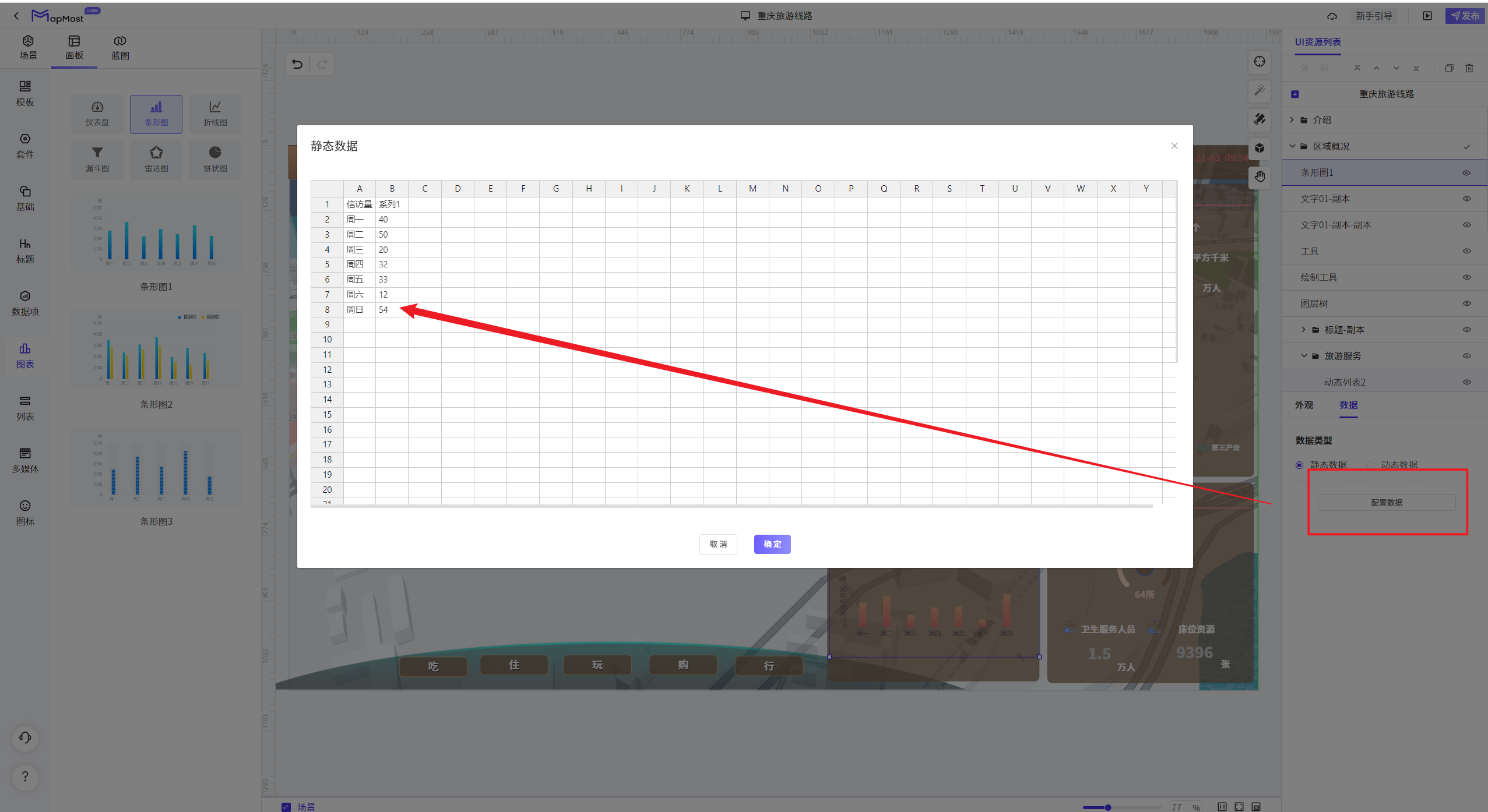
- 配置组件数据
数据类型
静态数据:设置图表的数据为静态不变的数据内容。

key——图表数据名称及时间周期;
系列——图表数据展示的数值;
动态数据:接入第三方动态接口数据内容,接口数据返回样式参照服务结果示例格式。

自动更新请求——设置更新请求时间;
数据服务——数据服务为get,数据服务请求为get方法;
URL——数据服务地址,如https://ip:5180/XXXX;
触发检查——检查服务地址正常访问;
服务结果示例——接口数据返回的格式示例;
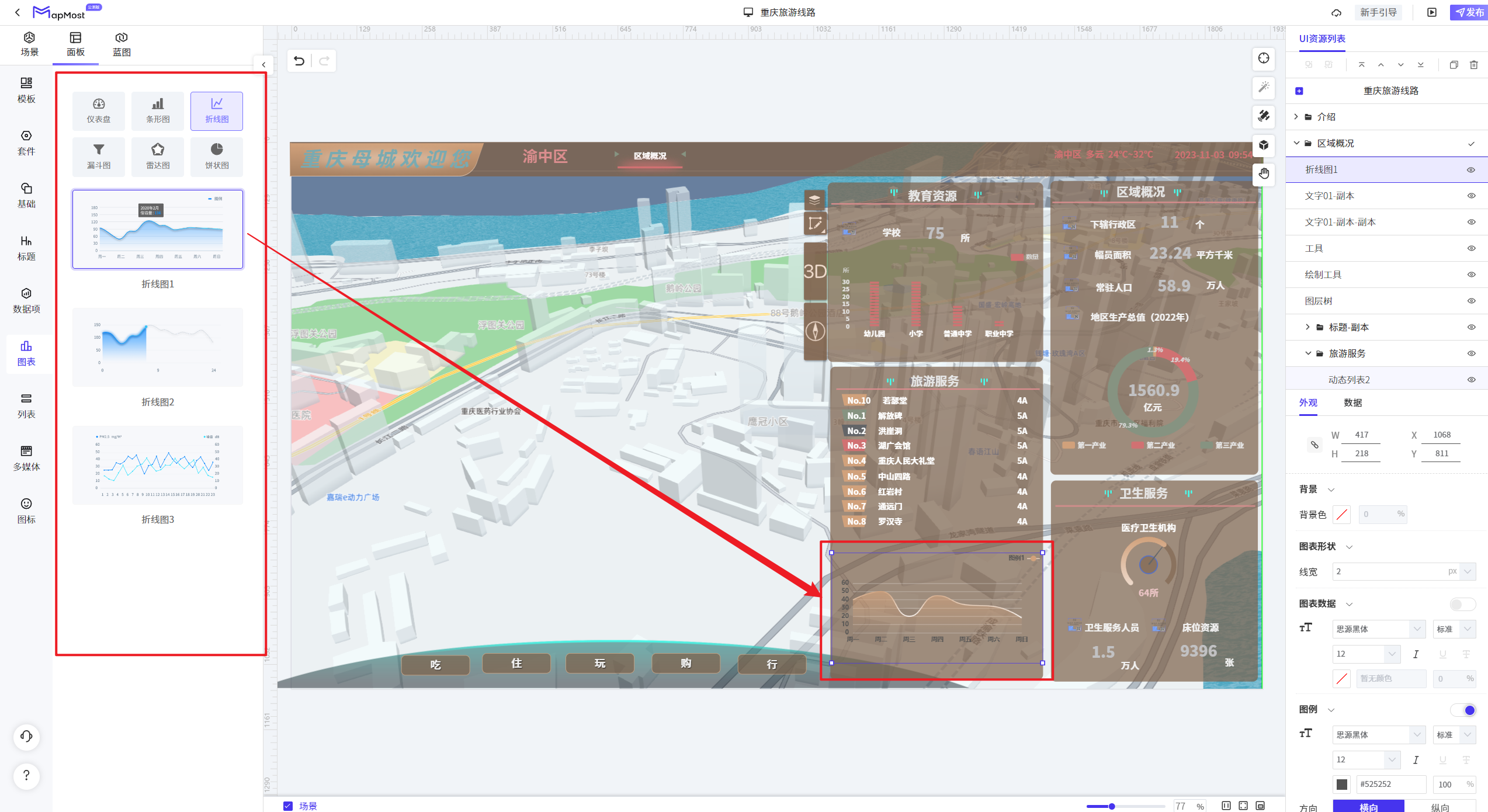
折线图
选择添加的折线图组件,如折线图1。

- 设置折线图组件外观及数据

组件位置及大小设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;

背景:设置组件背景颜色。

图表形状设置组件图表形状的宽度。

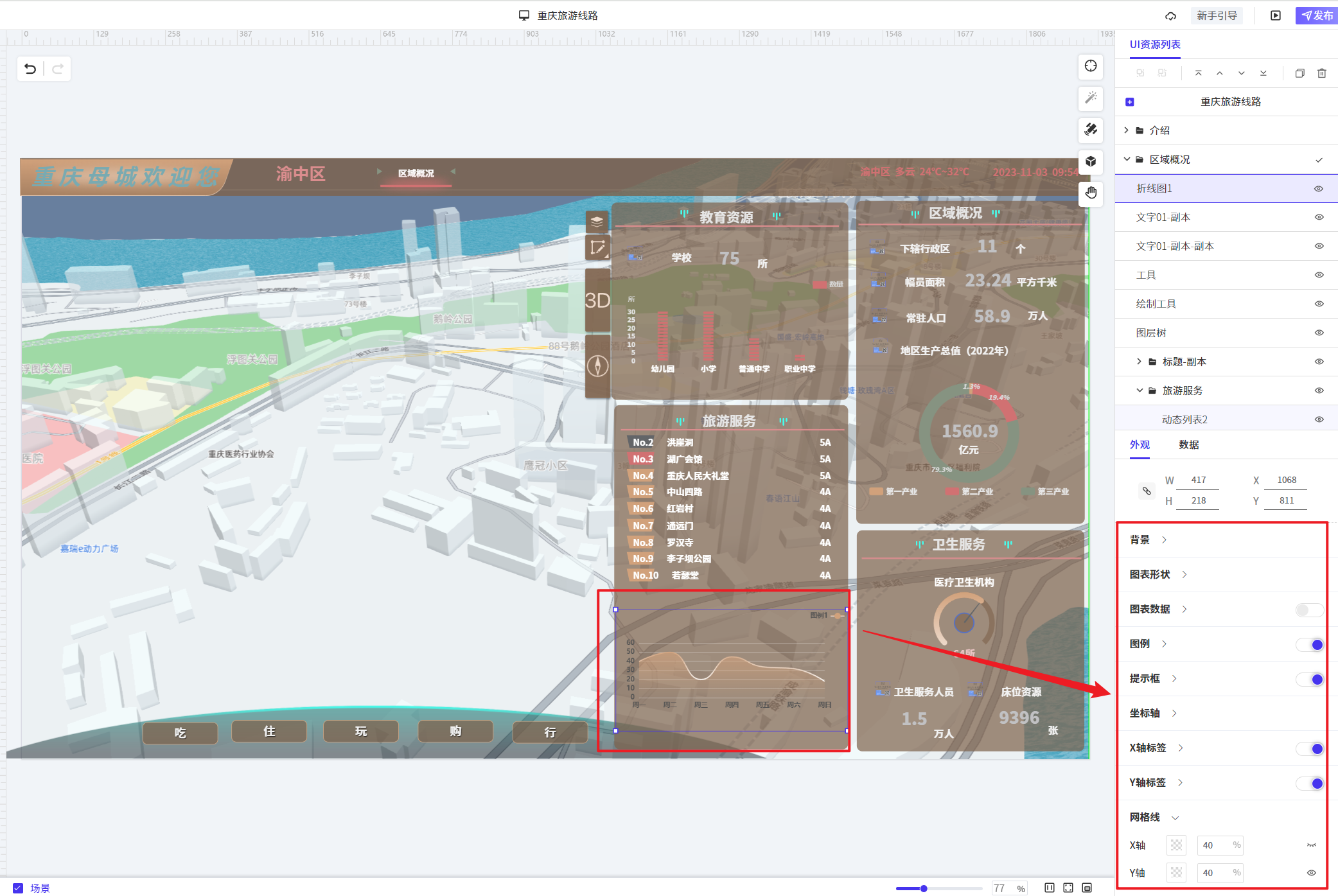
图表数据:设置组件折线图数据的字体、大小、颜色等样式,点击 设置是否显示具体折线图数据内容。
设置是否显示具体折线图数据内容。

图例:设置组件图例显示字体、大小、颜色等样式以及方位、布局位置,点击 设置是否显示图例内容。
设置是否显示图例内容。

提示框:设置组件图在鼠标或选中状态下提示框显示内容的字体、大小、颜色、背景、描边等样式,点击 设置是否显示图表提示框内容。
设置是否显示图表提示框内容。

坐标轴:设置组件图表坐标轴X轴、Y轴的颜色样式,点击 设置是否显示图表X轴或者Y轴。
设置是否显示图表X轴或者Y轴。

X轴标签:设置组件X轴标签显示字体、大小、颜色等样式,点击 设置是否显示X轴标签内容。
设置是否显示X轴标签内容。

Y轴标签:设置组件Y轴标签显示字体、大小、颜色等样式,点击 设置是否显示Y轴标签内容。
设置是否显示Y轴标签内容。

网格线:设置组件图表X轴或者Y轴网格线的颜色样式,点击 设置是否显示图表X轴或者Y轴网格线。
设置是否显示图表X轴或者Y轴网格线。

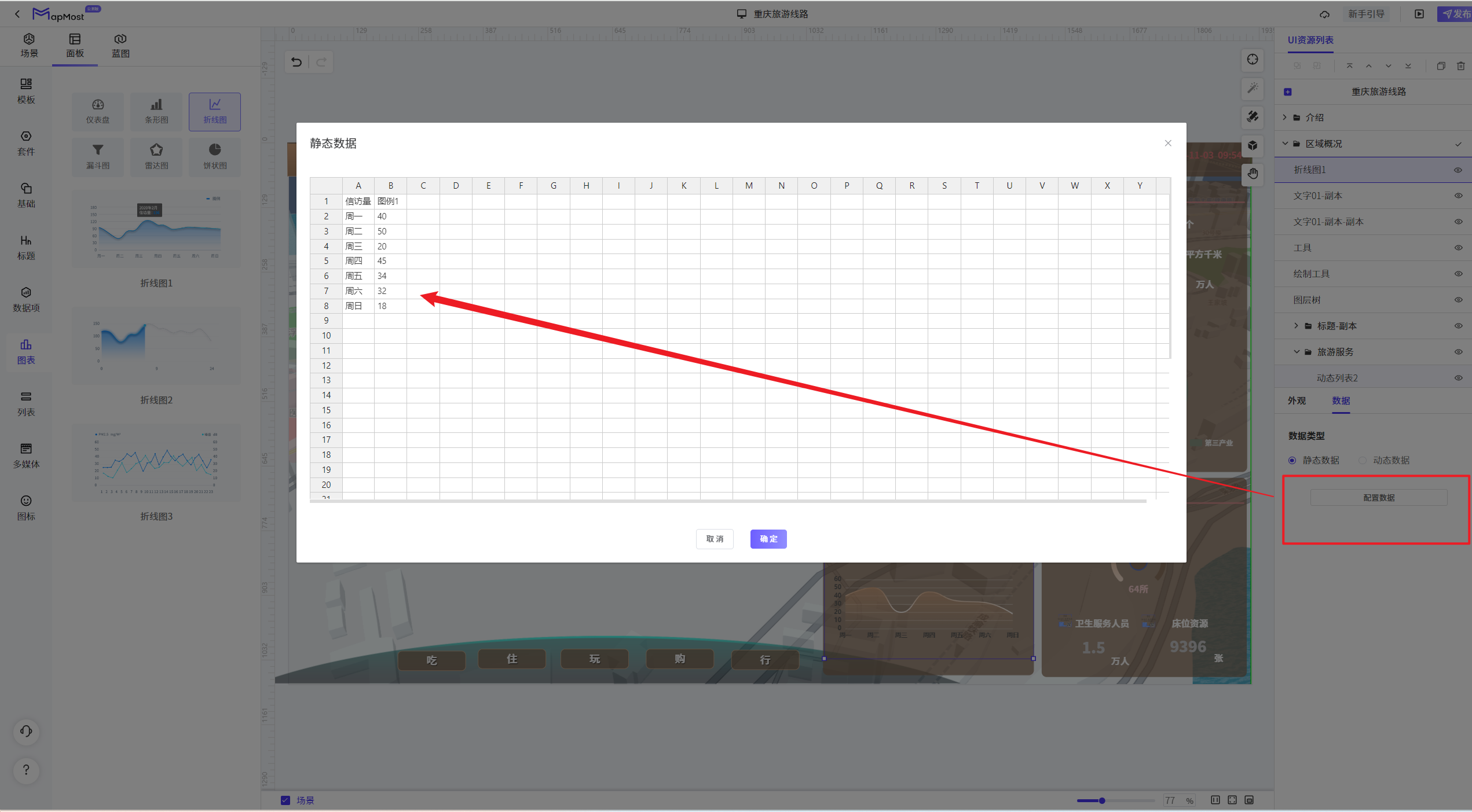
- 配置组件数据
数据类型
静态数据:设置图表的数据为静态不变的数据内容。

key——折线图表数据名称及时间周期;
Vule——图表数据展示的数值;
动态数据:接入第三方动态接口数据内容,接口数据返回样式参照服务结果示例格式。

自动更新请求——设置更新请求时间;
数据服务——数据服务为get,数据服务请求为get方法;
URL——数据服务地址,如https://ip:5180/XXXX;
触发检查——检查服务地址正常访问;
服务结果示例——接口数据返回的格式示例;
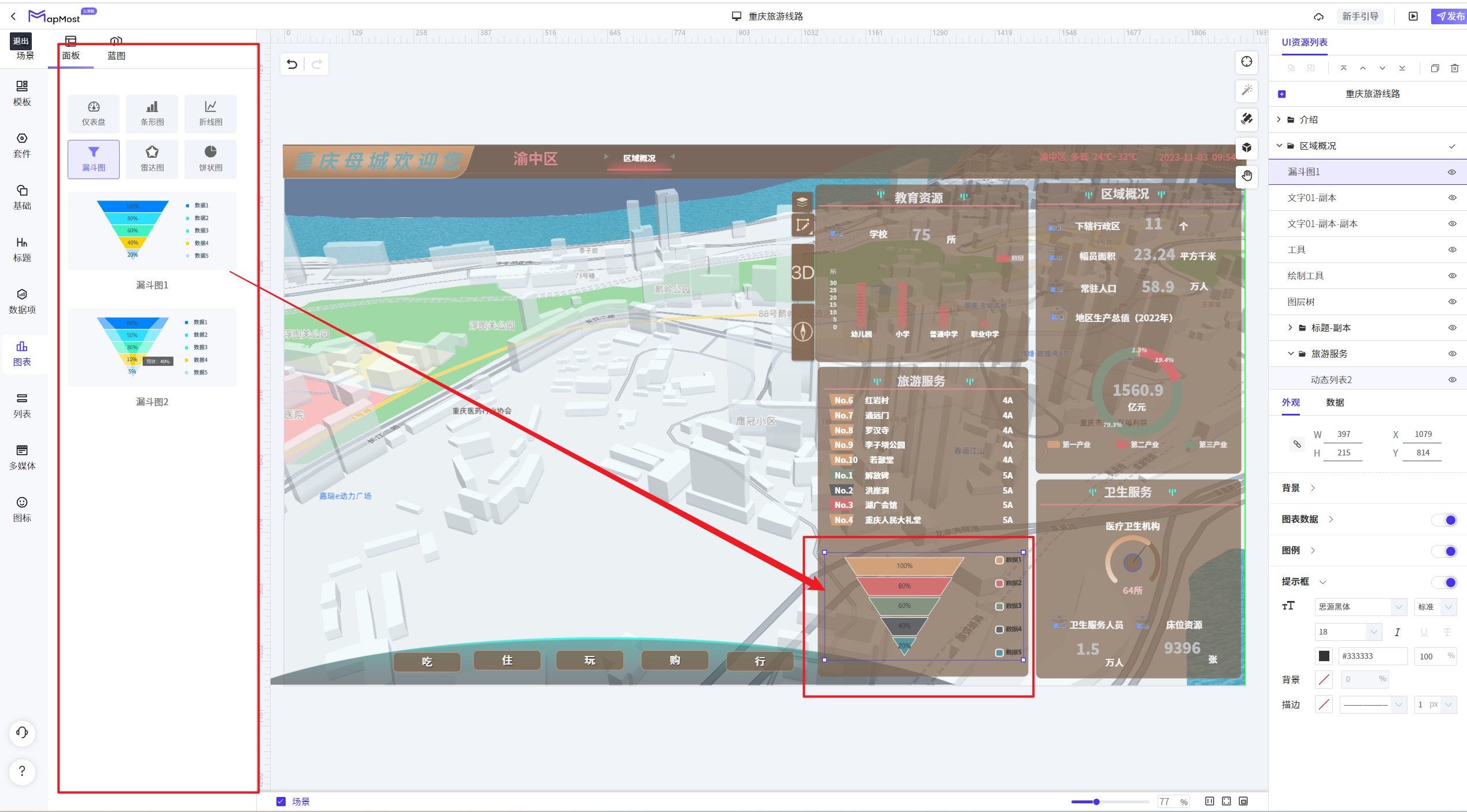
漏斗图
选择添加的漏斗图组件,如漏斗图1。

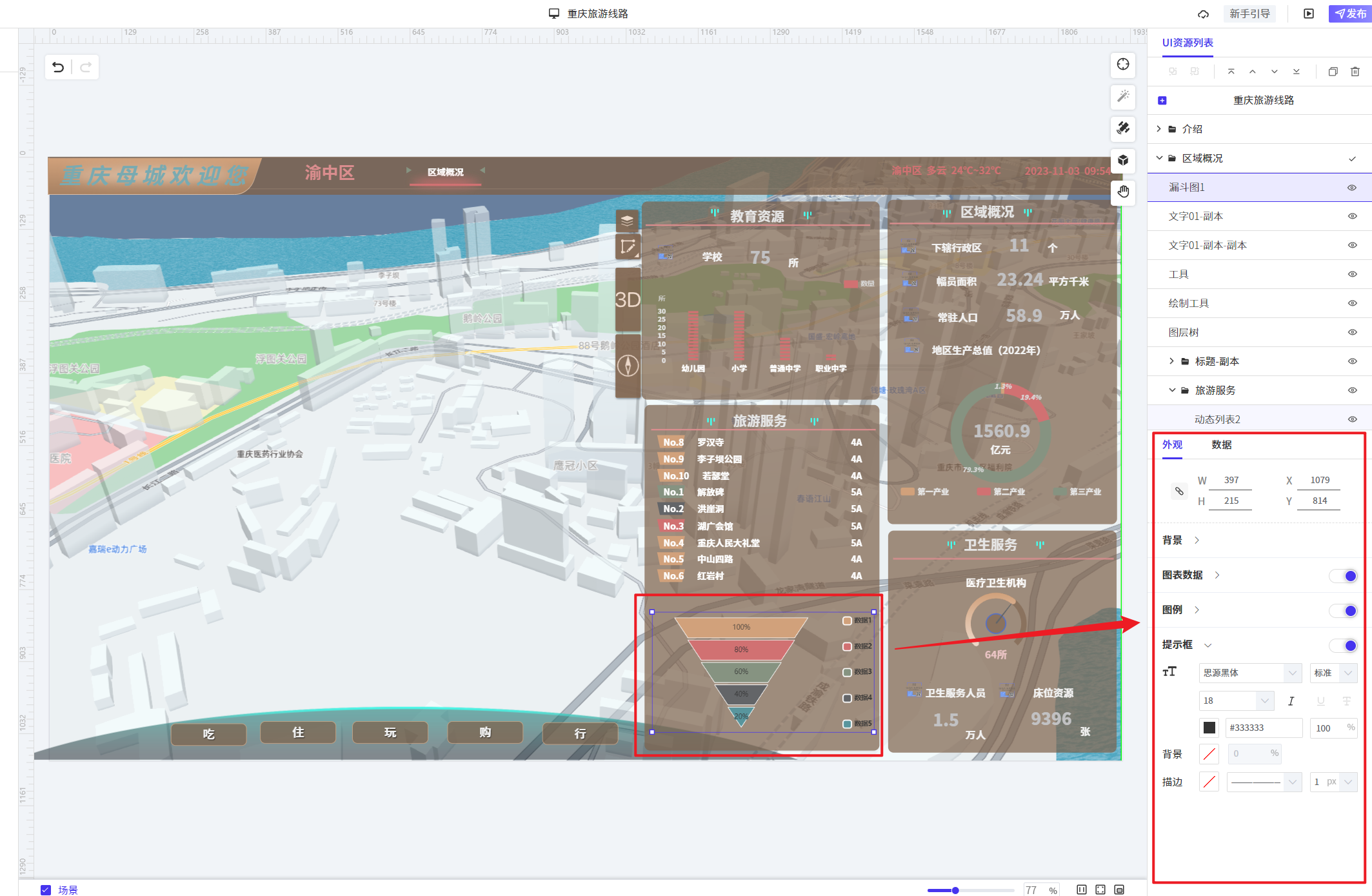
- 设置漏斗图组件外观及数据

组件位置及大小设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;

背景:设置组件背景颜色。

图表数据:设置组件漏斗图数据的字体、大小、颜色等样式,点击 设置是否显示具体漏斗图数据内容。
设置是否显示具体漏斗图数据内容。

图例:设置组件图例显示字体、大小、颜色等样式以及方位、布局位置,点击 设置是否显示图例内容。
设置是否显示图例内容。

提示框:设置组件图在鼠标或选中状态下提示框显示内容的字体、大小、颜色、背景、描边等样式,点击 设置是否显示图表提示框内容。
设置是否显示图表提示框内容。

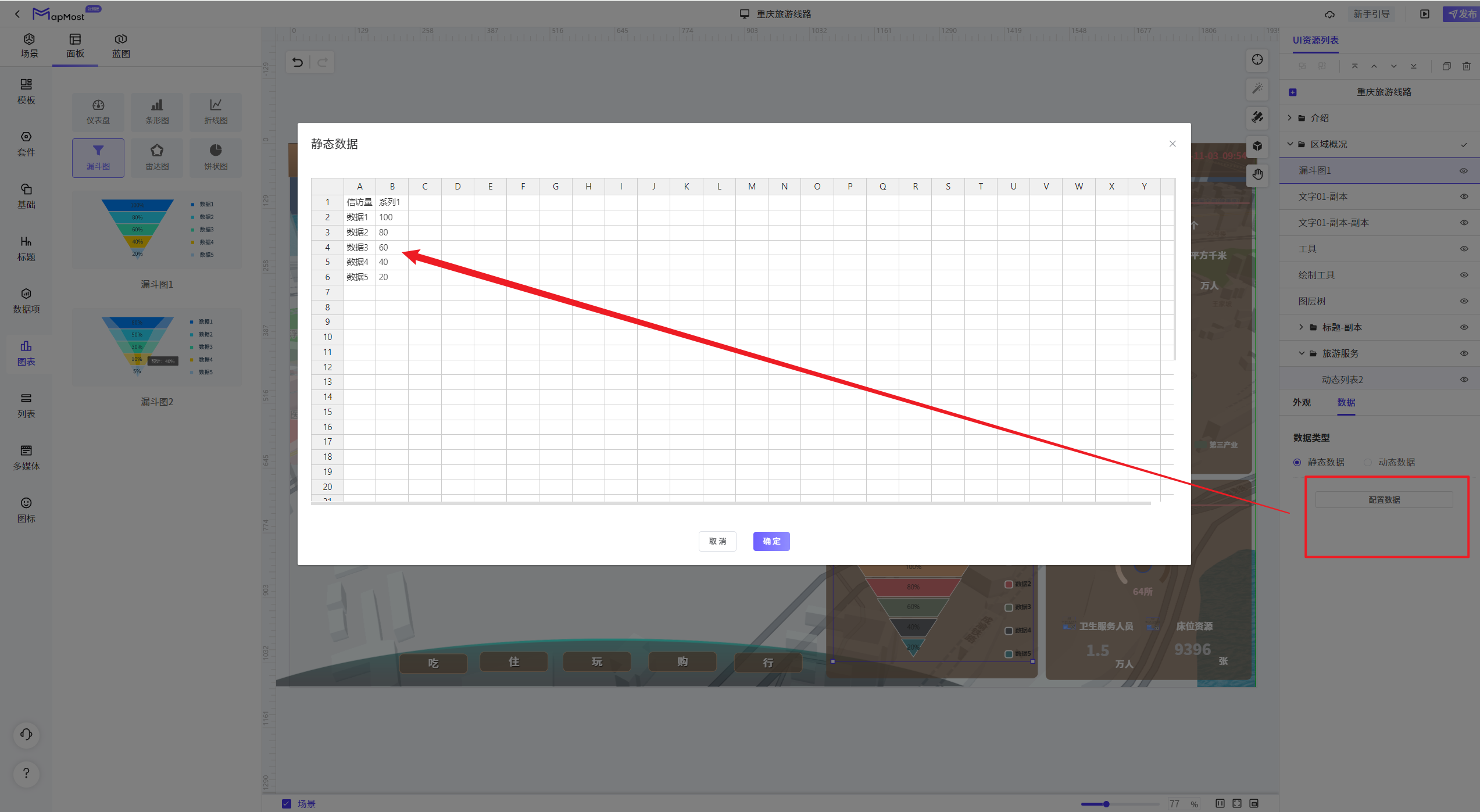
- 配置组件数据
数据类型
静态数据:设置图表的数据为静态不变的数据内容。

key——漏斗图数据名称及时间周期;
Vule——图表数据展示的数值;
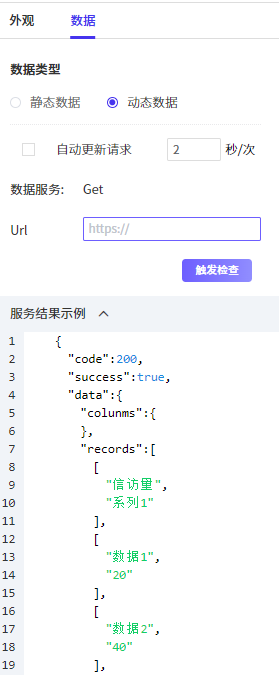
动态数据:接入第三方动态接口数据内容,接口数据返回样式参照服务结果示例格式。

自动更新请求——设置更新请求时间;
数据服务——数据服务为get,数据服务请求为get方法;
URL——数据服务地址,如https://ip:5180/XXXX;
触发检查——检查服务地址正常访问;
服务结果示例——接口数据返回的格式示例;
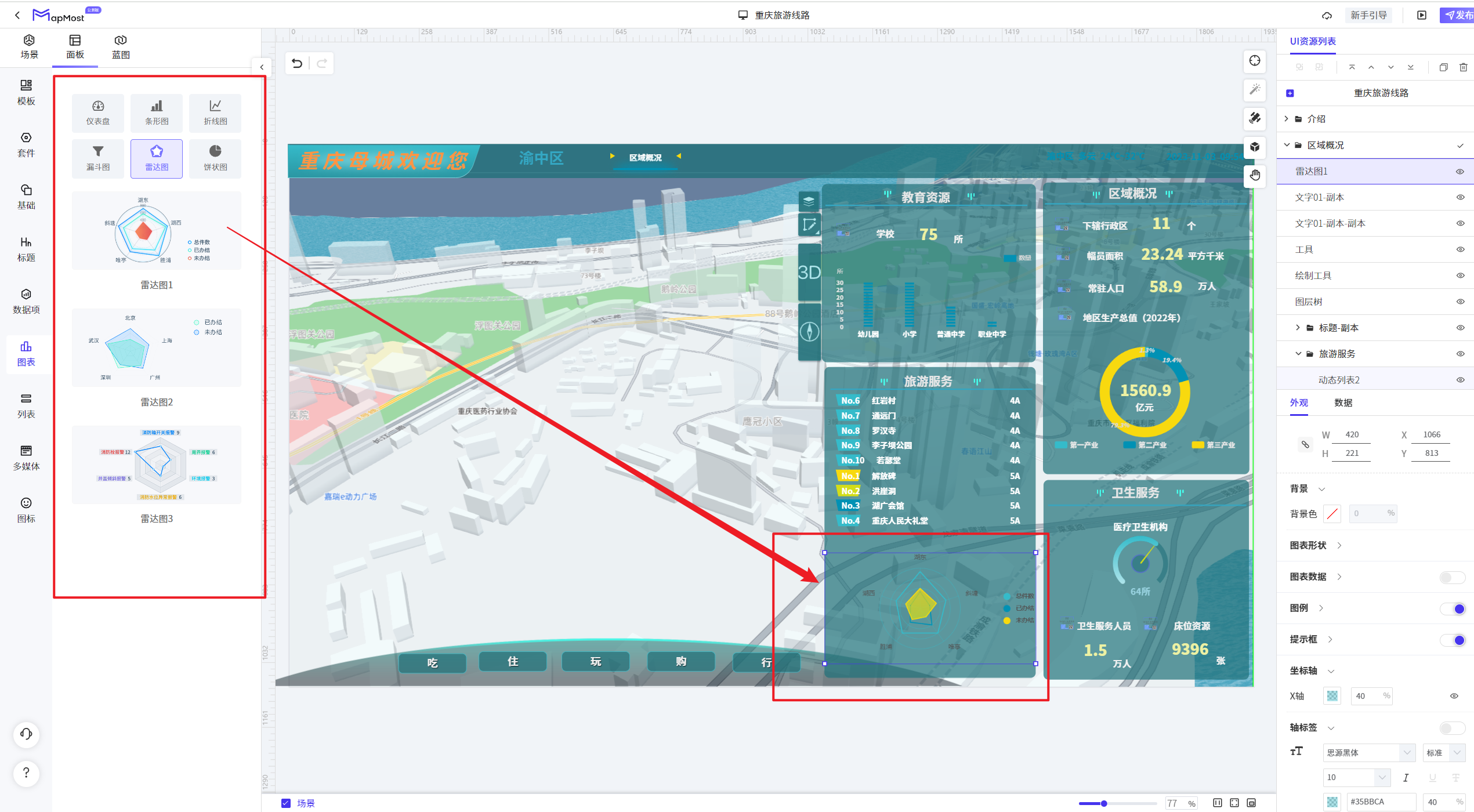
雷达图
选择添加的雷达图组件,如雷达图1。

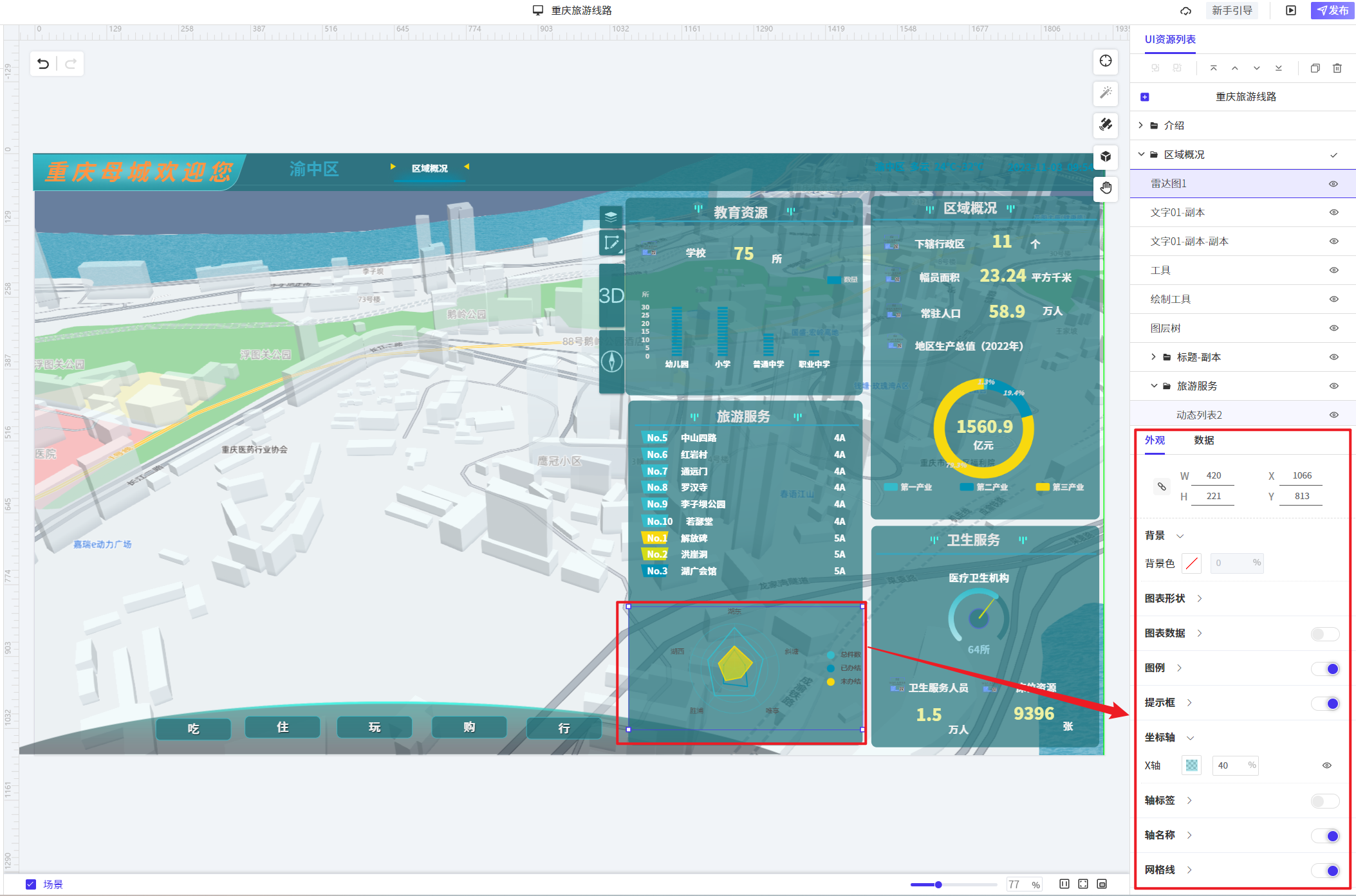
- 设置雷达图组件外观及数据

组件位置及大小设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;

背景:设置组件背景颜色。

图表形状设置组件图表形状的半径。

图表数据:设置组件雷达数据的字体、大小、颜色等样式,点击 设置是否显示具体雷达图数据内容。
设置是否显示具体雷达图数据内容。

图例:设置组件图例显示字体、大小、颜色等样式以及方位、布局位置,点击 设置是否显示图例内容。
设置是否显示图例内容。

坐标轴:设置组件图表坐标轴X轴颜色样式,点击 设置是否显示图表X轴。
设置是否显示图表X轴。

轴标签:设置组件轴标签显示字体、大小、颜色等样式,点击 设置是否显示X轴标签内容。
设置是否显示X轴标签内容。

轴名称:设置组件图表数据标签显示字体、大小、颜色等样式,点击 设置是否显示组件体表数据标签内容。
设置是否显示组件体表数据标签内容。

网格线:设置组件图表网格线的颜色样式,点击 设置是否显示图表网格线。
设置是否显示图表网格线。

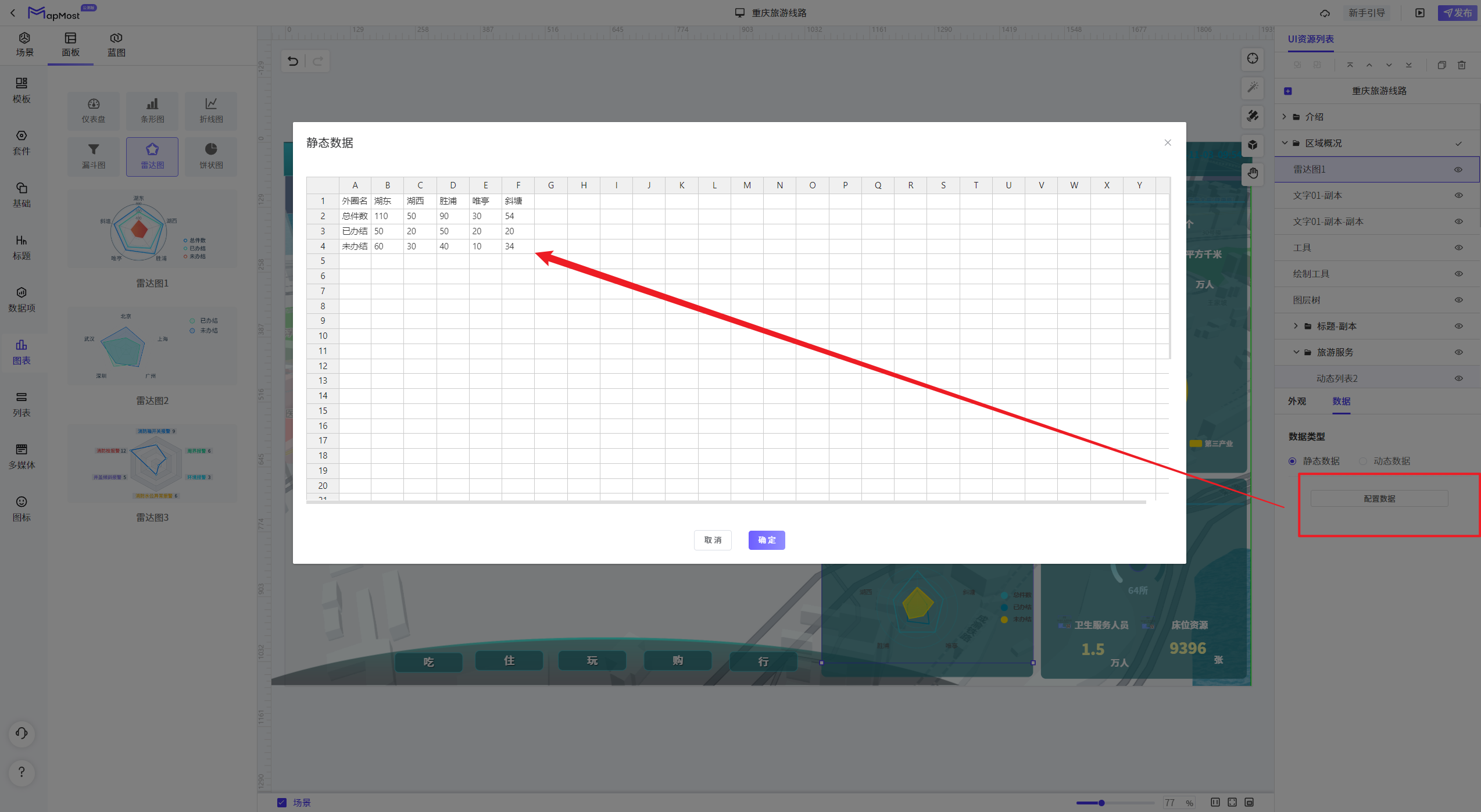
- 配置组件数据
数据类型
静态数据:设置图表的数据为静态不变的数据内容。

外圈名——图表数据外圈名称;
Vule——图表数据展示的名称及数值;
动态数据:接入第三方动态接口数据内容,接口数据返回样式参照服务结果示例格式。

自动更新请求——设置更新请求时间;
数据服务——数据服务为get,数据服务请求为get方法;
URL——数据服务地址,如https://ip:5180/XXXX;
触发检查——检查服务地址正常访问;
服务结果示例——接口数据返回的格式示例;
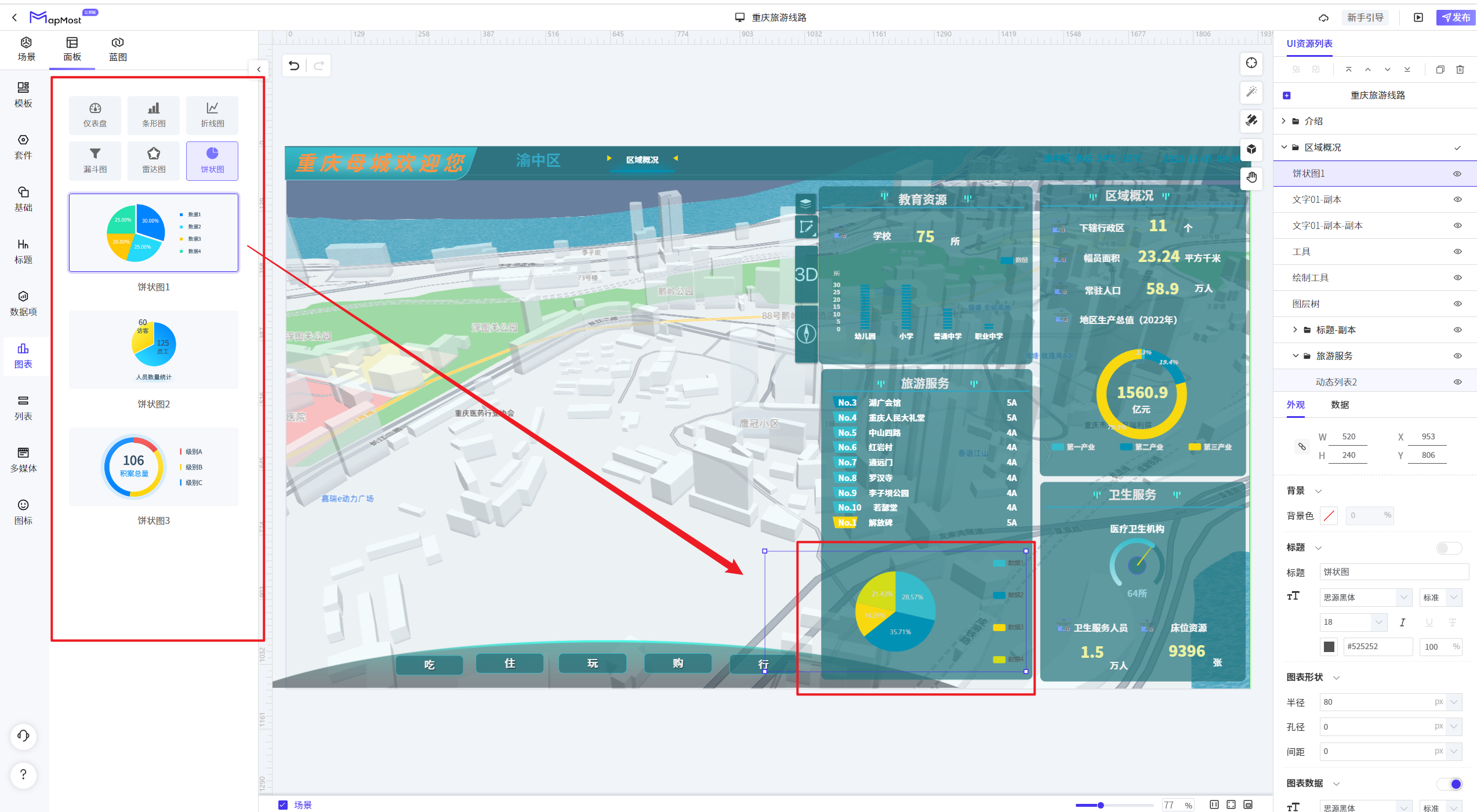
饼状图
选择添加的饼状图组件,如饼状图1。

- 设置饼状图组件外观及数据

组件位置及大小设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;

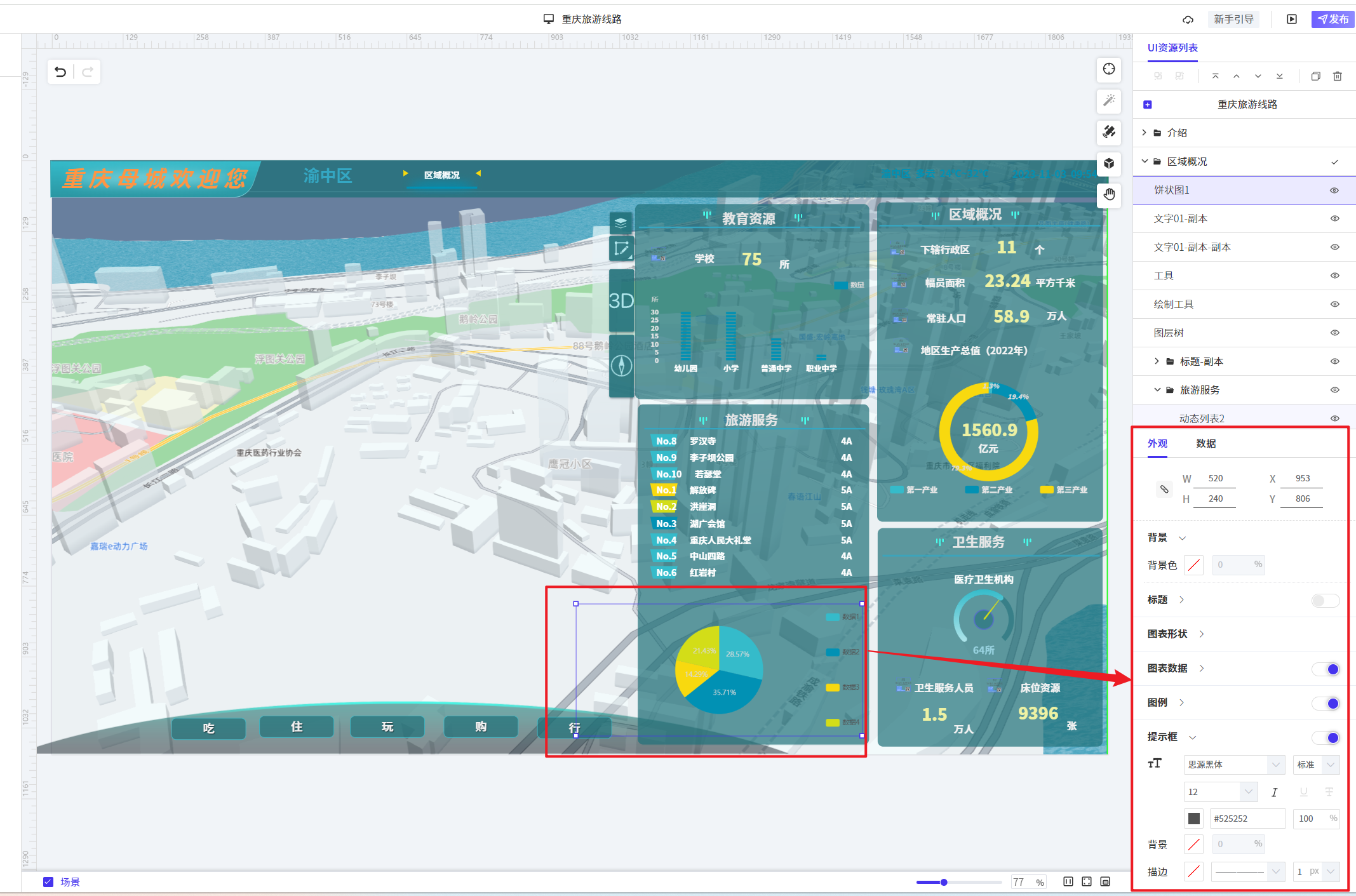
背景:设置组件背景颜色。

标题设置组件图表显示标题名称及。字体、大小、颜色等样式,点击 设置是否显示图表数据的标题。
设置是否显示图表数据的标题。

图标形状:设置组件形状大小半径。

图表数据:设置组件饼状图标签数据的字体、大小、颜色等样式,点击 设置是否显示具体饼状图标签数据内容。
设置是否显示具体饼状图标签数据内容。

图例:设置组件图例显示字体、大小、颜色等样式以及方位、布局位置,点击 设置是否显示图例内容。
设置是否显示图例内容。

提示框:设置组件图在鼠标或选中状态下提示框显示内容的字体、大小、颜色、背景、描边等样式,点击 设置是否显示图表提示框内容。
设置是否显示图表提示框内容。

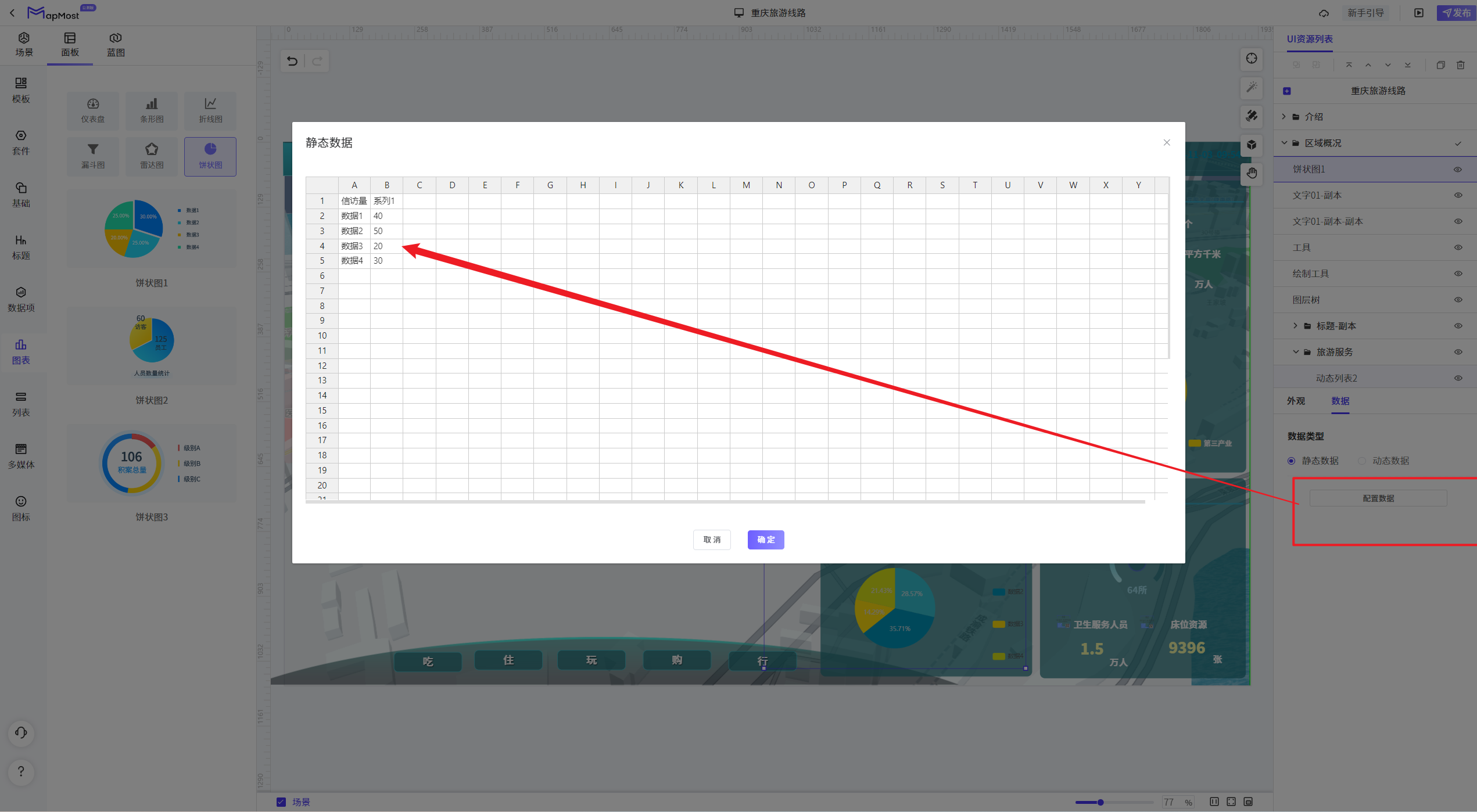
- 配置组件数据
数据类型
静态数据:设置图表的数据为静态不变的数据内容。

key——折线图表数据名称及时间周期;
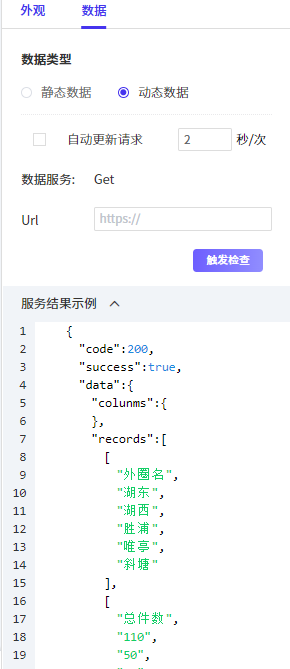
Vule——图表数据展示的数值;
动态数据:接入第三方动态接口数据内容,接口数据返回样式参照服务结果示例格式。

自动更新请求——设置更新请求时间;
数据服务——数据服务为get,数据服务请求为get方法;
URL——数据服务地址,如https://ip:5180/XXXX;
触发检查——检查服务地址正常访问;
服务结果示例——接口数据返回的格式示例;
列表(暂不支持移动端使用)
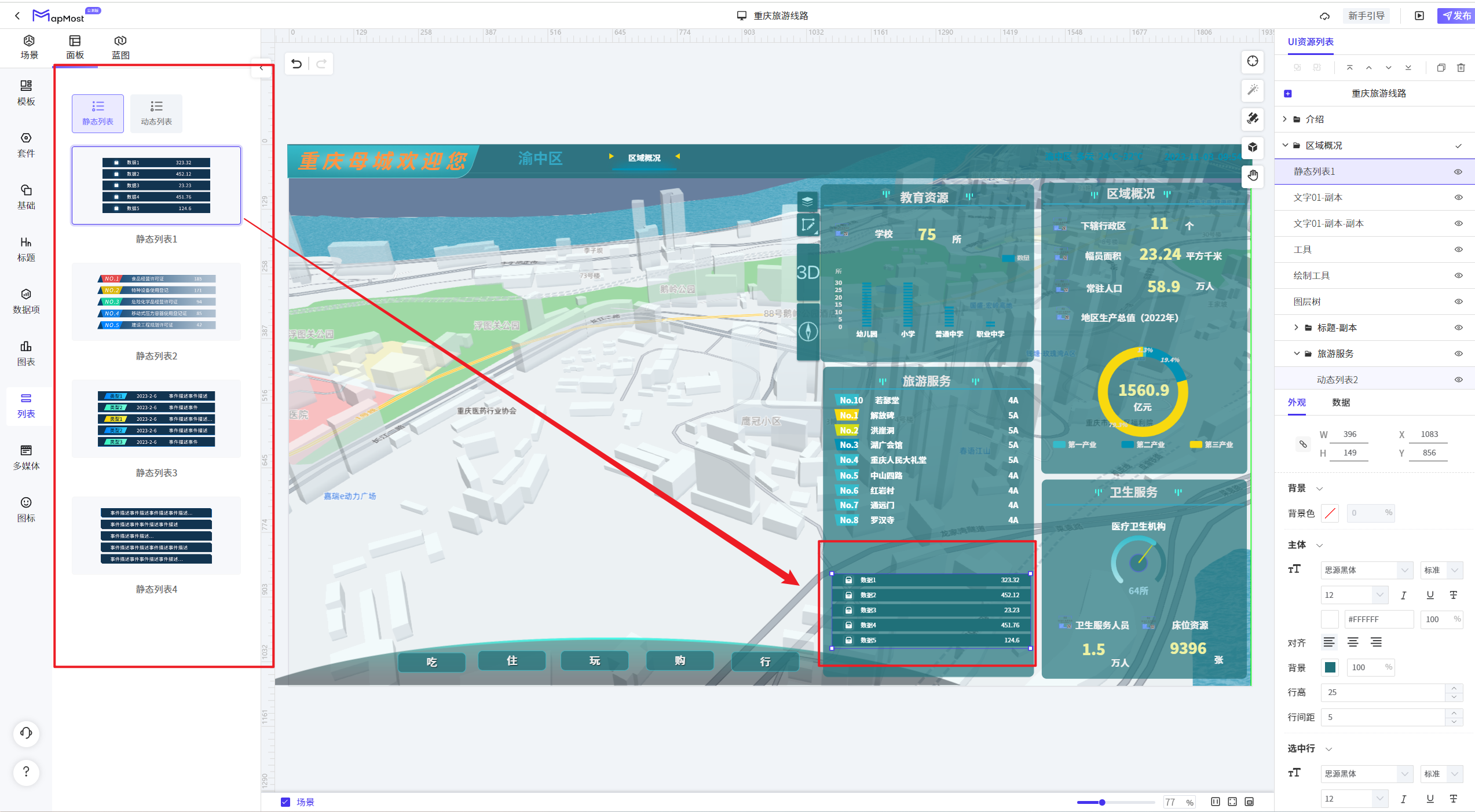
静态列表
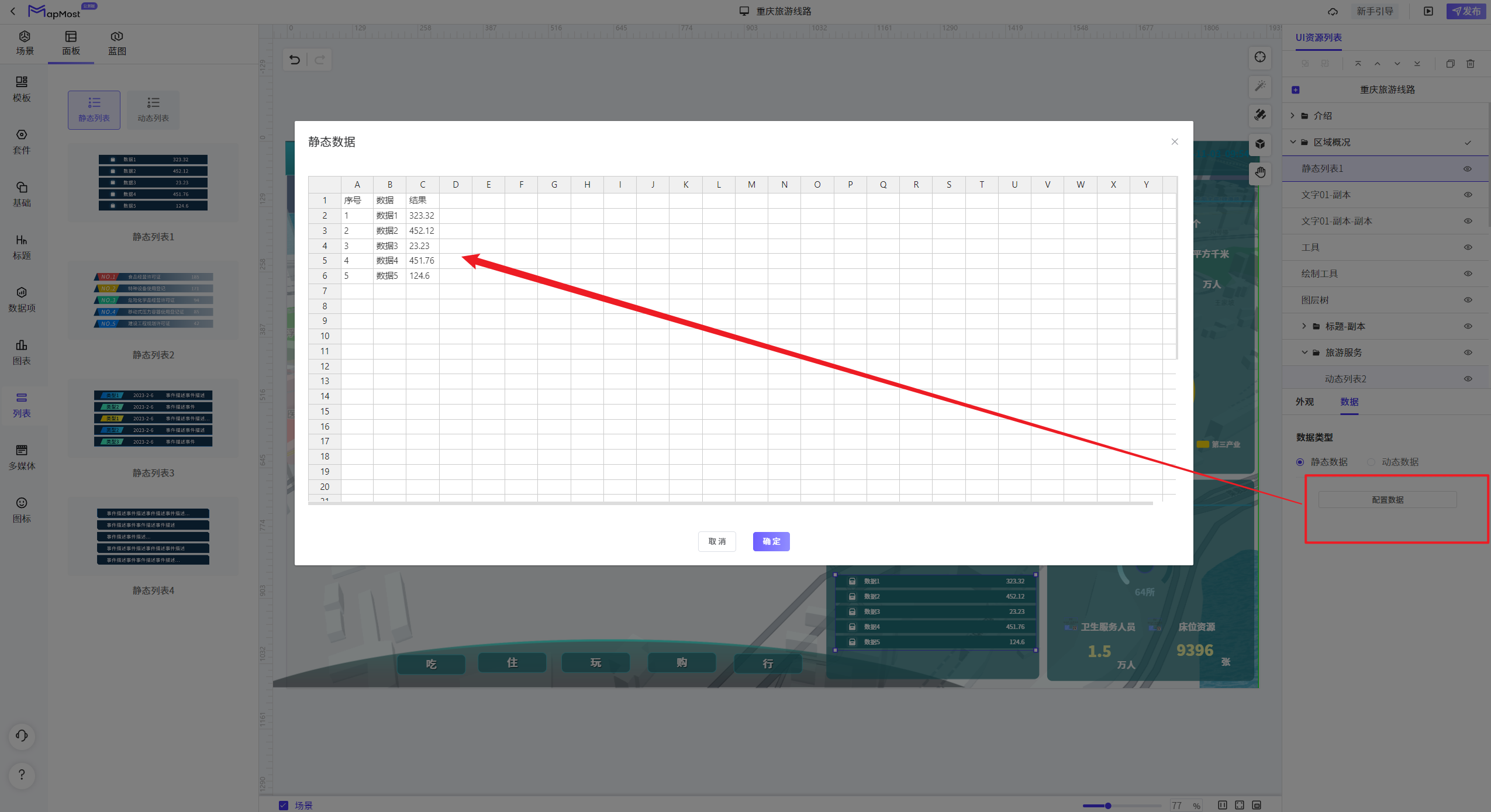
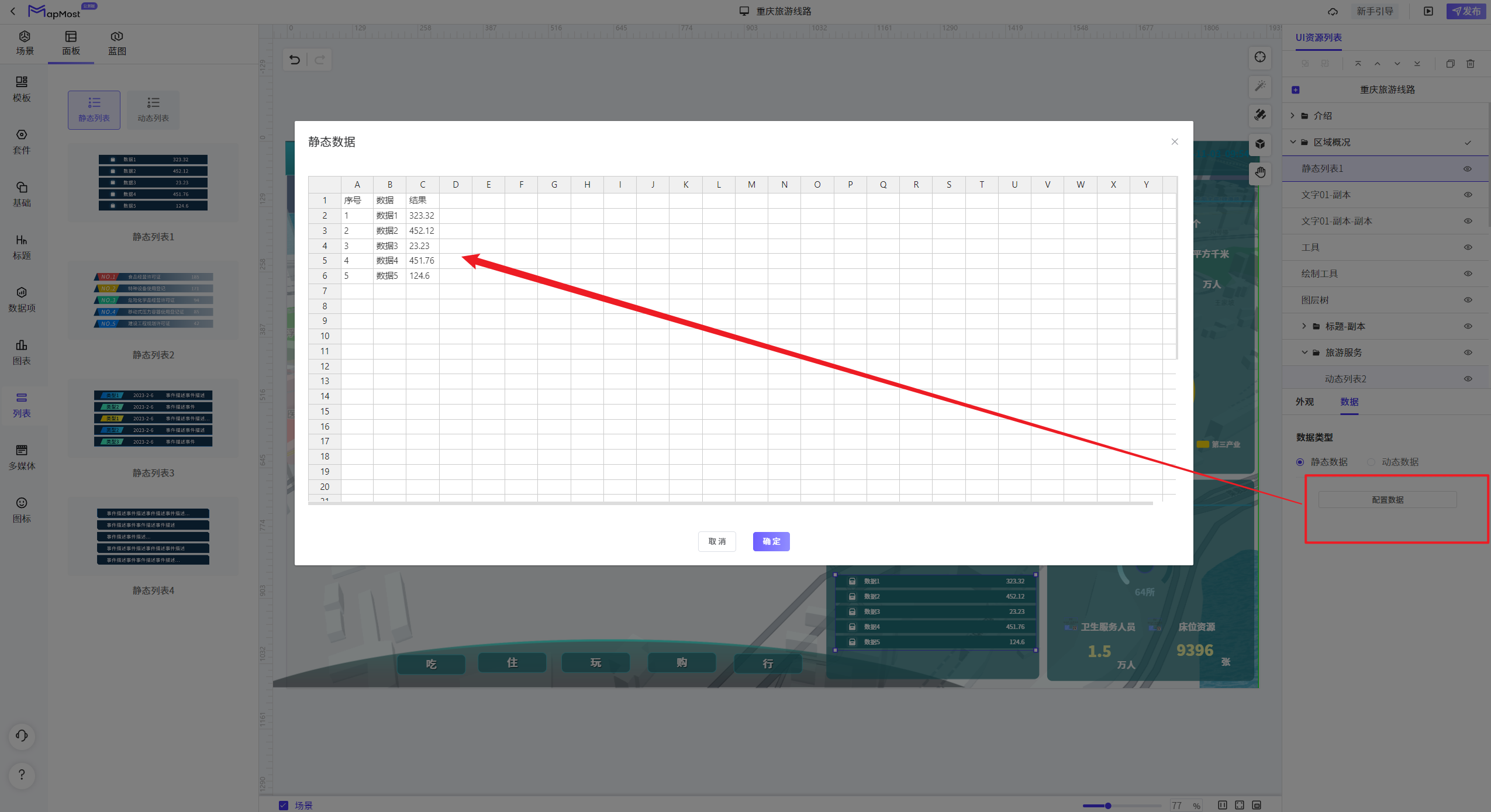
选择添加的静态列表组件,如静态列表1。

- 设置静态列表组件外观及数据

组件位置及大小设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;

背景:设置组件背景颜色。

主体设置列表显示内容的字体、大小、颜色、行高、行间距等样式。

选中行设置组件列表被选中时,选中内容的字体、大小、颜色等样式。

- 配置组件数据
数据类型
静态数据:设置图表的数据为静态不变的数据内容。

序号——列表=表数据序号编号;
数据——列表数据展示的名称;
结果——列表数据展示的数值内容;
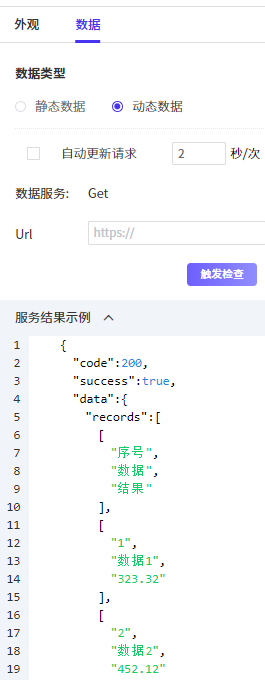
动态数据:接入第三方动态接口数据内容,接口数据返回样式参照服务结果示例格式。

自动更新请求——设置更新请求时间;
数据服务——数据服务为get,数据服务请求为get方法;
URL——数据服务地址,如https://ip:5180/XXXX;
触发检查——检查服务地址正常访问;
服务结果示例——接口数据返回的格式示例;
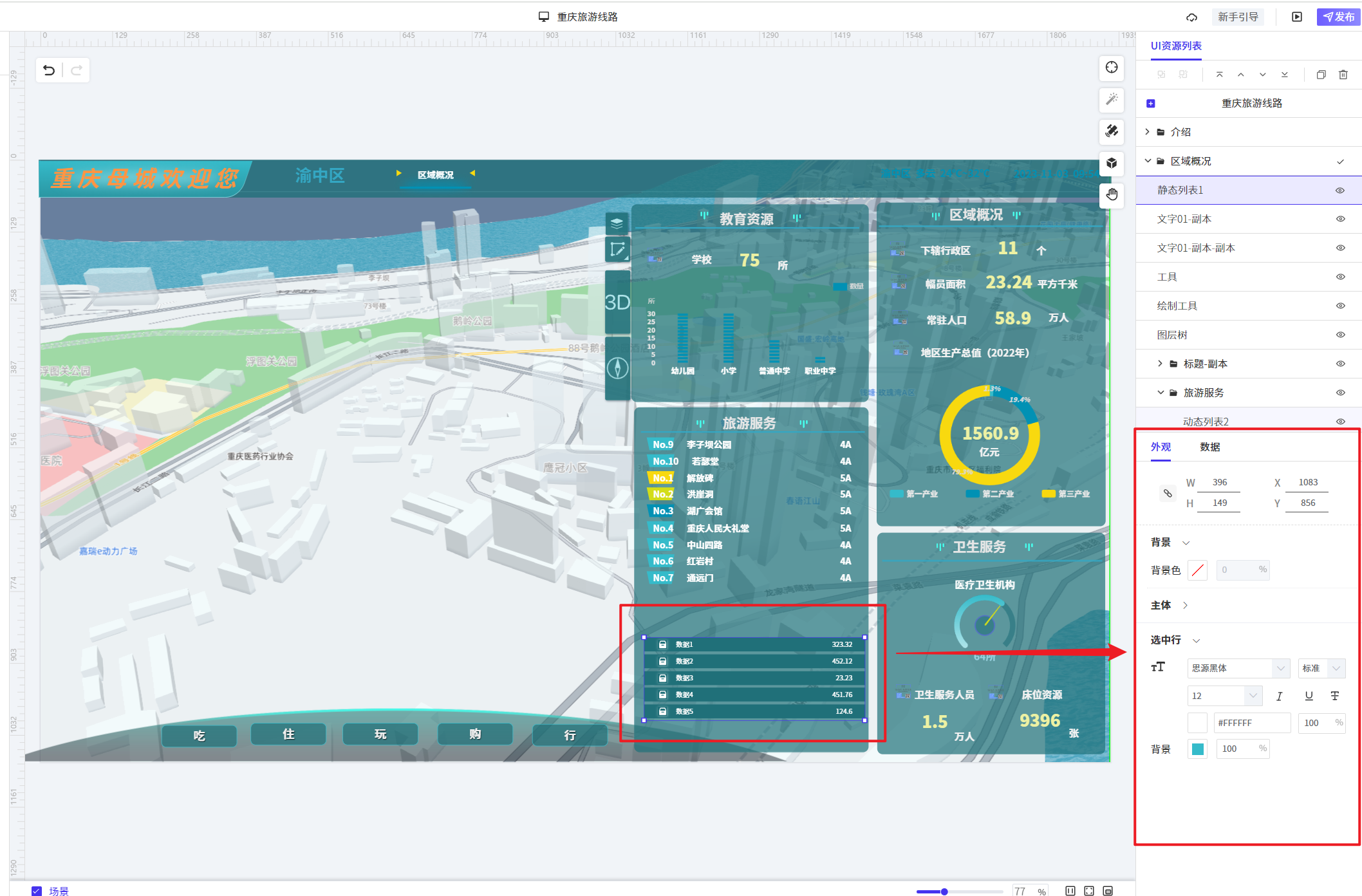
动态列表
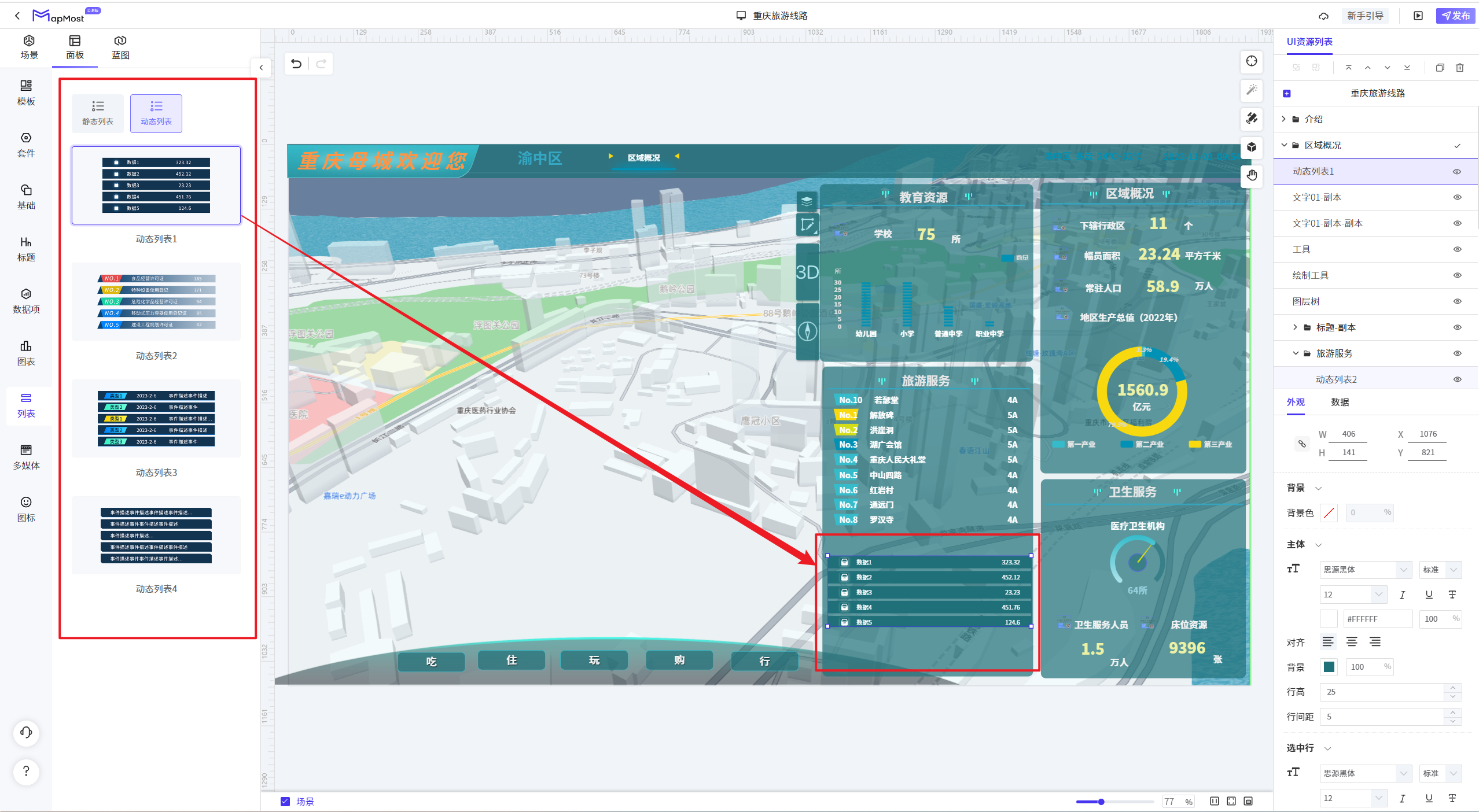
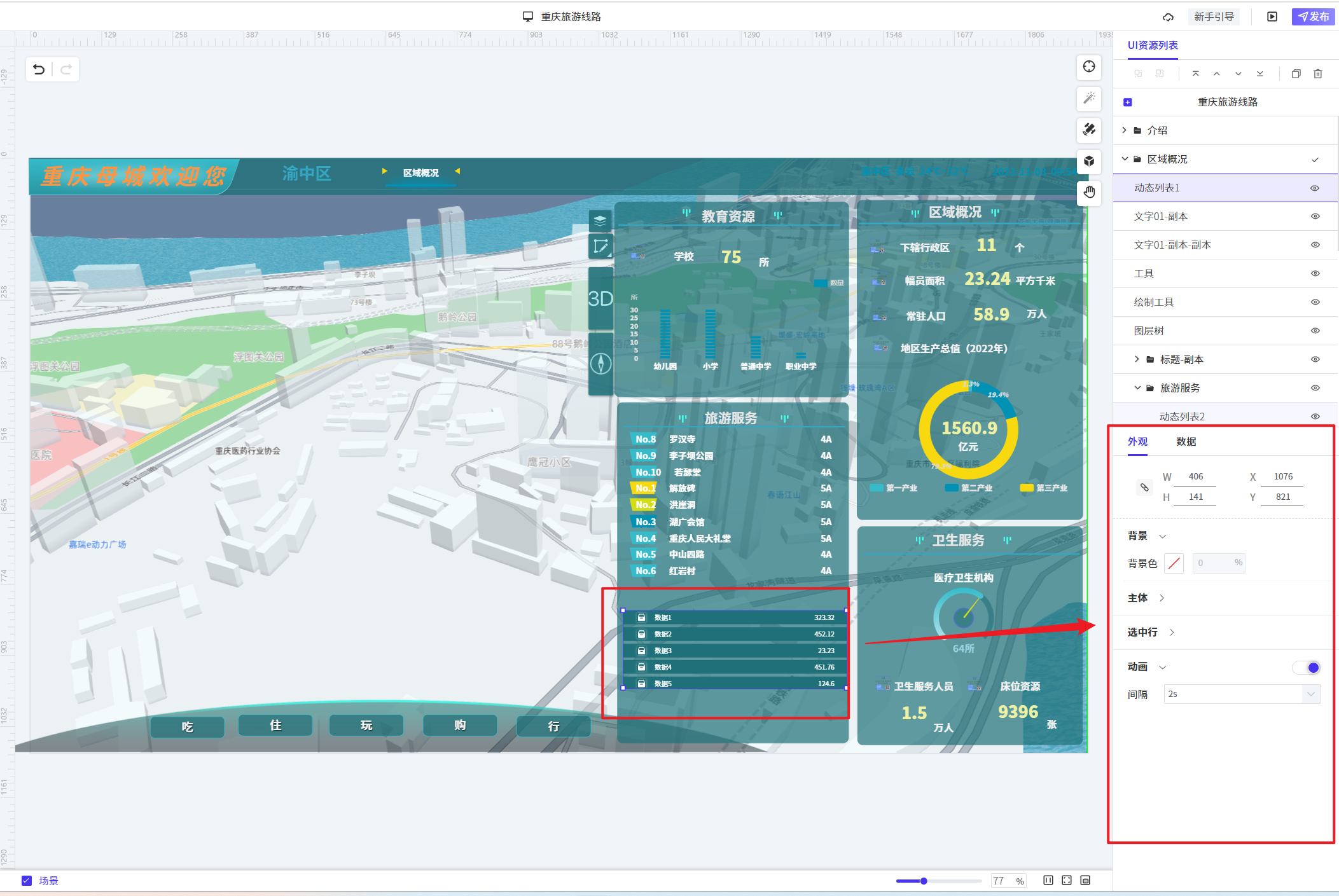
选择添加的动态列表组件,如动态列表1。

- 设置动态列表组件外观及数据

组件位置及大小设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;

背景:设置组件背景颜色。

主体设置列表显示内容的字体、大小、颜色、行高、行间距等样式。

选中行设置组件列表被选中时,选中内容的字体、大小、颜色等样式。

动画设置组件列表数据呈现动态展示状态,点击 设置是否显示动态展示状态。
设置是否显示动态展示状态。

- 配置组件数据
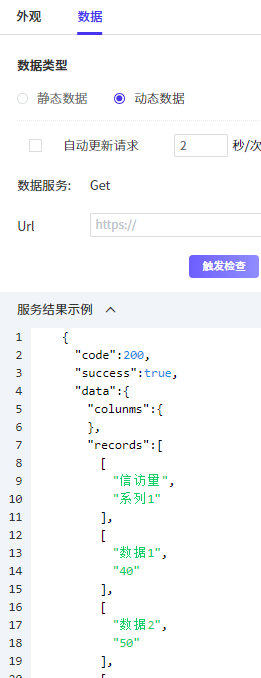
数据类型
静态数据:设置图表的数据为静态不变的数据内容。

序号——列表=表数据序号编号;
数据——列表数据展示的名称;
结果——列表数据展示的数值内容;
动态数据:接入第三方动态接口数据内容,接口数据返回样式参照服务结果示例格式。

自动更新请求——设置更新请求时间;
数据服务——数据服务为get,数据服务请求为get方法;
URL——数据服务地址,如https://ip:5180/XXXX;
触发检查——检查服务地址正常访问;
服务结果示例——接口数据返回的格式示例;
多媒体(PC端)
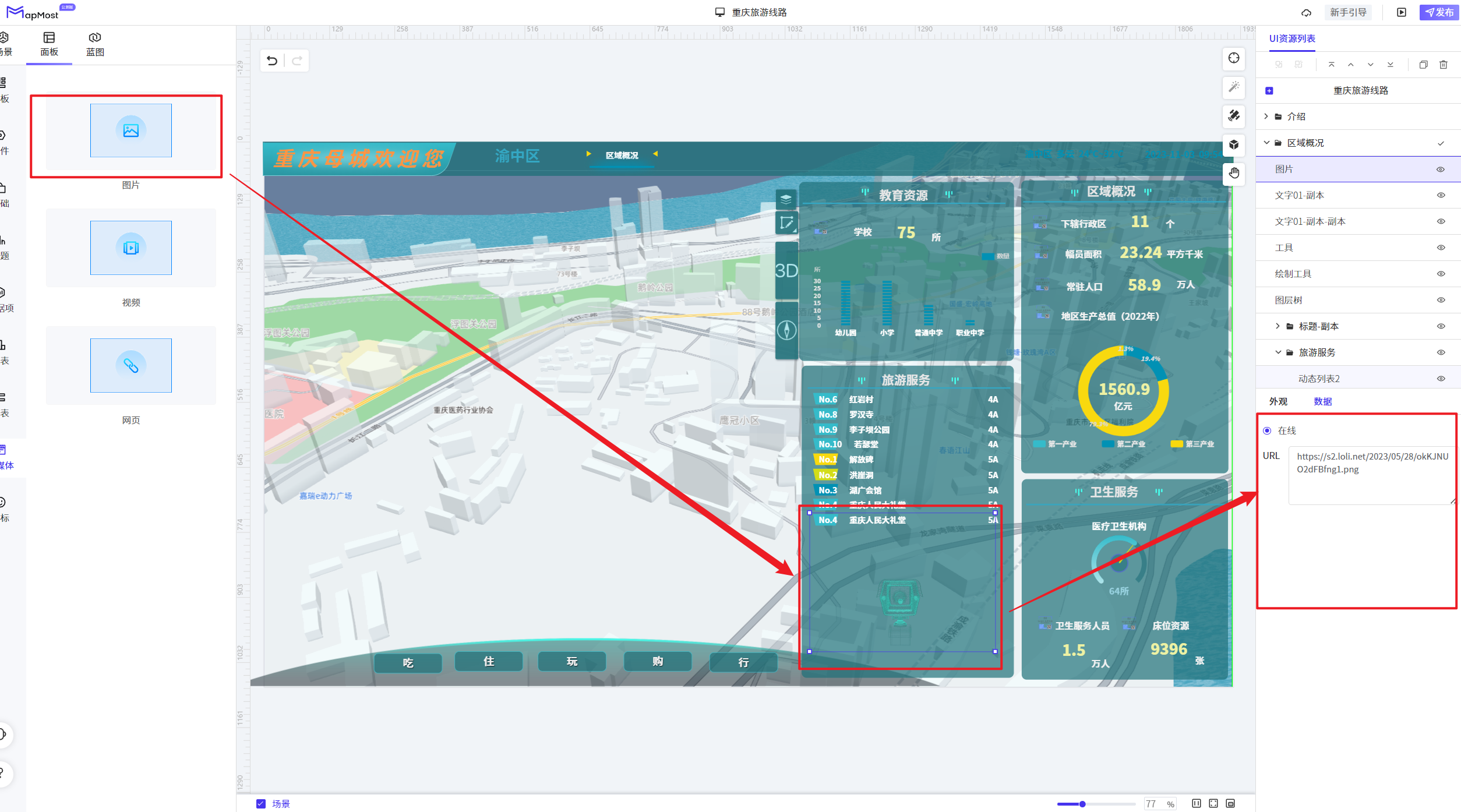
图片
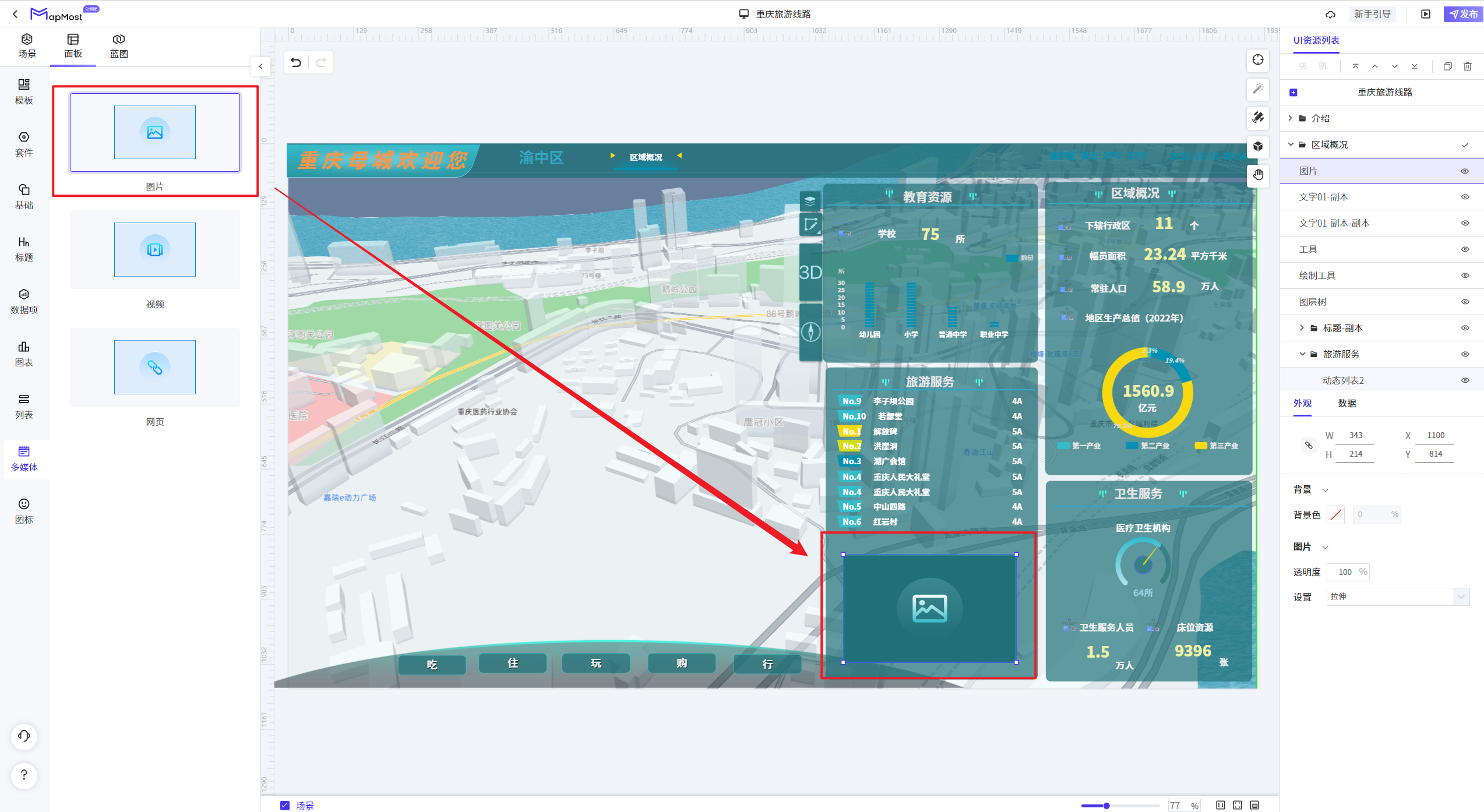
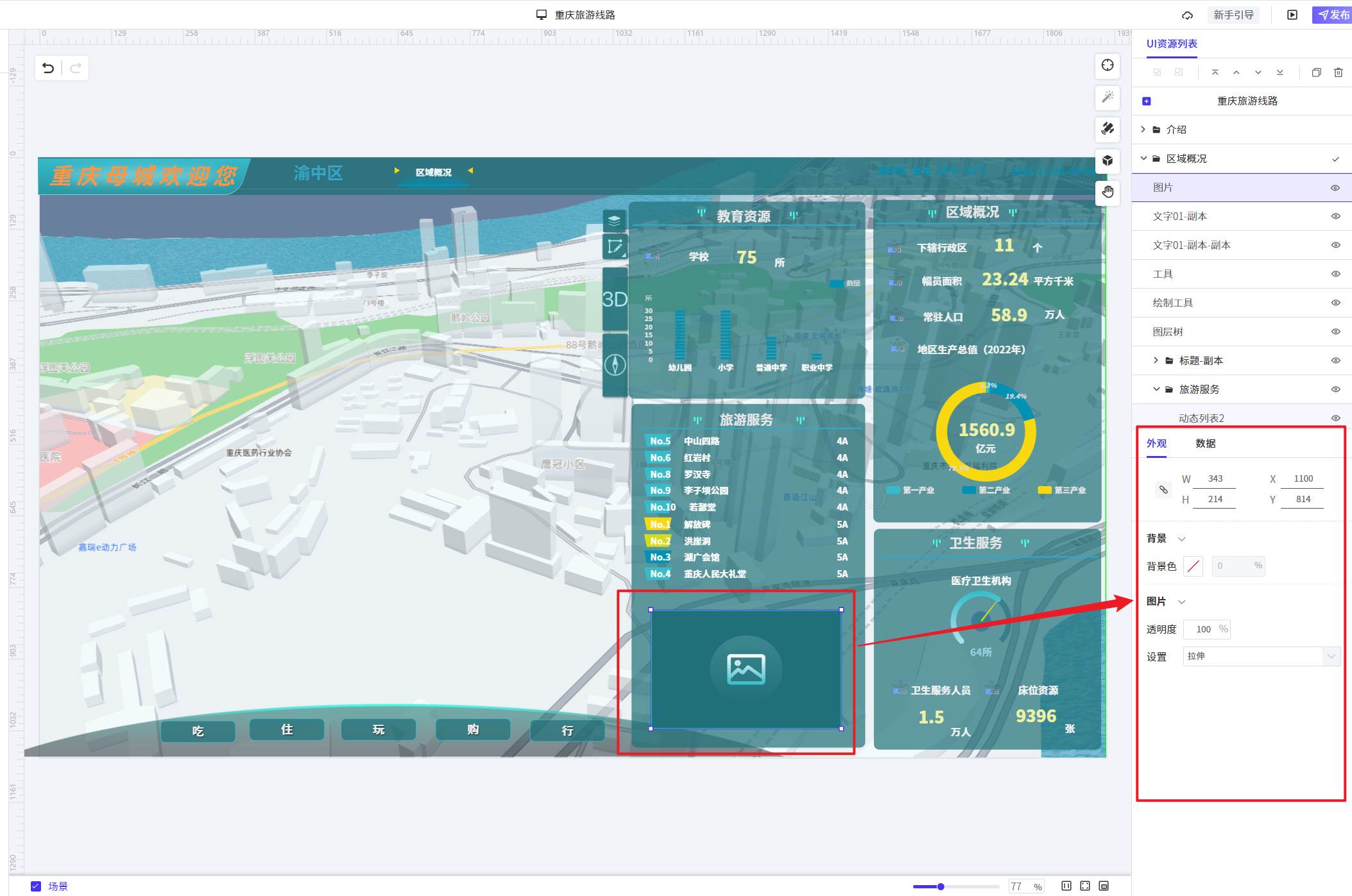
选择添加的图片组件。

- 设置图片组件外观及数据

组件位置及大小设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;

背景:设置组件背景颜色。

图片:设置图片组件的透明度以及大小。

- 配置组件数据
tips:
多媒体——图片暂时仅支持在线地址加载,本地图片可通过第三方软件上传后,加载网址展示。
在线地址(URL):输入在线图片地址,如https://s2.loli.net/2023/05/28/okKJNUO2dFBfng1.png。

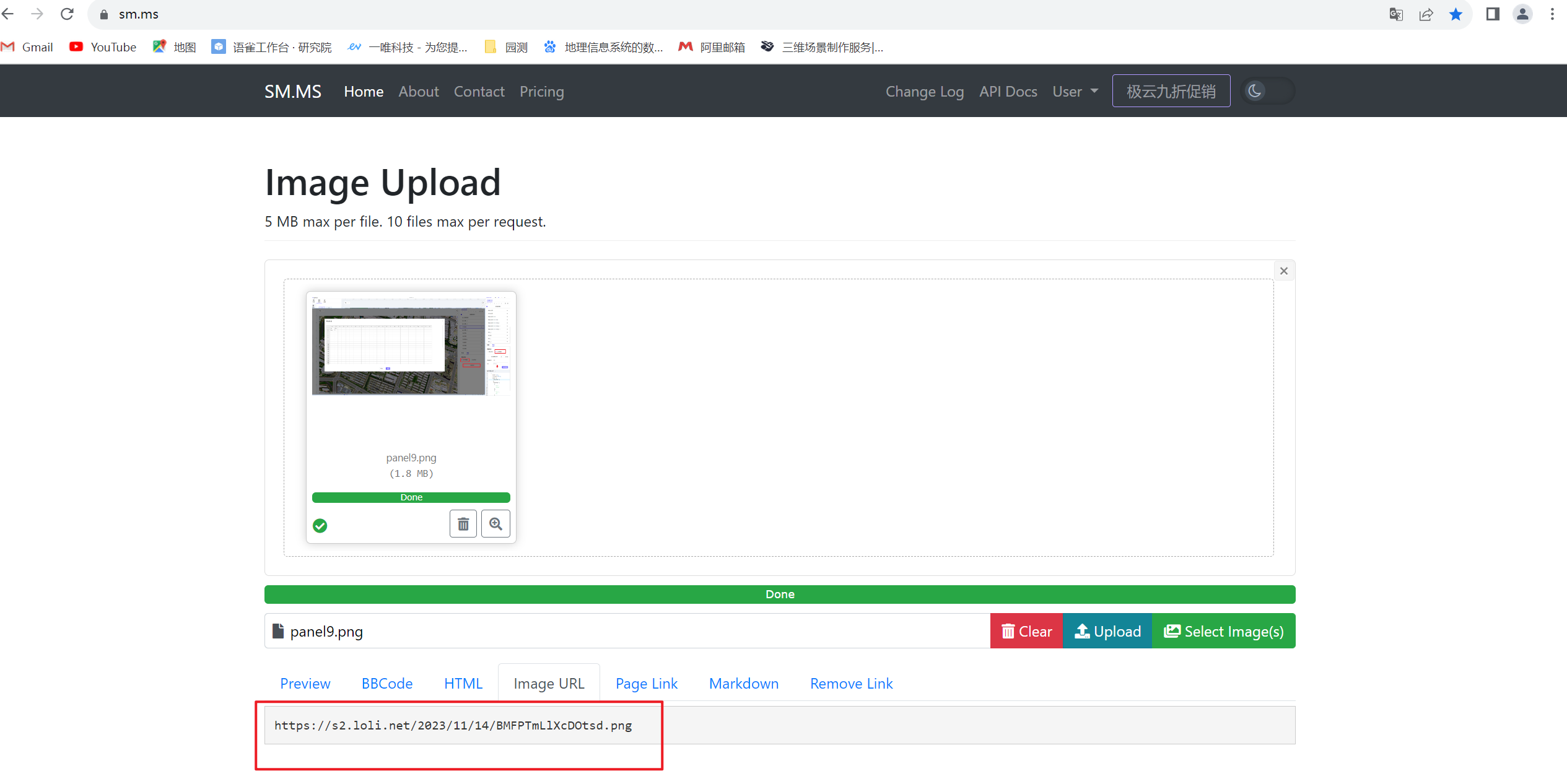
本地图片加载解决方案(参考)
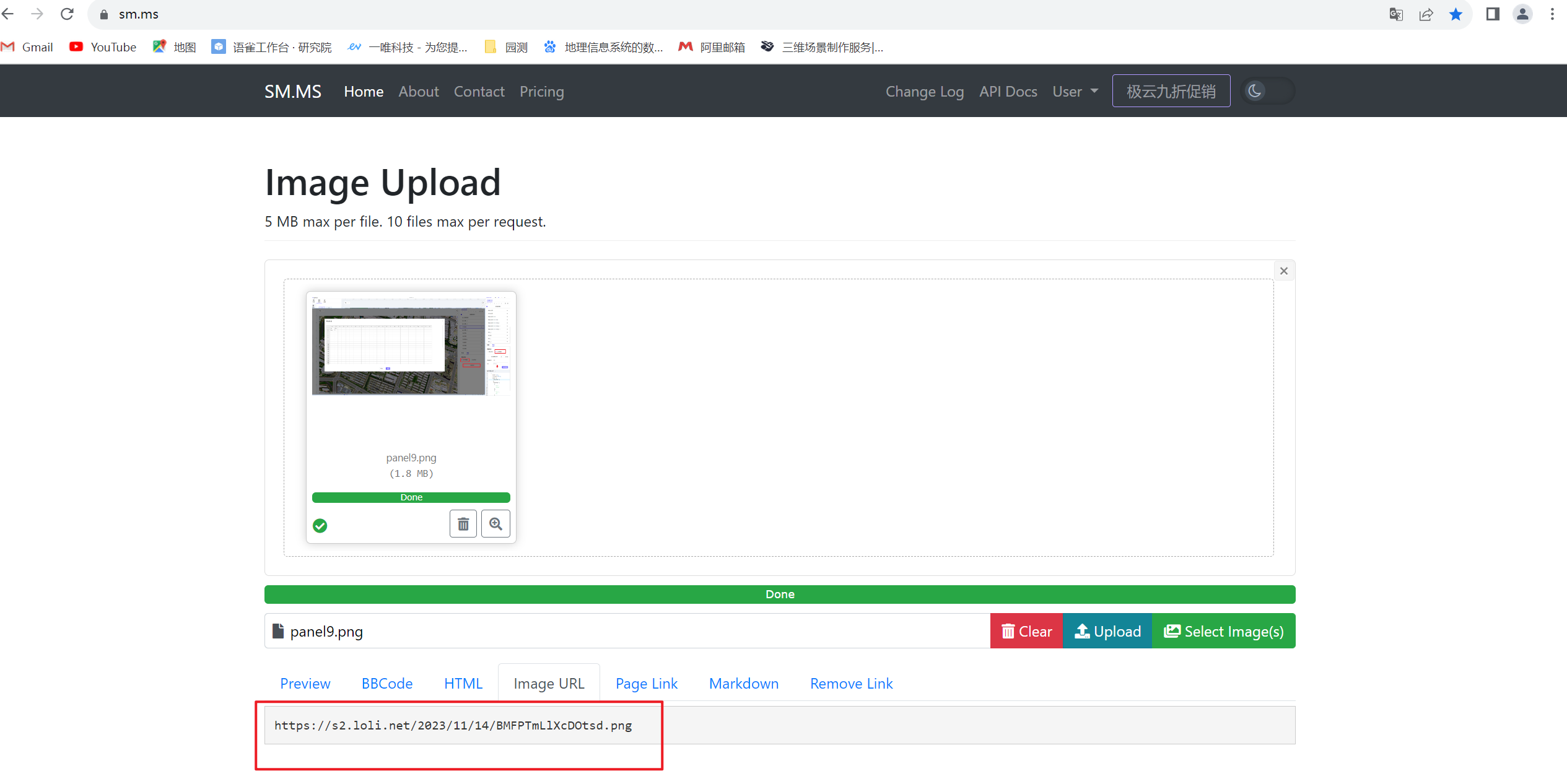
- 第一步: 上传本地图片至图床工具中
图床工具(参考):https://sm.ms ,上传图片,获取图片网页地址。

- 第二步:复制地址链接,配置图片组件在线地址

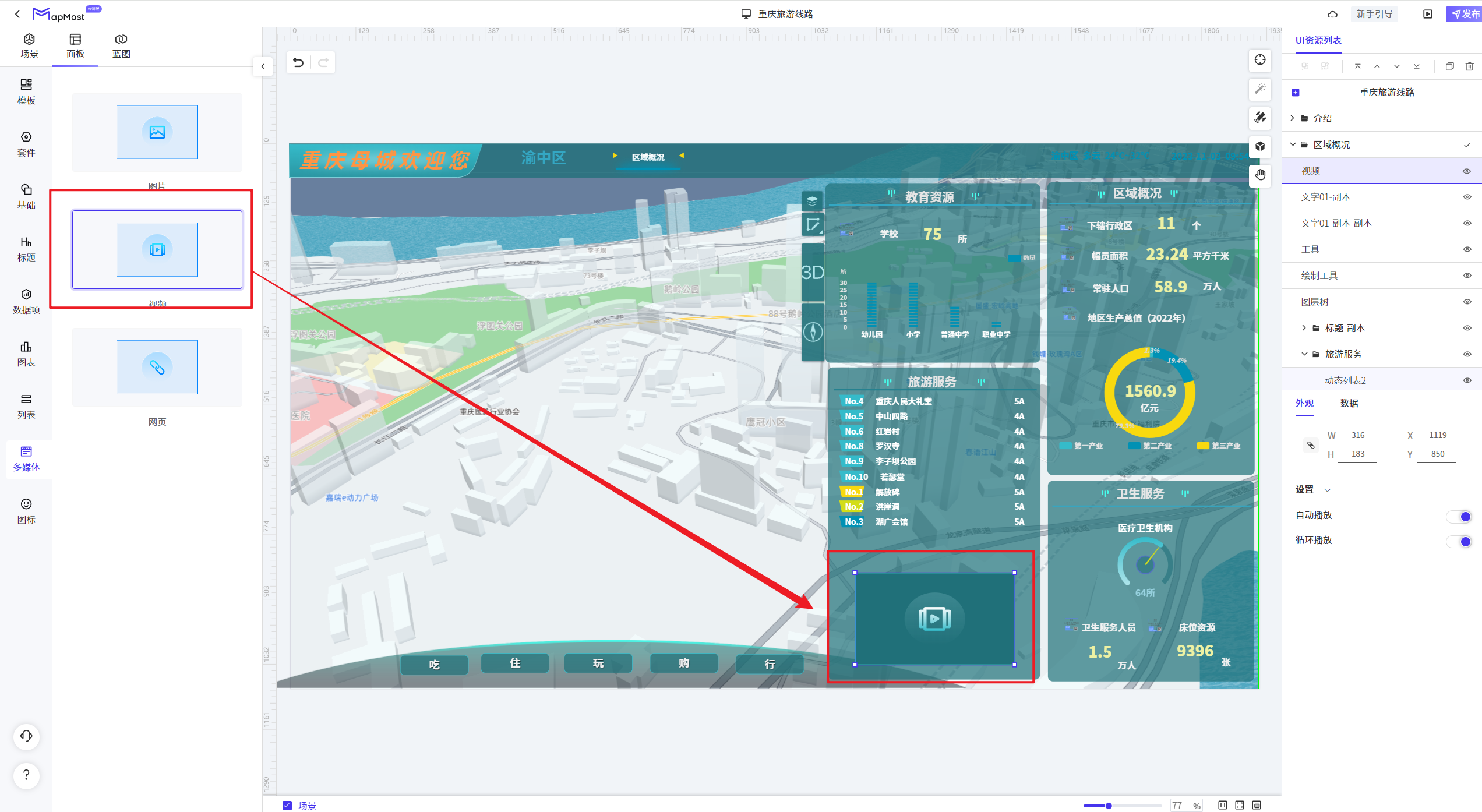
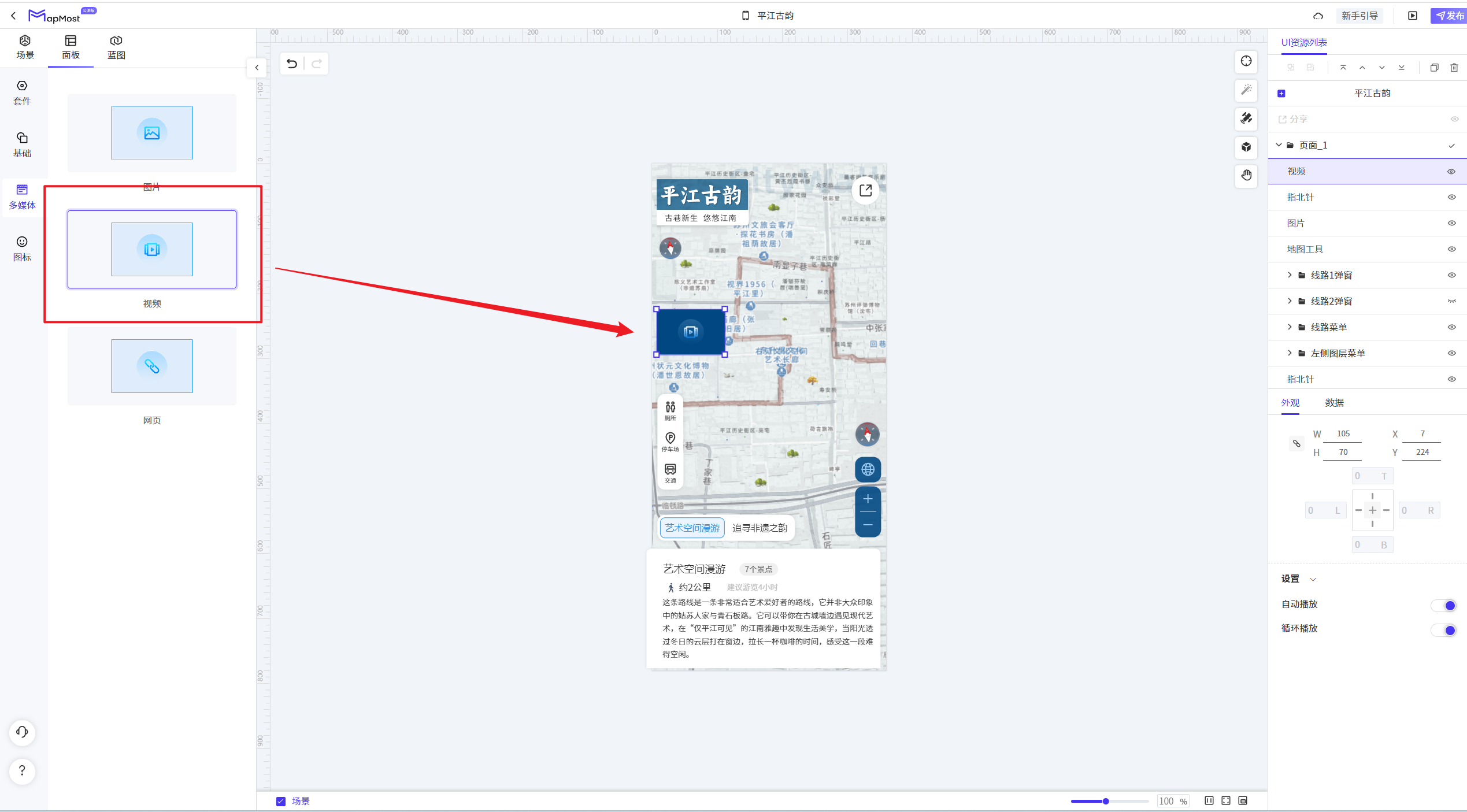
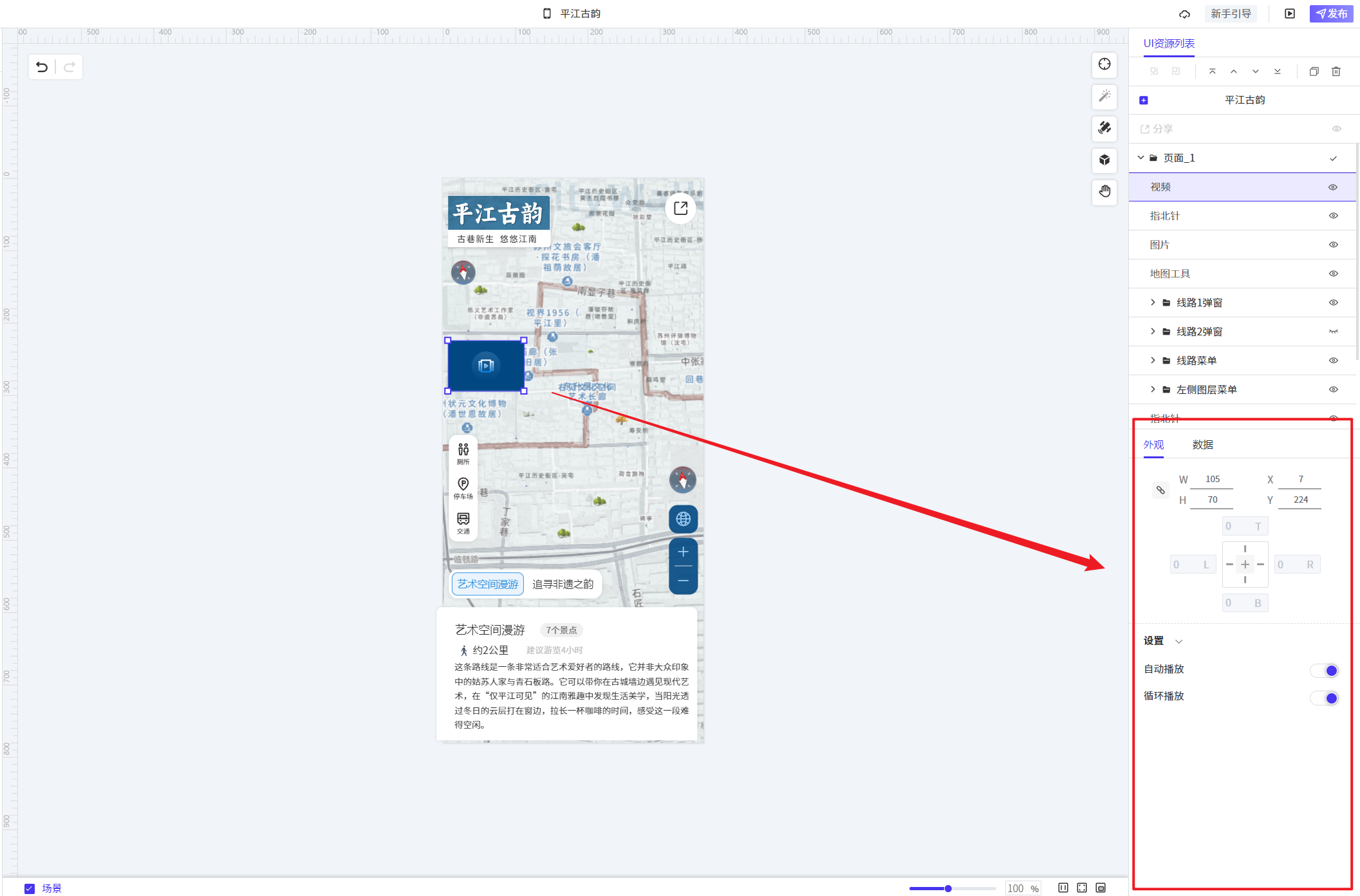
视频
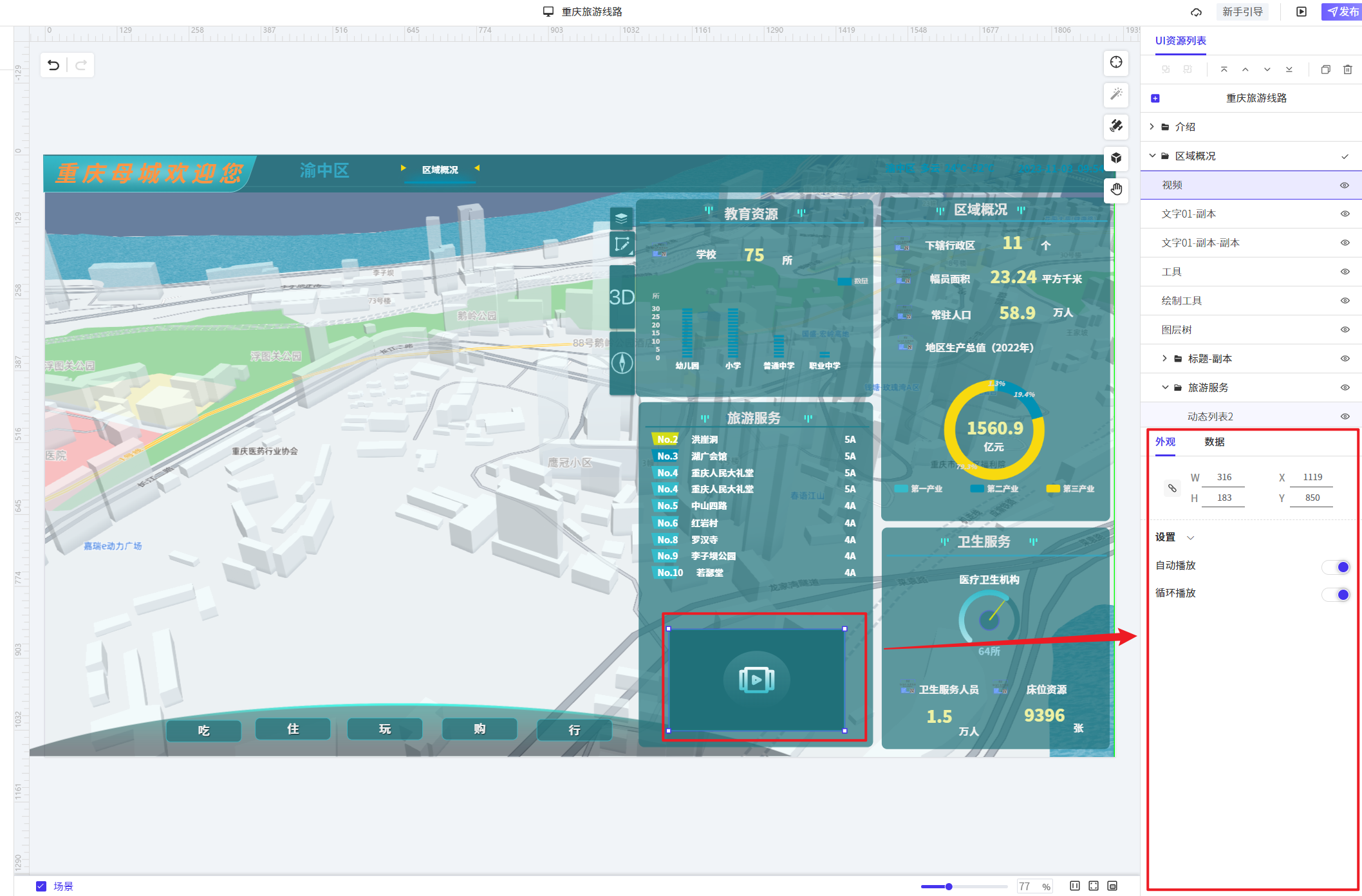
选择添加的视频组件。

- 设置视频组件外观及数据

组件位置及大小设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;

设置:设置视频组件播放模式,点击 设置视频是否打开自动播放或者循环播放模式。
设置视频是否打开自动播放或者循环播放模式。

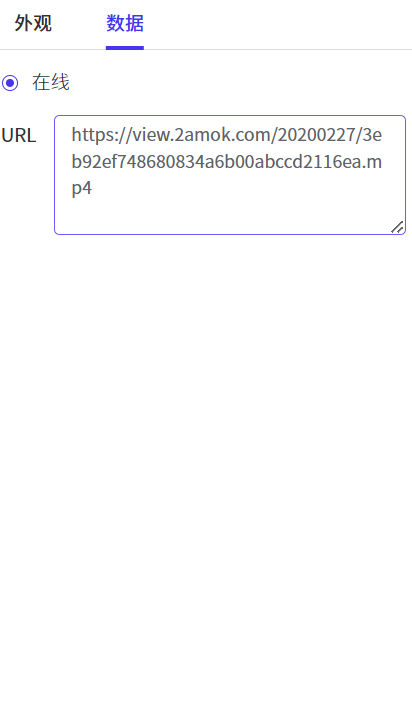
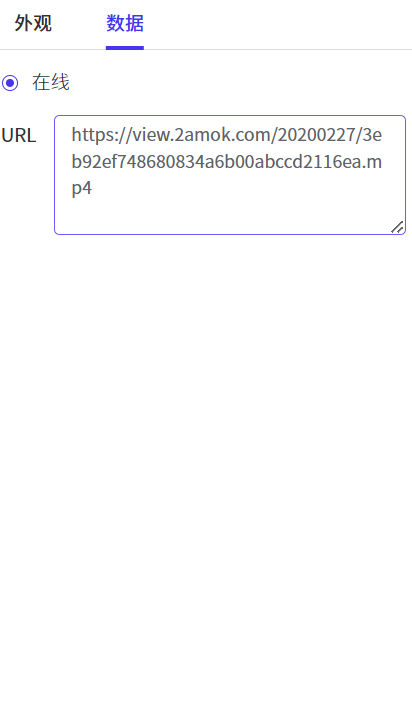
- 配置组件数据
tips:
多媒体——视频暂时仅支持.MP4格式的视频地址。
在线地址(URL):输入视频地址,如https://view.2amok.com/20200227/3eb92ef748680834a6b00abccd2116ea.mp4。

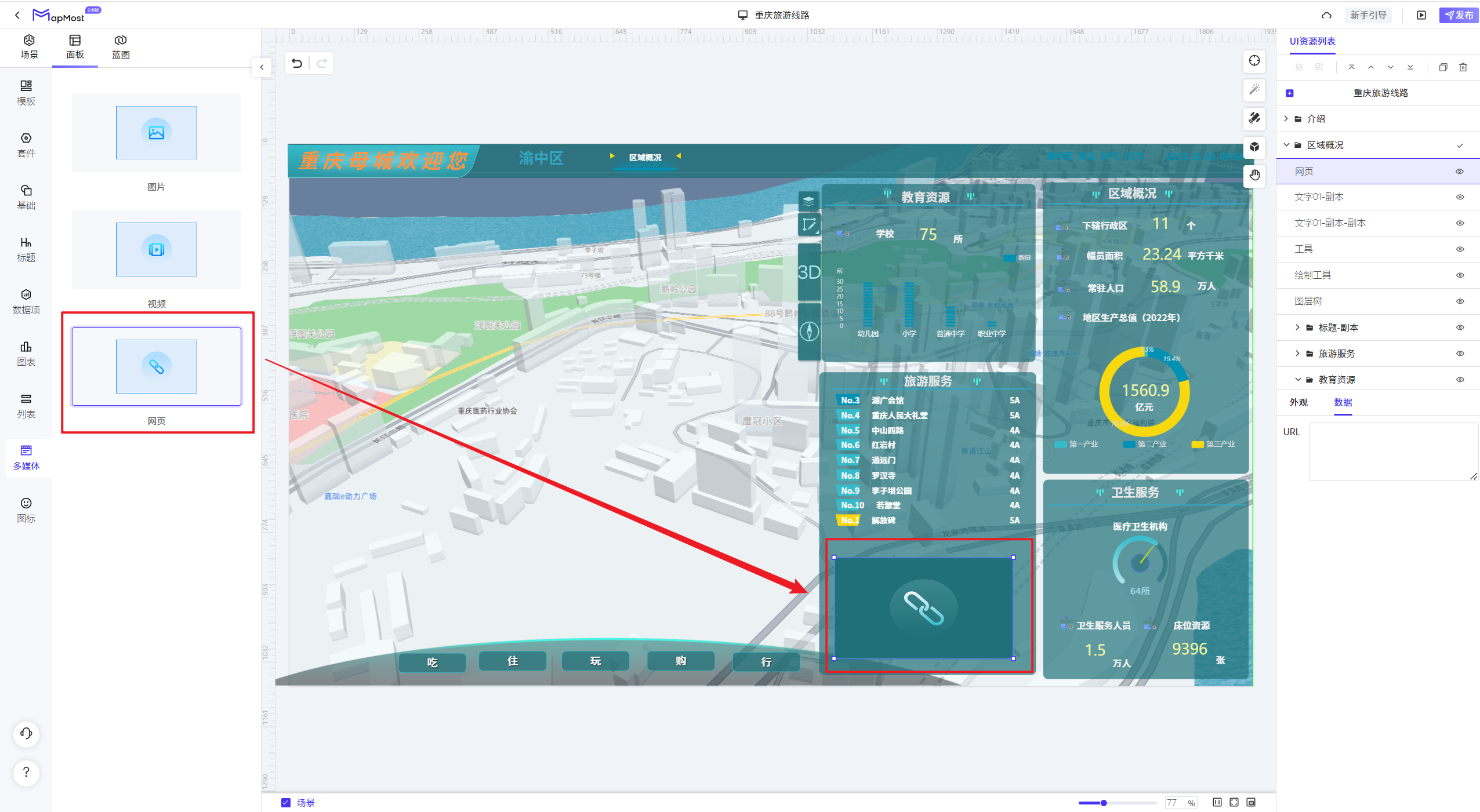
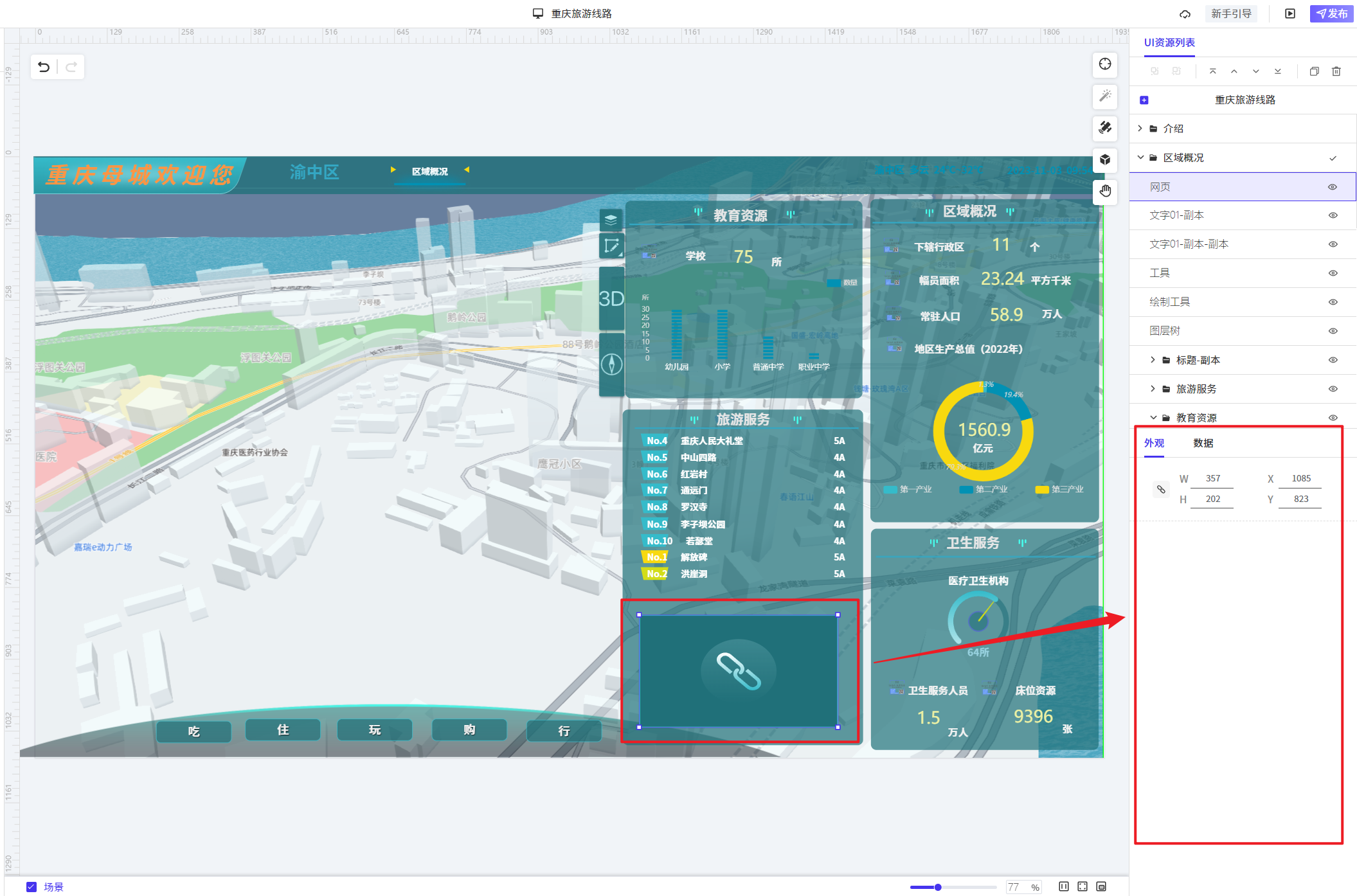
网页
选择添加的网页组件。

- 设置图片组件外观及数据

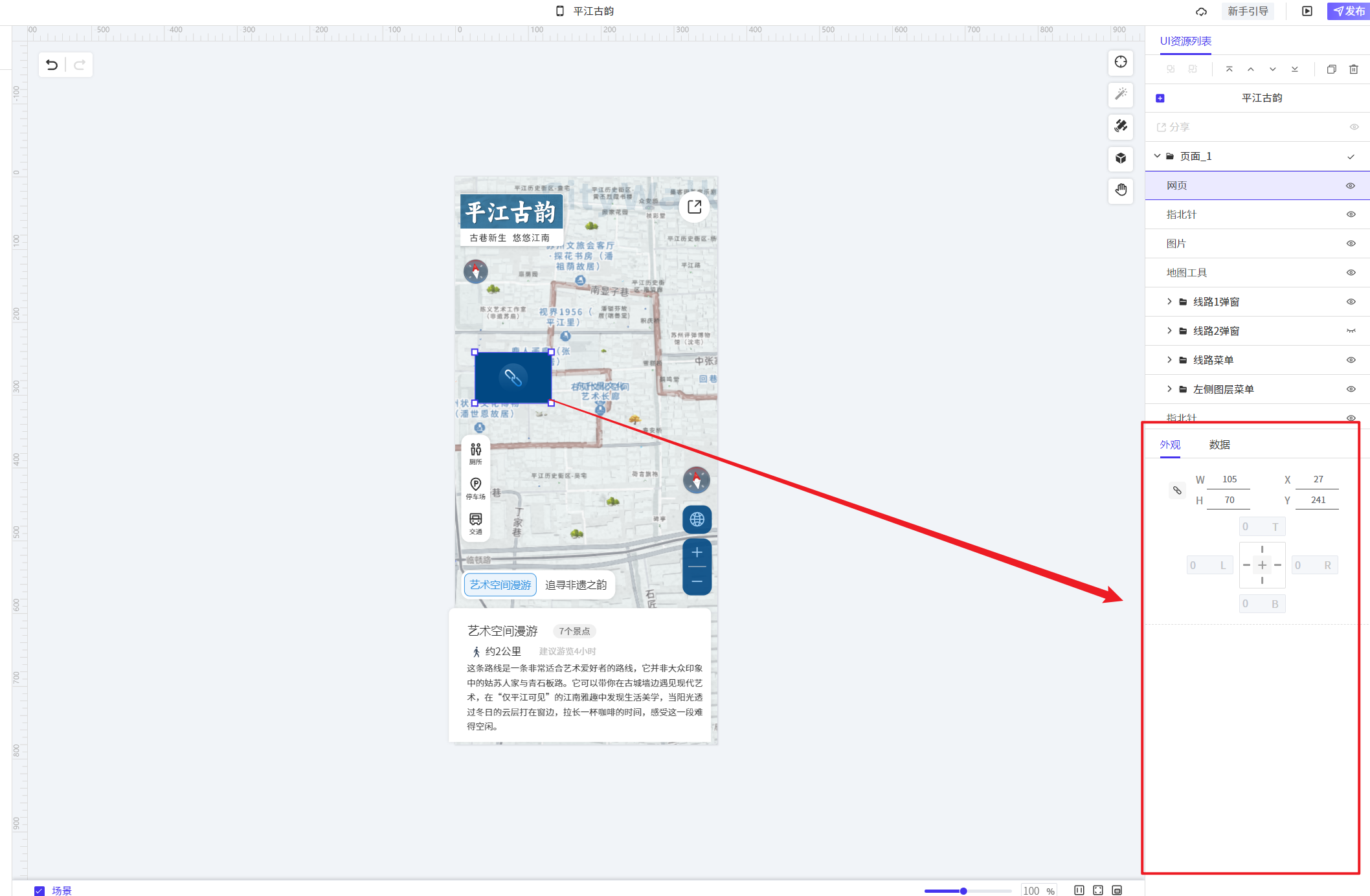
组件位置及大小设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;

- 配置组件数据
在线网址(URL):输入视频地址,如https://www.mapmost.com/。

多媒体(移动端)
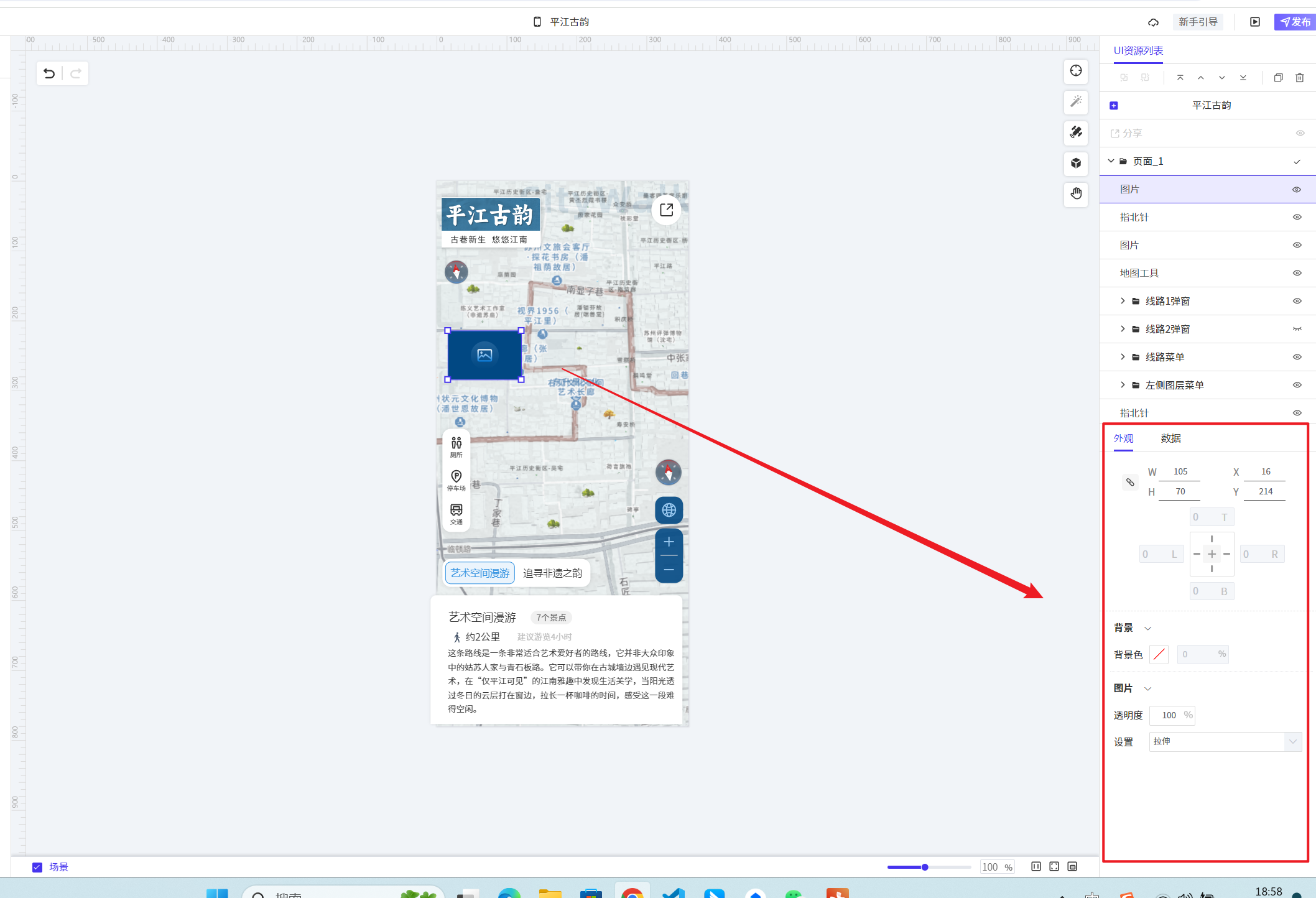
图片
选择添加的图片组件。

- 设置图片组件外观及数据

组件位置、大小及布局锚定设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;
输入数字设置组件布局锚定——允许用户输入相应的L、R、T、B数字坐标来实现上、下、左、右、上下居中、左右居中调整更新元
素的布局锚点;
鼠标拖动调整组件布局锚定——根据鼠标移动更新元素的布局锚点;
注意:
——WHXY与布局锚定双向联动;
—— 上、下、上下锚定 与 垂直居中锚定互斥;
—— 左、右、左右锚定 与 水平居中锚定互斥;
—— 锚定了居中,只能在未受限方向上拖动,比如锚定了水平居中,则只可上下拖动调整;

背景:设置组件背景颜色。

图片:设置图片组件的透明度以及大小。

- 配置组件数据
tips:
多媒体——图片暂时仅支持在线地址加载,本地图片可通过第三方软件上传后,加载网址展示。
在线地址(URL):输入在线图片地址,如https://s2.loli.net/2023/05/28/okKJNUO2dFBfng1.png。

本地图片加载解决方案(参考)
- 第一步: 上传本地图片至图床工具中
图床工具(参考):https://sm.ms ,上传图片,获取图片网页地址。

- 第二步:复制地址链接,配置图片组件在线地址

视频
选择添加的视频组件。

- 设置视频组件外观及数据

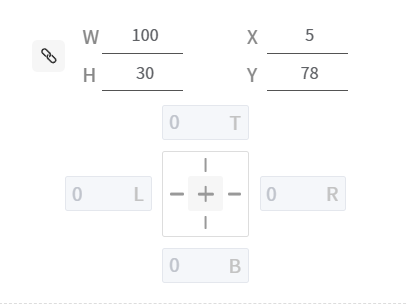
组件位置、大小及布局锚定设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;
输入数字设置组件布局锚定——允许用户输入相应的L、R、T、B数字坐标来实现上、下、左、右、上下居中、左右居中调整更新元
素的布局锚点;
鼠标拖动调整组件布局锚定——根据鼠标移动更新元素的布局锚点;
注意:
——WHXY与布局锚定双向联动;
—— 上、下、上下锚定 与 垂直居中锚定互斥;
—— 左、右、左右锚定 与 水平居中锚定互斥;
—— 锚定了居中,只能在未受限方向上拖动,比如锚定了水平居中,则只可上下拖动调整;

设置:设置视频组件播放模式,点击 设置视频是否打开自动播放或者循环播放模式。
设置视频是否打开自动播放或者循环播放模式。

- 配置组件数据
tips:
多媒体——视频暂时仅支持.MP4格式的视频地址。
在线地址(URL):输入视频地址,如https://view.2amok.com/20200227/3eb92ef748680834a6b00abccd2116ea.mp4。

网页
选择添加的网页组件。

- 设置图片组件外观及数据

组件位置、大小及布局锚定设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;
输入数字设置组件布局锚定——允许用户输入相应的L、R、T、B数字坐标来实现上、下、左、右、上下居中、左右居中调整更新元
素的布局锚点;
鼠标拖动调整组件布局锚定——根据鼠标移动更新元素的布局锚点;
注意:
——WHXY与布局锚定双向联动;
—— 上、下、上下锚定 与 垂直居中锚定互斥;
—— 左、右、左右锚定 与 水平居中锚定互斥;
—— 锚定了居中,只能在未受限方向上拖动,比如锚定了水平居中,则只可上下拖动调整;

- 配置组件数据
在线网址(URL):输入视频地址,如https://www.mapmost.com/。

图标(PC端)
添加图标组件
tips:
图标组件分类:目前有基础、人物、数据、业务、彩色等类型图标。
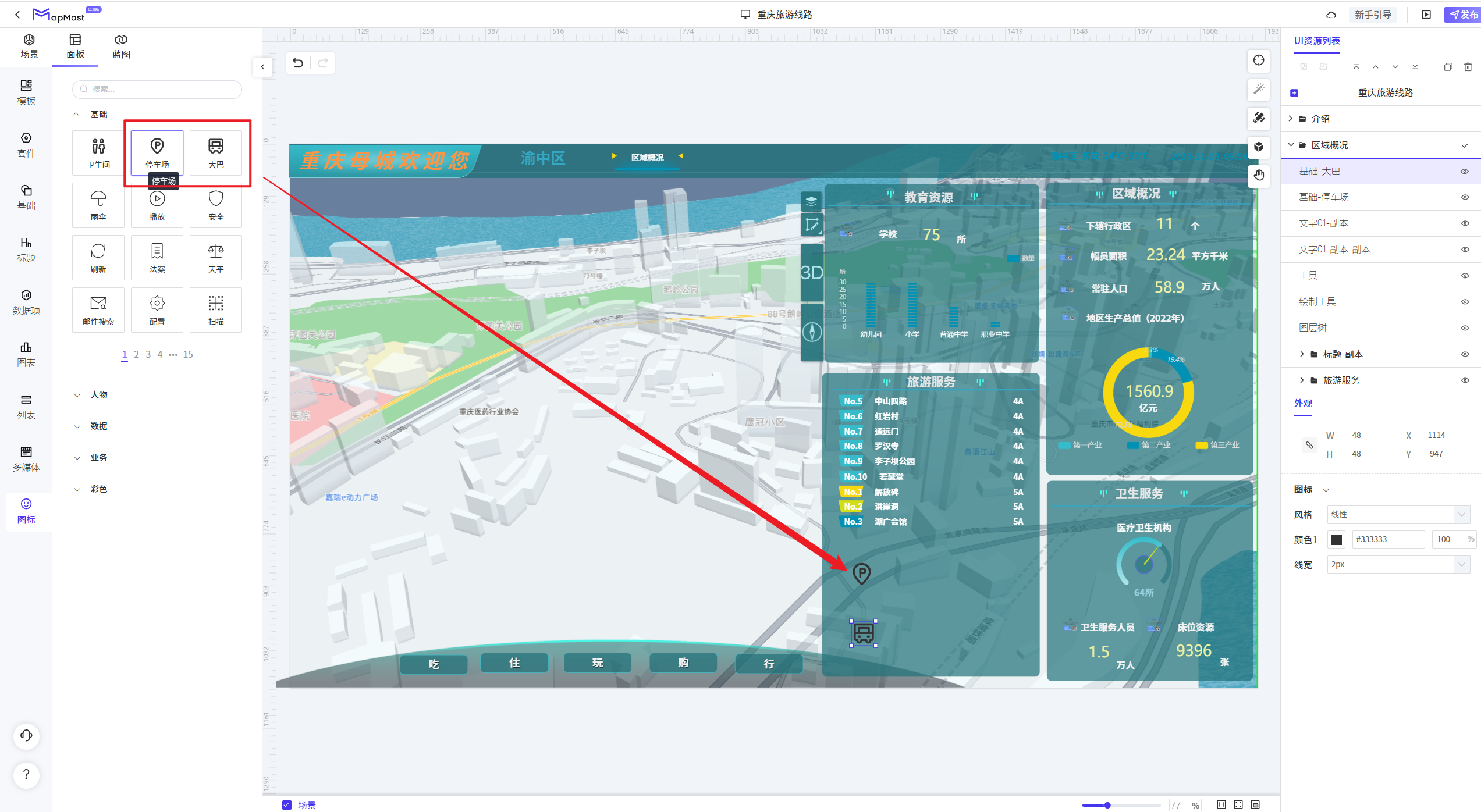
从分类中选择需要添加的图标组件,如停车场图标组件。

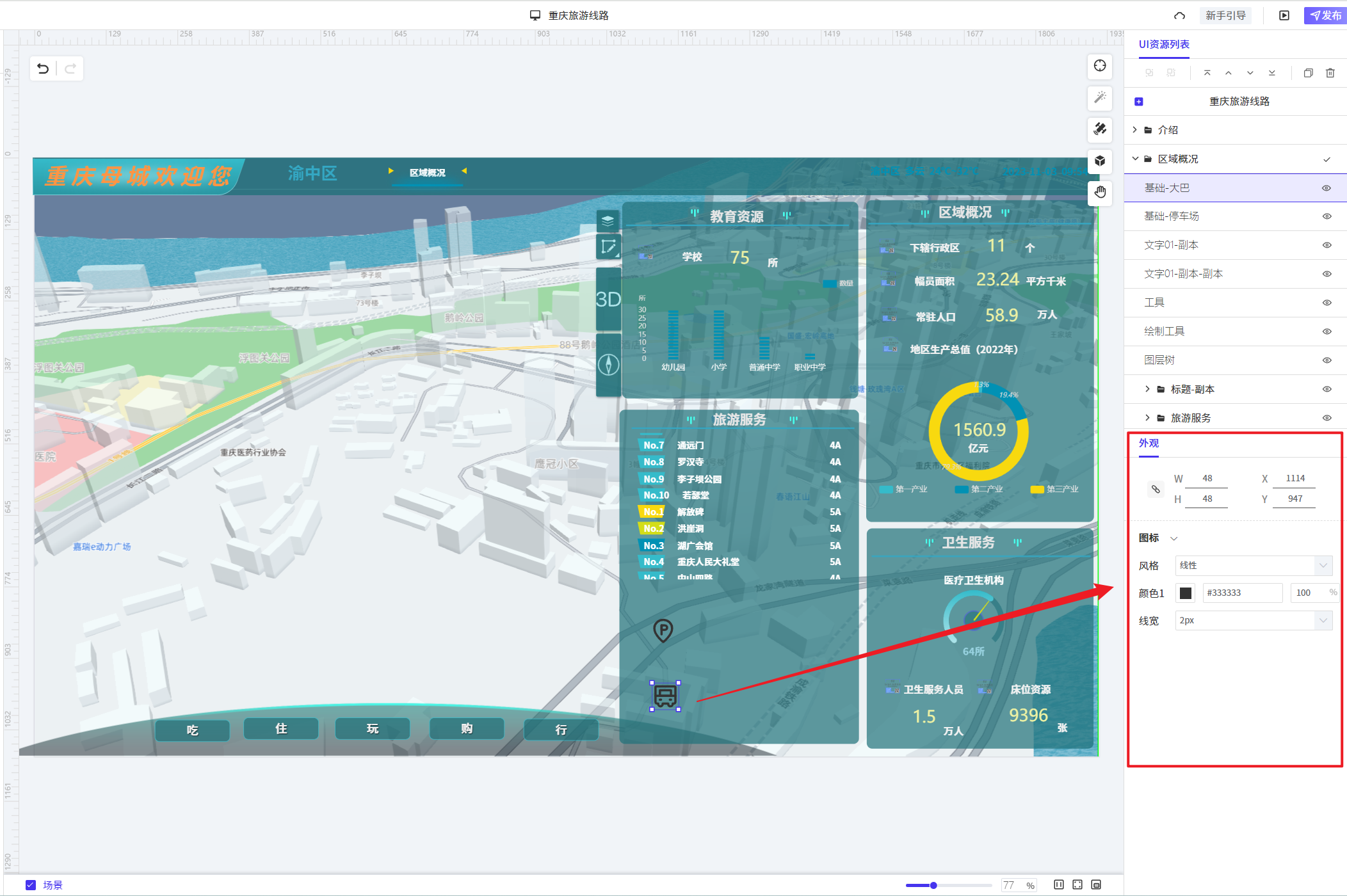
设置图标组件外观

组件位置、大小及布局锚定设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;
输入数字设置组件布局锚定——允许用户输入相应的L、R、T、B数字坐标来实现上、下、左、右、上下居中、左右居中调整更新元
素的布局锚点;
鼠标拖动调整组件布局锚定——根据鼠标移动更新元素的布局锚点;
注意:
——WHXY与布局锚定双向联动;
—— 上、下、上下锚定 与 垂直居中锚定互斥;
—— 左、右、左右锚定 与 水平居中锚定互斥;
—— 锚定了居中,只能在未受限方向上拖动,比如锚定了水平居中,则只可上下拖动调整;

图标:设置图标组件风格、样色、线宽等样式。

图标(移动端)
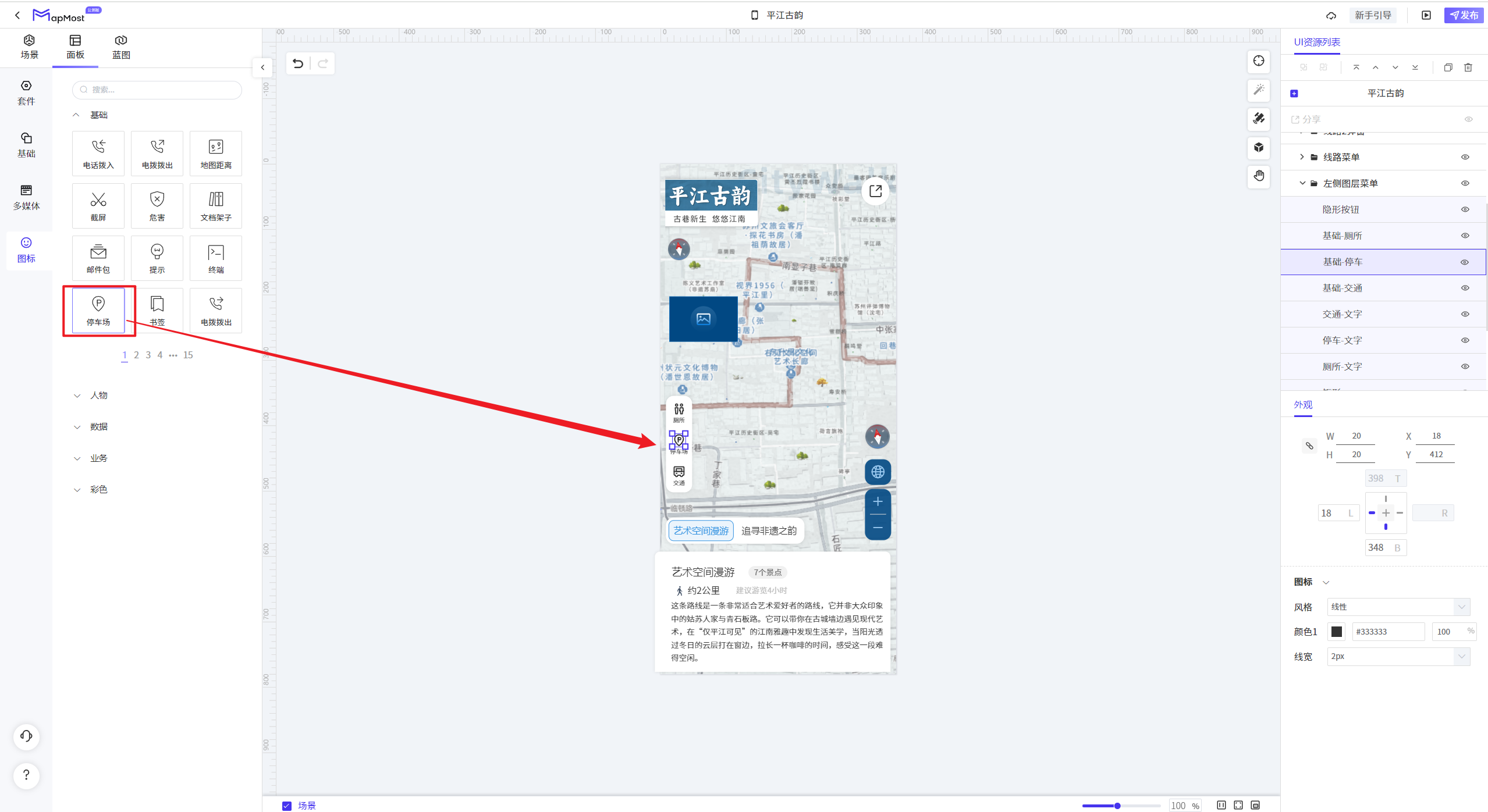
添加图标组件
tips:
图标组件分类:目前有基础、人物、数据、业务、彩色等类型图标。
从分类中选择需要添加的图标组件,如停车场图标组件。

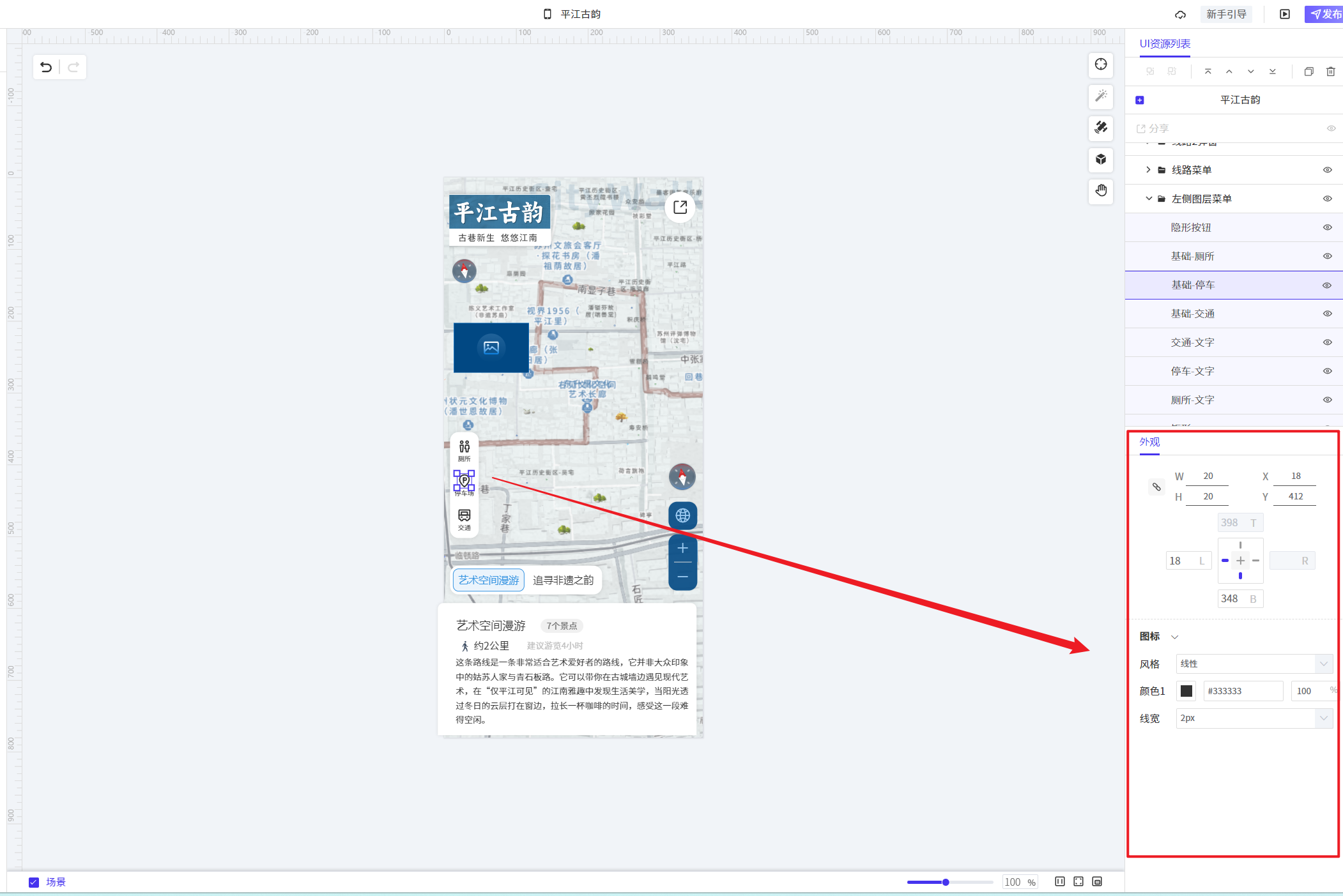
设置图标组件外观

组件位置及大小设置:
输入数字设置组件位置和大小——允许用户输入输入W、H来设置元素的大小,以及输入X、Y来设置元素的位置;
鼠标拖动调整位置及大小——根据鼠标的移动更新元素的位置和大小;

图标:设置图标组件风格、样色、线宽等样式。
